
SVG 文書片の一部として描画されるテキストは text 要素で指定する。 描く文字は text 要素内に XML 文字データ ([XML10], 2.4 節) として記述する。 Text that is to be rendered as part of an SVG document fragment is specified using the ‘text’ element. The characters to be drawn are expressed as XML character data ([XML10], section 2.4) inside the ‘text’ element.
SVG の text 要素は 他のグラフィックス要素と同じように描画される。 すなわち、 座標系変換, 塗り, クリッピング, マスキング の特能は パス や 矩形 などの 図形 に対する適用と同じように text 要素にも適用される。 SVG's ‘text’ elements are rendered like other graphics elements. Thus, coordinate system transformations, painting, clipping and masking features apply to ‘text’ elements in the same way as they apply to shapes such as paths and rectangles.
各 text 要素ごとに1個の文字列が描画される。 SVG は自動改行やワードラップをしない。 複数行に渡るテキストを得るには次のいずれかの方法を用いる: Each ‘text’ element causes a single string of text to be rendered. SVG performs no automatic line breaking or word wrapping. To achieve the effect of multiple lines of text, use one of the following methods:
text 要素内のテキストは直線的にも, あるいは path 要素の外形線に沿うようにも描画させられる。 SVG は 直線上の,パス上のいずれのテキストにおいても、以下の多言語テキスト処理をサポートする: The text strings within ‘text’ elements can be rendered in a straight line or rendered along the outline of a ‘path’ element. SVG supports the following international text processing features for both straight line text and text on a path:
(直線上のテキストに対する配置規則は テキスト配置 で述べる。 パス上のテキストに対する配置規則は パス上のテキストの配置規則 で述べる。) (The layout rules for straight line text are described in Text layout. The layout rules for text on a path are described in Text on a path layout rules.)
SVG テキストは XML 文字データとしてまとめられているので: Because SVG text is packaged as XML character data:
利用者が選好する言語に基づいて異なる文字列に置き換える ことにより、多言語化された SVG 内容が可能になる。 Multi-language SVG content is possible by substituting different text strings based on the user's preferred language.
アクセシビリティの理由から,文書に含まれるテキストには、その機能を指示する適切な意味論に基づくマークアップを施すことが推奨される(詳細は SVG アクセシビリティ指針 を見よ)。 For accessibility reasons, it is recommended that text which is included in a document have appropriate semantic markup to indicate its function. See SVG accessibility guidelines for more information.
XML [XML10] においては,テキスト内容は、特定の Unicode 符号位置 [UNICODE] で定義される XML 文字 の並びにより 表現される。 一方,フォントは、グリフ とそれに関連する フォントテーブル などの情報から 構成される。 グリフは1個以上の文字(場合によっては文字の一部分)の可表示形式である。 各グリフは 一連の描画のための指示命令を伴う,ある種の識別子(文字列で表現されることもあり、数値で表現されることもある)から構成される。 In XML [XML10], textual content is defined in terms of a sequence of XML characters, where each character is defined by a particular Unicode code point [UNICODE]. Fonts, on the other hand, consist of a collection of glyphs and other associated information, such as font tables. A glyph is a presentable form of one or more characters (or a part of a character in some cases). Each glyph consists of some sort of identifier (in some cases a string, in other cases a number) along with drawing instructions for rendering that particular glyph.
多くの場合、 Unicode 文字(すなわち Unicode 符号位置)とフォントのグリフとの間には1対1の関係がある。 例えば,ラテン系の言語(ラテン という語は英語などアルファベットがラテン語から派生しているような欧州の言語に用いられる)のためにデザインされたフォントが、標準 ASCII 文字(すなわち A から Z, a から z, 0 から 9, および ASCII に含まれる種々の句読点など)の各々に対応するグリフを持つことは一般的なことである。 したがって,大抵の場合、3つの Unicode 文字による文字列 "XML" は,それぞれ "X", "M", "L" に対応する,3つのグリフで描画される。 In many cases, there is a one-to-one mapping of Unicode characters (i.e., Unicode code points) to glyphs in a font. For example, it is common for a font designed for Latin languages (where the term Latin is used for European languages such as English with alphabets similar to and/or derivative to the Latin language) to contain a single glyph for each of the standard ASCII characters (i.e., A-to-Z, a-to-z, 0-to-9, plus the various punctuation characters found in ASCII). Thus, in most situations, the string "XML", which consists of three Unicode characters, would be rendered by the three glyphs corresponding to "X", "M" and "L", respectively.
しかしながら,他の様々な状況下では、 Unicode 文字とグリフは厳密な1対1対応をしない。 そのような状況を幾つか挙げる: In various other cases, however, there is not a strict one-to-one mapping of Unicode characters to glyphs. Some of the circumstances when the mapping is not one-to-one:
多くの場合,文字からグリフへの対応アルゴリズムはシステムに依存しており、描画されるテキストは 利用者の環境に依存して(通常は少しだけ)異なる可能性がある。 SVG 文書作成者が正確なフォントとグリフの選択を必要とするならば、必要なフォントを(必要なら文書に必要なグリフのみを含むものに限定して) SVG フォント として SVG 内容に埋めこむか,あるいは SVG 内容と同じウェブ上に Webフォント ([CSS2], 15.1 節) として与えることが推奨される。 In many situations, the algorithms for mapping from characters to glyphs are system-dependent, resulting in the possibility that the rendering of text might be (usually slightly) different when viewed in different user environments. If the author of SVG content requires precise selection of fonts and glyphs, then the recommendation is that the necessary fonts (potentially subsetted to include only the glyphs needed for the given document) be available either as SVG fonts embedded within the SVG content or as WebFonts ([CSS2], section 15.1) posted at the same Web location as the SVG content.
この章を通して、 文字 とは XML [XML10] で定義される文字を指すものとする。 Throughout this chapter, the term character shall be equivalent to the definition of a character in XML [XML10].
フォントは 一連のグリフと, それらを用いて何らかのメディアに文字を表示させるために必要な情報(1個以上のフォントテーブル)から構成される。 この一連のグリフとフォントテーブルの組はフォントデータと呼ばれる。 フォントテーブルには、文字とグリフの対応付けや, グリフの表示域の大きさと位置を決めるために必要な情報が含まれる。 各フォントテーブルは、フォントウェイト( font-weight )やフォントスタイル( font-style )など,1個以上のフォント特性( font characteristics )から構成される。 A font consists of a collection of glyphs together with the information (the font tables) necessary to use those glyphs to present characters on some medium. The combination of the collection of glyphs and the font tables is called the font data. The font tables include the information necessary to map characters to glyphs, to determine the size of glyph areas and to position the glyph area. Each font table consists of one or more font characteristics, such as the font-weight and font-style.
フォントの幾何的特徴はエム平方( EM box )に基づく座標系で表される。 (エムとはフォントのグリフの高さに相対的な量である — エム平方の座標単位 ([CSS2], 15.4.3 節) 参照。) 高さ1エム, 幅1エムの矩形は デザイン空間( design space )と呼ばれる。 この空間の座標は 1エムを units-per-em (エムあたりの単位数)で細分したものにより 与えられる。 The geometric font characteristics are expressed in a coordinate system based on the EM box. (The EM is a relative measure of the height of the glyphs in the font; see Coordinate units on the em square; in [CSS2], section 15.4.3.) The box 1 EM high and 1 EM wide is called the design space. This space is given a geometric coordinates by sub-dividing the EM into a number of units per em.
注記: units-per-em すなわち,1エムがデザイン単位でいくつになるかは、フォント特性の一つであり,通常は 1000 か 2048 の値をとる。 Note: Units per em is a font characteristic. A typical value for units per em is 1000 or 2048.
エム平方の座標系はデザイン空間座標系と呼ばれている。 スケーラブルなフォントにおいては、グリフを描くための直線や曲線はこの座標系で表現される。 The coordinate space of the EM box is called the design space coordinate system. For scalable fonts, the curves and lines that are used to draw a glyph are represented using this coordinate system.
注記:大抵の場合、この座標系の点 (0,0) はエム平方の左端に位置しており,左下隅ではない。 通常、ローマ大文字の下端の Y 座標は 0 であり, ローマ小文字のディセンダは負の座標値をとる。 Note: Most often, the (0,0) point in this coordinate system is positioned on the left edge of the EM box, but not at the bottom left corner. The Y coordinate of the bottom of a roman capital letter is usually zero. And the descenders on lowercase roman letters have negative coordinate values.
SVG においては,フォントテーブルは、最低限,次の3つのフォント特性:アセント( ascent ), ディセント( descent ), 基底線テーブル( baseline-tables )の組を提供するものとみなされる。 アセントとは 点 (0,0) からエム平方の上端までの距離である。 ディセントとは 点 (0,0) からエム平方の下端までの距離である。 基底線テーブルについては以下で述べる。 SVG assumes that the font tables will provide at least three font characteristics: an ascent, a descent and a set of baseline-tables. The ascent is the distance to the top of the EM box from the (0,0) point of the font; the descent is the distance to the bottom of the EM box from the (0.0) point of the font. The baseline-table is explained below.
注記: OpenType フォントにおいては、横書の場合,アセントとディセントは OS/2 テーブルの sTypoAscender と sTypoDescender エントリで与えられる。 縦書の場合,点 (0,0) が左端に位置するので、ディセント(この場合点 (0,0) からグリフの左端までの距離)は通常ゼロであり,アセントは 1 em になるか, または OpenType Base table の縦書モードに対する表意文字上端基底線値により指定される。 Note: Within an OpenType font, for horizontal writing-modes, the ascent and descent are given by the sTypoAscender and sTypoDescender entries in the OS/2 table. For vertical writing-modes, the descent (the distance, in this case from the (0,0) point to the left edge of the glyph) is normally zero because the (0,0) point is on the left edge. The ascent for vertical writing-modes is either 1 em or is specified by the ideographic top baseline value in the OpenType Base table for vertical writing-modes.
横書の場合、用字系のグリフは 整列点 と呼ばれる,グリフごとに定められた特定の点が、他のグリフの整列点に揃うよう配列される。 異なる用字系に属するグリフ,例えば 西欧, 北インド, 極東地域の用字系では、概して,揃えられる点も互いに異なる。 例えば、西欧系のグリフは大文字の下端が揃えられ,北インド語派のグリフは上端に近い水平方向のストロークの上端が揃えられ,極東系のグリフは中心または下端が揃えられる。 一つの用字系における一定フォントサイズの1行のテキストにおいて,行内進行方向に沿う整列点の並びによって定まる幾何学的な線は、基底線( baseline )と呼ばれる。 西欧もしくは他のほとんどのアルファベット音節綴りのグリフは「アルファベット」( alphabetic )基底線に, 北インド語派のグリフは「吊り下げ」( hanging )基底線に, 極東系のグリフは「表意文字」( ideographic )基底線に揃えられる。 In horizontal writing-modes, the glyphs of a given script are positioned so that a particular point on each glyph, the alignment-point, is aligned with the alignment-points of the other glyphs in that script. The glyphs of different scripts, for example, Western, Northern Indic and Far-Eastern scripts, are typically aligned at different points on the glyph. For example, Western glyphs are aligned on the bottoms of the capital letters, northern indic glyphs are aligned at the top of a horizontal stroke near the top of the glyphs and far-eastern glyphs are aligned either at the bottom or center of the glyph. Within a script and within a line of text having a single font-size, the sequence of alignment-points defines, in the inline- progression-direction, a geometric line called a baseline. Western and most other alphabetic and syllabic glyphs are aligned to an "alphabetic" baseline, the northern indic glyphs are aligned to a "hanging" baseline and the far-eastern glyphs are aligned to an "ideographic" baseline.
基底線テーブル( baseline-table )は、デザイン空間座標系における1本以上の基底線を指定する。 基底線テーブルの機能は、異なる用字系が一行に混在されたときに,互いの存在を考慮して揃えることを容易にすることである。 どのような相対的字揃えが望ましいかは,どの用字系がその行(またはブロック)で支配的になるかに依存するので、用字系それぞれに対し,異なる基底線テーブルが用意されていることがある。 更に、縦書と横書では 異なる整列位置が必要になる。 そのため、フォントには 1個以上の基底線テーブル(典型的には1個以上の横書用のものとゼロ個以上の縦書用のもの)が用意されていることがある。 A baseline-table specifies the position of one or more baselines in the design space coordinate system. The function of the baseline table is to facilitate the alignment of different scripts with respect to each other when they are mixed on the same text line. Because the desired relative alignments may depend on which script is dominant in a line (or block), there may be a different baseline table for each script. In addition, different alignment positions are needed for horizontal and vertical writing modes. Therefore, the font may have a set of baseline tables: typically, one or more for horizontal writing-modes and zero or more for vertical writing-modes.
(注記:一部のフォントは基底線テーブルを持たない。 フォントに基底線テーブルが存在しない場合、近似的な基底線テーブルを得るために,経験的方法の利用が考えられる。) Note: Some fonts may not have values for the baseline tables. Heuristics are suggested for approximating the baseline tables when a given font does not supply baseline tables.
SVG においては、フォントデータの各グリフが、横書用と縦書用のそれぞれについて,幅, 整列基底線( alignment-baseline ), 整列点を持つものとみなされる(幅と称されてはいるが、縦書の場合は縦方向の距離を表す)。 グリフが属する用字系はグリフが揃えられる整列基底線を定める。 行内進行方向 における整列点の位置はグリフの始端( start-edge )上にある。 SVG further assumes that for each glyph in the font data for a font, there are two width values, two alignment-baselines and two alignment-points, one each for horizontal writing-modes and the other for vertical writing-modes. (Even though it is specified as a width, for vertical writing-modes the width is used in the vertical direction.) The script to which a glyph belongs determines an alignment-baseline to which the glyph is to be aligned. The inline-progression-direction position of the alignment-point is on the start-edge of the glyph.
基底線に関するプロパティは後の 基底線整列プロパティ で述べられる。 Properties related to baselines are described below under Baseline alignment properties.
上記の要求されているフォント特性に加えて,フォントには、フォーマッタによる一連のグリフに対する 順序の入れ換え, 結合, 位置決め に利用される,置換および位置決め用のテーブルが用意されていることがある。 それらの組み合わせには、リガチャの様な単純なものから,インド語派のシラブルの様に(大抵は順序組み替えを伴う)複数の子音と母音のグリフが組合わさった複雑なものまである。 In addition to the font characteristics required above, a font may also supply substitution and positioning tables that can be used by a formatter to re-order, combine and position a sequence of glyphs to make one or more composite glyphs. The combination may be as simple as a ligature, or as complex as an indic syllable which combines, usually with some re-ordering, multiple consonants and vowel glyphs.
text 要素はテキストからなるグラフィックス要素を定義する。 描画されるグリフは、 text 要素内の XML 文字データとそれらに伴う関連の属性やプロパティ,およびフォント自身に含まれる文字からグリフへの対応表から定まる( 文字とグリフの対応関係 を見よ)。 text 要素の属性とプロパティは、書字方向, フォント指定, 塗り属性など,文字をどのように正確に描画するかについてを指示する。 この章の以下の節では、テキストに特化された関連の属性とプロパティ,特に テキスト配置 と 双方向性 について述べる。 The ‘text’ element defines a graphics element consisting of text. The XML character data within the ‘text’ element, along with relevant attributes and properties and character-to-glyph mapping tables within the font itself, define the glyphs to be rendered. (See Characters and their corresponding glyphs.) The attributes and properties on the ‘text’ element indicate such things as the writing direction, font specification and painting attributes which describe how exactly to render the characters. Subsequent sections of this chapter describe the relevant text-specific attributes and properties, particular text layout and bidirectionality.
text 要素は他のグラフィックス要素と同じ描画方式により描画されるので、 パス や 矩形 などの 図形 に適用される 座標系変換, 塗り, クリッピング, マスキング の特能すべては,そのまま text 要素にも適用される。 Since ‘text’ elements are rendered using the same rendering methods as other graphics elements, all of the same coordinate system transformations, painting, clipping and masking features that apply to shapes such as paths and rectangles also apply to ‘text’ elements.
テキストには、グラデーション, パターン, クリッピングパス, マスク, フィルタを適用することができる。 これらのうち一つでもテキストに適用されていて, かつ キーワード 'objectBoundingBox' によりオブジェクトの限界ボックスに対し相対的なグラフィックス効果が指定されている場合( オブジェクトの限界ボックスに対して相対的な単位 を見よ)、オブジェクトの限界ボックスにおける単位はどんな場合でも — たとえ同じ text 要素内の異なる tspan 要素に異なる効果が適用されていたとしても — text 要素全体に対して相対的なものとして計算される。 It is possible to apply a gradient, pattern, clipping path, mask or filter to text. When one of these facilities is applied to text and keyword 'objectBoundingBox' is used (see Object bounding box units) to specify a graphical effect relative to the "object bounding box", then the object bounding box units are computed relative to the entire ‘text’ element in all cases, even when different effects are applied to different ‘tspan’ elements within the same ‘text’ element.
text 要素の描画は、まず( 双方向性 による再配列の後)最初のグリフに対し,初期の 現在のテキスト位置 になされる。 初期の現在のテキスト位置は、 text 要素の x, y 属性により確立される(ただし,以下により調整されることがある: text-anchor プロパティの値, 最初の文字を含む textPath 要素の存在, 最初の文字を含む tspan, tref, altGlyph 要素のいずれかの x, y, dx, dy 属性)。 文字に対応するグリフ(たち)が描画された後、現在のテキスト位置は 次の文字へ更新される。 最も単純な場合、新たな現在のテキスト位置は 前の現在のテキスト位置にグリフの(横か縦の)アドバンス( advance )値を加えたものになる。 グリフの配置とグリフ・アドバンスについては テキスト配置 を見よ。 The ‘text’ element renders its first glyph (after bidirectionality reordering) at the initial current text position, which is established by the ‘x’ and ‘y’ attributes on the ‘text’ element (with possible adjustments due to the value of the ‘text-anchor’ property, the presence of a ‘textPath’ element containing the first character, and/or an ‘x’, ‘y’, ‘dx’ or ‘dy’ attributes on a ‘tspan’, ‘tref’ or ‘altGlyph’ element which contains the first character). After the glyph(s) corresponding to the given character is(are) rendered, the current text position is updated for the next character. In the simplest case, the new current text position is the previous current text position plus the glyphs' advance value (horizontal or vertical). See text layout for a description of glyph placement and glyph advance.
属性定義
<coordinate> が1個だけ与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の文字に対応するグリフの描画における 現在のテキスト位置 の絶対 X 座標を新しく設定する。 If a single <coordinate> is provided, then the value represents the new absolute X coordinate for the current text position for rendering the glyphs that correspond to the first character within this element or any of its descendants.
コンマまたは空白区切りの n 個の <coordinate> のリストが与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の n 文字に対応するグリフの描画における 現在のテキスト位置 の絶対 X 座標を新しく設定する。 If a comma- or space-separated list of n <coordinate>s is provided, then the values represent new absolute X coordinates for the current text position for rendering the glyphs corresponding to each of the first n characters within this element or any of its descendants.
追加の処理規則については tspan 要素の x 属性の記述を参照のこと。 For additional processing rules, refer to the description of the ‘x’ attribute on the ‘tspan’ element.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可この要素内の文字に対応するグリフの絶対 Y 座標のリスト。 y 属性の処理規則は x 属性の処理規則に並行する。 The corresponding list of absolute Y coordinates for the glyphs corresponding to the characters within this element. The processing rules for the ‘y’ attribute parallel the processing rules for the ‘x’ attribute.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可この要素とそのすべての子孫要素の文字たちに対し、 現在のテキスト位置 を X 軸方向にずらす量を指示する。 Shifts in the current text position along the x-axis for the characters within this element or any of its descendants.
tspan 要素の dx 属性についての記述を参照のこと。 Refer to the description of the ‘dx’ attribute on the ‘tspan’ element.
この属性がこの要素またはその子孫要素に指定されていない場合、 X 軸方向への追加のずらしは行われない。 If the attribute is not specified on this element or any of its descendants, no supplemental shifts along the x-axis will occur.
アニメーション:可要素またはその子孫要素の文字たちに対し 現在のテキスト位置 を Y 軸方向にずらす量を指示する。 Shifts in the current text position along the y-axis for the characters within this element or any of its descendants.
tspan 要素の dy 属性についての記述を参照のこと。 Refer to the description of the ‘dy’ attribute on the ‘tspan’ element.
この属性がこの要素またはその子孫要素に指定されていない場合、 Y 軸方向への追加のずらしは行われない。 If the attribute is not specified on this element or any of its descendants, no supplemental shifts along the y-axis will occur.
アニメーション:可要素の各文字に対応するすべてのグリフに適用される 現在のテキスト位置 に対する追加の回転。 The supplemental rotation about the current text position that will be applied to all of the glyphs corresponding to each character within this element.
tspan 要素の rotate 属性についての記述を参照のこと。 Refer to the description of the ‘rotate’ attribute on the ‘tspan’ element.
この属性がこの要素またはその子孫要素に指定されていない場合、追加の回転は行われない。 If the attribute is not specified on this element or any of its descendants, no supplemental rotations will occur.
アニメーション:可 (非加法的)文書作成者の計算による,この要素の文字データのアドバンス値の総和。 この計算には、対応するグリフの(縦または横の)アドバンス値, kerning, letter-spacing, word-spacing プロパティによる効果, tspan 要素の dx, dy 属性による調整も含まれる。 この値は UA 自身の計算と文書作成者による計算との換算に利用される。 The author's computation of the total sum of all of the advance values that correspond to character data within this element, including the advance value on the glyph (horizontal or vertical), the effect of properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘dx’ and ‘dy’ on ‘tspan’ elements. This value is used to calibrate the user agent's own calculations with that of the author.
この属性の目的は、文書作成者に — 双方向再配列 の後の視覚的描画順序において — この要素で最初と最後に描画されるグリフに対する正確な整列を可能にすることである。 したがって, UA がテキストを textLength の長さに丁度良くはまるように拡縮させるための,適正な量を決定したとき、( 双方向再配列 の後の視覚的描画順序において)最後に描画される文字に対しては,通常のグリフアドバンスの範囲を越える追加の文字間の間隔調整は(ほとんどの場合)無視される。 The purpose of this attribute is to allow the author to achieve exact alignment, in visual rendering order after any bidirectional reordering, for the first and last rendered glyphs that correspond to this element; thus, for the last rendered character (in visual rendering order after any bidirectional reordering), any supplemental inter-character spacing beyond normal glyph advances are ignored (in most cases) when the user agent determines the appropriate amount to expand/compress the text string to fit within a length of ‘textLength’.
負値はエラー( エラー処理 を見よ)。 A negative value is an error (see Error processing).
この属性が指定されていない場合、 UA による計算が文書作成者によるそれと同じものであるとみなされ,アドバンスの調整は行われない。 If the attribute is not specified, the effect is as if the author's computation exactly matched the value calculated by the user agent; thus, no advance adjustments are made.
アニメーション:可テキストが描画されるときの長さを textLength 属性で指定された値に一致させるために UA がすべき調整の種類を指示する。 Indicates the type of adjustments which the user agent shall make to make the rendered length of the text match the value specified on the ‘textLength’ attribute.
spacing はアドバンス値のみを調整することを指示する。 グリフ自身は拡縮されない。 'spacing' indicates that only the advance values are adjusted. The glyphs themselves are not stretched or compressed.
spacingAndGlyphs はアドバンス値とグリフ自身の拡縮を軸方向(すなわち行内進行方向)に調整することを指示する。 'spacingAndGlyphs' indicates that the advance values are adjusted and the glyphs themselves stretched or compressed in one axis (i.e., a direction parallel to the inline-progression-direction).
UA にはテキストの正しい始点と終点を得ることが要求されるが、中間のグリフの位置は予測できない。 何故なら UA は、始点と終点の位置と最適な印字との調和をとるために,テキストの拡縮に高度なアルゴリズムを用いるかもしれないからである。 The user agent is required to achieve correct start and end positions for the text strings, but the locations of intermediate glyphs are not predictable because user agents might employ advanced algorithms to stretch or compress text strings in order to balance correct start and end positioning with optimal typography.
注記:文字数 n のテキストの場合、グリフ拡縮は n 文字すべてに適用される一方,アドバンス値の調整は大抵は n−1 文字に対してのみなされる(属性 textLength についての記述を見よ)。 Note that, for a text string that contains n characters, the adjustments to the advance values often occur only for n−1 characters (see description of attribute ‘textLength’), whereas stretching or compressing of the glyphs will be applied to all n characters.
この属性が指定されていない場合の効果は、値 spacing が指定されたときと同じになる。 If the attribute is not specified, the effect is as a value of 'spacing' were specified.
アニメーション:可下の Example text01 はテキスト "Hello, out there" を含む。 グリフ内部への塗りは青色にされ, Verdana フォントファミリを用いてキャンバスに描画される。 Example text01 below contains the text string "Hello, out there" which will be rendered onto the canvas using the Verdana font family with the glyphs filled with the color blue.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example text01 - 青色の 'Hello, out there' </desc>
<text x="250" y="150"
font-family="Verdana" font-size="55" fill="blue" >
Hello, out there
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
tspan 要素を text 要素に含めることにより、テキストとフォントのプロパティ, および 現在のテキスト位置 を絶対あるいは相対の座標値で調整できるようになる。 Within a ‘text’ element, text and font properties and the current text position can be adjusted with absolute or relative coordinate values by including a ‘tspan’ element.
属性定義
<coordinate> が1個だけ与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の文字に対応するグリフの描画における 現在のテキスト位置 の絶対 X 座標を新しく設定する。 If a single <coordinate> is provided, then the value represents the new absolute X coordinate for the current text position for rendering the glyphs that correspond to the first character within this element or any of its descendants.
コンマまたは空白区切りの n 個の <coordinate> のリストが与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の n 文字に対応するグリフの描画における 現在のテキスト位置 の絶対 X 座標を新しく設定する。 If a comma- or space-separated list of n <coordinate>s is provided, then the values represent new absolute X coordinates for the current text position for rendering the glyphs corresponding to each of the first n characters within this element or any of its descendants.
与えられた <coordinate> が文字数より多い場合、余分な <coordinate> はグリフの位置決めには影響しない。 If more <coordinate>s are provided than characters, then the extra <coordinate>s will have no effect on glyph positioning.
文字数の方が与えられた <coordinate> より多い場合、超過分の文字については: (a) 先祖の text または tspan 要素の x 属性により絶対 X 座標が指定されていた場合、それらが文字に対応するグリフの描画における始点 X 座標に用いられる(より近い先祖が優先される)。 (b) そうでない場合、現在の text 要素において直前のグリフの描画による結果の 現在のテキスト位置 がグリフの描画における始点 X 座標に用いられる。 If more characters exist than <coordinate>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X coordinate for the given character via an ‘x’ attribute, then that absolute X coordinate is used as the starting X coordinate for that character (nearest ancestor has precedence), else (b) the starting X coordinate for rendering the glyphs corresponding to the given character is the X coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
この属性が指定されていない場合: (a) 先祖の text または tspan 要素の x 属性によって絶対 X 座標が指定されていた場合、それらが文字に対応するグリフの描画における始点 X 座標に用いられる(より近い先祖が優先される)。 (b) そうでない場合、現在の text 要素において直前のグリフの描画による結果の 現在のテキスト位置 がグリフの描画における始点 X 座標に用いられる。 If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X coordinate for a given character via an ‘x’ attribute, then that absolute X coordinate is used (nearest ancestor has precedence), else (b) the starting X coordinate for rendering the glyphs corresponding to a given character is the X coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
アニメーション:可この要素内の文字に対応するグリフの絶対 Y 座標のリスト。 y 属性の処理規則は x 属性の処理規則に並行する。 The corresponding list of absolute Y coordinates for the glyphs corresponding to the characters within this element. The processing rules for the ‘y’ attribute parallel the processing rules for the ‘x’ attribute.
アニメーション:可<length> が1個だけ与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の文字に対応するグリフの描画における 現在のテキスト位置 の相対 X 座標を新しく設定する。 グリフが描画される前に, 現在のテキスト位置 は 現在の利用座標系において X 軸方向に <length> だけずらされる。 If a single <length> is provided, this value represents the new relative X coordinate for the current text position for rendering the glyphs corresponding to the first character within this element or any of its descendants. The current text position is shifted along the x-axis of the current user coordinate system by <length> before the first character's glyphs are rendered.
コンマまたは空白区切りの n 個の <length> のリストで与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の文字が描画される前に,最初の n 文字に対応するグリフの描画における 現在のテキスト位置 の X 軸方向の逐次的な増分を指定する。 したがって,各文字に対し、対応するグリフが描画される前に,現在の text 要素における直前のグリフの描画による結果の 現在のテキスト位置 が X 軸方向に <length> だけずらされる。 If a comma- or space-separated list of n <length>s is provided, then the values represent incremental shifts along the x-axis for the current text position before rendering the glyphs corresponding to the first n characters within this element or any of its descendants. Thus, before the glyphs are rendered corresponding to each character, the current text position resulting from drawing the glyphs for the previous character within the current ‘text’ element is shifted along the X axis of the current user coordinate system by <length>.
与えられた <length> が文字数より多い場合、余分な <length> はグリフの位置決めには影響しない。 If more <length>s are provided than characters, then any extra <length>s will have no effect on glyph positioning.
文字数の方が与えられた <length> より多い場合、超過分の文字については: (a) 先祖の text または tspan 要素の dx 属性により相対 X 座標が指定されていた場合、 現在のテキスト位置 は現在の利用座標系においてそれらの量だけ X 軸方向にずらされる(より近い先祖が優先される)。 (b) そうでない場合、現在の X 軸方向への追加のずらしは生じない。 If more characters exist than <length>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X coordinate for the given character via a ‘dx’ attribute, then the current text position is shifted along the x-axis of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis occurs.
この属性が指定されていない場合: (a) 先祖の text または tspan 要素の dx 属性により相対 X 座標が指定されていた場合、 現在のテキスト位置 は 現在の利用座標系においてそれらの量だけ X 軸方向にずらされる(より近い先祖が優先される)。 (b) そうでない場合、現在の X 軸方向への追加のずらしは生じない。 If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X coordinate for a given character via a ‘dx’ attribute, then the current text position is shifted along the x-axis of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis occurs.
アニメーション:可この要素内の文字の相対 Y 座標のリスト。 dy 属性の処理規則は dx 属性の処理規則に並行する。 The corresponding list of relative Y coordinates for the characters within the ‘tspan’ element. The processing rules for the ‘dy’ attribute parallel the processing rules for the ‘dx’ attribute.
アニメーション:可この要素内の各文字に対応するすべてのグリフに適用される 現在のテキスト位置 に対する追加の回転。 The supplemental rotation about the current text position that will be applied to all of the glyphs corresponding to each character within this element.
コンマまたは空白区切りの <number> のリストで与えられた場合、この要素とそのすべての子孫要素のそれぞれに対し,最初の <number> は最初の文字に対応するグリフへの回転を表し, 2番目の <number> は2番目の文字に対応するグリフへの回転を表し,以下同様である。 If a comma- or space-separated list of <number>s is provided, then the first <number> represents the supplemental rotation for the glyphs corresponding to the first character within this element or any of its descendants, the second <number> represents the supplemental rotation for the glyphs that correspond to the second character, and so on.
与えられた <number> が文字数より多い場合、余分な <number> は無視される。 If more <number>s are provided than there are characters, then the extra <number>s will be ignored.
文字数の方が与えられた <number> より多い場合、最後に指定された回転が超過分のそれぞれの文字に用いられなければならない。 If more characters are provided than <number>s, then for each of these extra characters the rotation value specified by the last number must be used.
この属性が指定されていない場合、先祖の text または tspan 要素から rotate 属性を通して与えられた文字に追加の回転が指定されているならば,それらの文字にその追加の回転が適用される(最も近い先祖のものが優先される)。 もし文字数が先祖の rotate 属性で指定された <number> より多い場合、最後に指定された回転が残りのそれぞれの文字に用いられなければならない。 If the attribute is not specified and if an ancestor ‘text’ or ‘tspan’ element specifies a supplemental rotation for a given character via a ‘rotate’ attribute, then the given supplemental rotation is applied to the given character (nearest ancestor has precedence). If there are more characters than <number>s specified in the ancestor's ‘rotate’ attribute, then for each of these extra characters the rotation value specified by the last number must be used.
この追加の回転はグリフが描画されることに伴う 現在のテキスト位置 の変化には影響しない。 また、 パス上のテキスト や glyph-orientation-horizontal, glyph-orientation-vertical により生じる回転に対し追加的なものとなる。 This supplemental rotation has no impact on the rules by which current text position is modified as glyphs get rendered and is supplemental to any rotation due to text on a path and to ‘glyph-orientation-horizontal’ or ‘glyph-orientation-vertical’.
アニメーション:可(非加法的)文書作成者の計算による,この要素の文字データのアドバンス値の総和。 この計算には 対応するグリフ(縦または横)のアドバンス値, kerning, letter-spacing, word-spacing プロパティによる効果, この tspan 要素とその子孫要素の属性 dx, dy による調整も含まれる。 この値は UA 自身の計算と文書作成者の計算との換算に利用される。 The author's computation of the total sum of all of the advance values that correspond to character data within this element, including the advance value on the glyph (horizontal or vertical), the effect of properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘dx’ and ‘dy’ on this ‘tspan’ element or any descendants. This value is used to calibrate the user agent's own calculations with that of the author.
この属性の目的は、文書作成者による( 双方向再配列 の後の視覚的描画順序において)この要素の最初と最後に描画されるグリフに対する正確な整列を可能にすることである。 したがって, UA がテキストを textLength の長さに丁度良くはまるように拡縮させるための適正な量を決定したとき、( 双方向再配列 の後の視覚的描画順序において)最後に描画される文字に対しては,通常のグリフアドバンスの範囲を越える追加の間隔調整は(ほとんどの場合)無視される。 The purpose of this attribute is to allow the author to achieve exact alignment, in visual rendering order after any bidirectional reordering, for the first and last rendered glyphs that correspond to this element; thus, for the last rendered character (in visual rendering order after any bidirectional reordering), any supplemental inter-character spacing beyond normal glyph advances are ignored (in most cases) when the user agent determines the appropriate amount to expand/compress the text string to fit within a length of ‘textLength’.
もし textLength 属性がこの要素とその先祖要素の両方に指定されていた場合、この要素内のすべての文字データに対する調整はこの要素の textLength の値によって排他的に制御され、その副作用として,この要素の内容に対する調整比率が同じ先祖をもつ別の要素で利用される調整比率と異なる可能性が生じる。 UA には、先祖要素内の他のすべての内容のアドバンス値の総和が、先祖要素のアドバンス値とこの要素のアドバンス値との差であるとみなすことが要求される。 If attribute ‘textLength’ is specified on a given element and also specified on an ancestor, the adjustments on all character data within this element are controlled by the value of ‘textLength’ on this element exclusively, with the possible side-effect that the adjustment ratio for the contents of this element might be different than the adjustment ratio used for other content that shares the same ancestor. The user agent must assume that the total advance values for the other content within that ancestor is the difference between the advance value on that ancestor and the advance value for this element.
負値はエラー( エラー処理 を見よ)。 A negative value is an error (see Error processing).
この属性が text 要素内のどこにも指定されていない場合、 UA による計算が文書作成者によるそれと同じものであるとみなされ,アドバンスの調整は行われない。 If the attribute is not specified anywhere within a ‘text’ element, the effect is as if the author's computation exactly matched the value calculated by the user agent; thus, no advance adjustments are made.
アニメーション:可text 要素の x, y, dx, dy, rotate 属性は最高品質の印刷において、個々のグリフの正確な位置決めが必要とされるときに役立つ。 これらの属性は文字間の微調整や,テキストの視覚的な改行を得る目的で 現在のテキスト位置 を新たな位置に設定するような 大きな位置調整に便利である。 複数行の効果を得る text 要素は、各行に対し異なる text 要素を定義し,その各々に対し属性 x, y, dx, dy のいくつかを指定することにより、可能になる(このような方法の利点は、利用者が複数行に渡る テキスト選択 を行える点にある)。 The ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ on the ‘tspan’ element are useful in high-end typography scenarios where individual glyphs require exact placement. These attributes are useful for minor positioning adjustments between characters or for major positioning adjustments, such as moving the current text position to a new location to achieve the visual effect of a new line of text. Multi-line ‘text’ elements are possible by defining different ‘tspan’ elements for each line of text, with attributes ‘x’, ‘y’, ‘dx’ and/or ‘dy’ defining the position of each ‘tspan’. (An advantage of such an approach is that users will be able to perform multi-line text selection.)
高度な印刷制御のために 極小レベルの位置調整が必要な状況においては、 SVG 内容デザイナにとっては,必要なフォントがすべての文書ビューアで確実に可用であること(例えば必要なフォントを SVG フォント形式として, または SVG 内容と同じウェブサイトに存在する Webフォント 形式として), および ビューアがフォントを意図されたとおりに処理することが要件となる(能力, 特徴, フォント配置の仕組はシステム間で非常にばらつきがある)。 もし SVG 内容が、特定の文書表示ソフトウエアシステムで処理される特定のフォントへの対応を意図した x, y, dx, dy 属性値を含んでいて,上の要件のいずれかが満たされない場合、テキスト表示は低品質なものになり得る。 In situations where micro-level positioning adjustment are necessary for advanced typographic control, the SVG content designer needs to ensure that the necessary font will be available for all viewers of the document (e.g., package up the necessary font data in the form of an SVG font or an alternative WebFont format which is stored at the same Web site as the SVG content) and that the viewing software will process the font in the expected way (the capabilities, characteristics and font layout mechanisms vary greatly from system to system). If the SVG content contains ‘x’, ‘y’, ‘dx’ or ‘dy’ attribute values which are meant to correspond to a particular font processed by a particular set of viewing software and either of these requirements is not met, then the text might display with poor quality.
属性 x, y, dx, dy, rotate が数値のリストを含む場合、以下の追加規則が適用される: The following additional rules apply to attributes ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ when they contain a list of numbers:
双方向性との関係: 下の 双方向性 の節で述べられるように、テキストは2段階の処理を経て配置される。 どの双方向テキストも、最初に左から右への列に再配列され,それに対しテキスト配置が適用される。 tspan 要素の文字データが再配列されるときは常に、対応する x, y, dx, dy, rotate パラメタもまた,対応関係が維持されるように再配列される。 例えば 次のような text 要素があったとする: Relationship to bidirectionality - As described below in the discussion on bidirectionality, text is laid out in a two-step process, where any bidirectional text is first re-ordered into a left-to-right string, and then text layout occurs with the re-ordered text string. Whenever the character data within a ‘tspan’ element is re-ordered, the corresponding elements within the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ are also re-ordered to maintain the correspondence. For example, suppose that you have the following ‘tspan’ element:
<tspan dx="11 12 13 14 15 0 21 22 23 0 31 32 33 34 35 36">Latin and Hebrew</tspan>
ここで単語 "Hebrew" は右から左に描画されるとする。 まず、文字データと dx 属性内のリストの対応する値は、テキストが "Latin and werbeH" に, dx 属性内のリストの値が "11 12 13 14 15 0 21 22 23 0 36 35 34 33 32 31" になるように再配列される。 しかる後、文字たちに対応するグリフたちが 標準の左から右への配置規則によって位置決めされる。 and that the word "Hebrew" will be drawn right-to-left. First, the character data and the corresponding values in the ‘dx’ list will be reordered, such that the text string will be "Latin and werbeH" and the list of values for the ‘dx’ attribute will be "11 12 13 14 15 0 21 22 23 0 36 35 34 33 32 31". After this re-ordering, the glyphs corresponding to the characters will be positioned using standard left-to-right layout rules.
次の例に tspan 要素の基本的な使い方を示す。 The following examples show basic use of the ‘tspan’ element.
Example tspan01 では、 tspan 要素は単語 "not" に対し、太字フォントの利用と赤色のフィルを指示している。 Example tspan01 uses a ‘tspan’ element to indicate that the word "not" is to use a bold font and have red fill.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example tspan01 - tspan による視覚的属性の変更 </desc>
<g font-family="Verdana" font-size="45" >
<text x="200" y="150" fill="blue" >
You are
<tspan font-weight="bold" fill="red" >not</tspan>
a banana.
</text>
</g>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
Example tspan02 では、 tspan 要素の dx, dy 属性により, text 要素の特定のテキストに対する 現在のテキスト位置 を 縦横ともに調整している。 Example tspan02 uses the ‘dx’ and ‘dy’ attributes on the ‘tspan’ element to adjust the current text position horizontally and vertically for particular text strings within a ‘text’ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example tspan02 - Example tspan02 - tspan の dx と dy 属性による
増分的な位置の調整 </desc>
<g font-family="Verdana" font-size="45" >
<text x="200" y="150" fill="blue" >
But you
<tspan dx="2em" dy="-50" font-weight="bold" fill="red" >
are
</tspan>
<tspan dy="100">
a peach!
</tspan>
</text>
</g>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
Example tspan03 では、描画される各グリフに対する 現在のテキスト位置 を新たな絶対位置に設定するために tspan 要素の x, y 属性を利用している。 この例では2行のテキストが1個の text 要素に入れられている。 2行とも同じ text 要素内にあるので、 UA が テキスト選択とクリップボード処理 をサポートしているならば,利用者は2行を同時に選択して システムのクリップボードにコピーすることができる。 Example tspan03 uses the ‘x’ and ‘y’ attributes on the ‘tspan’ element to establish a new absolute current text position for each glyph to be rendered. The example shows two lines of text within a single ‘text’ element. Because both lines of text are within the same ‘text’ element, the user will be able to select through both lines of text and copy the text to the system clipboard in user agents that support text selection and clipboard operations.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example tspan03 - 複数行に渡るテキストやグリフを正確に
位置させるために tspan の X と Y 属性を用いる </desc>
<g font-family="Verdana" font-size="45" >
<text fill="rgb(255,164,0)" >
<tspan x="300 350 400 450 500 550 600 650" y="100">
Cute and
</tspan>
<tspan x="375 425 475 525 575" y="200">
fuzzy
</tspan>
</text>
</g>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
Example tspan04 は、グリフの回転描画に tspan 要素の rotate 属性を利用している。 この例は rotate 属性に指定される値の個数より多い文字からなる 単独の文字列を含む tspan 要素を表示する。 この場合、 tspan の rotate 属性の最後に指定されている値が,文字列の残りの文字に適用されなければならない。 Example tspan04 uses the ‘rotate’ attribute on the ‘tspan’ element to rotate the glyphs to be rendered. This example shows a single text string in a ‘tspan’ element that contains more characters than the number of values specified in the ‘rotate’ attribute. In this case the last value specified in the ‘rotate’ attribute of the ‘tspan’ must be applied to the remaining characters in the string.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan04 - 回転値の個数は文字列内の文字数より少ない。
</desc>
<text font-family="Verdana" font-size="55" fill="blue" >
<tspan x="250" y="150" rotate="-30,0,30">
Hello, out there
</tspan>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
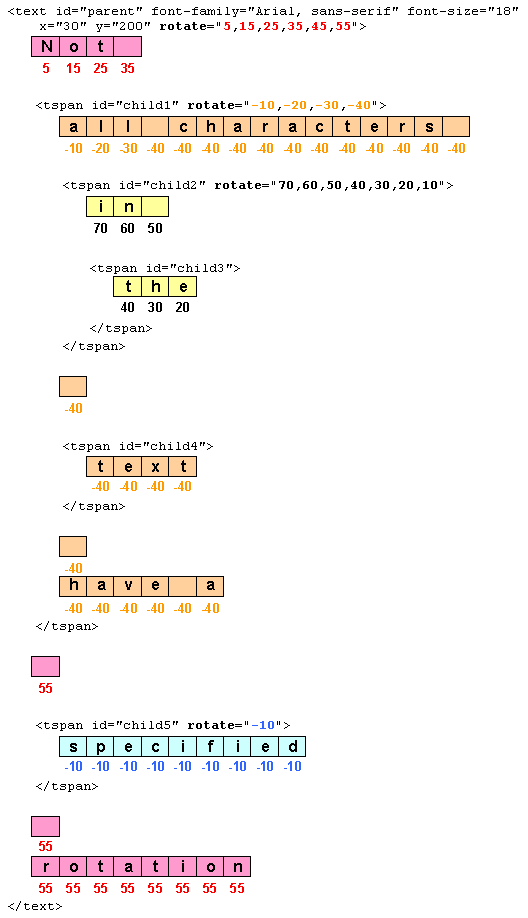
Example tspan05 では、 text 要素と1個を除く tspan 子要素に, rotate 属性によるグリフの回転描画を指定している。 この例は rotate 属性の伝播を例証する。 Example tspan05 specifies the ‘rotate’ attribute on the ‘text’ element and on all but one of the child ‘tspan’ elements to rotate the glyphs to be rendered. The example demonstrates the propagation of the ‘rotate’ attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 500 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan05 - 入れ子の tspan 要素への回転値の伝播。
</desc>
<text id="parent" font-family="Arial, sans-serif" font-size="32" fill="red" x="40" y="40"
rotate="5,15,25,35,45,55">
Not
<tspan id="child1" rotate="-10,-20,-30,-40" fill="orange">
all characters
<tspan id="child2" rotate="70,60,50,40,30,20,10" fill="yellow">
in
<tspan id="child3">
the
</tspan>
</tspan>
<tspan id="child4" fill="orange" x="40" y="90">
text
</tspan>
have a
</tspan>
<tspan id="child5" rotate="-10" fill="blue">
specified
</tspan>
rotation
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="498" height="118" fill="none"
stroke="blue" stroke-width="2" />
</svg> |
text 要素内の赤色のテキストの回転: Rotation of red text inside the ‘text’ element:
tspan 要素内のオレンジ色のテキストの回転: Rotation of the orange text inside the "child1" ‘tspan’ element:
"child2" tspan 要素内の黄色のテキストの回転: Rotation of the yellow text inside the "child2" ‘tspan’ element:
"child5" tspan 要素内の青色のテキストの回転: Rotation of the blue text inside the "child5" ‘tspan’ element:
次の図に text 要素内で入れ子にされた tspan 要素における,回転値の伝播の様子を示す。 The following diagram illustrates how the rotation values propagate to ‘tspan’ elements nested withing a ‘text’ element

text 要素のテキスト内容は、文字データとして直接 text 要素に埋めむ他に,文字データ内容を持つ他の要素を参照する tref 要素で与えることもできる。 The textual content for a ‘text’ can be either character data directly embedded within the ‘text’ element or the character data content of a referenced element, where the referencing is specified with a ‘tref’ element.
属性定義
参照先の要素内の文字データは、マークアップで囲まれたものも含めて,すべて描画される。 All character data within the referenced element, including character data enclosed within additional markup, will be rendered.
x, y, dx, dy, rotate 属性は tspan 要素と同じ意味を持つ。 これらの属性は tref 要素が tspan に置き換えられ,参照先の文字データ(すべての追加のマークアップは除去される)がこの仮想の tref 要素に埋めこまれたかのように、適用される。 The ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ attributes have the same meanings as for the ‘tspan’ element. The attributes are applied as if the ‘tref’ element was replaced by a ‘tspan’ with the referenced character data (stripped of all supplemental markup) embedded within the hypothetical ‘tspan’ element.
Example tref01 に,他の要素の文字データをどのように tspan 要素の文字データとして利用するかを示す。 最初の text 要素( id="ReferencedText" )は defs 要素の一部なので描画されない。 2番目の text 要素は「インライン文字データ」を描く。 3番目の text 要素は "ReferencedText" の要素を参照する tref 要素を持ち,参照先の要素の文字データが「被参照文字データ」になるので、「参照文字データ」を描く。 Example tref01 shows how to use character data from a different element as the character data for a given ‘tspan’ element. The first ‘text’ element (with id="ReferencedText") will not draw because it is part of a ‘defs’ element. The second ‘text’ element draws the string "Inline character data". The third ‘text’ element draws the string "Reference character data" because it includes a ‘tref’ element which is a reference to element "ReferencedText", and that element's character data is "Referenced character data".
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<text id="ReferencedText">
Referenced character data
</text>
</defs>
<desc>Example tref01 - インラインおよび参照によるテキスト内容 </desc>
<text x="100" y="100" font-size="45" fill="blue" >
Inline character data
</text>
<text x="100" y="200" font-size="45" fill="red" >
<tref xlink:href="#ReferencedText"/>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
この節では SVG がサポートするテキスト配置の特能について述べる。 これには 左から右(例えばラテン用字系), 双方向(例えばヘブライ語やアラビア語), 縦書(例えば アジアの用字系)など、様々な国の言語の書字方向のサポートも含まれる。 この節では テキストは直線上にあるものとみなす(すなわち,テキスト現在の利用座標系において厳密に横または縦方向に並んでいるものとする)。 以降の節で パス上のテキスト に対する追加の配置規則を述べる。 This section describes the text layout features supported by SVG, which includes support for various international writing directions, such as left-to-right (e.g., Latin scripts) and bidirectional (e.g., Hebrew or Arabic) and vertical (e.g., Asian scripts). The descriptions in this section assume straight line text (i.e., text that is either strictly horizontal or vertical with respect to the current user coordinate system). Subsequent sections describe the supplemental layout rules for text on a path.
SVG は自動改行や行送りの機能を提供しない。 したがって,多言語テキストの配置は、複数行に渡るテキストブロックの整形をサポートする言語よりも単純になる。 SVG does not provide for automatic line breaks or word wrapping, which makes internationalized text layout for SVG relatively simpler than it is for languages which support formatting of multi-line text blocks.
SVG-UA は 各 text 要素に対し,標準の横書または縦書のテキスト(すなわちパス上でないテキスト)における現在の 基準方位 ( reference orientation )を決定する。 基準方位とは、現在の利用座標系において, Y 軸の負の無限大を向くベクトルである( 初期座標系 においては、基準方位は上方向である)。 パス上のテキスト における基準方位は文字ごとに毎回設定される。 For each ‘text’ element, the SVG user agent determines the current reference orientation. For standard horizontal or vertical text (i.e., no text-on-a-path), the reference orientation is the vector pointing towards negative infinity in Y within the current user coordinate system. (Note: in the initial coordinate system, the reference orientation is up.) For text on a path, the reference orientation is reset with each character.
基準方位と writing-mode プロパティの値を基に, SVG-UA は 現在の 行内進行方向 ( inline-progression-direction — 行が延伸する方向)を決定する。 左から右へのテキストでは、行内進行方向は基準方位から時計回りに 90 度の方向である。 右から左へのテキストでは、行内進行方向は基準方位から反時計回りに 90 度の方向である。 上から下へのテキストでは、行内進行方向は基準方位の 180 度反対方向である。 Based on the reference orientation and the value for property ‘writing-mode’, the SVG user agent determines the current inline-progression-direction. For left-to-right text, the inline-progression-direction points 90 degrees clockwise from the reference orientation vector. For right-to-left text, the inline progression points 90 degrees counter-clockwise from the reference orientation vector. For top-to-bottom text, the inline-progression-direction points 180 degrees from the reference orientation vector.
基準方位と writing-mode プロパティの値を基に, SVG-UA は 現在の ブロック進行方向 ( block-progression-direction )を決定する。 左から右へのテキストと右から左へのテキストにおいては、横書で利用できる writing-mode が lr-tb, rl-tb のみなので,ブロック進行方向は基準方位から 180 度反対方向になる。 上から下へのテキストにおいては、利用できる writing-mode が tb-rl のみなので,ブロック進行方向は常に基準方位から反時計回りに 90 度の方向になる。 Based on the reference orientation and the value for property ‘writing-mode’, the SVG user agent determines the current block-progression-direction. For left-to-right and right-to-left text, the block-progression-direction points 180 degrees from the reference orientation vector because the only available horizontal ‘writing-mode’s are lr-tb and rl-tb. For top-to-bottom text, the block-progression-direction always points 90 degrees counter-clockwise from the reference orientation vector because the only available top-to-bottom ‘writing-mode’ is tb-rl.
シフト方向 ( shift direction )とは、 baseline-shift プロパティが正の値をとるときに 基底線テーブル が動く方向である。 シフト方向は 正の値に対し基底線テーブルが親の 基底線テーブル の最上端エントリへ向かってシフトする方向である。 The shift direction is the direction towards which the baseline table moves due to positive values for property ‘baseline-shift’. The shift direction is such that a positive value shifts the baseline table towards the topmost entry in the parent's baseline table.
SVG-UA は text 要素の処理において 現在のテキスト位置 ( current text position )を常に更新し続ける。 初期の現在のテキスト位置は text 要素の属性 x, y から確立される。 In processing a given ‘text’ element, the SVG user agent keeps track of the current text position. The initial current text position is established by the ‘x’ and ‘y’ attributes on the ‘text’ element.
現在のテキスト位置は 各グリフの処理後ごとに,次のグリフが描画されるべき位置へ調整される。 現在のテキスト位置に対するこの調整は、現在の 行内進行方向, 描画されたばかりのそのグリフの グリフ方位 に対応するグリフ特有のアドバンス値, フォントのカーニングテーブル, 種々の属性とプロパティの現在の値( 間隔調整プロパティ や text, tspan, tref, altGlyph 要素の x, y, dx, dy 属性の値)に基づいて行われる。 グリフに現在の グリフ方位 に対応するアドバンス値が明示的に与えられていない場合、適切な近似が用いられるべきである。 縦書のテキストならば、考えられる近似はグリフのアセントとディセント値の和である。 横書と縦書のテキストの両方に対するアドバンス値に考えられる別の近似として、 em の大きさがある( units-per-em を見よ)。 The current text position is adjusted after each glyph to establish a new current text position at which the next glyph shall be rendered. The adjustment to the current text position is based on the current inline-progression-direction, glyph-specific advance values corresponding to the glyph orientation of the glyph just rendered, kerning tables in the font and the current values of various attributes and properties, such as the spacing properties and any ‘x’, ‘y’, ‘dx’ and ‘dy’ attributes on ‘text’, ‘tspan’, ‘tref’ or ‘altGlyph’ elements. If a glyph does not provide explicit advance values corresponding to the current glyph orientation, then an appropriate approximation should be used. For vertical text, a suggested approximation is the sum of the ascent and descent values for the glyph. Another suggested approximation for an advance value for both horizontal and vertical text is the size of an em (see units-per-em).
SVG-UA は 描画対象の各グリフに対し、現在のテキスト位置にきっちり合わせられる,グリフ上の適切な 整列点 ( alignment-point )を決定する。 整列点は グリフ自身におけるグリフセルの計量, 現在の 行内進行方向, 行内進行方向に相対的な グリフ方位, に基づいて決定される。 ほとんどのラテン系テキスト(すなわち writing-mode:lr, text-anchor:start, alignment-baseline:baseline )においては、グリフ内の整列点はグリフセルの左端(または他の幾つかのグリフ特有の左側の原点を指示する X 座標)とラテン系グリフの基底線との交点になる。 上から下への縦書テキストの配置では、多くの場合,基準となる点はフォントの縦基底線のセットに基づくグリフ特有の原点になるか, グリフの中央と( Top Baseline; [CSS2], 15.4.18 節) 参照)の交点になる。 もしグリフに現在の グリフ方位 に対応する原点が明示的に与えられていない場合、グリフの左端とグリフに対する適切な水平基底線との交点や, グリフの上端とグリフに対する適切な垂直基底線との交点など,適切な近似が用いられるべきである。 もし基底線テーブルが無い場合、 UA は処理において共通して利用される基底線テーブルを確立すべきである。 For each glyph to be rendered, the SVG user agent determines an appropriate alignment-point on the glyph which will be placed exactly at the current text position. The alignment-point is determined based on glyph cell metrics in the glyph itself, the current inline-progression-direction and the glyph orientation relative to the inline-progression-direction. For most uses of Latin text (i.e., writing-mode:lr, text-anchor:start and alignment-baseline:baseline) the alignment-point in the glyph will be the intersection of left edge of the glyph cell (or some other glyph-specific x-axis coordinate indicating a left-side origin point) with the Latin baseline of the glyph. For many cases with top-to-bottom vertical text layout, the reference point will be either a glyph-specific origin point based on the set of vertical baselines for the font or the intersection of the center of the glyph with its top line (see Top Baseline; in [CSS2], section 15.4.18). If a glyph does not provide explicit origin points corresponding to the current glyph orientation, then an appropriate approximation should be used, such as the intersection of the left edge of the glyph with the appropriate horizontal baseline for the glyph or intersection of the top edge of the glyph with the appropriate vertical baseline. If baseline tables are not available, user agents should establish baseline tables that reflect common practice.
現在のテキスト位置に対する調整は 絶対位置調整 か 相対位置調整 のいずれかである。 絶対位置調整は次の状況で生じる: Adjustments to the current text position are either absolute position adjustments or relative position adjustments. An absolute position adjustment occurs in the following circumstances:
現在のテキスト位置に対する他の位置調整はすべて相対位置調整である。 All other position adjustments to the current text position are relative position adjustments.
各絶対位置調整に対し、個別に テキスト片 が定義される。 絶対位置調整はテキスト配置に対し次のような影響をもたらす: Each absolute position adjustment defines a new text chunk. Absolute position adjustments impact text layout in the following ways:
次の追加規則がリガチャの形成に適用される: The following additional rules apply to ligature formation:
writing-mode プロパティは text 要素に対する初期の行内進行方向を、左から右, 右から左, 上から下 へのいずれにするかを指定する。 writing-mode プロパティは text 要素にのみ適用される。 このプロパティは 下位要素 tspan, tref, altGlyph, textPath においては無視される。 (注記:1個の text 要素内における行内進行方向は、 Unicode 双方向アルゴリズム, および direction と unicode-bidi プロパティにより,変更され得る。 双方向テキストについては 双方向性との関係 を見よ。) The ‘writing-mode’ property specifies whether the initial inline-progression-direction for a ‘text’ element shall be left-to-right, right-to-left, or top-to-bottom. The ‘writing-mode’ property applies only to ‘text’ elements; the property is ignored for ‘tspan’, ‘tref’, ‘altGlyph’ and ‘textPath’ sub-elements. (Note that the inline-progression-direction can change within a ‘text’ element due to the Unicode bidirectional algorithm and properties ‘direction’ and ‘unicode-bidi’. For more on bidirectional text, see Relationship with bidirectionality.)
場合によっては、文字並びの方位を行内進行方向に相対して変える必要がある。 このことは 特に東アジア系の文書の縦書配置のときに該当し、セル幅の狭いラテン系テキストが,あるときは直立に, 別のときは横倒しに 表示される。 In some cases, it is required to alter the orientation of a sequence of characters relative to the inline-progression-direction. The requirement is particularly applicable to vertical layouts of East Asian documents, where sometimes narrow-cell Latin text is to be displayed horizontally and other times vertically.
2種類の行内進行方向のそれぞれに対し、基準方位に相対的なグリフ方位を制御する,別々のプロパティがある。 glyph-orientation-vertical は 行内進行方向が縦方向のときのグリフ方位を制御する。 glyph-orientation-horizontal は 行内進行方向が横方向のときのグリフ方位を制御する。 Two properties control the glyph orientation relative to the reference orientation for each of the two possible inline-progression-directions. ‘glyph-orientation-vertical’ controls glyph orientation when the inline-progression-direction is vertical. ‘glyph-orientation-horizontal’ controls glyph orientation when the inline-progression-direction is horizontal.
全角( fullwidth )表意文字と全角ラテン系テキストでは、グリフ方位は 0 度に設定される。 Fullwidth ideographic and fullwidth Latin text will be set with a glyph-orientation of 0-degrees.
句読点その他の,横書と縦書の両形式を持つ表意文字に対しては、縦書形式のグリフが用いられる。 Ideographic punctuation and other ideographic characters having alternate horizontal and vertical forms will use the vertical form of the glyph.
全角でないテキストでは グリフ方位は 90 度に設定される。 Text which is not fullwidth will be set with a glyph-orientation of 90-degrees.
この方位の再設定規則は一段階目の非表意文字テキストに対してのみ適用される。 それ以上の書字方向モードまたは双方向処理の埋めこみはすべてこの一段階目の回転に基づく。 This reorientation rule applies only to the first-level non-ideographic text. All further embedding of writing-modes or bidi processing will be based on the first-level rotation.
注記:
これは 非表意文字テキスト文字列を、双方向規則( bidi-rule )を尊重しつつ,横書に設定して、その結果による行内領域における並び(グリフ方向の変更一回につき1個の領域)を時計回りに 90 度回転することと等価である。 This is equivalent to having set the non-ideographic text string horizontally honoring the bidi-rule, then rotating the resultant sequence of inline-areas (one area for each change of glyph direction) 90-degrees clockwise.
この「回転」手法によるテキストは、言語や用字系において一般的な,連結や再配列によるリガチャその他のグリフを含み得ることに注意。 (この「回転」手法による表示形式が自動リガチャ形成や同様な文脈依存によるグリフ形成を止めるわけではない。) It should be noted that text set in this "rotated" manner may contain ligatures or other glyph combining and reordering common to the language and script. (This "rotated" presentation form does not disable auto-ligature formation or similar context-driven variations.)
どの文字が自動的に回転されるべきかの決定は UA ごとに様々になり得る。 この決定は、国, 言語, 用字系, 文字の特性, フォント, 文字の文脈などの間における複雑な相互関係に基づく。 Unicode TR 11, JIS 規格, その他の国家標準を調べることが薦められる。 The determination of which characters should be auto-rotated may vary across user agents. The determination is based on a complex interaction between country, language, script, character properties, font, and character context. It is suggested that one consult the Unicode TR 11 and the various JIS or other national standards.
角度は 0, 90, 180, 270 度に制限される。 UA は角度値を最も近くの許容される値に丸めるものとする。 The value of the angle is restricted to 0, 90, 180, and 270 degrees. The user agent shall round the value of the angle to the closest of the permitted values.
値 0deg は、すべてのグリフに対し,その上端が 基準方位 を向くように設定することを指示する。 値 90deg は、 基準方位 から時計回りに 90 度の方位を指示する。 A value of 0deg indicates that all glyphs are set with the top of the glyphs oriented towards the reference orientation. A value of 90deg indicates an orientation of 90 degrees clockwise from the reference orientation.
このプロパティは writing-mode が縦書のテキストにのみ適用される。 This property is applied only to text written in a vertical ‘writing-mode’.
グリフ方位は各グリフが描画されるごとの現在のテキスト位置に対するアドバンス量に影響する。 行内進行方向が縦方向で, glyph-orientation-vertical による方位の角度が 180 度の倍数のとき、現在のテキスト位置はグリフの縦方向の計量に従って増大する。 そうでないとき,すなわち glyph-orientation-vertical による方位の角度が 180 度の倍数でないとき、現在のテキスト位置はグリフの横方向の計量に従って増大する。 The glyph orientation affects the amount that the current text position advances as each glyph is rendered. When the inline-progression-direction is vertical and the ‘glyph-orientation-vertical’ results in an orientation angle that is a multiple of 180 degrees, then the current text position is incremented according to the vertical metrics of the glyph. Otherwise, if the ‘glyph-orientation-vertical’ results in an orientation angle that is not a multiple of 180 degrees, then the current text position is incremented according to the horizontal metrics of the glyph.
この節のテキスト配置図では次の記号を用いる: The text layout diagrams in this section use the following symbols:
![]() 幅広の( wide-cell )グリフで(例えば漢字),行内の n 番目のグリフ
幅広の( wide-cell )グリフで(例えば漢字),行内の n 番目のグリフ
![]() 幅狭の( narrow-cell )グリフで(例えばラテン系),行内の n 番目のグリフ
幅狭の( narrow-cell )グリフで(例えばラテン系),行内の n 番目のグリフ
上の図式の記号で想定している方位は、それらを表現する Unicode 文字が UA において描画されるときに想定される方向に対応する。 図式のグリフ間の間隔は、問題点を明らかにするために意図的に変更される場合を除き,表象的なものである。 The orientation which the above symbols assume in the diagrams corresponds to the orientation that the Unicode characters they represent are intended to assume when rendered in the user agent. Spacing between the glyphs in the diagrams is usually symbolic, unless intentionally changed to make a point.
次図に glyph-orientation-vertical の異なる用いられ方を示す。 図左はラテン系の文字に対する glyph-orientation-vertical を auto または 90 に指定した場合において、全角表意文字グリフと幅狭のグリフを混在させたときの結果を示している。 図右はラテン系の文字に対する glyph-orientation-vertical を 0 に指定した場合において、全角表意文字グリフと幅狭のグリフを混在させたときの結果を示している。 The diagrams below illustrate different uses of ‘glyph-orientation-vertical’. The diagram on the left shows the result of the mixing of full-width ideographic glyphs with narrow-cell Latin glyphs when ‘glyph-orientation-vertical’ for the Latin characters is either auto or 90. The diagram on the right show the result of mixing full-width ideographic glyphs with narrow-cell Latin glyphs when Latin glyphs are specified to have a ‘glyph-orientation-vertical’ of 0.
![]()
![]()
![]()
![]()
角度がとり得る値は 0, 90, 180, 270 度に制限される。 UA は角度値を最も近くの許容される値に丸めるものとする。 The value of the angle is restricted to 0, 90, 180, and 270 degrees. The user agent shall round the value of the angle to the closest of the permitted values.
値 0deg は、すべてのグリフに対し,その上端が 基準方位 を向くように設定させることを指示する。 値 90deg は、 基準方位 から時計回りに 90 度の方位を指示する。 A value of 0deg indicates that all glyphs are set with the top of the glyphs oriented towards the reference orientation. A value of 90deg indicates an orientation of 90 degrees clockwise from the reference orientation.
このプロパティは writing-mode が横書のテキストにのみ適用される。 This property is applied only to text written in a horizontal ‘writing-mode’.
グリフ方位は各グリフが描画されるごとの現在のテキスト位置に対するアドバンス量に影響する。 基準方位が水平方向で, glyph-orientation-horizontal による方位の角度が 180 度の倍数のとき、現在のテキスト位置はグリフの横方向の計量に従って増大する。 そうでないとき,すなわち glyph-orientation-horizontal による方位の角度が 180 度の倍数でないとき、現在のテキスト位置はグリフの縦方向の計量に従って増大する。 The glyph orientation affects the amount that the current text position advances as each glyph is rendered. When the reference orientation direction is horizontal and the ‘glyph-orientation-horizontal’ results in an orientation angle that is a multiple of 180 degrees, then the current text position is incremented according to the horizontal metrics of the glyph. Otherwise, if the ‘glyph-orientation-horizontal’ results in an orientation angle that is not a multiple of 180 degrees, then the current text position is incremented according to the vertical metrics of the glyph.
ある種の用字系では文字は右から左へ書かれる。 一部の文書、特にアラビア語やヘブライ語の用字系で書かれたもので,複数の言語が混在する文脈においては、双方向が入り混じったテキスト行が生じ得る。 このような現象は双方向性( bidirectionality ),または 略して "bidi" と呼ばれる。 The characters in certain scripts are written from right to left. In some documents, in particular those written with the Arabic or Hebrew script, and in some mixed-language contexts, text in a single line may appear with mixed directionality. This phenomenon is called bidirectionality, or "bidi" for short.
Unicode 標準 ([UNICODE], 特に [UAX9]) では、テキストの正しい書字方向を決定する複雑なアルゴリズムが定義されている。 アルゴリズムは 明示的な埋めこみと上書きの制御のみならず,文字の特性に基づく暗黙的な部分からも構成される。 SVG UA は テキスト内容ブロック要素 における文字の配置を決定する際に、この双方向アルゴリズムを適用する。 The Unicode standard ([UNICODE], specifically [UAX9]) defines a complex algorithm for determining the proper directionality of text. The algorithm consists of an implicit part based on character properties, as well as explicit controls for embeddings and overrides. The SVG user agent applies this bidirectional algorithm when determining the layout of characters within a text content block element.
direction および unicode-bidi プロパティは、文書作成者による文字内容の本来の方向の上書きを可能にすることにより,文書言語の要素と属性をこのアルゴリズムにどう反映させるかについての明示的な制御を与える。 この2つのプロパティは 行内進行方向に垂直なグリフに対応するすべての文字に対し 適用することができる。 The ‘direction’ and ‘unicode-bidi’ properties allow authors to override the inherent directionality of the content characters and thus explicitly control how the elements and attributes of a document language map to this algorithm. These two properties are applicable to all characters whose glyphs are perpendicular to the inline-progression-direction.
ほとんどの場合, Unicode [UNICODE] による双方向アルゴリズムは、望ましい結果を自動的に算出してくれる。 そのような局面においては、文書作成者がこれらのプロパティを必要とすることはない。 右から左へ書かれる言語のような場合においては、次に示す例のように, 最も根元の svg 要素 に direction プロパティを与えて,すべてのテキスト要素に継承させておくことで 十分に足り得る。 In many cases, the bidirectional algorithm from Unicode [UNICODE] produces the desired result automatically, and in such cases the author does not need to use these properties. For other cases, such as when using right-to-left languages, it may be sufficient to add the ‘direction’ property to the rootmost ‘svg’ element, and allow that direction to inherit to all text elements, as in the following example (which may be used as a template):
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="fa">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
書字方向が右から左の言語を主体とする文書における
'direction' プロパティの単純な用例。
</desc>
<text x="200" y="200" font-size="20">داستان SVG 1.1 SE طولا ني است.</text>
</svg> |
暗黙的な双方向再配列が不十分になる別の例を次に示す: Below is another example, where where implicit bidi reordering is not sufficient:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="he">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
書字方向が右から左の言語 を主体とする文書における
'direction' と 'unicode-bidi' プロパティの用例。
</desc>
<text x="200" y="200" font-size="20"> כתובת
MAC:‏
<tspan direction="ltr" unicode-bidi="embed">00-24-AF-2A-55-FC</tspan>
</text>
</svg> |
テキスト内容要素 においては, text-anchor プロパティによるテキストの整列は、 direction プロパティから決定される。 例えば与えられた text 要素において, text-anchor の値が "end" の場合、 direction の値が "ltr" のテキストについては, text 要素の x 属性の値の位置から左へ延ばされる一方、 direction の値が "rtl" のテキストについては, text 要素の x 属性の値の位置から右へ延ばされる。 Within text content elements, the alignment of text with regards to the ‘text-anchor’ property is determined by the value of the ‘direction’ property. For example, given a ‘text’ element with a ‘text-anchor’ value of "end", for a ‘direction’ value of "ltr", the text will extend to the left of the position of the ‘text’ element's ‘x’ attribute value, while for ‘direction’ value of "rtl", the text will extend to the right of the position of the ‘text’ element's ‘x’ attribute value.
双方向性についてのより完全な解説は CSS 2 の テキスト方向 の節 ([CSS2], 9.10 節) を参照のこと。 A more complete discussion of bidirectionality can be found in the Text direction section of CSS 2 ([CSS2], section 9.10).
双方向テキストの処理モデルは次のようになる。 UA は 与えられた文字を 論理順序 で処理する(論理順序とは、直接的包含あるいは tref 要素による間接的参照を通して,文字たちが元の文書に現れる順番のことである)。 UA は それらの文字を,各々が個別に Unicode 双方向アルゴリズムが適用されるような,独立のブロックに分割する。 各 テキスト片 はテキストの独立ブロックを表す。 加えて, glyph-orientation-horizontal または glyph-orientation-vertical プロパティから生じるグリフ方位の変更により、独立のテキストブロックたちが更に細分される。 各独立テキストブロックに対する Unicode 双方向アルゴリズム, および direction, unicode-bidi プロパティの処理が終わると、 UA は 描画順序が左から右にされた再配列済みの文字のリストを得ることになる。 文字の再配列に同時並行して, tspan, tref 要素の dx, dy, rotate 属性も、文字と属性値の元の対応関係を維持するために再配列される。 文字またはグリフの組に対するカーニングとリガチャの処理は、それがフォント特有のものであるとしても,文字の再配列後に行われることがモデルとしては望ましい。 The processing model for bidirectional text is as follows. The user agent processes the characters which are provided in logical order (i.e., the order the characters appear in the original document, either via direct inclusion or via indirect reference due a ‘tref’ element). The user agent determines the set of independent blocks within each of which it should apply the Unicode bidirectional algorithm. Each text chunk represents an independent block of text. Additionally, any change in glyph orientation due to processing of properties ‘glyph-orientation-horizontal’ or ‘glyph-orientation-vertical’ will subdivide the independent blocks of text further. After processing the Unicode bidirectional algorithm and properties ‘direction’ and ‘unicode-bidi’ on each of the independent text blocks, the user agent will have a potentially re-ordered list of characters which are now in left-to-right rendering order. Simultaneous with re-ordering of the characters, the dx, dy and rotate attributes on the ‘tspan’ and ‘tref’ elements are also re-ordered to maintain the original correspondence between characters and attribute values. While kerning or ligature processing might be font-specific, the preferred model is that kerning and ligature processing occurs between combinations of characters or glyphs after the characters have been re-ordered.
このプロパティは、基になるテキストの書字方向, および Unicode 双方向アルゴリズムにおける埋めこみと上書きの方向( unicode-bidi を見よ)を指定する。 それ自身が新たな テキスト片 を確立しない要素(例えば x や y 属性による絶対位置調整を伴わない tspan 要素)において, direction プロパティが効果を持つためには、 unicode-bidi プロパティの値が embed または bidi-override でなければならない。 This property specifies the base writing direction of text and the direction of embeddings and overrides (see ‘unicode-bidi’) for the Unicode bidirectional algorithm. For the ‘direction’ property to have any effect on an element that does not by itself establish a new text chunk (such as a ‘tspan’ element without absolute position adjustments due to ‘x’ or ‘y’ attributes), the ‘unicode-bidi’ property's value must be embed or bidi-override.
この仕様で与える追加の情報を除き、 direction プロパティの 正式な定義 は CSS2 ([CSS2], 9.10 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the ‘direction’ property is in CSS2 ([CSS2], section 9.10).
direction プロパティは 行内進行方向 に対し方位が垂直のグリフにのみ 適用される。 これらには、通常の横書のラテン系またはアラビア語のテキストの場合, および 上から下への行内進行方向に相対して時計回りに 90 度回転されたラテン系またはアラビア語の幅狭の文字の場合が含まれる。 The ‘direction’ property applies only to glyphs oriented perpendicular to the inline-progression-direction, which includes the usual case of horizontally-oriented Latin or Arabic text and the case of narrow-cell Latin or Arabic characters rotated 90 degrees clockwise relative to a top-to-bottom inline-progression-direction.
この仕様で与える追加の情報を除き、 unicode-bidi プロパティの 正式な定義 は CSS2 ([CSS2], 9.10 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the ‘unicode-bidi’ property is in CSS2 ([CSS2], section 9.10).
text 要素内の文字に対応するグリフは元の文書における文字の論理順序で描画され、双方向性の実装に必要な再配列とは独立である。 このように,視覚的に右から左へ連なるテキストでは、最も右側の文字に対応するグリフは他の文字に対応するグリフより先に描画される。 The glyphs associated with the characters within a ‘text’ element are rendered in the logical order of the characters in the original document, independent of any re-ordering necessary to implement bidirectionality. Thus, for text that goes right-to-left visually, the glyphs associated with the rightmost character are rendered before the glyphs associated with the other characters.
加えて,個々のグリフは、次のグリフが描画される前に,一体として描画される(すなわち, fill, stroke プロパティによる内部と外形線への塗りが行われる)。 Additionally, each distinct glyph is rendered in its entirety (i.e., it is filled and stroked as specified by the ‘fill’ and ‘stroke’ properties) before the next glyph gets rendered.
text-anchor プロパティは、テキスト文字列を 与えられた点に対して相対的に揃える(先頭揃え, 中央揃え, 末尾揃え)ために 用いられる。 The ‘text-anchor’ property is used to align (start-, middle- or end-alignment) a string of text relative to a given point.
text-anchor プロパティは、与えられた text 要素における,個々の テキスト片 に対して適用される。 各テキスト片は 初期の現在のテキスト位置を持ち、次のいずれかを適用した結果による(文脈に依存する)利用座標系の点を表現する:すなわち,テキスト片の最初に描画される文字に対し、 text 要素の x, y 属性, または 明示的に指定された tspan, tref, altGlyph のうちの いずれかの要素の x, y 属性の値,あるいは textPath 要素における初期の現在のテキスト位置 のいずれかである。 The ‘text-anchor’ property is applied to each individual text chunk within a given ‘text’ element. Each text chunk has an initial current text position, which represents the point in the user coordinate system resulting from (depending on context) application of the ‘x’ and ‘y’ attributes on the ‘text’ element, any ‘x’ or ‘y’ attribute values on a ‘tspan’, ‘tref’ or ‘altGlyph’ element assigned explicitly to the first rendered character in a text chunk, or determination of the initial current text position for a ‘textPath’ element.
これらの値は次の意味を持つ: Values have the following meanings:
基底線整列と基底線テーブルについての概観は上の フォント, フォントテーブル, 基底線 にてすでに述べた。 An overview of baseline alignment and baseline tables can be found above in Fonts, font tables and baselines.
多言語が含まれるテキストの特徴の一つは、異なる用字系のグリフに対し,異なる基底線(異なる整列点)が存在することである。 例えば横書の場合、漢字, 片仮名, 平仮名, ハングルのような表意文字用字系においては,基底線による整列はグリフの下端近くで行われ、ラテン系, キリル文字, ヘブライ語, アラビア語などのアルファベット系の用字系においては,ほとんどのグリフが下端が揃えられる中で一部のグリフの下端は基底線より下に位置し、インド語派用字系においては,グリフの上端近くが揃えられる。 One of the characteristics of international text is that there are different baselines (different alignment points) for glyphs in different scripts. For example, in horizontal writing, ideographic scripts, such as Han Ideographs, Katakana, Hiragana, and Hangul, alignment occurs with a baseline near the bottoms of the glyphs; alphabetic based scripts, such as Latin, Cyrillic, Hebrew, Arabic, align a point that is the bottom of most glyphs, but some glyphs descend below the baseline; and Indic based scripts are aligned at a point that is near the top of the glyphs.
一行のテキストに異なる用字系が混在するとき、異なる用字系に属するグリフが互いに正しく揃えるられように調整されなければならない。 OpenType [OPENTYPE] フォントは、現在の基底線から他の基底線へのオフセットを指定する基底線テーブル (BASE) [OPENTYPE-BASETABLE] を持つ。 When different scripts are mixed on a line of text, an adjustment must be made to ensure that the glyphs in the different scripts are aligned correctly with one another. OpenType [OPENTYPE] fonts have a Baseline table (BASE) [OPENTYPE-BASETABLE] that specifies the offsets of the alternative baselines from the current baseline.
SVG における text 要素の処理では、(一つのフォントサイズの中で)一つの用字系が「支配的部分( dominant run )」になっているものとみなす, OpenType に似た基底線テーブルのモデルが用いられる。 すなわち,他のすべての基底線は この支配的部分に相対的なものとして定義される。 支配的部分となる用字系の基底線を 支配的基底線 と呼ぶ。 よって、例えば支配的基底線がアルファベット基底線であるならば、表意文字の基底線やインド語派言語の基底線など,他の基底線のためのオフセットが 基底線テーブルに存在することになる。 また、一部の数学用フォントに用いられる数式用基底線のためのオフセットも存在することになる。 横書と縦書モードそれぞれに対し、別々の基底線テーブルがあることに注意。 これらのテーブルにおけるオフセットは、横書と縦書ではそれぞれに異なり得る。 SVG uses a similar baseline table model that assumes one script (at one font-size) is the "dominant run" during processing of a ‘text’ element; that is, all other baselines are defined in relation to this dominant run. The baseline of the script with the dominant run is called the dominant baseline. So, for example, if the dominant baseline is the alphabetic baseline, there will be offsets in the baseline table for the alternate baselines, such as the ideographic baseline and the Indic baseline. There will also be an offset for the math baseline which is used for some math fonts. Note that there are separate baseline tables for horizontal and vertical writing-modes. The offsets in these tables may be different for horizontal and vertical writing.
この、 text 要素の処理開始時点で確立される基底線テーブルのことを 支配的基底線テーブル と呼ぶ。 The baseline table established at the start of processing of a ‘text’ element is called the dominant baseline table.
font-family プロパティの値はフォントのリストなので、基底線テーブルの選択の一貫性を保証するため、フォントリスト内でグリフが可用な最初のフォントとして, 名目上のフォント( nominal font )が定義される。 これは、遭遇するそれぞれの文字に対し,そのグリフを持っている最初のフォントである。 (この定義のため、フォントが置換されたり 合成されたりしても,グリフデータが存在するものとみなされる。)この定義により、利用するフォントおよび基底線テーブルの決定を内容から独立に行えることが保証される。 【 解り難い定義だが、名目上のフォントとは、要するに各文字に利用されるグリフを複数のフォントから寄せ集めたものというのが訳者の理解である。 】 Because the value of the ‘font-family’ property is a list of fonts, to insure a consistent choice of baseline table we define the nominal font in a font list as the first font in the list for which a glyph is available. This is the first font that could contain a glyph for each character encountered. (For this definition, glyph data is assumed to be present if a font substitution is made or if the font is synthesized.) This definition insures a content independent determination of the font and baseline table that is to be used.
text 要素の font-size プロパティの値は 支配的基底線テーブル・フォントサイズ を確立する。 The value of the ‘font-size’ property on the ‘text’ element establishes the dominant baseline table font size.
このモデルにおいては、各グリフは,グリフが揃えられる基底線を指示する 'alignment-baseline' 値を持つものとみなされる。 ( OpenType 基底線テーブルにおいては 'alignment-baseline' は "Baseline Tag" と呼ばれる。) alignment-baseline プロパティの初期値には、グリフに結び付けられた基底線識別子が利用される。 alignment-baseline に対する他の値は、用字系の仲間内では特異な "*" のようなグリフに対し,有用になり得る。 The model assumes that each glyph has a 'alignment-baseline' value which specifies the baseline with which the glyph is to be aligned. (The 'alignment-baseline' is called the "Baseline Tag" in the OpenType baseline table description.) The initial value of the ‘alignment-baseline’ property uses the baseline identifier associated with the given glyph. Alternate values for ‘alignment-baseline’ can be useful for glyphs such as a "*" which are ambiguous with respect to script membership.
このモデルにおいては、グリフが描かれるフォントは, フォント基底線テーブル と呼ばれる,基底線テーブルを持つものとみなされる。 この基底線テーブルは、フォントが認知する基底線のそれぞれに対し,点 (0,0) からのデザイン単位で表されるオフセットを持つ。 特に、グリフの点 (0,0) から 'alignment-baseline' で識別される基底線への オフセットを持つ。 The model assumes that the font from which the glyph is drawn also has a baseline table, the font baseline table. This baseline table has offsets in units-per-em from the (0,0) point to each of the baselines the font knows about. In particular, it has the offset from the glyph's (0,0) point to the baseline identified by the 'alignment-baseline'.
基底線テーブルのオフセットの値は、エムを分割した単位を意味する「デザイン単位」( design units )で表される。 CSS では、これを "units-per-em" ([CSS2], 15.3.4 節) と呼ぶ。 したがって,現在の font-size は、支配的基底線から他の基底線までの実際のオフセットを決定する際に利用される。 The offset values in the baseline table are in "design units" which means fractional units of the EM. CSS calls these "units-per-em" ([CSS2], section 15.3.4). Thus, the current ‘font-size’ is used to determine the actual offset from the dominant baseline to the alternate baselines.
グリフの整列においては、その 'alignment-baseline' から特定されるグリフの基底線が,支配的基底線テーブルの同じ名前の基底線に揃えられる。 The glyph is aligned so that its baseline identified by its 'alignment-baseline' is aligned with the baseline with the same name from the dominant baseline table.
親の支配的基底線から 'alignment-baseline' により特定される基底線までのオフセットは、支配的基底線テーブルと支配的基底線テーブル・フォントサイズから算出される。 グリフに適用可能なフォント基底線テーブルとフォントサイズが、その特定された基底線からグリフの点 (0,0) までのオフセットの算出に用いられる。 この第二のオフセットが シフト方向 における点 (0,0) の位置を得るために,第一のオフセットから引かれる。 2つのオフセットは、基底線テーブルの基底線の値に,適切なフォントサイズの値を掛けて 算出される。 The offset from the dominant baseline of the parent to the baseline identified by the 'alignment-baseline' is computed using the dominant baseline table and dominant baseline table font size. The font baseline table and font size applicable to the glyph are used to compute the offset from the identified baseline to the (0,0) point of the glyph. This second offset is subtracted from the first offset to get the position of the (0,0) point in the shift direction. Both offsets are computed by multiplying the baseline value from the baseline table times the appropriate font size value.
'alignment-baseline' が支配的基底線を指す場合、第一のオフセットはゼロになり,グリフは支配的基底線に揃えられる。 他の基底線を指す場合、グリフはその基底線に揃えられる。 If the 'alignment-baseline' identifies the dominant baseline, then the first offset is zero and the glyph is aligned with the dominant baseline; otherwise, the glyph is aligned with the chosen alternate baseline.
この仕様で用いられる基底線識別子を下に挙げる。 そのうち一部は XSL で述べられるように ([XSL], 7.9.1 節) 、フォントに含まれる基底線テーブルから定まる。 残りは以下で述べる他のフォント特性から算出される。 The baseline-identifiers below are used in this specification. Some of these are determined by baseline-tables contained in a font as described in XSL ([XSL], section 7.9.1). Others are computed from other font characteristics as described below.
この識別子は、ほとんどのアルファベット/シラビックス 用字系で用いられる基底線を指す。 これらには,多くの西欧, 南インド, 東南アジア(非表意文字)の用字系が含まれるが、それらだけには限られない。 【 syllabic (シラビックス) — 文字体系の分類の一つ(アブギダ)を指すと思われる】 This identifies the baseline used by most alphabetic and syllabic scripts. These include, but are not limited to, many Western, Southern Indic, Southeast Asian (non-ideographic) scripts.
この識別子は、表意文字の用字系で用いられる基底線を指す。 歴史的な理由により、この基底線は表意文字のエム平方の中心ではなく,下端にある。 "central" 基底線を見よ。 表意文字用字系には、中国語, 日本語, 韓国語, ベトナム字喃 【 Vietnamese Chu Nom (チュノム) — 漢字から派生したベトナム古代文字】 などが含まれる。 This identifies the baseline used by ideographic scripts. For historical reasons, this baseline is at the bottom of the ideographic EM box and not in the center of the ideographic EM box. See the "central" baseline. The ideographic scripts include Chinese, Japanese, Korean, and Vietnamese Chu Nom.
この識別子は、ある種のインド語派用字系で用いられる基底線を指す。 これらの用字系には、デヴァーナーガリー 【 Devanagari — サンスクリットやヒンディー語などの現代インドの諸言語に用いられるアルファベット】 , グルムキー文字 【 Gurmukhi — パンジャブ語の表記に用いられる文字】 , ベンガル語( Bengali )などが含まれる。 This identifies the baseline used by certain Indic scripts. These scripts include Devanagari, Gurmukhi and Bengali.
この識別子は、数学記号に用いられる基底線を指す。 This identifies the baseline used by mathematical symbols.
この識別子は、エム平方の中心として算出される基底線を表す。 この基底線は text-before-edge と text-after-edge 基底線の中間に位置する。 This identifies a computed baseline that is at the center of the EM box. This baseline lies halfway between the text-before-edge and text-after-edge baselines.
注記:表意文字フォントに対しては、グリフの整列にこの基底線がよく用いられる。 これは表意文字基底線の代替である。 For ideographic fonts, this baseline is often used to align the glyphs; it is an alternative to the ideographic baseline.
この識別子は、基底線がアルファベット基底線から シフト方向に x-height フォント特性の値の 1/2 のオフセットにあることを表す。 この基底線の位置は、フォントデータまたはフォント特性に "x-height" を持つようなフォントから得られることがある。 "x-height" の 1/2 から算出されてもよい。 これらの情報が無い場合、基底線の位置は "central" 基底線からの近似にしてもよい。 This identifies a baseline that is offset from the alphabetic baseline in the shift-direction by 1/2 the value of the x-height font characteristic. The position of this baseline may be obtained from the font data or, for fonts that have a font characteristic for "x-height", it may be computed using 1/2 the "x-height". Lacking either of these pieces of information, the position of this baseline may be approximated by the "central" baseline.
この識別子は、エム平方の before-edge を表す。 この基底線の位置は基底線テーブルの中で指定されたり,計算により得られたりする。 This identifies the before-edge of the EM box. The position of this baseline may be specified in the baseline-table or it may be calculated.
注記:この基底線は通常アセンダの上端かその周辺に位置するが、グリフの上側に現れるすべてのアセントを包含するとは限らない。 これらのフォントでは "ascent" フォント特性の値が用いられる。 表意文字フォントでは、この基底線は通常「表意文字」基底線からシフト方向 に1エムの所に位置する。 しかしながら,一部の表意文字フォントでは、より圧縮された植字を可能にするために,行内進行方向において切り詰められた幅を持つ。 縦書モード専用にデザインされたそのようなフォントが横書モードで用いられた場合、"text-before-edge" 基底線は text-after-edge から1エムより小さい所に位置するかもしれない。 The position of this baseline is normally around or at the top of the ascenders, but it may not encompass all accents that can appear above a glyph. For these fonts the value of the "ascent" font characteristic is used. For ideographic fonts, the position of this baseline is normally 1 EM in the shift-direction from the "ideographic" baseline. However, some ideographic fonts have a reduced width in the inline-progression-direction to allow tighter setting. When such a font, designed only for vertical writing-modes, is used in a horizontal writing-mode, the "text-before-edge" baseline may be less than 1 EM from the text-after-edge.
この識別子は、エム平方の after-edge を表す。 この基底線の位置は基底線テーブルによって指定されたり,計算によって得られたりする。 This identifies the after-edge of the EM box. The position of this baseline may be specified in the baseline-table or it may be calculated.
注記:ディセンダを持つフォントでは、この基底線は通常ディセンダの下端, またはその周辺に位置する。 これらのフォントでは "descent" フォント特性の値が用いられる。 表意文字フォントでは、この基底線は通常,「表意文字」基底線に位置する。 For fonts with descenders, the position of this baseline is normally around or at the bottom of the descenders. For these fonts the value of the "descent" font characteristic is used. For ideographic fonts, the position of this baseline is normally at the "ideographic" baseline.
これらの他に、計算によって得られる2つの基底線がラインエリア( line areas )のためのみに定義されている。 ラインエリアに基づく計算の概念は SVG のサポート外なので、この2つの基底線は次のように置き換えられる: There are, in addition, two computed baselines that are only defined for line areas. Since SVG does not support the notion of computations based on line areas, the two computed baselines are mapped as follows:
4種の基底線が、横書モード専用に定義されている。 There are also four baselines that are defined only for horizontal writing-modes.
横書モードにおいて、この基底線は "before-edge" 基底線と同じであり,縦書モードでは未定義である。 This baseline is the same as the "before-edge" baseline in a horizontal writing-mode and is undefined in a vertical writing mode.
横書モードにおいて、この基底線は "text-before-edge" 基底線と同じであり,縦書モードでは未定義である。 This baseline is the same as the "text-before-edge" baseline in a horizontal writing-mode and is undefined in a vertical writing mode.
横書モードにおいて、この基底線は "after-edge" 基底線と同じであり,縦書モードでは未定義である。 This baseline is the same as the "after-edge" baseline in a horizontal writing-mode and is undefined in a vertical writing mode.
横書モードにおいて、この基底線は "text-after-edge" 基底線と同じであり,縦書モードでは未定義である。 This baseline is the same as the "text-after-edge" baseline in a horizontal writing-mode and is undefined in a vertical writing mode.
以下に基底線整列プロパティを示す。 The baseline-alignment properties follow.
"dominant-baseline"(支配的基底線)プロパティは拡縮済み基底線テーブル( scaled-baseline-table )を設定または再設定する際に用いられる。 拡縮済み基底線テーブルは3つの成分:支配的基底線, 基底線テーブル, 基底線テーブル・フォントサイズから構成される複合値である。 プロパティに指定する値の一部は3つすべての値を再設定する。 他は基底線テーブル・フォントサイズのみを再設定する。 初期値 auto で得られる結果が望ましくない場合、このプロパティを拡縮済み基底線テーブルの上書きに利用できる。 The "dominant-baseline" property is used to determine or re-determine a scaled-baseline-table. A scaled-baseline-table is a compound value with three components: a baseline-identifier for the dominant-baseline, a baseline-table and a baseline-table font-size. Some values of the property re-determine all three values; other only re-establish the baseline-table font-size. When the initial value, auto, would give an undesired result, this property can be used to explicitly set the desire scaled-baseline-table.
このプロパティの値は次のような意味を持つ: Values for the property have the following meaning:
このプロパティが text 要素に生じた場合、その算出値は writing-mode プロパティの値に依存する。 支配的基底線成分の値は 'writing-mode' が横書ならば 'alphabetic' に, 縦書ならば 'central' になる。 If this property occurs on a ‘text’ element, then the computed value depends on the value of the ‘writing-mode’ property. If the 'writing-mode' is horizontal, then the value of the dominant-baseline component is 'alphabetic', else if the 'writing-mode' is vertical, then the value of the dominant-baseline component is 'central'.
このプロパティが tspan, tref, altGlyph, textPath いずれかの要素に生じた場合、支配的基底線成分と基底線テーブル成分は,親の テキスト内容要素 におけるそれらと同じままにされる。 baseline-shift の算出値により,実際に基底線がシフトされる場合、基底線テーブル・フォントサイズ成分は dominant-baseline プロパティが生じた要素の font-size プロパティの値に設定される。 そうでない場合、基底線テーブル・フォントサイズ成分は,その要素におけるそれと同じままにされる。 親の テキスト内容要素 が存在しない場合、拡縮済み基底線テーブルの値は上記の text 要素に対するものと同様にして構築される。 If this property occurs on a ‘tspan’, ‘tref’, ‘altGlyph’ or ‘textPath’ element, then the dominant-baseline and the baseline-table components remain the same as those of the parent text content element. If the computed ‘baseline-shift’ value actually shifts the baseline, then the baseline-table font-size component is set to the value of the ‘font-size’ property on the element on which the ‘dominant-baseline’ property occurs, otherwise the baseline-table font-size remains the same as that of the element. If there is no parent text content element, the scaled-baseline-table value is constructed as above for ‘text’ elements.
支配的基底線を指す基底線識別子は 'text-after-edge' に設定される。 基底線テーブルは名目上のフォントの基底線テーブルで定義された基底線たちから構築される。 名目上のフォントのどのフォント基底線テーブルを用いるかは実装依存である。 基底線テーブル・フォントサイズはこの要素の font-size プロパティの値に変更される。 The baseline-identifier for the dominant-baseline is set to be 'text-after-edge'. The derived baseline-table is constructed from the defined baselines in a baseline-table in the nominal font. The choice of which font baseline-table to use from the baseline-tables in the nominal font is implementation defined. The baseline-table font-size is changed to the value of the ‘font-size’ property on this element.
注記:基底線テーブル名に次の優先順位: 'alphabetic', 'ideographic', 'hanging', 'mathematical' を用いるのは、どのフォント基底線テーブルを用いるかを決める上でおそらく妥当な選択になる。 NOTE: using the following priority order of baseline-table names: 'alphabetic', 'ideographic', 'hanging', 'mathematical' is probably a reasonable strategy for determining which font baseline-table to use.
支配的基底線を指す基底線識別子は 'text-before-edge' に設定される。 基底線テーブルは名目上のフォントの基底線テーブルで定義された基底線たちから構築される。 名目上のフォントのどのフォント基底線テーブルを用いるかは実装依存である。 基底線テーブル・フォントサイズはこの要素の font-size プロパティの値に変更される。 The baseline-identifier for the dominant-baseline is set to be 'text-before-edge'. The derived baseline-table is constructed from the defined baselines in a baseline-table in the nominal font. The choice of which baseline-table to use from the baseline-tables in the nominal font is implementation defined. The baseline-table font-size is changed to the value of the ‘font-size’ property on this element.
注記:基底線テーブル名に次の優先順位: 'alphabetic', 'ideographic', 'hanging', 'mathematical' を用いるのは、どのフォント基底線テーブルを用いるかを決める上でおそらく妥当な選択になる。 NOTE: Using the following priority order of baseline-table names: 'alphabetic', 'ideographic', 'hanging', 'mathematical' is probably a reasonable strategy for determining which font baseline-table to use.
もし,名目上のフォントに基底線テーブルが存在しない, または基底線テーブルの中に望まれる基底線エントリが欠けていた場合、 UA は必要な基底線の位置を決定する際に経験的手法を用いてよい。 If there is no baseline table in the nominal font or if the baseline table lacks an entry for the desired baseline, then the user agent may use heuristics to determine the position of the desired baseline.
このプロパティは、親に対してオブジェクトをどのように揃えるかを指定する。 このプロパティは、この要素のどの基底線を 親の対応する基底線に対し揃えるか,を指定する。 例えば、ローマ字テキストにおけるアルファベット基底線を フォントサイズの変化の中で揃えることを可能にする。 これは基底線の既定値を alignment-baseline プロパティの算出値と同じ名前にする。 つまり、ブロック進行方向における "ideographic" 整列点は 揃えられるオブジェクトの基底線テーブルの "ideographic" 基底線上にあることを意味する。 This property specifies how an object is aligned with respect to its parent. This property specifies which baseline of this element is to be aligned with the corresponding baseline of the parent. For example, this allows alphabetic baselines in Roman text to stay aligned across font size changes. It defaults to the baseline with the same name as the computed value of the alignment-baseline property. That is, the position of "ideographic" alignment-point in the block-progression-direction is the position of the "ideographic" baseline in the baseline-table of the object being aligned.
それぞれの値は次の意味を持つ: Values have the following meanings:
baseline-shift プロパティは 支配的基底線を親の テキスト内容要素 の支配的基底線に相対的に再配置させることを可能にする。 シフトされたオブジェクトは 下付または上付文字であることが想定される。 シフトされたオブジェクトにおいては、1本の基底線だけでなく,基底線テーブル全体がオフセットされる。 シフトされる量は、親の テキスト内容要素, 親の テキスト内容要素 の名目上のフォントによる下付または上付文字のオフセット, 親の テキスト内容要素 の "line-height" の百分率, 絶対的な値,のいずれかからの情報を基に決定される。 The ‘baseline-shift’ property allows repositioning of the dominant-baseline relative to the dominant-baseline of the parent text content element. The shifted object might be a sub- or superscript. Within the shifted object, the whole baseline-table is offset; not just a single baseline. The amount of the shift is determined from information from the parent text content element, the sub- or superscript offset from the nominal font of the parent text content element, percent of the "line-height" of the parent text content element or an absolute value.
SVG においては、 baseline-shift プロパティは 基底線テーブルに対する追加の調整を表す。 baseline-shift プロパティは、例えばグリフを上付または下付文字の位置に上下させるなど,各グリフに対する基底線テーブルを一時的に新たな位置にシフトする。 しかしながら、現在のテキスト位置には影響しない。 各グリフの描画後における,グリフのアドバンス値による 現在のテキスト位置の調整は、基底線のシフトが無かったかのように行われる。 In SVG, the ‘baseline-shift’ property represents a supplemental adjustment to the baseline tables. The ‘baseline-shift’ property shifts the baseline tables for each glyph to temporary new positions, for example to lift the glyph into superscript or subscript position, but it does not effect the current text position. When the current text position is adjusted after rendering a glyph to take into account glyph advance values, the adjustment happens as if there were no baseline shift.
baseline-shift プロパティは入れ子にできる。 入れ子にされた各 baseline-shift は、前の基底線のシフト量に加えられる。 ‘baseline-shift’ properties can nest. Each nested ‘baseline-shift’ is added to previous baseline shift values.
このプロパティの値は次の意味を持つ: Values for the property have the following meaning:
SVG は次のフォント指定プロパティを用いる。 この仕様で与える追加の情報を除き、 これらのプロパティの正式な定義 は CSS2 ([CSS2], 15.2 節) で与えられる。 これらのプロパティについての SVG 特有の注意点は下で述べられる。 SVG uses the following font specification properties. Except for any additional information provided in this specification, the normative definition of these properties is in CSS2 ([CSS2], chapter section 15.2). Any SVG-specific notes about these properties are contained in the descriptions below.
CSS プロパティ値の構文表記規則 ([CSS2], 1.3.2 節) も参照のこと。 Note also the rules for expressing the syntax of CSS property values ([CSS2], section 1.3.2).
このプロパティは、テキストの描画にどのフォントファミリを用いるかを,フォントファミリ名/一般ファミリ名の優先順位付きのリストとして指示する。 ファミリ名は CSS IDENT に対応するものでない限り、引用符で括られなければならない。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.2 節) で与えられる。 This property indicates which font family is to be used to render the text, specified as a prioritized list of font family names and/or generic family names. Unless the family name corresponds to a CSS IDENT, it must be quoted. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.2).
このプロパティは、テキストの描画に normal, italic, oblique (標準, イタリック, 斜体)のうちどの書体を用いるかを指示する。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.3 節) で与えられる。 This property specifies whether the text is to be rendered using a normal, italic or oblique face. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.3).
このプロパティは、小文字のテキストの描画に normal, small-caps のどちらのグリフを用いるかを指示する。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.3 節) で与えられる。 This property indicates whether the text is to be rendered using the normal glyphs for lowercase characters or using small-caps glyphs for lowercase characters. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.3).
このプロパティは、テキストの描画に用いられるグリフに対する,同じフォントファミリ内における相対的な太さまたは細さを指示する。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.3 節) で与えられる。 This property refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.3).
このプロパティは、テキストの描画に用いられるグリフに対する,圧縮または伸張の望ましい量を指示する。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.3 節) で与えられる。 This property indicates the desired amount of condensing or expansion in the glyphs used to render the text. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.3).
このプロパティは、複数行配置環境において複数行のテキストがべた組みにされるときの,隣合う行の基底線の間隔として、フォントのサイズを指示する。 SVG においては <length> が単位識別子無しで与えられた場合(例えば 128 のような計量の無い数)、 SVG-UA は <length> を現在の利用座標系における高さの値として処理する。 This property refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a height value in the current user coordinate system.
<length>が 単位識別子 付きで与えられた場合(例えば 12pt や 10% )、 SVG-UA は <length> を 単位 で述べられている規則を適用して 現在の利用座標系の対応する値に変換する。 If a <length> is provided with one of the unit identifiers (e.g., 12pt or 10%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.4 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.4).
このプロパティは、文書作成者が,置換フォントとして最初に選ばれるフォントの x-height を維持するように,要素に対する縦横比を指定できるようにする。 この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.4 節) で与えられる。 This property allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font in a substitute font. Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.4).
| 値: | [ [ <'font-style'>
|| <'font-variant'>
|| <'font-weight'>
]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
|---|---|
| 初期値: | 個々のプロパティを見よ |
| 適用対象: | テキスト内容要素 |
| 継承: | される |
| 百分率: | 'font-size' と 'line-height' でのみ許される(注記: SVG における font プロパティの処理目的においては、'line-height' は font-size プロパティの値に等しいものとみなされる。) |
| メディア: | 視覚 |
| アニメーション: | 可(非加法的) |
font-style, font-variant, font-weight, font-size, line-height, font-family を設定するための簡略記述プロパティ。 SVG においては、 line-height プロパティは,テキスト配置に何の影響も与えない。 font プロパティの処理においては、 line-height は font-size プロパティの値に等しいものとみなされる。 適合 SVG ビューア には 種々のシステムフォントのオプション ( caption, icon, menu, message-box, small-caption, status-bar ) のサポートは要求されておらず、システムフォントあるいは一般フォント( generic font )の一つで代用してよい。 Shorthand property for setting ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’ and ‘font-family’. The ‘line-height’ property has no effect on text layout in SVG. For the purposes of the ‘font’ property, ‘line-height’ is assumed to be equal to the value of the ‘font-size’ property. Conforming SVG Viewers are not required to support the various system font options (caption, icon, menu, message-box, small-caption and status-bar) and can use a system font or one of the generic fonts instead.
この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 15.2.5 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 15.2.5).
文字や単語の間隔に影響する3つのプロパティがある: Three properties affect the space between characters and words:
値 auto は、利用されるフォントに含まれるカーニングテーブルに基づくグリフの間隔調整をすべきであることを UA に指示する(すなわち自動カーニングをする)。 The value of auto indicates that the user agent should adjust inter-glyph spacing based on kerning tables that are included in the font that will be used (i.e., enable auto-kerning).
値として <length> が与えられた場合、自動カーニングはされない。 代りに与えられた <length> に間隔が設定される。 自動カーニングされないように kerning の値を 0 に設定することは、 auto 以外で最もよく利用される。 If a <length> is provided, then auto-kerning is disabled. Instead, inter-character spacing is set to the given <length>. The most common scenario, other than auto, is to set ‘kerning’ to a value of 0 so that auto-kerning is disabled.
<length> が単位識別子無しで与えられた場合(例えば 128 のような計量の無い数)、 SVG-UA は <length> を現在の利用座標系における幅の値として処理する。 If a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
<length> が 単位識別子 付きで与えられた場合(例えば .25em や 1% )、 SVG-UA は <length> を 単位 述べられている規則を適用して現在の利用座標系の値に換算する。 If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
<length> が与えられたとき、その値は letter-spacing プロパティで指定される文字間隔の値に加算される。 When a <length> is provided, its value is added to the inter-character spacing value specified by the ‘letter-spacing’ property.
このプロパティは、 kerning プロパティによる間隔調整に対する追加の,テキストの間隔調整のふるまいを指定する。 This property specifies spacing behavior between text characters supplemental to any spacing due to the ‘kerning’ property.
SVG においては、 <length> が単位識別子無しで与えられた場合(例えば 128 のような計量の無い数)、現在の利用座標系における幅の値とみなされる。 For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
<length> が 単位識別子 付きで与えられた場合(例えば .25em や 1% )、 SVG-UA は <length> を 単位 述べられている規則を適用して現在の利用座標系の値に換算する。 If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 16.4 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 16.4).
このプロパティは 単語間の間隔調整のふるまいを指定する。 SVG においては、 <length> が単位識別子無しで与えられた場合(例えば 128 のような計量の無い数)、現在の利用座標系における幅の値とみなされる。 This property specifies spacing behavior between words. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
<length> が 単位識別子 付きで与えられた場合(例えば .25em や 1% )、 SVG-UA は <length> を 単位 述べられている規則を適用して現在の利用座標系の値に換算する。 If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 16.4 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 16.4).
このプロパティは 要素内のテキストに加える装飾を記述する。 適合 SVG ビューア は値 blink をサポートしなくともよい。 This property describes decorations that are added to the text of an element. Conforming SVG Viewers are not required to support the blink value.
この仕様で与える追加の情報を除き、 このプロパティの正式な定義 は CSS2 ([CSS2], 16.3.1 節) で与えられる。 Except for any additional information provided in this specification, the normative definition of the property is in CSS2 ([CSS2], section 16.3.1).
CSS2 仕様では text-decoration プロパティのふるまいを「ブロックレベル要素」と「インライン要素」という用語を用いて定義している。 text-decoration プロパティの SVG の用途においては、 text 要素はブロックレベル要素を表現し、 text 要素の任意の子要素(例えば tspan )はインライン要素を表現する。 The CSS2 specification defines the behavior of the ‘text-decoration’ property using the terminology "block-level elements" and "inline elements". For the purposes of the ‘text-decoration’ property and SVG, a ‘text’ element represents a block-level element and any of the potential children of a ‘text’ element (e.g., a ‘tspan’) represent inline elements.
また、 CSS2 の text-decoration の定義では、子孫要素に対する「装飾の色」は同じままとされている。 SVG の塗りのモデルにおいては 様々な種類の塗り( 塗り:フィル, ストローク, マーカシンボル を見よ)をテキストの内部と外形線の両方に対して適用できるので(すなわち「フィル」と「ストローク」)、 SVG における text-decoration プロパティは次のように定義される: text-decoration プロパティが要素に指定されている場合、その要素およびそのすべての子孫要素の内容に対し,すべての装飾は同一のフィルとストロークプロパティがそれぞれの要素に存在するかのように描画され、もし text-decoration プロパティが子孫要素にも指定されているならば,そちらが先祖要素のものより優先される。 Also, the CSS2 definition of ‘text-decoration’ specifies that the "color of the decorations" remain the same on descendant elements. Since SVG offers a painting model consisting of the ability to apply various types of paint (see Painting: Filling, Stroking and Marker Symbols) to both the interior (i.e., the "fill") and the outline (i.e., the "stroke") of text, for SVG the ‘text-decoration’ property is defined such that, for an element which has a specified value for the ‘text-decoration’ property, all decorations on its content and that of its descendants are rendered using the same fill and stroke properties as are present on the given element. If the ‘text-decoration’ property is specified on a descendant, then that overrides the ancestor.
SVG では テキストに対し,フィルもストローク可能なので、状況によっては描画順序がテキスト装飾に影響する。 テキスト装飾の描画順序は次のようになるべきである: Because SVG allows text to be both filled and stroked, drawing order matters in some circumstances with text decorations. Text decoration drawing order should be as follows:
Example textdecoration01 に text-decoration の例をいくつか示す。 図のテキストの1行目では text-decoration の値が指定されていないので、初期値として text-decoration:none が用いられる。 2行目は text-decoration:line-through を表している。 3行目は text-decoration:underline を表している。 4行目は同じフィルとストロークのプロパティを用いる要素が text-decoration を持つときに,どのように装飾が描画されるかの規則を表している。 text-decoration は text 要素に指定されているので、個々の単語が異なるフィルとストロークのプロパティ値を持っているにもかかわらず、 text 要素内のすべてのテキストに対し,下線は text 要素に指定された同じフィルとストローク(青のフィルと赤のストローク)で描画される。 しかしながら,単語 "different" には明示的に text-decoration の値が設定されているので、下線は単語 "different" を囲む tspan 要素のフィルとストローク(黄色のフィル, 深緑のストローク)を用いて描画される: Example textdecoration01 provides examples for ‘text-decoration’. The first line of text has no value for ‘text-decoration’, so the initial value of text-decoration:none is used. The second line shows text-decoration:line-through. The third line shows text-decoration:underline. The fourth line illustrates the rule whereby decorations are rendered using the same fill and stroke properties as are present on the element for which the ‘text-decoration’ is specified. Since ‘text-decoration’ is specified on the ‘text’ element, all text within the ‘text’ element has its underline rendered with the same fill and stroke properties as exist on the ‘text’ element (i.e., blue fill, red stroke), even though the various words have different fill and stroke property values. However, the word "different" explicitly specifies a value for ‘text-decoration’; thus, its underline is rendered using the fill and stroke properties as the ‘tspan’ element that surrounds the word "different" (i.e., yellow fill, darkgreen stroke):
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example textdecoration01 - 'text-decoration' プロパティのふるまい </desc>
<rect x="1" y="1" width="1198" height="398" fill="none" stroke="blue" stroke-width="2" />
<g font-size="60" fill="blue" stroke="red" stroke-width="1" >
<text x="100" y="75">Normal text</text>
<text x="100" y="165" text-decoration="line-through" >Text with line-through</text>
<text x="100" y="255" text-decoration="underline" >Underlined text</text>
<text x="100" y="345" text-decoration="underline" >
<tspan>One </tspan>
<tspan fill="yellow" stroke="purple" >word </tspan>
<tspan fill="yellow" stroke="black" >has </tspan>
<tspan fill="yellow" stroke="darkgreen" text-decoration="underline" >different </tspan>
<tspan fill="yellow" stroke="blue" >underlining</tspan>
</text>
</g>
</svg> |
テキストを直線的に描くことに加え, SVG はテキストを path 要素の図形に沿うように配置させる機能も備えている。 テキストブロックが path 要素の図形に沿って描画されるように指定するためには、 textPath 要素にテキストを含ませた上で, path 要素への IRI 参照 を xlink:href 属性に設定する。 In addition to text drawn in a straight line, SVG also includes the ability to place text along the shape of a ‘path’ element. To specify that a block of text is to be rendered along the shape of a ‘path’, include the given text within a ‘textPath’ element which includes an ‘xlink:href’ attribute with an IRI reference to a ‘path’ element.
属性定義
初期の現在のテキスト位置を path の開始点からの長さで指定する。 テキスト位置の算出には UA の パスに沿う距離 のアルゴリズムが利用される。 An offset from the start of the ‘path’ for the initial current text position, calculated using the user agent's distance along the path algorithm.
百分率以外の <length> が与えられた場合、 startOffset は現在の利用座標系で測られる,パスに沿う距離を表す。 If a <length> other than a percentage is given, then the ‘startOffset’ represents a distance along the path measured in the current user coordinate system.
百分率で与えられた場合、 startOffset はパス全体に沿う距離に対する比率を表現する。 すなわち、 startOffset="0%" は path の開始点を指し, startOffset="100%" は path の終止点を指す。 If a percentage is given, then the ‘startOffset’ represents a percentage distance along the entire path. Thus, startOffset="0%" indicates the start point of the ‘path’ and startOffset="100%" indicates the end point of the ‘path’.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可テキストをパスに沿わせて描画する際に,どの方法を用いるべきかを指示する。 Indicates the method by which text should be rendered along the path.
値 align は、グリフに対する引き伸ばしや歪曲をせずに,単純な 2x3 行列の変換を用いてグリフを描画すべきであることを指示する。 典型的には、描画される各グリフに対する追加の,回転, 拡縮, 並進変換が行われる。 その結果、グリフが続け字になるようにデザインされたフォント(例えば筆記体のフォント)では、描画されたときに連結部が正しく揃わないことが起こり得る。 A value of align indicates that the glyphs should be rendered using simple 2x3 transformations such that there is no stretching/warping of the glyphs. Typically, supplemental rotation, scaling and translation transformations are done for each glyph to be rendered. As a result, with align, fonts where the glyphs are designed to be connected (e.g., cursive fonts), the connections may not align properly when text is rendered along a path.
値 stretch は、グリフの外形線をパスに変換し,それらのすべての端点と制御点を パスに直交するベクトルに沿って調整することを指示する。 その結果、グリフは引き伸ばされ,必要なら歪曲される。 この方法では、筆記体などの続け字グリフの連結部も維持されることになる。 A value of stretch indicates that the glyph outlines will be converted into paths, and then all end points and control points will be adjusted to be along the perpendicular vectors from the path, thereby stretching and possibly warping the glyphs. With this approach, connected glyphs, such as in cursive scripts, will maintain their connections.
この属性が指定されていない場合の効果は、値 align が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of align were specified.
アニメーション:可パスに沿って描画されるグリフの間隔を UA がどのよう調整すべきかを指示する。 Indicates how the user agent should determine the spacing between glyphs that are to be rendered along a path.
値 exact は、 パス上のテキストの配置規則 に示される間隔調整の規則に正確に従って グリフが描画されるべきであることを指示する。 A value of exact indicates that the glyphs should be rendered exactly according to the spacing rules as specified in Text on a path layout rules.
値 auto は、 UA は視覚に訴える効果を得るために,グリフの間隔調整にパス上のテキスト配置アルゴリズムを用いるべきであることを指示する。 A value of auto indicates that the user agent should use text-on-a-path layout algorithms to adjust the spacing between glyphs in order to achieve visually appealing results.
この属性が指定されていない場合の効果は、値 exact が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of exact were specified.
アニメーション:可グリフが描画される path 要素への IRI 参照 。 <iri> が無効な参照の場合(例えば要素が存在しなかったり参照先が path でないなど)、 textPath 要素はエラーであり, UA はその内容全体を描画しない。 An IRI reference to the ‘path’ element onto which the glyphs will be rendered. If <iri> is an invalid reference (e.g., no such element exists, or the referenced element is not a ‘path’), then the ‘textPath’ element is in error and its entire contents shall not be rendered by the user agent.
アニメーション:可参照先の path 要素内のパスデータの座標は、 path 要素が定義された所での座標系ではなく,現在の text 要素の座標系におけるものとみなされる。 参照先の path 要素の transform 属性は(もし現在の text 要素にも transform 属性があれば、それによる座標系変換も含めて)、現在の利用座標系に対する追加の変換を表現する。 例えば 次の SVG 内容文書片: The path data coordinates within the referenced ‘path’ element are assumed to be in the same coordinate system as the current ‘text’ element, not in the coordinate system where the ‘path’ element is defined. The ‘transform’ attribute on the referenced ‘path’ element represents a supplemental transformation relative to the current user coordinate system for the current ‘text’ element, including any adjustments to the current user coordinate system due to a possible ‘transform’ attribute on the current ‘text’ element. For example, the following fragment of SVG content:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<g transform="translate(25,25)">
<defs>
<path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/>
</defs>
</g>
<text transform="rotate(45)">
<textPath xlink:href="#path1">Text along path1</textPath>
</text>
</svg>
は、次と同じ効果になるべきである: should have the same effect as the following:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<g transform="rotate(45)">
<defs>
<path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/>
</defs>
<text>
<textPath xlink:href="#path1">Text along path1</textPath>
</text>
</g>
</svg>
transform="rotate(45)"
は
text
と, パス上のテキストから参照される図形としての
path
要素の利用の 両方に適用される一方、
transform="translate(25,25)"
は
textPath
要素に対しては 何の効果も与えないことに注意。
Note that the transform="translate(25,25)" has no effect on the ‘textPath’ element, whereas the transform="rotate(45)" applies to both the ‘text’ and the use of the ‘path’ element as the referenced shape for text on a path.
Example toap01 にパス上のテキストの簡単な例を示す: Example toap01 provides a simple example of text on a path:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap01 - 単純なパス上のテキスト </desc>
<use xlink:href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath xlink:href="#MyPath">
We go up, then we go down, then up again
</textPath>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
Example toap02 に、特定のグリフを描画する前に スタイル付け属性と現在のテキスト位置の調整を行うための, textPath 要素内における tspan 要素の利用を示す。 最初の方の単語 "up" は 内部を赤色に塗られる。 dy 属性が 単語 "up" を基底線から持ち上げるために用いられる。 Example toap02 shows how ‘tspan’ elements can be included within ‘textPath’ elements to adjust styling attributes and adjust the current text position before rendering a particular glyph. The first occurrence of the word "up" is filled with the color red. Attribute ‘dy’ is used to lift the word "up" from the baseline.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap02 - textPath 内の tspan </desc>
<use xlink:href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath xlink:href="#MyPath">
We go
<tspan dy="-30" fill="red" >
up
</tspan>
<tspan dy="30">
,
</tspan>
then we go down, then up again
</textPath>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
Example toap03 は、テキスト文字列の開始位置をパス上の特定の位置に指定するために, textPath 要素の startOffset 属性を利用している( パス上のテキストの配置規則 を見よ)。 Example toap03 demonstrates the use of the ‘startOffset’ attribute on the ‘textPath’ element to specify the start position of the text string as a particular position along the path. Notice that glyphs that fall off the end of the path are not rendered (see text on a path layout rules).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap03 - startOffset 属性を持つパス上のテキスト </desc>
<use xlink:href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath xlink:href="#MyPath" startOffset="80%">
We go up, then we go down, then up again
</textPath>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
概念的には、パス上のテキストのパスは横または縦の線分に引き張られる。 横書テキストの流し込みでは、パスは開始点が線分の左端に写像されるように仮想の水平線分に引き張られる。 縦書テキストの流し込みでは、パスは開始点が線分の上端に写像されるように仮想の垂直線分に引き張られる。 標準の テキスト配置 規則がこの仮想の線分に適用され、その結果がパス上に逆写像される。 縦書と双方向の テキスト配置 規則もパス上のテキストに適用される。 Conceptually, for text on a path the target path is stretched out into either a horizontal or vertical straight line segment. For horizontal text layout flows, the path is stretched out into a hypothetical horizontal line segment such that the start of the path is mapped to the left of the line segment. For vertical text layout flows, the path is stretched out into a hypothetical vertical line segment such that the start of the path is mapped to the top of the line segment. The standard text layout rules are applied to the hypothetical straight line segment and the result is mapped back onto the target path. Vertical and bidirectional text layout rules also apply to text on a path.
基準方位 は パスに沿って描画される各グリフに対し,個別に定められる。 横書テキストの流し込みでは、グリフの基準方位は グリフが置かれるパス上の交点からのベクトルであり,交点における曲線の角度から反時計回りに 90 度の方向を指す。 縦書テキストの流し込みでは、グリフの基準方位は グリフが置かれるパス上の交点からのベクトルであり,交点における曲線の角度から 180 度の方向を指す。 The reference orientation is determined individually for each glyph that is rendered along the path. For horizontal text layout flows, the reference orientation for a given glyph is the vector that starts at the intersection point on the path to which the glyph is attached and which points in the direction 90 degrees counter-clockwise from the angle of the curve at the intersection point. For vertical text layout flows, the reference orientation for a given glyph is the vector that starts at the intersection point on the path to which the glyph is attached and which points in the direction 180 degrees from the angle of the curve at the intersection point.
直線的な横書/縦書のテキストにおける基本的な テキスト配置 規則に対する追加の,パス上のテキストに特有の配置規則を説明するために、次の Example toap04 を以下で利用する。 Example toap04 will be used to illustrate the particular layout rules for text on a path that supplement the basic text layout rules for straight line horizontal or vertical text.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="MyPath"
d="M 100 125
C 150 125 250 175 300 175
C 350 175 450 125 500 125
C 550 125 650 175 700 175
C 750 175 850 125 900 125" />
</defs>
<desc>Example toap04 - パス上のテキストの配置規則 </desc>
<use xlink:href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="60" fill="blue" letter-spacing="2" >
<textPath xlink:href="#MyPath">
Choose shame or get war
</textPath>
</text>
<!-- 'rect' 要素によりキャンバスの外形線を表示 -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg> |
次の図に text 要素の最初のグリフを拡大して示す。 The following picture does an initial zoom in on the first glyph in the ‘text’ element.

図の小丸はグリフが置かれるパス上の点である。 グリフを囲むボックスは、その点における横軸が曲線の傾きに平行になるように回転されていることを示している。 このボックスはグリフの 文字幅 ( charwidth — すなわちグリフが横書テキスト配置を用いて描かれるときの,現在のテキスト位置の水平アドバンス量)を示している。 The small dot above shows the point at which the glyph is attached to the path. The box around the glyph shows the glyph is rotated such that its horizontal axis is parallel to the tangent of the curve at the point at which the glyph is attached to the path. The box also shows the glyph's charwidth (i.e., the amount which the current text position advances horizontally when the glyph is drawn using horizontal text layout).
配置規則の詳細を示すため、更に拡大した図を次に示す。 The next picture zooms in further to demonstrate the detailed layout rules.

パスに沿う,左から右への横書テキスト(すなわちグリフ方位が 行内進行方向 に垂直なとき)における配置規則は、次のようになる: For left-to-right horizontal text layout along a path (i.e., when the glyph orientation is perpendicular to the inline-progression-direction), the layout rules are as follows:
パスに沿った上から下への縦書テキストの配置(すなわちグリフ方位が 行内進行方向 に平行なとき)にも、相応する規則が用いられる。 配置規則は次のようになる: Comparable rules are used for top-to-bottom vertical text layout along a path (i.e., when the glyph orientation is parallel with the inline-progression-direction), the layout rules are as follows:
上の計算において,もしパス上始点またはパス上終点がパスの端点より外に位置する場合、パス上中点の算出を可能にするために,パスの端点の傾きに平行な直線により 端点を越えてパスを延長する。 In the calculations above, if either the startpoint-on-the-path or the endpoint-on-the-path is off the end of the path, then extend the path beyond its end points with a straight line that is parallel to the tangent at the path at its end point so that the midpoint-on-the-path can still be calculated.
text, tspan, tref, altGlyph 要素の x 属性/ y 属性は、それぞれ, 行内進行方向 が横方向/縦方向の場合のパスに沿う新たな絶対オフセットを表現し,パス上始点に対し明示的な新たな値を与える。 横方向/縦方向の場合における,これらの要素の y 属性/ x 属性(同順)は無視される。 When the inline-progression-direction is horizontal, then any ‘x’ attributes on ‘text’, ‘tspan’, ‘tref’ or ‘altGlyph’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘y’ attributes on ‘text’, ‘tspan’, ‘tref’ or ‘altGlyph’ elements are ignored. When the inline-progression-direction is vertical, then any ‘y’ attributes on ‘text’, ‘tspan’, ‘tref’ or ‘altGlyph’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘x’ attributes on ‘text’, ‘tspan’, ‘tref’ or ‘altGlyph’ elements are ignored.
リガチャ, 特殊な用途のフォント(例えば楽譜用のフォント), アジア系テキストのための代替グリフなど、文字データに通常は対応しないグリフの異なるセットが必要になる状況がある。 There are situations such as ligatures, special-purpose fonts (e.g., a font for music symbols) or alternate glyphs for Asian text strings where it is required that a different set of glyphs is used than the glyph(s) which normally corresponds to the given character data.
altGlyph 要素は特定の文字データの描画に利用されるグリフに対する制御を提供する。 The ‘altGlyph’ element provides control over the glyphs used to render particular character data.
属性定義
SVG 文書片の glyph 要素または altGlyphDef 要素への IRI 参照 。 An IRI reference either to a ‘glyph’ element in an SVG document fragment or to an ‘altGlyphDef’ element.
参照先が glyph 要素であり, かつ そのグリフが存在する場合、そのグリフが altGlyph 要素内の文字の代わりに描画される。 If the reference is to a ‘glyph’ element and that glyph is available, then that glyph is rendered instead of the character(s) that are inside of the ‘altGlyph’ element.
参照先が altGlyphDef 要素であり, かつ 適切な代替グリフのセットが altGlyphDef 要素の処理によって特定される場合、それらの代替グリフが altGlyph 要素内の文字の代わりに描画される。 If the reference is to an ‘altGlyphDef’ element, then if an appropriate set of alternate glyphs is located from processing the ‘altGlyphDef’ element, then those alternate glyphs are rendered instead of the character(s) that are inside of the ‘altGlyph’ element.
アニメーション:不可グリフ識別子の形式は、 format 属性で与えられるフォントの形式に依存する( glyphRef 要素の glyphRef 属性と同じ意味で)。 The glyph identifier, the format of which is dependent on the ‘format’ of the given font. (Same meaning as the ‘glyphRef’ attribute on the ‘glyphRef’ element.)
アニメーション:不可フォントの形式。 フォントが TrueDoc™ Portable Font Resource や Embedded OpenType など, CSS2 仕様に挙げられているもの ([CSS2], 15.3.5 節) である場合、 <string> は truedoc-pfr や embedded-opentype など,対応するフォント形式の文字列を含んでいなければならない。 (この属性は glyphRef 要素の format 属性と同じ意味を持つ。) The format of the given font. If the font is in one of the formats listed in CSS2 ([CSS2], section 15.3.5), such as TrueDoc™ Portable Font Resource or Embedded OpenType, then the <string> must contain the corresponding font format string, such as truedoc-pfr or embedded-opentype. (This attribute has the same meaning as the ‘format’ attribute on the ‘glyphRef’ element.)
アニメーション:不可<coordinate> の値は tspan 要素の x 属性と同じようにして処理されるが、次の例外を除く:もし参照先の代替グリフがこの altGlyph 要素に含まれる Unicode 文字の代わりに描画されるならば、この altGlyph 要素内の2番目から <n> 番目までの Unicode 文字に対応する,この要素とその任意の先祖の text および tspan 要素の x 属性で指定される絶対 X 座標は無視される。 この altGlyph 要素内の最初の Unicode 文字に対応する,この要素またはそのいずれかの先祖の text あるいは tspan 要素の x 属性により指定される絶対 X 座標は、最初の代替グリフが描画される前に 現在のテキスト位置 に対する絶対 X 座標を新しく設定する。 The <coordinate> values are processed in the same manner as the ‘x’ attribute on the ‘tspan’ element, with the following exception: If the referenced alternate glyphs are rendered instead of the Unicode characters inside the ‘altGlyph’ element, then any absolute X coordinates specified via an ‘x’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for Unicode characters 2 through n within the ‘altGlyph’ element are ignored. Any absolute X coordinate specified via an ‘x’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for the first Unicode character within the ‘altGlyph’ element sets a new absolute X coordinate for the current text position before rendering the first alternate glyph.
アニメーション:可( x 属性に相応する) altGlyph 要素の描画における絶対 Y 座標。 The corresponding absolute Y coordinates for rendering the ‘altGlyph’ element.
アニメーション:可<length> 値は tspan 要素の dx 属性と同じようにして処理されるが、次の例外を除く: もし参照先の代替グリフがこの altGlyph 要素に含まれる Unicode 文字の代わりに描画されるならば、この要素に含まれる2番目から <n> 番目までの Unicode 文字に対し,この要素の dx 属性あるいはこの要素の任意の先祖の text, tspan 要素を通して指定される相対 X 座標は無視される。 この altGlyph 要素に含まれる最初の Unicode 文字に対し,この要素の dx 属性あるいはこの要素のいずれかの先祖の text または tspan 要素を通して指定される相対 X 座標は、最初の代替グリフが描画される前に 現在のテキスト位置 に対する相対 X 座標を新しく設定する。 The <length> values are processed in the same manner as the ‘dx’ attribute on the ‘tspan’ element, with the following exception: If the referenced alternate glyphs are rendered instead of the Unicode characters inside the ‘altGlyph’ element, then any relative X coordinates specified via an ‘dx’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for Unicode characters 2 through n within the ‘altGlyph’ element are ignored. Any relative X coordinate specified via an ‘dx’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for the first Unicode character within the ‘altGlyph’ element sets a new relative X coordinate for the current text position before rendering the first alternate glyph.
アニメーション:可( dx 属性に相応する) altGlyph 要素の描画における相対 Y 座標。 The corresponding relative Y coordinates for rendering the ‘altGlyph’ element.
アニメーション:可<number> 値は tspan 要素の rotate 属性と同じようにして処理されるが、次の例外を除く: もし参照先の代替グリフがこの altGlyph 要素に含まれる Unicode 文字の代わりに描画されるならば、この要素に含まれる2番目から <n> 番目までの Unicode 文字に対し,この要素の rotate 属性あるいはこの要素の任意の先祖の text, tspan 要素を通して指定される追加の回転は無視される。 この altGlyph 要素に含まれる最初の Unicode 文字に対し,この要素の rotate 属性あるいはこの要素のいずれかの先祖の text または tspan 要素を通して指定される追加の回転は、最初の代替グリフが描画される前に 現在のテキスト位置 に対する追加の回転角度を新しく設定する。 The <number> values are processed in the same manner as the ‘rotate’ attribute on the ‘tspan’ element, with the following exception: If the referenced alternate glyphs are rendered instead of the Unicode characters inside the ‘altGlyph’ element, then any supplemental rotation values specified via an ‘rotate’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for Unicode characters 2 through n within the ‘altGlyph’ element are ignored. Supplemental rotation values specified via an ‘rotate’ attribute on this element or any ancestor ‘text’ or ‘tspan’ elements for the first Unicode character within the ‘altGlyph’ element sets a new supplemental rotation angle before rendering the alternate glyphs.
アニメーション:可(非加法的)もし代替グリフへの参照の結果,利用する代替グリフの特定ができない場合、 altGlyph 要素内の文字は altGlyph 要素が tspan 要素であったかのように描画される。 If the references to alternate glyphs do not result in successful identification of alternate glyphs to use, then the character(s) that are inside of the ‘altGlyph’ element are rendered as if the ‘altGlyph’ element were a ‘tspan’ element instead.
altGlyph 要素は xlink:href 属性を通して glyph 要素または altGlyphDef 要素を参照するか, あるいは フォント選択プロパティ (すなわちグリフ識別子とフォント形式)により グリフを特定する。 もし xlink:href 属性が指定された場合,こちらが優先され、他のグリフ識別属性/プロパティは無視される。 An ‘altGlyph’ element either references a ‘glyph’ element or an ‘altGlyphDef’ element via its ‘xlink:href’ attribute or identifies a glyph by means of font selection properties, a glyph identifier and a font format. If the ‘xlink:href’ attribute is specified, it takes precedence, and the other glyph identification attributes and properties are ignored.
altGlyphDef 要素は可能なグリフ置換セットを定義する。 The ‘altGlyphDef’ element defines a set of possible glyph substitutions.
altGlyphDef には次のいずれも含ませられる: An ‘altGlyphDef’ can contain either of the following:
altGlyphItem 要素は可能なグリフ置換の候補の集合を定義する。 参照先のグリフすべてが可用であるような altGlyphItem 要素のうち,最初のものが選ばれる。 それらのグリフたちが参照元の altGlyph 要素内の文字の代わりに描画される。 The ‘altGlyphItem’ element defines a candidate set of possible glyph substitutions. The first ‘altGlyphItem’ element whose referenced glyphs are all available is chosen. Its glyphs are rendered instead of the character(s) that are inside of the referencing ‘altGlyph’ element.
glyphRef 要素は利用可能なグリフを定義する。 The ‘glyphRef’ element defines a possible glyph to use.
属性定義
SVG 文書片の glyph 要素への IRI 参照 。 参照先の glyph が代替グリフとして描画される。 An IRI reference to a ‘glyph’ element in an SVG document fragment. The referenced ‘glyph’ is rendered as an alternate glyph.
アニメーション:不可グリフ識別子。 その書式はフォントの format に依存する。 The glyph identifier, the format of which is dependent on the ‘format’ of the given font.
アニメーション:不可フォントの形式。 フォントが TrueDoc™ Portable Font Resource や Embedded OpenType など, CSS2 仕様に挙げられているもの ([CSS2], 15.3.5 節) である場合、 <string> は truedoc-pfr や embedded-opentype など,対応するフォント形式の文字列を含んでいなければならない。 The format of the given font. If the font is in one of the formats listed in CSS2 ([CSS2], section 15.3.5), such as TrueDoc™ Portable Font Resource or Embedded OpenType, then the <string> must contain the corresponding font format string, such as truedoc-pfr or embedded-opentype.
アニメーション:不可この値は、このグリフのフォントの座標系における新たな絶対 X 座標を表す。 This value represents the new absolute X coordinate within the font's coordinate system for this glyph.
フォントの座標系は、 CSS2 の フォント ([CSS2], 15 章) で述べられている エム平方 のモデルに基づく。 The font coordinate system is based on the em square model described in the Fonts chapter of CSS2 ([CSS2], chapter 15).
この属性が指定されていない場合、最初の glyphRef 子要素に対しては,この属性は "0" とみなされる一方、後続の glyphRef 子要素に対しては,この属性は前の glyphRef 要素からの終点 X 座標に設定される。 If the attribute is not specified, for the first ‘glyphRef’ child element, the effect is as if the attribute were set to "0", whereas for subsequent ‘glyphRef’ child elements, the effect is as if the attribute were set to the end X coordinate from the previous ‘glyphRef’ element.
アニメーション:不可( x 属性に相応する) このグリフのフォントの座標系における新たな絶対 Y 座標。 The corresponding new absolute Y coordinate within the font's coordinate system for this glyph.
アニメーション:不可この値は このグリフのフォントの座標系における相対 X 座標を表す。 すなわち,フォントの座標系において、グリフは x 属性(明示的に指定された x 属性または x 属性の処理による既定の値)によって確立される絶対 X 座標から <number> の分だけ X 軸正方向にずらされる。 This value represents the relative X coordinate within the font's coordinate system for this glyph. The glyph is thus shifted by <number> units along the positive X axis within the font's coordinate system supplemental to the absolute X coordinate established by the ‘x’ attribute (either due to an explicit ‘x’ attribute or due to default value processing for the ‘x’ attribute).
フォントの座標系は CSS2 の フォント ([CSS2], 15 章) で述べられている エム平方 のモデルに基づく。 The font coordinate system is based on the em square model described in the Fonts chapter of CSS2 ([CSS2], chapter 15).
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if the attribute were set to "0".
アニメーション:不可( dx 属性に相応する) フォントの座標系の単位による, y 属性により確立される絶対 Y 座標からの Y 軸正方向へのグリフのずれ量。 The corresponding number of units within the font's coordinate system to shift the glyph along the positive Y axis relative to the absolute Y coordinate established by the ‘y’ attribute.
アニメーション:不可glyphRef 要素は、 xlink:href 属性を通して SVG 文書片の glyph 要素を参照するか, あるいは フォント選択プロパティ (すなわちグリフ識別子とフォント形式)により,グリフを特定する。 もし属性やプロパティの指定がグリフの特定に不十分な場合、 glyphRef の処理は、グリフ参照が完全に指定されてはいるが 与えられたグリフが利用不能なときと同じになる。 xlink:href 属性が指定されていた場合はそちらが優先され、他のグリフ識別属性/プロパティは無視される。 A ‘glyphRef’ either references a ‘glyph’ element in an SVG document fragment via its ‘xlink:href’ attribute or identifies a glyph by means of font selection properties, a glyph identifier and a font format. If insufficient attributes and properties have been specified to identify a glyph, then the ‘glyphRef’ is processed in the same manner as when a glyph reference is fully specified, but the given glyph is not available. If the ‘xlink:href’ attribute is specified, it takes precedence, and the other glyph identification attributes and properties are ignored.
XML の文字データにおける空白類の扱いを指定するための標準 XML 属性 xml:space は、 SVG の text 要素内の文字データにおいてもサポートされる。 text 要素のどの子要素も、それらのテキスト内容に適用されることになる xml:space 属性を持つことに注意。 SVG-UA は 以下で述べる,この属性に関する特別な処理規則を持つ。 これらは XML の構文解析 [XML10] と DOM の構築が完了した後に続くふるまいである。 SVG supports the standard XML attribute ‘xml:space’ to specify the handling of white space characters within a given ‘text’ element's character data. Note that any child element of a ‘text’ element may also have an ‘xml:space’ attribute which will apply to that child element's text content. The SVG user agent has special processing rules associated with this attribute as described below. These are behaviors that occur subsequent to XML parsing [XML10] and any construction of a DOM.
xml:space は 継承可能な属性であり,2種類の値をとれる: ‘xml:space’ is an inheritable attribute which can have one of two values:
xml:space="default" と指定されている場合、 SVG-UA は元の文字データ内容の複製に対し次を行う:まず,すべての改行を取り除く。
次に,すべてのタブ文字をスペース文字に置き換え, 先頭および末尾の連続するスペース文字をすべて取り去り, 最後にすべての連続するスペース文字は1個にまとめられる。
(The initial/default value for ‘xml:space’.) When xml:space="default", the SVG user agent will do the following using a copy of the original character data content. First, it will remove all newline characters. Then it will convert all tab characters into space characters. Then, it will strip off all leading and trailing space characters. Then, all contiguous space characters will be consolidated.
xml:space="preserve" と指定されている場合、 SVG-UA は元の文字データ内容の複製に対し次を行う:すべての改行とタブ文字はスペース文字に置き換えられるが、スペース文字は先頭および末尾のもの, 連続したものも含めて、残さず描かれる。
このように, xml:space="preserve" においては、文字列 "a b"("a" と "b" の間に3個の空白)は "a b" ("a" と "b" の間に空白1個だけ)より、"a" と "b" の間が大きく空くように描かれる。
When xml:space="preserve", the SVG user agent will do the following using a copy of the original character data content. It will convert all newline and tab characters into space characters. Then, it will draw all space characters, including leading, trailing and multiple contiguous space characters. Thus, when drawn with xml:space="preserve", the string "a b" (three spaces between "a" and "b") will produce a larger separation between "a" and "b" than "a b" (one space between "a" and "b").
次の例に, xml:space="default" が利用される場合に行の字下げが重要な意味を持つことを示す。 下の文書片には2つの似たような text 要素の対がある。 どちらの text 要素にも xml:space="default" が利用されている。 どの行の終りにも空白類はないものとする(すなわち、行の最後の可視文字の直後に改行が続く)。 The following example illustrates that line indentation can be important when using xml:space="default". The fragment below show two pairs of similar ‘text’ elements, with both ‘text’ elements using xml:space="default". For these examples, there is no extra white space at the end of any of the lines (i.e., the line break occurs immediately after the last visible character).
[01] <text xml:space='default'> [02] WS example [03] indented lines [04] </text> [05] <text xml:space='preserve'>WS example indented lines</text> [06] [07] <text xml:space='default'> [08]WS example [09]non-indented lines [10] </text> [11] <text xml:space='preserve'>WS examplenon-indented lines</text>
最初の text 要素の対は字下げされた文字データを示している。 最初の text 要素の属性 xml:space="default" は、 UA に次を指示する: The first pair of ‘text’ elements above show the effect of indented character data. The attribute xml:space="default" in the first ‘text’ element instructs the user agent to:
後半の text 要素の対は 字下げされていない文字データを示している。 3番目の text 要素の属性 xml:space="default" は、 UA に次を指示する: The second pair of ‘text’ elements above show the effect of non-indented character data. The attribute xml:space="default" in the third ‘text’ element instructs the user agent to:
XML 構文解析処理では、文字データをアプリケーションに渡す前に,改行指示の標準表現(例えば,2文字のリテラル "#xD#xA" か1文字のリテラル #xD または #xA )を1個の文字 #xA に変換することが要求されていることに注意。 すなわち, SVG の各改行は、元のリソースに利用されている改行表現に関係なく,1個の文字 #xA で表現される。 ( XML end-of-line handling 参照。) Note that XML parsers are required to convert the standard representations for a newline indicator (e.g., the literal two-character sequence "#xD#xA" or the stand-alone literals #xD or #xA) into the single character #xA before passing character data to the application. Thus, each newline in SVG will be represented by the single character #xA, no matter what representation for newlines might have been used in the original resource. (See XML end-of-line handling.)
text, tspan, tref, altGlyph 要素の x, y, dx, dy, rotate 属性など,文字の現れる順番に基づく SVG 言語や SVG DOM の機能は、ここで述べられた空白類の処理の適用後の文字列に基づく。 特に xml:space="default" の場合、空白類は多くの場合,処理の一部として取り除かれる。 テキスト文字列の各文字に対する番号付けは、この節の規則により空白類が取り除かれた後に行われる。 Any features in the SVG language or the SVG DOM that are based on character position number, such as the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ attributes on the ‘text’, ‘tspan’, ‘tref’ and ‘altGlyph’ elements, are based on character position after applying the white space handling rules described here. In particular, if xml:space="default", it is often the case that white space characters are removed as part of processing. Character position numbers index into the text string after the white space characters have been removed per the rules in this section.
空白類に対応するグリフは グリフ自身が非空白であったとしても,空隙として表示されるべきである。 未サポート文字の表示 [UNICODE] を参照のこと。 Note that a glyph corresponding to a whitespace character should only be displayed as a visible but blank space, even if the glyph itself happens to be non-blank. See display of unsupported characters [UNICODE].
xml:space 属性では: The ‘xml:space’ attribute is:
アニメーション:不可
システムがテキスト選択可能で(例えばマウスのようなポインティング装置を装備したシステム),コピーとペースト処理のためのクリップボードを備えている場合、 適合 SVG ビューア には次に挙げる機能のサポートが要求される: Conforming SVG viewers on systems which have the capacity for text selection (e.g., systems which are equipped with a pointer device such as a mouse) and which have system clipboards for copy/paste operations are required to support:
テキスト選択処理は次に挙げるすべてが生じたときに開始される: A text selection operation starts when all of the following occur:
テキスト選択操作の間(例えば利用者がマウスボタンを押し続ける),他のグラフィックス要素に関連するイベントすべては無視され(すなわちテキスト選択操作はモダールになる)、 SVG-UA は選択されたグリフを補色で再描画するなどの適切なハイライトにより,どの文字が選択されているかを動的に表現することになる。 テキスト選択操作においてマウスポインタが動きつづける間,選択部分における最後のグリフは、同じ text 要素内のグリフで,グリフセルがポインタにもっとも近いものになる。 text 要素内での位置が選択部分の始めと終わりの間にあるすべての文字は、キャンバス上の位置に関係なく, グラフィックス要素が選択部分の終わりの上を覆うかどうかにも関係なく,ハイライトされることになる。 As the text selection operation proceeds (e.g., the user continues to press the given mouse button), all associated events with other graphics elements are ignored (i.e., the text selection operation is modal) and the SVG user agent shall dynamically indicate which characters are selected by an appropriate highlighting technique, such as redrawing the selected glyphs with inverse colors. As the pointer is moved during the text selection process, the end glyph for the text selection operation is the glyph within the same ‘text’ element whose glyph cell is closest to the pointer. All characters within the ‘text’ element whose position within the ‘text’ element is between the start of selection and end of selection shall be highlighted, regardless of position on the canvas and regardless of any graphics elements that might be above the end of selection point.
一度テキスト選択操作が完了すれば(例えば利用者がマウスの押下を解放したとき)、選択されたテキストは,ポインティング装置によるイベントなど(例えばマウスボタンの押下)テキスト選択を解除するイベントが発生するまで,ハイライトされ続ける。 Once the text selection operation ends (e.g., the user releases the given mouse button), the selected text will stay highlighted until an event occurs which cancels text selection, such as a pointer device activation event (e.g., pressing a mouse button).
テキスト選択操作中にどの文字をハイライトし続けるかの規則の詳細は テキスト選択の実装上の注意 で与える。 Detailed rules for determining which characters to highlight during a text selection operation are provided in Text selection implementation notes.
システムクリップボードを持つシステムにおいては、選択されているテキストをシステムクリップボードにコピーするためのユーザインタフェースを提供することが, SVG-UA に要求される。 SVG-UA は、選択されたテキスト文字列をクリップボードに渡す際に,システムにおける素のテキスト用のクリップボードデータ形式にするだけでも十分であるが、テキストに関連付けられた種々の フォントプロパティ も含めたリッチテキストも渡す方が望ましい。 For systems which have system clipboards, the SVG user agent is required to provide a user interface for initiating a copy of the currently selected text to the system clipboard. It is sufficient for the SVG user agent to post the selected text string in the system's appropriate clipboard format for plain text, but it is preferable if the SVG user agent also posts a rich text alternative which captures the various font properties associated with the given text string.
双方向テキストに対しては、論理順序によるテキスト選択のサポートが UA に要求される。 この場合の選択結果は、双方向による再配列により,グリフのハイライトが不連続になり得る。 UA は,双方向テキストの選択を視覚的描画順序(すなわち 双方向 テキスト配置アルゴリズムが適用された後)に従うような代替の機能を提供してもよいが、選択された文字データが論理順序において不連続となり得る。 この場合,利用者が双方向テキストのクリップボードへのコピーを要求したときは、視覚的に選択された文字たちのみをコピーするように,適切な調整を行うことが UA に要求される。 For bidirectional text, the user agent must support text selection in logical order, which will result in discontinuous highlighting of glyphs due to the bidirectional reordering of characters. User agents can provide an alternative ability to select bidirectional text in visual rendering order (i.e., after bidirectional text layout algorithms have been applied), with the result that selected character data might be discontinuous logically. In this case, if the user requests that bidirectional text be copied to the clipboard, then the user agent is required to make appropriate adjustments to copy only the visually selected characters to the clipboard.
可能なら, SVG 生成器は、ウェブブラウザのような SVG 表示ソフトウエアの中で正しく順序付けられたテキスト選択を容易にするように,テキスト文字列を順序付けることが推奨される。 When feasible, it is recommended that generators of SVG attempt to order their text strings to facilitate properly ordered text selection within SVG viewing applications such as Web browsers.
SVGTextContentElement インタフェースは SVGTextElement, SVGTSpanElement, SVGTRefElement, SVGAltGlyphElement, SVGTextPathElement など、種々のテキスト関連のインタフェースに継承される。 The SVGTextContentElement is inherited by various text-related interfaces, such as SVGTextElement, SVGTSpanElement, SVGTRefElement, SVGAltGlyphElement and SVGTextPathElement.
このインタフェースの文字のインデックスおよび個数を参照するメソッドにおいては、それらの参照はそれぞれ UTF-16 符号単位のインデックス/個数と解釈される。 これは、 DOM2 Core の CharacterData インタフェースのメソッドがインデックスおよび個数として文字データ内の UTF-16 符号単位を利用することとの一貫性を保つためである。 したがって例えば、 text 要素のテキスト内容が U+10000 などの1個の非 BMP 文字ならば、2つの UTF-16 符号単位(サロゲートペア)が1個の文字を表現するので,要素に対する getNumberOfChars の呼び出しでは 2 が返されることになる。 For the methods on this interface that refer to an index to a character or a number of characters, these references are to be interpreted as an index to a UTF-16 code unit or a number of UTF-16 code units, respectively. This is for consistency with DOM Level 2 Core, where methods on the CharacterData interface use UTF-16 code units as indexes and counts within the character data. Thus for example, if the text content of a ‘text’ element is a single non-BMP character, such as U+10000, then invoking getNumberOfChars on that element will return 2 since there are two UTF-16 code units (the surrogate pair) used to represent that one character.
interface SVGTextContentElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable {
// lengthAdjust Types
const unsigned short LENGTHADJUST_UNKNOWN = 0;
const unsigned short LENGTHADJUST_SPACING = 1;
const unsigned short LENGTHADJUST_SPACINGANDGLYPHS = 2;
readonly attribute SVGAnimatedLength textLength;
readonly attribute SVGAnimatedEnumeration lengthAdjust;
long getNumberOfChars();
float getComputedTextLength();
float getSubStringLength(in unsigned long charnum, in unsigned long nchars) raises(DOMException);
SVGPoint getStartPositionOfChar(in unsigned long charnum) raises(DOMException);
SVGPoint getEndPositionOfChar(in unsigned long charnum) raises(DOMException);
SVGRect getExtentOfChar(in unsigned long charnum) raises(DOMException);
float getRotationOfChar(in unsigned long charnum) raises(DOMException);
long getCharNumAtPosition(in SVGPoint point);
void selectSubString(in unsigned long charnum, in unsigned long nchars) raises(DOMException);
};未定義のタイプに設定されていることを表す。 このタイプの新たな値を定義したり, 既存の値をこのタイプに変更する試みは無効である。 The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 spacing に対応する。 Corresponds to value 'spacing'.
値 spacingAndGlyphs に対応する。 Corresponds to value 'spacingAndGlyphs'.
与えられた要素の textLength 属性に対応する。 Corresponds to attribute ‘textLength’ on the given element.
与えられた要素の lengthAdjust 属性に対応する。 値はこのインタフェースで定義される長さ調整定数( LENGTHADJUST…)のいずれかでなければならない。 Corresponds to attribute ‘lengthAdjust’ on the given element. The value must be one of the length adjust constants defined on this interface.
現在の要素内の描画対象の全文字数を、 tref から参照される文字も含め,それらが描画されるかどうかに関わらず返す。 事実上、これは DOM Level 3 Core ([DOM3], 1.4 節) の Node::textContent 属性の length に、その属性が tref も展開した場合において,等しくなる。 Returns the total number of characters available for rendering within the current element, which includes referenced characters from ‘tref’ reference, regardless of whether they will be rendered. Effectively, this is equivalent to the length of the Node::textContent attribute from DOM Level 3 Core ([DOM3], section 1.4), if that attribute also expanded ‘tref’ elements.
全文字数。 Total number of characters.
この要素内の描画されるすべての文字に対するすべてのアドバンス値の総和。 グリフの(水平または垂直)アドバンス値, kerning, letter-spacing, word-spacing プロパティによる効果, tspan 要素の dx, dy 属性による調整も計算に織り込まれる。 非描画環境においては、 UA はグリフの幾何計量に対する合理的な仮定をするものとする。 The total sum of all of the advance values from rendering all of the characters within this element, including the advance value on the glyphs (horizontal or vertical), the effect of properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘dx’ and ‘dy’ on ‘tspan’ elements. For non-rendering environments, the user agent shall make reasonable assumptions about glyph metrics.
テキストアドバンス距離。 The text advance distance.
指定された部分文字列に対するすべてのアドバンス値の総和。 グリフの(水平または垂直)アドバンス値, kerning, letter-spacing, word-spacing プロパティによる効果, tspan 要素の dx, dy 属性による調整も計算に織り込まれる。 非描画環境においては、 UA はグリフの幾何計量について合理的な仮定を置くものとする。 連続する複数個の文字が不可分に描画される(例えば,いくつかのグリフ並びに, あるいは範囲の一端がサロゲートペアの狭間を指すときなど), かつ nchars が 0 より大きい場合、計量範囲は不可分の文字が含まれるように拡大されるものとする。 The total sum of all of the advance values from rendering the specified substring of the characters, including the advance value on the glyphs (horizontal or vertical), the effect of properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘dx’ and ‘dy’ on ‘tspan’ elements. For non-rendering environments, the user agent shall make reasonable assumptions about glyph metrics. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs, or because the range encompasses half of a surrogate pair), and nchars is greater than 0 then the measured range shall be expanded so that each of the inseparable characters are included.
部分文字列の最初の文字のインデックス。 最初の文字がインデックス 0 。 The index of the first character in the substring, where the first character has an index of 0.
部分文字列の文字数。 nchars が存在する文字より多くの文字を指定している場合、部分文字列は charnum から文字列の末端までの文字からなるものとする。 The number of characters in the substring. If nchars specifies more characters than are available, then the substring will consist of all characters starting with charnum until the end of the list of characters.
テキストアドバンス距離。 The text advance distance.
指定された文字に対応するグリフ(たち)に対する,描画直前の利用座標系における現在のテキスト位置を返す。 この現在のテキスト位置には、 kerning, letter-spacing, word-spacing プロパティによる文字の間隔調整, および x, y, dx, dy 属性による調整による効果も すでに織り込まれている。 連続する複数の文字が不可分な形で(1個以上のグリフとして)描画される場合、最初のグリフの開始位置を返す。 Returns the current text position before rendering the character in the user coordinate system for rendering the glyph(s) that correspond to the specified character. The current text position has already taken into account the effects of any inter-character adjustments due to properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘x’, ‘y’, ‘dx’ and ‘dy’. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs), then each of the inseparable characters will return the start position for the first glyph.
文字のインデックス。 最初の文字がインデックス 0 The index of the character, where the first character has an index of 0.
文字の開始位置。 The character's start position.
指定された文字に対応するグリフ(たち)に対する文字の描画直後の利用座標系における現在のテキスト位置を返す。 この現在のテキスト位置には、次の文字のための間隔調整などの効果は含まれない。 すなわち kerning, letter-spacing, word-spacing プロパティによる文字の間隔調整、および x, y, dx, dy 属性による調整による効果は織り込まれない。 連続する複数の文字が(1個以上のグリフとして)不可分な形で描画される場合、それらの文字に対しては最後のグリフの終了位置を返す。 Returns the current text position after rendering the character in the user coordinate system for rendering the glyph(s) that correspond to the specified character. This current text position does not take into account the effects of any inter-character adjustments to prepare for the next character, such as properties ‘kerning’, ‘letter-spacing’ and ‘word-spacing’ and adjustments due to attributes ‘x’, ‘y’, ‘dx’ and ‘dy’. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs), then each of the inseparable characters will return the end position for the last glyph.
文字のインデックス。 最初の文字がインデックス 0 。 The index of the character, where the first character has an index of 0.
文字の終了位置 The character's end position.
指定された文字に対応するグリフの描画において利用座標系で占める最小の限界ボックスを最小および最大の X, Y 値で返す。 返す。 算出においてはグリフはフォントの full standard グリフセルを占めるものとみなされる。 連続する複数の文字が不可分な形で(1個以上のグリフとして)描画される場合、それぞれの文字に対して同じ領域が返される。 Returns a tightest rectangle which defines the minimum and maximum X and Y values in the user coordinate system for rendering the glyph(s) that correspond to the specified character. The calculations assume that all glyphs occupy the full standard glyph cell for the font. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs), then each of the inseparable characters will return the same extent.
文字のインデックス。 最初の文字がインデックス 0 。 The index of the character, where the first character has an index of 0.
描画されたグリフ(たち)すべて囲む矩形。 The rectangle which encloses all of the rendered glyph(s).
現在の利用座標系に相対的な、指定された文字に対応するグリフの描画に利用される回転角度を返す。 1個の文字に対し複数のグリフが利用されていて,それぞれのグリフに異なる回転が施される場合(例えばパス上のテキスト)、 UA はそれらの平均値を返すことになる(例えばグリフたちが描画されるパス区間の中間点における回転角度)。 回転角度は glyph-orientation-horizontal, glyph-orientation-vertical プロパティによる回転に対する追加の回転を表す。 すなわち,これらのプロパティによるグリフの回転は返り値の回転角度には織り込まれない。 連続する複数の文字が不可分な形で(1個以上のグリフとして)描画される場合、それらの文字に対する返り値の回転角度は同じになる。 Returns the rotation value relative to the current user coordinate system used to render the glyph(s) corresponding to the specified character. If multiple glyph(s) are used to render the given character and the glyphs each have different rotations (e.g., due to text-on-a-path), the user agent shall return an average value (e.g., the rotation angle at the midpoint along the path for all glyphs used to render this character). The rotation value represents the rotation that is supplemental to any rotation due to properties ‘glyph-orientation-horizontal’ and ‘glyph-orientation-vertical’; thus, any glyph rotations due to these properties are not included into the returned rotation value. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs), then each of the inseparable characters will return the same rotation value.
文字のインデックス。 最初の文字がインデックス 0 。 The index of the character, where the first character has an index of 0.
回転角度。 The rotation angle.
対応するグリフのセル限界ボックスが与えられた点を含むような,文字のインデックスを返す。 算出においては、グリフはフォントの full standard グリフセルを占めるものとみなされる。 その様な文字が存在しない場合、値 -1 が返される。 その様な文字が複数存在する場合、要素に含まれるそれらの文字のうち,最後に描画されたグリフに対応する文字が選ばれる(すなわち双方向性による再配列を計算に入れる)。 連続する複数の文字が不可分な形で(1個以上のグリフとして)描画される場合、 UA はそれらの文字によるテキストアドバンス量の合計を等分することにより,文字を選択するものとする。 Returns the index of the character whose corresponding glyph cell bounding box contains the specified point. The calculations assume that all glyphs occupy the full standard glyph cell for the font. If no such character exists, a value of -1 is returned. If multiple such characters exist, the character within the element whose glyphs were rendered last (i.e., take into account any reordering such as for bidirectional text) is used. If multiple consecutive characters are rendered inseparably (e.g., as a single glyph or a sequence of glyphs), then the user agent shall allocate an equal percentage of the text advance amount to each of the contributing characters in determining which of the characters is chosen.
利用空間内の点。 A point in user space.
与えられた点に位置する文字のインデックス。 最初の文字のインデックスは 0 とする。 The index of the character which is at the given point, where the first character has an index of 0.
利用者が文字列を選択するのと全く同じ様に、指定された部分の文字列を選択する。 Causes the specified substring to be selected just as if the user selected the substring interactively.
選択部分における開始文字のインデックス。 最初の文字がインデックス 0 。 The index of the start character which is at the given point, where the first character has an index of 0.
選択部分の文字数。 nchars が可能な文字数を超えた場合は、最後の文字まで選択される。 The number of characters in the substring. If nchars specifies more characters than are available, then the substring will consist of all characters starting with charnum until the end of the list of characters.
SVGTextPositioningElement インタフェースは SVGTextElement, SVGTSpanElement, SVGTRefElement, SVGAltGlyphElement などのテキスト関連のインタフェースに継承される。 The SVGTextPositioningElement interface is inherited by text-related interfaces: SVGTextElement, SVGTSpanElement, SVGTRefElement and SVGAltGlyphElement.
interface SVGTextPositioningElement : SVGTextContentElement {
readonly attribute SVGAnimatedLengthList x;
readonly attribute SVGAnimatedLengthList y;
readonly attribute SVGAnimatedLengthList dx;
readonly attribute SVGAnimatedLengthList dy;
readonly attribute SVGAnimatedNumberList rotate;
};与えられた要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given element.
与えられた要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given element.
与えられた要素の dx 属性に対応する。 Corresponds to attribute ‘dx’ on the given element.
与えられた要素の dy 属性に対応する。 Corresponds to attribute ‘dy’ on the given element.
与えられた要素の rotate 属性に対応する。 Corresponds to attribute ‘rotate’ on the given element.
SVGTextElement インタフェースは text 要素に対応する。 The SVGTextElement interface corresponds to the ‘text’ element.
interface SVGTextElement : SVGTextPositioningElement,
SVGTransformable {
};
SVGTSpanElement インタフェースは tspan 要素に対応する。 The SVGTSpanElement interface corresponds to the ‘tspan’ element.
interface SVGTSpanElement : SVGTextPositioningElement {
};
SVGTRefElement インタフェースは tref 要素に対応する。 The SVGTRefElement interface corresponds to the ‘tref’ element.
interface SVGTRefElement : SVGTextPositioningElement,
SVGURIReference {
};
SVGTextPathElement インタフェースは textPath 要素に対応する。 The SVGTextPathElement interface corresponds to the ‘textPath’ element.
interface SVGTextPathElement : SVGTextContentElement,
SVGURIReference {
// textPath Method Types
const unsigned short TEXTPATH_METHODTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_METHODTYPE_ALIGN = 1;
const unsigned short TEXTPATH_METHODTYPE_STRETCH = 2;
// textPath Spacing Types
const unsigned short TEXTPATH_SPACINGTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_SPACINGTYPE_AUTO = 1;
const unsigned short TEXTPATH_SPACINGTYPE_EXACT = 2;
readonly attribute SVGAnimatedLength startOffset;
readonly attribute SVGAnimatedEnumeration method;
readonly attribute SVGAnimatedEnumeration spacing;
};未定義のタイプに設定されていることを表す。 このタイプの新たな値を定義したり, 既存の値をこのタイプに変更する試みは無効である。 The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 align に対応する。 Corresponds to value 'align'.
値 stretch に対応する。 Corresponds to value 'stretch'.
未定義のタイプに設定されていることを表す。 このタイプの新たな値を定義したり, 既存の値をこのタイプに変更する試みは無効である。 The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 auto に対応する。 Corresponds to value 'auto'.
値 exact に対応する。 Corresponds to value 'exact'.
与えられた textPath 要素の startOffset 属性に対応する。 Corresponds to attribute ‘startOffset’ on the given ‘textPath’ element.
与えられた textPath 要素の method 属性に対応する。 Corresponds to attribute ‘method’ on the given ‘textPath’ element.
与えられた textPath 要素の spacing 属性に対応する。 Corresponds to attribute ‘spacing’ on the given ‘textPath’ element.
SVGAltGlyphElement インタフェースは altGlyph 要素に対応する。 The SVGAltGlyphElement interface corresponds to the ‘altGlyph’ element.
interface SVGAltGlyphElement : SVGTextPositioningElement,
SVGURIReference {
attribute DOMString glyphRef setraises(DOMException);
attribute DOMString format setraises(DOMException);
};与えられた要素の glyphRef 属性に対応する。 Corresponds to attribute ‘glyphRef’ on the given element.
与えられた要素の format 属性に対応する。 Corresponds to attribute ‘format’ on the given element.
SVGAltGlyphDefElement インタフェースは altGlyphDef 要素に対応する。 The SVGAltGlyphDefElement interface corresponds to the ‘altGlyphDef’ element.
interface SVGAltGlyphDefElement : SVGElement {
};
SVGAltGlyphItemElement インタフェースは altGlyphItem 要素に対応する。 The SVGAltGlyphItemElement interface corresponds to the ‘altGlyphItem’ element.
interface SVGAltGlyphItemElement : SVGElement {
};
SVGGlyphRefElement インタフェースは glyphRef 要素に対応する。 The SVGGlyphRefElement interface corresponds to the ‘glyphRef’ element.
interface SVGGlyphRefElement : SVGElement,
SVGURIReference,
SVGStylable {
attribute DOMString glyphRef setraises(DOMException);
attribute DOMString format setraises(DOMException);
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float dx setraises(DOMException);
attribute float dy setraises(DOMException);
};与えられた要素の glyphRef 属性に対応する。 Corresponds to attribute ‘glyphRef’ on the given element.
与えられた要素の format 属性に対応する。 Corresponds to attribute ‘format’ on the given element.
与えられた要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given element.
与えられた要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given element.
与えられた要素の dx 属性に対応する。 Corresponds to attribute ‘dx’ on the given element.
与えられた要素の dy 属性に対応する。 Corresponds to attribute ‘dy’ on the given element.