
メディアを問わず、 SVG キャンバス とは「 SVG 内容が描画される空間」を意味する。 キャンバスとは、どの方向にも無限の広がりを持つ空間である一方,描画についてはその有界な矩形領域に対し相対的になされるものである。 この有界な矩形領域を SVG ビューポート と呼ぶ。 視覚メディア ([CSS2], 7.3.1 節) においては、 SVG ビューポートとは,利用者から見える SVG 内容の表示領域のことである。 For all media, the SVG canvas describes "the space where the SVG content is rendered." The canvas is infinite for each dimension of the space, but rendering occurs relative to a finite rectangular region of the canvas. This finite rectangular region is called the SVG viewport. For visual media ([CSS2], section 7.3.1) the SVG viewport is the viewing area where the user sees the SVG content.
SVG ビューポートの大きさ(すなわち幅と高さ)は、 SVG 文書片とその(実在のまたは暗黙の)親との交渉の過程から決定される( 初期ビューポートのサイズの確立 を見よ)。 交渉の完了後、次に挙げる情報が SVG-UA に提供される: The size of the SVG viewport (i.e., its width and height) is determined by a negotiation process (see Establishing the size of the initial viewport) between the SVG document fragment and its parent (real or implicit). Once that negotiation process is completed, the SVG user agent is provided the following information:
上記情報に基づき、 SVG-UA は ビューポート,すなわち初期の ビューポート座標系 および初期の 利用座標系 を決定する。 この時点では二つの座標系は同値にされる。 双方の座標系は、原点がビューポートの原点に(ルート・ビューポートにおいては原点は左上隅になる), 1単位がビューポートの1「画素」に等しくなるように確立される( 初期座標系 を見よ)。 ビューポート座標系は別名 ビューポート空間 とも呼ばれ、利用座標系は別名 利用空間 とも呼ばれる。 【 「ルート・ビューポート」の語義が記述されていないが、おそらく最も外側の svg 要素により確立されるものを指すものと思われる。 】 Using the above information, the SVG user agent determines the viewport, an initial viewport coordinate system and an initial user coordinate system such that the two coordinates systems are identical. Both coordinates systems are established such that the origin matches the origin of the viewport (for the root viewport, the viewport origin is at the top/left corner), and one unit in the initial coordinate system equals one "pixel" in the viewport. (See Initial coordinate system.) The viewport coordinate system is also called viewport space and the user coordinate system is also called user space.
SVG における長さは次で指定される: Lengths in SVG can be specified as:
長さ単位識別子には: em, ex, px, pt, pc, cm, mm, in, および,百分率を利用できる。 The supported length unit identifiers are: em, ex, px, pt, pc, cm, mm, in, and percentages.
SVG 文書片中の任意の場所において、 変換行列 あるいは,回転( rotation ), 斜傾( skewing ), 拡縮( scaling ), 並進( translation )などの単純変換の形式による 変換 を指定して、新たな利用空間(すなわち新たな現在の座標系)を確立させられる。 座標系変換 を通して新たな利用空間を確立することは,二次元グラフィックスにおいて基礎となる処理であり、グラフィックスオブジェクトの大きさ, 位置, 回転, 斜傾を制御する通例的方法を提供する。 A new user space (i.e., a new current coordinate system) can be established at any place within an SVG document fragment by specifying transformations in the form of transformation matrices or simple transformation operations such as rotation, skewing, scaling and translation. Establishing new user spaces via coordinate system transformations are fundamental operations to 2D graphics and represent the usual method of controlling the size, position, rotation and skew of graphic objects.
新たなビューポートを確立することもできる。 新たなビューポートの確立 により、百分率の単位で表された値の意味を再定義し,グラフィックを特定の矩形領域に「ぴったり」はめ込むための規範となる矩形を新規に与えられるようになる。 (ここで「ぴったり」とは、与えられたグラフィックの利用空間における限界ボックスをビューポートの縁にぴったり揃えるように変換させることを意味する。) New viewports also can be established. By establishing a new viewport, you can redefine the meaning of percentages units and provide a new reference rectangle for "fitting" a graphic into a particular rectangular area. ("Fit" means that a given graphic is transformed in such a way that its bounding box in user space aligns exactly with the edges of a given viewport.)
SVG-UA はその親となる UA と交渉して文書を描画するためのビューポートを決定する。 場合によっては、 SVG 内容はそれを包含する文書に( 参照またはインライン により)埋めこまれることがある。 包含する文書は、 SVG 内容にあてがうビューポートの寸法を指定する, あるいはそれに関する示唆を与えるような,属性やプロパティ, その他の(明示的または暗黙の)パラメタを含み得る。 SVG 内容自身においても、 最も外側の svg 要素 の XML 属性 width, height を通して、内容を描画するための適切なビューポート領域の情報を随意に提供させられる。 交渉の過程では、包含する文書と SVG 内容自身から提供された情報が検討され,それらに基づいてビューポートの位置と大きさが決定される。 The SVG user agent negotiates with its parent user agent to determine the viewport into which the SVG user agent can render the document. In some circumstances, SVG content will be embedded (by reference or inline) within a containing document. This containing document might include attributes, properties and/or other parameters (explicit or implicit) which specify or provide hints about the dimensions of the viewport for the SVG content. SVG content itself optionally can provide information about the appropriate viewport region for the content via the ‘width’ and ‘height’ XML attributes on the outermost svg element. The negotiation process uses any information provided by the containing document and the SVG content itself to choose the viewport location and size.
最も外側の svg 要素 の width 属性は、次の3条件が満たされる場合を除き,ビューポートの幅を確立する: The ‘width’ attribute on the outermost svg element establishes the viewport's width, unless the following conditions are met:
これらの条件が満たされていれば、位置決めプロパティがビューポートの幅を確立させる。 Under these conditions, the positioning properties establish the viewport's width.
同様にして、ビューポートの高さを決めるのに十分な情報を持つ 位置決めプロパティ が,参照している要素または 最も外側の svg 要素 に対して指定されているならば、それらがビューポートの高さを確立する。 そうでない場合、 最も外側の svg 要素 の height 属性がビューポートの高さを確立する。 Similarly, if there are positioning properties specified on the referencing element or on the outermost svg element that are sufficient to establish the height of the viewport, then these positioning properties establish the viewport's height; otherwise, the ‘height’ attribute on the outermost svg element establishes the viewport's height.
最も外側の svg 要素 の width もしくは height 属性が 利用単位 で指定されている場合(すなわち、単位識別子が与えられていない)、その値の単位は "px" であるものと見なされる( 単位 を見よ)。 If the ‘width’ or ‘height’ attributes on the outermost svg element are in user units (i.e., no unit identifier has been provided), then the value is assumed to be equivalent to the same number of "px" units (see Units).
次の例に、親の XML 文書にインラインに埋めこまれた, CSS レイアウト規則により整形されている SVG グラフィックを示す。 CSS 位置決めプロパティが 最も外側の svg 要素 に指定されてないので、属性値 width="100px", height="200px" が,初期ビューポートの大きさを決定する: In the following example, an SVG graphic is embedded inline within a parent XML document which is formatted using CSS layout rules. Since CSS positioning properties are not provided on the outermost svg element, the width="100px" and height="200px" attributes determine the size of the initial viewport:
<?xml version="1.0" standalone="yes"?> <parent xmlns="http://some.url"> <!-- SVG グラフィック --> <svg xmlns='http://www.w3.org/2000/svg' width="100px" height="200px" version="1.1"> <path d="M100,100 Q200,400,300,100"/> <!-- SVG グラフィックの残りの部分がここに --> </svg> </parent>
SVG 文書片に対する初期クリッピングパスは、 初期クリッピングパス に述べられる規則に従って確立される。 The initial clipping path for the SVG document fragment is established according to the rules described in The initial clipping path.
SVG-UA は、 最も外側の svg 要素 に対し,初期の ビューポート座標系 と初期の 利用座標系 を二つの座標系が同値になるように定める。 双方の座標系の原点はビューポートの原点に合わせられ、初期座標系の1単位はビューポートにおける1「画素」(すなわち CSS2 で定義される 単位 px ([CSS2], 4.3.2 節) で表した 1 px )に等しくされる。 ほとんどの場合(独立した SVG 文書であるか、親となる XML 文書に 参照またはインライン により SVG 文書片が埋めこまれていて,親のレイアウトが CSS [CSS2] または XSL [XSL] で決定されているような場合)、初期ビューポート座標系は(したがって初期利用座標系も),その原点をビューポートの左上隅に, X 軸正方向を右向きに, Y 軸正方向を下向きに, テキストの描画は「正立」した状態になるようにされる(「正立」とは、ローマ字やアジア地域の用字系の全角表意文字は,対応するグリフの上端を上側に, 右端を右側に位置させることを意味する)。 For the outermost svg element, the SVG user agent determines an initial viewport coordinate system and an initial user coordinate system such that the two coordinates systems are identical. The origin of both coordinate systems is at the origin of the viewport, and one unit in the initial coordinate system equals one "pixel" (i.e., a px unit as defined in CSS2 ([CSS2], section 4.3.2) in the viewport. In most cases, such as stand-alone SVG documents or SVG document fragments embedded (by reference or inline) within XML parent documents where the parent's layout is determined by CSS [CSS2] or XSL [XSL], the initial viewport coordinate system (and therefore the initial user coordinate system) has its origin at the top/left of the viewport, with the positive x-axis pointing towards the right, the positive y-axis pointing down, and text rendered with an "upright" orientation, which means glyphs are oriented such that Roman characters and full-size ideographic characters for Asian scripts have the top edge of the corresponding glyphs oriented upwards and the right edge of the corresponding glyphs oriented to the right.
もし SVG の実装が, CSS2 互換単位 px を利用する XML 文書のスタイル付けをサポートする UA の一部をなすのであれば、 SVG-UA は,他の XML のスタイル付け処理で利用されている値に合わせるために,その単位 px の大きさを現実世界の単位で表したものを初期値として得るべきである。 それがかなわないならば、もし UA が単位 px の大きさをその環境から得られるならば,それを利用すべきである。 それもかなわないならば、単位 px に適切な大きさをあてがうべきである。 いずれにせよ、 1px の大きさは CSS2 の規則 ([CSS2], 4.3.2 節) に適合していなければならない。 If the SVG implementation is part of a user agent which supports styling XML documents using CSS2 compatible px units, then the SVG user agent should get its initial value for the size of a px unit in real world units to match the value used for other XML styling operations; otherwise, if the user agent can determine the size of a px unit from its environment, it should use that value; otherwise, it should choose an appropriate size for one px unit. In all cases, the size of a px must be in conformance with the rules described in CSS2 ([CSS2], section 4.3.2).
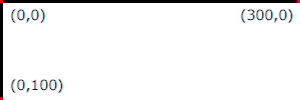
次の Example InitialCoords は、原点を左上に, X 軸を右向きに, Y 軸を下向きにとった初期座標系を示している。 初期利用座標系の1利用単位は、親 UA の (暗黙または明示的な)1「画素」に等しい。 Example InitialCoords below shows that the initial coordinate system has the origin at the top/left with the x-axis pointing to the right and the y-axis pointing down. The initial user coordinate system has one user unit equal to the parent (implicit or explicit) user agent's "pixel".
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="100px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example InitialCoords - SVG の初期座標系</desc>
<g fill="none" stroke="black" stroke-width="3" >
<line x1="0" y1="1.5" x2="300" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="100" />
</g>
<g fill="red" stroke="none" >
<rect x="0" y="0" width="3" height="3" />
<rect x="297" y="0" width="3" height="3" />
<rect x="0" y="97" width="3" height="3" />
</g>
<g font-size="14" font-family="Verdana" >
<text x="10" y="20">(0,0)</text>
<text x="240" y="20">(300,0)</text>
<text x="10" y="90">(0,100)</text>
</g>
</svg> |
コンテナ要素またはグラフィックス要素の transform 属性を通して, あるいは svg, symbol, marker, pattern, view 要素の viewBox 属性を通して, 変換 を指定することにより、新たな利用空間(新たな現在の座標系)を確立させられる。 transform 属性と viewBox 属性は、与えられた要素の同胞の属性 【 sibling attributes — 同じ要素における他の属性】 と要素のすべての子孫の,利用空間における座標と長さを変換する( 同胞の属性に対する transform 属性の効果 および 同胞の属性に対する viewBox 属性の効果 を見よ)。 変換は入れ子が可能であり、その場合,変換による効果は累積される。 A new user space (i.e., a new current coordinate system) can be established by specifying transformations in the form of a ‘transform’ attribute on a container element or graphics element or a ‘viewBox’ attribute on an ‘svg’, ‘symbol’, ‘marker’, ‘pattern’ and the ‘view’ element. The ‘transform’ and ‘viewBox’ attributes transform user space coordinates and lengths on sibling attributes on the given element (see effect of the ‘transform’ attribute on sibling attributes and effect of the ‘viewBox’ attribute on sibling attributes) and all of its descendants. Transformations can be nested, in which case the effect of the transformations are cumulative.
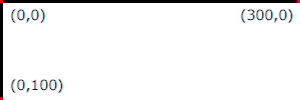
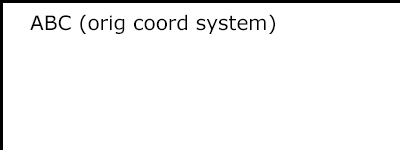
次の Example OrigCoordSys に変換を何もしない文書を示す。 テキスト描画は 初期座標系 で指定される。 Example OrigCoordSys below shows a document without transformations. The text string is specified in the initial coordinate system.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example OrigCoordSys - 単純変換:最初の図</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (orig coord system)
</text>
</g>
</svg> |
次の Example NewCoordSys では、3番目の g 要素に transform="translate(50,50)" を指定することにより,新たな利用座標系が確立される。 新たな利用座標系の原点は、元の座標系の (50,50) にとられる。 この変換の結果、新たな利用座標系の座標 (30,30) は,元の座標系の座標 (80,80) に写像される(すなわち座標が X 軸方向に 50 単位, Y 軸方向に 50 単位移動する)。 Example NewCoordSys establishes a new user coordinate system by specifying transform="translate(50,50)" on the third ‘g’ element below. The new user coordinate system has its origin at location (50,50) in the original coordinate system. The result of this transformation is that the coordinate (30,30) in the new user coordinate system gets mapped to coordinate (80,80) in the original coordinate system (i.e., the coordinates have been translated by 50 units in X and 50 units in Y).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example NewCoordSys - 新たな利用座標系</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (orig coord system)
</text>
</g>
<!-- 初期座標系を 50 利用単位だけ
それぞれの軸に沿ってずらして(すなわち
並進させて)新たな座標系を確立する。 -->
<g transform="translate(50,50)">
<g fill="none" stroke="red" stroke-width="3" >
<!-- 新たな座標系のそれぞれの座標軸に沿って
長さ 50 利用単位の線分を描く -->
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (translated coord system)
</text>
</g>
</svg> |
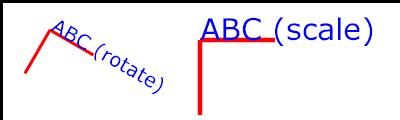
次の Example RotateScale に、単純な 回転( rotate )と拡縮( scale )による変換を示す。 この例では2つの新たな座標系が定義される: Example RotateScale illustrates simple rotate and scale transformations. The example defines two new coordinate systems:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="120px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example RotateScale - 回転と拡縮変換</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="120" />
</g>
<!-- 原点を初期座標系の (50,30) にとり、
30 度 回転された新たな座標系を確立する。 -->
<g transform="translate(50,30)">
<g transform="rotate(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (rotate)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,40) にとり、
1.5 倍拡大された新たな座標系を確立する。 -->
<g transform="translate(200,40)">
<g transform="scale(1.5)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (scale)
</text>
</g>
</g>
</svg> |
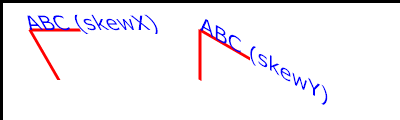
次の Example Skew に元の座標系を斜傾 ( skew — スキュー)により変換した2つの座標系を示す。 Example Skew defines two coordinate systems which are skewed relative to the origin coordinate system.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="120px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example Skew - skewX と skewY による効果を示す</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="120" />
</g>
<!-- 原点を初期座標系の (30,30) にとり、
X 座標が 30 度 斜傾された新たな座標系を確立する。-->
<g transform="translate(30,30)">
<g transform="skewX(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (skewX)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,30) にとり、
Y 座標が 30 度 斜傾された新たな座標系を確立する。-->
<g transform="translate(200,30)">
<g transform="skewY(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (skewY)
</text>
</g>
</g>
</svg> |
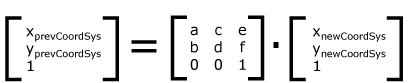
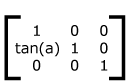
数学的には、すべての変換は,次の形式の 3x3 の
変換行列
で表現される:
 Mathematically, all transformations can be represented as 3x3 transformation matrices of the following form:
Mathematically, all transformations can be represented as 3x3 transformation matrices of the following form:
上の 3x3 行列では6つの値だけが利用されるので、 変換行列は,ベクトル: [a b c d e f] の形式でも表記される。 Since only six values are used in the above 3x3 matrix, a transformation matrix is also expressed as a vector: [a b c d e f].
変換は新たな座標系から前の座標系へ座標と長さを写像する:
 Transformations map coordinates and lengths from a new coordinate system into a previous coordinate system:
Transformations map coordinates and lengths from a new coordinate system into a previous coordinate system:
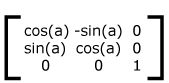
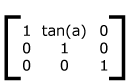
単純変換は次に挙げる形式の行列で表現される: Simple transformations are represented in matrix form as follows:





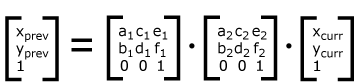
変換はいくらでも入れ子にすることができる。
入れ子にされた変換による効果は、前に定義された変換に対し,変換行列を右から乗算する(すなわち後ろにつなげる)ことである:
 Transformations can be nested to any level. The effect of nested transformations is to post-multiply (i.e., concatenate) the subsequent transformation matrices onto previously defined transformations:
Transformations can be nested to any level. The effect of nested transformations is to post-multiply (i.e., concatenate) the subsequent transformation matrices onto previously defined transformations:
与えられた要素に対し、現在のビューポートを確立した先祖の要素(通常は与えられた要素に最も近い先祖の
svg
要素)までのすべての要素(要素自身とビューポートを確立した先祖の要素も含める)で定義された変換すべてを累積したものを, 現在の変換行列 あるいは CTM と呼ぶ。
すなわち、 CTM は現在の利用座標からビューポート座標への写像を表現する:
 For each given element, the accumulation of all transformations that have been defined on the given element and all of its ancestors up to and including the element that established the current viewport (usually, the ‘svg’ element which is the most immediate ancestor to the given element) is called the current transformation matrix or CTM. The CTM thus represents the mapping of current user coordinates to viewport coordinates:
For each given element, the accumulation of all transformations that have been defined on the given element and all of its ancestors up to and including the element that established the current viewport (usually, the ‘svg’ element which is the most immediate ancestor to the given element) is called the current transformation matrix or CTM. The CTM thus represents the mapping of current user coordinates to viewport coordinates:
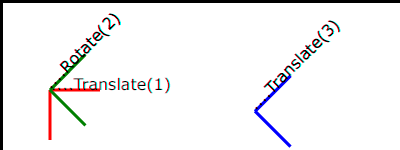
次の Example Nested に入れ子にされた変換を示す: Example Nested illustrates nested transformations.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example Nested - 入れ子にされた変換</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<!-- 最初は並進 -->
<g transform="translate(50,90)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(1)
</text>
<!-- 次は回転 -->
<g transform="rotate(-45)">
<g fill="none" stroke="green" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Rotate(2)
</text>
<!-- 最後にもう一度並進 -->
<g transform="translate(130,160)">
<g fill="none" stroke="blue" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(3)
</text>
</g>
</g>
</g>
</svg> |
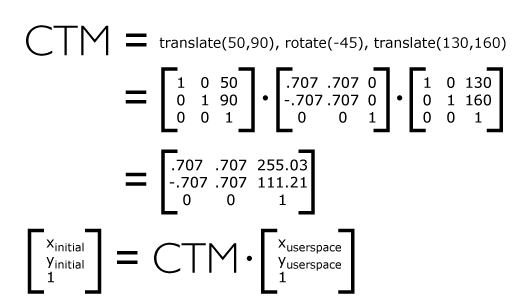
上の例では、3番目の入れ子にされた変換(すなわち
transform="translate(130,160)"
)の下における CTM は次の3つの変換からなる:
 In the example above, the CTM within the third nested transformation (i.e., the transform="translate(130,160)") consists of the concatenation of the three transformations, as follows:
In the example above, the CTM within the third nested transformation (i.e., the transform="translate(130,160)") consists of the concatenation of the three transformations, as follows:
transform 属性の値は、変換定義のリストとして定義される <transform-list> で指定され,各変換はリストに現れる順番に適用される。 個々の変換定義は、空白または(空白混じりの)コンマで区切られる。 変換定義には、次に挙げるものを利用できる: The value of the ‘transform’ attribute is a <transform-list>, which is defined as a list of transform definitions, which are applied in the order provided. The individual transform definitions are separated by whitespace and/or a comma. The available types of transform definitions include:
すべての数値は <number> である。 All numeric values are <number>s.
もし変換のリストが与えられた場合、全体としての効果は,各変換が与えられた順番に別々に指定されたときと同じになる。 例えば: If a list of transforms is provided, then the net effect is as if each transform had been specified separately in the order provided. For example,
<g transform="translate(-10,-20) scale(2) rotate(45) translate(5,10)">
<!-- グラフィックス要素はここに -->
</g>
は、機能的には次と等価になる: is functionally equivalent to:
<g transform="translate(-10,-20)">
<g transform="scale(2)">
<g transform="rotate(45)">
<g transform="translate(5,10)">
<!-- グラフィックス要素はここに -->
</g>
</g>
</g>
</g>
transform 属性は、要素にあてがわれている他の座標や長さ値を処理する前に適用される。 例えば要素 The ‘transform’ attribute is applied to an element before processing any other coordinate or length values supplied for that element. In the element
<rect x="10" y="10" width="20" height="20" transform="scale(2)"/>
において、 x, y, width, height の値は,現在の座標系が transform 属性で与えられた倍率により一様に2倍された後に,処理される。 属性 x, y, width, height (加えて他の任意の属性あるいはプロパティも)は、前の利用座標系ではなく,新たな利用座標系における値として扱われる。 したがって,上の rect 要素は、機能的には次と等価になる: the x, y, width and height values are processed after the current coordinate system has been scaled uniformly by a factor of 2 by the ‘transform’ attribute. Attributes x, y, width and height (and any other attributes or properties) are treated as values in the new user coordinate system, not the previous user coordinate system. Thus, the above ‘rect’ element is functionally equivalent to:
<g transform="scale(2)"> <rect x="10" y="10" width="20" height="20"/> </g>
以下は transform 属性の値を与える BNF 形式( Backus-Naur Form )である。 次の表記を用いる: The following is the Backus-Naur Form (BNF) for values for the ‘transform’ attribute. The following notation is used:
transform-list:
wsp* transforms? wsp*
transforms:
transform
| transform comma-wsp+ transforms
transform:
matrix
| translate
| scale
| rotate
| skewX
| skewY
matrix:
"matrix" wsp* "(" wsp*
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number wsp* ")"
translate:
"translate" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
scale:
"scale" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
rotate:
"rotate" wsp* "(" wsp* number ( comma-wsp number comma-wsp number )? wsp* ")"
skewX:
"skewX" wsp* "(" wsp* number wsp* ")"
skewY:
"skewY" wsp* "(" wsp* number wsp* ")"
number:
sign? integer-constant
| sign? floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)
transform 属性に対しては: For the ‘transform’ attribute:
変換のアニメーションについては animateTransform 要素を見よ。 See the ‘animateTransform’ element for information on animating transformations.
一連のグラフィックを特定のコンテナ要素にぴったり収まるように拡縮させたい場面は多々ある。 viewBox 属性は、そのような機能を提供する。 It is often desirable to specify that a given set of graphics stretch to fit a particular container element. The ‘viewBox’ attribute provides this capability.
新たにビューポートを確立する要素 すべてに加え, marker, pattern, view 要素は、 viewBox 属性を持つ。 viewBox 属性の値は、空白または 【空白混じりの?】 コンマ区切りの4個の数値のリスト <min-x>, <min-y>, <width>, <height> で記述され,要素により確立されるビューポートの境界に写像されるべき,利用空間における矩形を指定する。 写像は preserveAspectRatio 属性も考慮に入れて決定される。 viewBox 属性が要素に指定された場合、追加の変換は要素のすべての子孫にも適用される。 All elements that establish a new viewport (see elements that establish viewports), plus the ‘marker’, ‘pattern’ and ‘view’ elements have attribute ‘viewBox’. The value of the ‘viewBox’ attribute is a list of four numbers <min-x>, <min-y>, <width> and <height>, separated by whitespace and/or a comma, which specify a rectangle in user space which should be mapped to the bounds of the viewport established by the given element, taking into account attribute ‘preserveAspectRatio’. If specified, an additional transformation is applied to all descendants of the given element to achieve the specified effect.
負値の <width> あるいは <height> はエラー( エラー処理 を見よ)。 値をゼロにすると要素の描画されなくなる。 A negative value for <width> or <height> is an error (see Error processing). A value of zero disables rendering of the element.
次の Example ViewBox では、 SVG 内容をビューポートの境界にぴったり収めるようにするため, 最も外側の svg 要素 において viewBox 属性を利用している。 Example ViewBox illustrates the use of the ‘viewBox’ attribute on the outermost svg element to specify that the SVG content should stretch to fit bounds of the viewport.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="200px" version="1.1"
viewBox="0 0 1500 1000" preserveAspectRatio="none"
xmlns="http://www.w3.org/2000/svg">
<desc>Example ViewBox - ビューポートの
大きさに関係なくビューポート内にぴったり収まるように
グラフィックが拡縮されるような初期座標系を自動的に
得るために viewBox 属性を利用する。</desc>
<!-- この矩形は利用空間において (0,0) から (1500,1000) まで至る。
上の viewBox 属性により、矩形は
SVG 内容に用意された領域全体を覆う。 -->
<rect x="0" y="0" width="1500" height="1000"
fill="yellow" stroke="blue" stroke-width="12" />
<!-- 大きな赤い三角形 -->
<path fill="red" d="M 750,100 L 250,900 L 1250,900 z"/>
<!-- ビューポートの幅ほぼ全体に渡るテキスト文字列 -->
<text x="100" y="600" font-size="200" font-family="Verdana" >
Stretch to fit
</text>
</svg>
| 幅=300px, 高さ=200px のビューポートへの描画 | 幅=150px, 高さ=200px のビューポートへの描画 |
|
|---|---|---|
 |  |
viewBox 属性により、指定された利用空間における矩形を意図される領域(大抵はビューポート)の境界に写像するような,適切な変換行列が UA により自動的にあてがわれる。 上の例の左側のような効果を得るために、 UA は,大きさ 300 x 200 画素のビューポートに対し, X と Y 伴に 0.2 倍する変換を自動的に挿入する。 その効果は、同じ大きさのビューポートに対し,次のように追加の変換を与えることに等しい: The effect of the ‘viewBox’ attribute is that the user agent automatically supplies the appropriate transformation matrix to map the specified rectangle in user space to the bounds of a designated region (often, the viewport). To achieve the effect of the example on the left, with viewport dimensions of 300 by 200 pixels, the user agent needs to automatically insert a transformation which scales both X and Y by 0.2. The effect is equivalent to having a viewport of size 300px by 200px and the following supplemental transformation in the document, as follows:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="200px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.2)">
<!-- 文書の残りの部分はここに -->
</g>
</svg>
上の例の右側のような効果を得るために、UA は,大きさ 150 x 200 画素のビューポートに対し, X を 0.1 倍, Y を 0.2 倍する変換を自動的に挿入する。 その効果は、同じ大きさのビューポートに対し,次のように追加の変換を与えることに等しい: To achieve the effect of the example on the right, with viewport dimensions of 150 by 200 pixels, the user agent needs to automatically insert a transformation which scales X by 0.1 and Y by 0.2. The effect is equivalent to having a viewport of size 150px by 200px and the following supplemental transformation in the document, as follows:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150px" height="200px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.1 0.2)">
<!-- 文書の残りの部分はここに -->
</g>
</svg>
(注記:場合によっては、 UA は,拡縮変換に加えて,並進変換も与えてやらねばならない。 例えば 最も外側の svg 要素 で viewBox 属性の <min-x> や <min-y> に 0 以外の値が指定されている場合、並進変換も必要になる。) (Note: in some cases the user agent will need to supply a translate transformation in addition to a scale transformation. For example, on an outermost svg element, a translate transformation will be needed if the ‘viewBox’ attributes specifies values other than zero for <min-x> or <min-y>.)
transform 属性とは異なり( 同胞の属性に対する transform 属性の効果 を見よ),要素の viewBox 属性から自動的に生成される変換は、その要素の x, y, width, height 属性( marker 要素の場合は markerWidth, markerHeight 属性)に影響しない。 したがって,上の例に示された属性 width, height および viewBox を持つ svg 要素では、 width, height 属性は, viewBox による変換が適用される 前 の座標系における値を表す。 その一方で、 transform 属性と同様に新たな座標系は確立され,他のすべての属性と子孫要素には適用される。 Unlike the ‘transform’ attribute (see effect of the ‘transform’ on sibling attributes), the automatic transformation that is created due to a ‘viewBox’ does not affect the ‘x’, ‘y’, ‘width’ and ‘height’ attributes (or in the case of the ‘marker’ element, the ‘markerWidth’ and ‘markerHeight’ attributes) on the element with the ‘viewBox’ attribute. Thus, in the example above which shows an ‘svg’ element which has attributes ‘width’, ‘height’ and ‘viewBox’, the ‘width’ and ‘height’ attributes represent values in the coordinate system that exists before the ‘viewBox’ transformation is applied. On the other hand, like the ‘transform’ attribute, it does establish a new coordinate system for all other attributes and for descendant elements.
viewBox 属性に対しては: For the ‘viewBox’ attribute:
グラフィックを,( viewBox 属性を用いるときは概してそうだが)ビューポート全体を覆わせるように不均等に拡縮させたい場合がある一方、グラフィックを,その縦横比が保たれるように均等に拡縮させたい場合もある。 In some cases, typically when using the ‘viewBox’ attribute, it is desirable that the graphics stretch to fit non-uniformly to take up the entire viewport. In other cases, it is desirable that uniform scaling be used for the purposes of preserving the aspect ratio of the graphics.
新たにビューポートを確立する要素 に加えて, image, marker, pattern, view 要素では、均等な拡縮を強制するかどうかを指示する属性: preserveAspectRatio="[defer] <align> [<meetOrSlice>]" を利用できる。 Attribute preserveAspectRatio="[defer] <align> [<meetOrSlice>]", which is available for all elements that establish a new viewport (see elements that establish viewports), plus the ‘image’, ‘marker’, ‘pattern’ and ‘view’ elements, indicates whether or not to force uniform scaling.
新たにビューポートを確立する要素 に加えて, marker, pattern, view 要素に対しては、 preserveAspectRatio は,同じ要素に viewBox 属性が与えられている場合にのみ適用される。 viewBox が与えられていない場合、 preserveAspectRatio は無視される。 For elements that establish a new viewport (see elements that establish viewports), plus the ‘marker’, ‘pattern’ and ‘view’ elements, ‘preserveAspectRatio’ only applies when a value has been provided for ‘viewBox’ on the same element. For these elements, if attribute ‘viewBox’ is not provided, then ‘preserveAspectRatio’ is ignored.
image 要素における preserveAspectRatio 属性は、参照された画像を基準となる矩形にどのようにはめ込むか, および画像の縦横比を現在の利用座標系においても維持するかどうか,を指示する。 For ‘image’ elements, ‘preserveAspectRatio’ indicates how referenced images should be fitted with respect to the reference rectangle and whether the aspect ratio of the referenced image should be preserved with respect to the current user coordinate system.
image 要素における preserveAspectRatio の値が defer で開始されている場合、参照先の内容に preserveAspectRatio 属性があれば,それが用いられるべきである。 参照先の内容に preserveAspectRatio の値が与えられていない場合の preserveAspectRatio 属性は、通常と同様に処理される( defer は無視される)。 他のすべての要素については、 preserveAspectRatio 属性の defer は無視される。 If the value of ‘preserveAspectRatio’ on an ‘image’ element starts with 'defer' then the value of the ‘preserveAspectRatio’ attribute on the referenced content if present should be used. If the referenced content lacks a value for ‘preserveAspectRatio’ then the ‘preserveAspectRatio’ attribute should be processed as normal (ignoring 'defer'). For ‘preserveAspectRatio’ on all other elements the 'defer' portion of the attribute is ignored.
<align> パラメタは、均等な拡縮を強制するかどうか,および 強制する場合は縦横比が viewBox とビューポートで一致していない場合における配置の仕方を指示する。 <align> パラメタは、次に挙げる文字列のいずれかでなければならない: The <align> parameter indicates whether to force uniform scaling and, if so, the alignment method to use in case the aspect ratio of the ‘viewBox’ doesn't match the aspect ratio of the viewport. The <align> parameter must be one of the following strings:
<meetOrSlice> パラメタはオプションだが、指定する場合は一つ以上の空白で <align> パラメタと区切らなければならない。 値は次に挙げる文字列のいずれかでなければならない: The <meetOrSlice> parameter is optional and, if provided, is separated from the <align> value by one or more spaces and then must be one of the following strings:
グラフィックは次を満たすように拡縮される: meet (the default) - Scale the graphic such that:
この場合、縦横比が viewBox とビューポートで一致していないならばビューポートの一部は viewBox の外にはみ出すことになる(すなわち viewBox に描かれる領域はビューポートより小さい)。 In this case, if the aspect ratio of the graphic does not match the viewport, some of the viewport will extend beyond the bounds of the ‘viewBox’ (i.e., the area into which the ‘viewBox’ will draw will be smaller than the viewport).
グラフィックは次を満たすように拡縮される: slice - Scale the graphic such that:
この場合、縦横比が viewBox とビューポートで一致していないならば viewBox の一部はビューポートの外にはみ出すことになる(すなわち viewBox に描かれる領域はビューポートより大きい)。 In this case, if the aspect ratio of the ‘viewBox’ does not match the viewport, some of the ‘viewBox’ will extend beyond the bounds of the viewport (i.e., the area into which the ‘viewBox’ will draw is larger than the viewport).
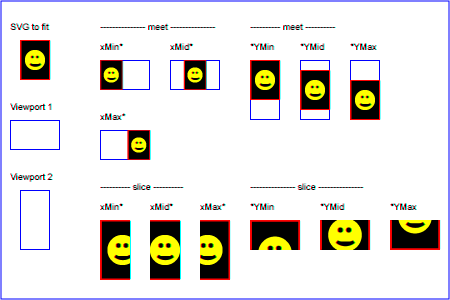
次の
Example PreserveAspectRatio
に
preserveAspectRatio
に対する様々なオプションの効果を示す。
スペース節約のため、繰り返し用いられる3つのオブジェクト(スマイルが中にある矩形、および2つのビューポートに用いられる矩形)それぞれに XML 実体( <!ENTITY Smile, 他)が定義されている。
この例では
最も外側の svg 要素
の中に
svg
要素を埋めむことにより、いくつかの新たなビューポートが作成される(
新たなビューポートの確立
を見よ)。
Example PreserveAspectRatio illustrates the various options on ‘preserveAspectRatio’. To save space, XML entities have been defined for the three repeated graphic objects, the rectangle with the smile inside and the outlines of the two rectangles which have the same dimensions as the target viewports. The example creates several new viewports by including ‘svg’ sub-elements embedded inside the outermost svg element (see Establishing a new viewport).
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"
[ <!ENTITY Smile "
<rect x='.5' y='.5' width='29' height='39' fill='black' stroke='red'/>
<g transform='translate(0, 5)'>
<circle cx='15' cy='15' r='10' fill='yellow'/>
<circle cx='12' cy='12' r='1.5' fill='black'/>
<circle cx='17' cy='12' r='1.5' fill='black'/>
<path d='M 10 19 A 8 8 0 0 0 20 19' stroke='black' stroke-width='2'/>
</g>
">
<!ENTITY Viewport1 "<rect x='.5' y='.5' width='49' height='29'
fill='none' stroke='blue'/>">
<!ENTITY Viewport2 "<rect x='.5' y='.5' width='29' height='59'
fill='none' stroke='blue'/>">
]>
<svg width="450px" height="300px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example PreserveAspectRatio - preserveAspectRatio 属性の図解</desc>
<rect x="1" y="1" width="448" height="298"
fill="none" stroke="blue"/>
<g font-size="9">
<text x="10" y="30">SVG to fit</text>
<g transform="translate(20,40)">&Smile;</g>
<text x="10" y="110">Viewport 1</text>
<g transform="translate(10,120)">&Viewport1;</g>
<text x="10" y="180">Viewport 2</text>
<g transform="translate(20,190)">&Viewport2;</g>
<g id="meet-group-1" transform="translate(100, 60)">
<text x="0" y="-30">--------------- meet ---------------</text>
<g><text y="-10">xMin*</text>&Viewport1;
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(70,0)"><text y="-10">xMid*</text>&Viewport1;
<svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(0,70)"><text y="-10">xMax*</text>&Viewport1;
<svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
</g>
<g id="meet-group-2" transform="translate(250, 60)">
<text x="0" y="-30">---------- meet ----------</text>
<g><text y="-10">*YMin</text>&Viewport2;
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(50, 0)"><text y="-10">*YMid</text>&Viewport2;
<svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(100, 0)"><text y="-10">*YMax</text>&Viewport2;
<svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
</g>
<g id="slice-group-1" transform="translate(100, 220)">
<text x="0" y="-30">---------- slice ----------</text>
<g><text y="-10">xMin*</text>&Viewport2;
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(50,0)"><text y="-10">xMid*</text>&Viewport2;
<svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(100,0)"><text y="-10">xMax*</text>&Viewport2;
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
</g>
<g id="slice-group-2" transform="translate(250, 220)">
<text x="0" y="-30">--------------- slice ---------------</text>
<g><text y="-10">*YMin</text>&Viewport1;
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(70,0)"><text y="-10">*YMid</text>&Viewport1;
<svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(140,0)"><text y="-10">*YMax</text>&Viewport1;
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
</g>
</g>
</svg> |
preserveAspectRatio 属性に対しては: For the ‘preserveAspectRatio’ attribute:
SVG 内容に svg 要素を置くことにより、SVG 描画の任意の地点にその要素の全内容を描くための,新たなビューポートを確立させられる。 新たなビューポートの確立により,新たなビューポート座標系と新たな利用座標系が暗黙のうちに確立され、加えて,新たなクリッピングパス( overflow プロパティの定義を見よ)も確立され得る。 更に、新たなビューポートが確立されることにより,百分率値はそのビューポートに対して相対的となる( 単位 を見よ)。 At any point in an SVG drawing, you can establish a new viewport into which all contained graphics is drawn by including an ‘svg’ element inside SVG content. By establishing a new viewport, you also implicitly establish a new viewport coordinate system, a new user coordinate system, and, potentially, a new clipping path (see the definition of the ‘overflow’ property). Additionally, there is a new meaning for percentage units defined to be relative to the current viewport since a new viewport has been established (see Units).
新たなビューポートの境界となる矩形は、 svg 要素などそのビューポートを確立した要素の x, y, width, height 属性で定義される。 x, y をそのビューポートを確立した要素の対応する属性の値とするとき、新たなビューポート座標系と新たな利用座標系の双方とも,原点が (x, y) にとられる。 新たなビューポート座標系と新たな利用座標系の向きと単位は、ビューポートを確立した要素の現在の利用座標系と一致するようにとられる。 The bounds of the new viewport are defined by the ‘x’, ‘y’, ‘width’ and ‘height’ attributes on the element establishing the new viewport, such as an ‘svg’ element. Both the new viewport coordinate system and the new user coordinate system have their origins at (‘x’, ‘y’), where ‘x’ and ‘y’ represent the value of the corresponding attributes on the element establishing the viewport. The orientation of the new viewport coordinate system and the new user coordinate system correspond to the orientation of the current user coordinate system for the element establishing the viewport. A single unit in the new viewport coordinate system and the new user coordinate system are the same size as a single unit in the current user coordinate system for the element establishing the viewport.
例: Here is an example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="3in" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>この SVG 絵図は別の SVG 絵図を
埋め込むので新たなビューポートを確立する。
</desc>
<!-- 次の文で新たなビューポートが確立され、
SVG 絵図 B はそのビューポートに描画される -->
<svg x="25%" y="25%" width="50%" height="50%">
<!-- 絵図 B はここに -->
</svg>
</svg>
Example PreserveAspectRatio に、新たなビューポートの確立の多岐にわたる例が見られる。 For an extensive example of creating new viewports, see Example PreserveAspectRatio.
次に挙げる要素が新たなビューポートを確立する: The following elements establish new viewports:
新たに確立されたビューポートが,追加の新たなクリッピングパスも確立するかどうかは、そのビューポートを確立した要素の overflow プロパティの値により決まる。 クリッピングパスが生成される場合、その幾何は clip プロパティの値により決定される。 クリッピングパスをビューポートと viewBox のどちらに合わせるか を見よ。 Whether a new viewport also establishes a new additional clipping path is determined by the value of the ‘overflow’ property on the element that establishes the new viewport. If a clipping path is created to correspond to the new viewport, the clipping path's geometry is determined by the value of the ‘clip’ property. Also, see Clip to viewport vs. clip to ‘viewBox’.
SVG においては、どの座標/長さを指定する際にも, 単位識別子 は付けても付けなくともよい。 All coordinates and lengths in SVG can be specified with or without a unit identifier.
座標や長さが単位識別子の無い数値(例えば "25")で指定された場合、その値の単位は利用単位(すなわち現在の利用座標系における値)とみなされる。 例えば: When a coordinate or length value is a number without a unit identifier (e.g., "25"), then the given coordinate or length is assumed to be in user units (i.e., a value in the current user coordinate system). For example:
<text style="font-size: 50">テキストのサイズは 50 利用単位</text>
一方、座標や長さを単位識別子を付けて指定してもよい(例えば "25cm" や "15em")。 SVG における単位識別子は CSS の単位識別子で与えられる: em, ex, px, pt, pc, cm, mm, in 。 ( CSS スタイルシートの中または style 属性の中で利用される CSS 定義の プロパティ においては、ゼロでない長さに対しては単位が要求されることに注意。 SVG のスタイル付けプロパティ を見よ。) <length> 型は百分率単位識別子も持てる。 以下にこれらの単位識別子がどのように処理されるかを述べる: Alternatively, a coordinate or length value can be expressed as a number followed by a unit identifier (e.g., "25cm" or "15em"). (Note that CSS defined properties used in a CSS style sheet or the ‘style’ attribute require units for non-zero lengths, see SVG's styling properties.) The list of unit identifiers in SVG matches the list of unit identifiers in CSS: em, ex, px, pt, pc, cm, mm and in. The <length> type can also have a percentage unit identifier. The following describes how the various unit identifiers are processed:
CSS と同様に、単位識別子 em, ex はそれぞれ,現在のフォントの font-size, x-height に対し相対的なものである。 As in CSS, the em and ex unit identifiers are relative to the current font's font-size and x-height, respectively.
単位 px による数値は、利用単位による数値に等しいものと定義される。 従って長さ "5px" は長さ "5" と同じである。 One px unit is defined to be equal to one user unit. Thus, a length of "5px" is the same as a length of "5".
初期座標系 における利用単位は、親の環境における単位 px に初期化されることに注意。 多くの場合、親の座標系は装置の画素格子に揃えられ,利用座標系は親の座標系にきっちり揃えられるので、このときの 初期座標系 における "5px" は実際に装置の5画素に相当する。 しかしながら, transform 属性あるいは viewBox 属性による座標系変換が行われた場合、 "5px" は 利用単位による 5 に相当する一方で,利用座標系の変更による座標系変換が生じるので、 "5px" が装置の5画素に相当しないことが予想される。 その結果、ほとんどの状況では単位 "px" が装置の画素格子に合わなくなることになる。 Note that at initialization, a user unit in the the initial coordinate system is equivalenced to the parent environment's notion of a px unit. Thus, in the the initial coordinate system, because the user coordinate system aligns exactly with the parent's coordinate system, and because often the parent's coordinate system aligns with the device pixel grid, "5px" might actually map to 5 devices pixels. However, if there are any coordinate system transformation due to the use of ‘transform’ or ‘viewBox’ attributes, because "5px" maps to 5 user units and because the coordinate system transformations have resulted in a revised user coordinate system, "5px" likely will not map to 5 device pixels. As a result, in most circumstances, "px" units will not map to the device pixel grid.
他の CSS から導入される絶対単位識別子(すなわち pt, pc, cm, mm, in )はすべて、 SVG-UA が決定した(前の記述に従って、利用単位と同じであると定義されている)単位 px の(初期化時に親の環境からもたらされ得る)大きさに基づいて, px に対する適切な倍数として定義される。 例えば, UA がその環境から "1px" が "0.2822222mm" に相当するもの(すなわち 90dpi )と決定できたなら、 SVG 内容のすべての処理において: The other absolute unit identifiers from CSS (i.e., pt, pc, cm, mm, in) are all defined as an appropriate multiple of one px unit (which, according to the previous item, is defined to be equal to one user unit), based on what the SVG user agent determines is the size of a px unit (possibly passed from the parent processor or environment at initialization time). For example, suppose that the user agent can determine from its environment that "1px" corresponds to "0.2822222mm" (i.e., 90dpi). Then, for all processing of SVG content:
システムが異なれば "1px" の大きさも異なる利用単位による値に写像され得るので、単位 px や他の絶対単位識別子の使用は様々な表示環境において一貫しない表示結果をもたらす可能性がある。 したがって、絶対単位識別子は 最も外側の svg 要素 の width, height 属性に対してのみ、その内容が変換を含んでおらず,かつ装置の画素格子に相対的な値あるいは現実の世界における特定の単位に合わせた値を指定することが望まれるときにのみ、用いることが推奨される。 Note that use of px units or any other absolute unit identifiers can cause inconsistent visual results on different viewing environments since the size of "1px" may map to a different number of user units on different systems; thus, absolute units identifiers are only recommended for the ‘width’ and the ‘height’ on and situations where the content contains no transformations and it is desirable to specify values relative to the device pixel grid or to a particular real world unit size.
百分率値はビューポートの大きさに対し相対的なものとして定義されるが: For percentage values that are defined to be relative to the size of viewport:
sqrt((実際の幅)**2 + (実際の高さ)**2))/sqrt(2) ([幅の2乗+高さの2乗]の平方根を[2の平方根]で割ったもの)に対する割合として計算される。
For any other length value expressed as a percentage of the viewport, the percentage is calculated as the specified percentage of sqrt((actual-width)**2 + (actual-height)**2))/sqrt(2).
次の Example Units に、種々の単位に対するいくつかの処理規則を図と伴に示す。 Example Units below illustrates some of the processing rules for different types of units.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="200px" viewBox="0 0 4000 2000"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example Units</title>
<desc>種々の単位オプションを図解する</desc>
<!-- 図に枠を付ける -->
<rect x="5" y="5" width="3990" height="1990"
fill="none" stroke="blue" stroke-width="10"/>
<g fill="blue" stroke="red" font-family="Verdana" font-size="150">
<!-- 絶対単位指定 -->
<g transform="translate(400,0)">
<text x="-50" y="300" fill="black" stroke="none">Abs. units:</text>
<rect x="0" y="400" width="4in" height="2in" stroke-width=".4in"/>
<rect x="0" y="750" width="384" height="192" stroke-width="38.4"/>
<g transform="scale(2)">
<rect x="0" y="600" width="4in" height="2in" stroke-width=".4in"/>
</g>
</g>
<!-- 相対単位指定 -->
<g transform="translate(1600,0)">
<text x="-50" y="300" fill="black" stroke="none">Rel. units:</text>
<rect x="0" y="400" width="2.5em" height="1.25em" stroke-width=".25em"/>
<rect x="0" y="750" width="375" height="187.5" stroke-width="37.5"/>
<g transform="scale(2)">
<rect x="0" y="600" width="2.5em" height="1.25em" stroke-width=".25em"/>
</g>
</g>
<!-- 百分率 -->
<g transform="translate(2800,0)">
<text x="-50" y="300" fill="black" stroke="none">Percentages:</text>
<rect x="0" y="400" width="10%" height="10%" stroke-width="1%"/>
<rect x="0" y="750" width="400" height="200" stroke-width="31.62"/>
<g transform="scale(2)">
<rect x="0" y="600" width="10%" height="10%" stroke-width="1%"/>
</g>
</g>
</g>
</svg> |
左の列の3つの矩形は、絶対単位識別子の一つ "in"(インチ)の利用を示している。 上の基準画像は 96dpi のシステム(すなわち 1 インチ = 96 画素)で生成されたものなので、インチで指定された上段の矩形は、1インチが 96 利用単位であるものとして利用単位に換算して指定した中段の矩形と,正確に同じ大きさになっている。 (注記:スクリーン解像度が異なるシステムでは、上段と中段の矩形は異なる大きさに描画されるであろう)。 下段の矩形は、インチで指定された値が拡大されたときにどうなるかを示している。 The three rectangles on the left demonstrate the use of one of the absolute unit identifiers, the "in" unit (inch). The reference image above was generated on a 96dpi system (i.e., 1 inch = 96 pixels). Therefore, the topmost rectangle, which is specified in inches, is exactly the same size as the middle rectangle, which is specified in user units such that there are 96 user units for each corresponding inch in the topmost rectangle. (Note: on systems with different screen resolutions, the top and middle rectangles will likely be rendered at different sizes.) The bottom rectangle of the group illustrates what happens when values specified in inches are scaled.
中央の列の3つの矩形は、相対単位識別子の一つ "em" の利用を示している。 最も外側の g 要素の font-size プロパティが 150 に設定されているので、 "1em" は 150 利用単位に等しい。 したがって,単位 "em" で指定された上段の矩形は、 "1em" が 150 利用単位であるものとして利用単位に換算して指定した中段の矩形と,正確に同じ大きさになっている。 下段の矩形は、 "em" で指定された値が拡大されたときにどうなるかを示している。 The three rectangles in the middle demonstrate the use of one of the relative unit identifiers, the "em" unit. Because the ‘font-size’ property has been set to 150 on the outermost ‘g’ element, each "em" unit is equal to 150 user units. The topmost rectangle, which is specified in "em" units, is exactly the same size as the middle rectangle, which is specified in user units such that there are 150 user units for each corresponding "em" unit in the topmost rectangle. The bottom rectangle of the group illustrates what happens when values specified in "em" units are scaled.
右の列の3つの矩形は、百分率の利用を示している。
viewBox
属性の処理により利用座標系が変換されるので、ビューポート要素(この場合
最も外側の svg 要素
)に対するビューポートの大きさは、利用座標系に換算して幅 4000, 高さ 2000 であることに注意。
百分率単位で指定された上段の矩形は、利用単位に換算して指定された中段の矩形と,正確に同じ大きさになっている。
特に,中段の矩形の
stroke-width
プロパティは、
sqrt((実際の幅)**2 + (実際の高さ)**2)) / sqrt(2)
の 1% ,この場合は 0.01*sqrt(4000*4000+2000*2000)/sqrt(2) = 31.62 にされていることに注意。
下段の矩形は、百分率単位で指定された値が拡大されたときにどうなるかを示している。
The three rectangles on the right demonstrate the use of percentages. Note that the width and height of the viewport in the user coordinate system for the viewport element (in this case, the outermost svg element) are 4000 and 2000, respectively, because processing the ‘viewBox’ attribute results in a transformed user coordinate system. The topmost rectangle, which is specified in percentage units, is exactly the same size as the middle rectangle, which is specified in equivalent user units. In particular, note that the ‘stroke-width’ property in the middle rectangle is set to 1% of the sqrt((actual-width)**2 + (actual-height)**2)) / sqrt(2), which in this case is .01*sqrt(4000*4000+2000*2000)/sqrt(2), or 31.62. The bottom rectangle of the group illustrates what happens when values specified in percentage units are scaled.
次の表に挙げる要素には、指定された属性に値 objectBoundingBox を設定することにより、座標と長さがその効果が適用される対象の要素の 限界ボックス に対する比率(または一部の場合では百分率)を表すようにするための,オプションが提供されている: The following elements offer the option of expressing coordinate values and lengths as fractions (and, in some cases, percentages) of the bounding box, by setting a specified attribute to 'objectBoundingBox' on the given element:
| 要素 | 属性 | 効果 |
|---|---|---|
| linearGradient | gradientUnits | グラデーションベクトルを指定する属性( x1, y1, x2, y2 )が、グラデーションが適用される要素の限界ボックスに対する比率あるいは百分率を表すことを指示する。 Indicates that the attributes which specify the gradient vector (‘x1’, ‘y1’, ‘x2’, ‘y2’) represent fractions or percentages of the bounding box of the element to which the gradient is applied. |
| radialGradient | gradientUnits | 中心を指定する属性( cx, cy ), 半径を指定する属性( r ), 焦点を指定する属性( fx, fy )が、グラデーションが適用される要素の限界ボックスに対する比率あるいは百分率を表すことを指示する。 Indicates that the attributes which specify the center (‘cx’, ‘cy’), the radius (‘r’) and focus (‘fx’, ‘fy’) represent fractions or percentages of the bounding box of the element to which the gradient is applied. |
| pattern | patternUnits | パターンをどのように敷き詰めるかを定義する属性( x, y, width, height )が、パターンが適用される要素の限界ボックスにより確立されることを指示する。 Indicates that the attributes which define how to tile the pattern (‘x’, ‘y’, ‘width’, ‘height’) are established using the bounding box of the element to which the pattern is applied. |
| pattern | patternContentUnits | パターンの内容に対する利用座標系が、パターンが適用される要素の限界ボックスにより確立されることを指示する。 Indicates that the user coordinate system for the contents of the pattern is established using the bounding box of the element to which the pattern is applied. |
| clipPath | clipPathUnits | clipPath 要素の内容に対する利用座標系が、クリッピングパスが適用される要素の限界ボックスにより確立されることを指示する。 Indicates that the user coordinate system for the contents of the ‘clipPath’ element is established using the bounding box of the element to which the clipping path is applied. |
| mask | maskUnits | マスキング領域を定義する属性( x, y, width, height )が、マスクが適用される要素の限界ボックスにより確立されることを指示する。 Indicates that the attributes which define the masking region (‘x’, ‘y’, ‘width’, ‘height’) is established using the bounding box of the element to which the mask is applied. |
| mask | maskContentUnits | mask 要素の内容に対する利用座標系が、マスクが適用される要素の限界ボックスにより確立されることを指示する。 Indicates that the user coordinate system for the contents of the ‘mask’ element are established using the bounding box of the element to which the mask is applied. |
| filter | filterUnits | フィルタ効果領域 を定義する属性( x, y, width, height )が、フィルタが適用される要素の限界ボックスに対する比率あるいは百分率を表すことを指示する。 Indicates that the attributes which define the filter effects region (‘x’, ‘y’, ‘width’, ‘height’) represent fractions or percentages of the bounding box of the element to which the filter is applied. |
| filter | primitiveUnits | 原始フィルタ内の種々の長さ値が、フィルタが適用される要素の限界ボックスに対する比率あるいは百分率を表すことを指示する。 Indicates that the various length values within the filter primitives represent fractions or percentages of the bounding box of the element to which the filter is applied. |
以下の説明において 被適用要素 とは、与えられた効果が適用される要素を指すものとする。 グラデーションおよびパターンの場合、被適用要素は当該グラデーション/パターンを参照する fill あるいは stroke プロパティを持つ グラフィックス要素 である。 ( 塗りプロパティの継承 を見よ。 テキスト要素 に対する特別な規則については オブジェクトの限界ボックスに対して相対的な単位とテキスト要素 を見よ。) クリッピングパス, マスキング, フィルタの場合、被適用要素は コンテナ要素 あるいは グラフィックス要素 である。 In the discussion that follows, the term applicable element is the element to which the given effect applies. For gradients and patterns, the applicable element is the graphics element which has its ‘fill’ or ‘stroke’ property referencing the given gradient or pattern. (See Inheritance of Painting Properties. For special rules concerning text elements, see the discussion of object bounding box units and text elements.) For clipping paths, masks and filters, the applicable element can be either a container element or a graphics element.
キーワード objectBoundingBox が用いられた場合、新たな利用座標系を作成するために追加の変換行列が変換行列の入れ子に挿入されるのと,同じ効果がもたらされる。 When keyword objectBoundingBox is used, then the effect is as if a supplemental transformation matrix were inserted into the list of nested transformation matrices to create a new user coordinate system.
まず,座標 (minx, miny) と (maxx, maxy) が、被適用要素とそのすべての子孫に基づいて決定される。 minx, miny, maxx, maxy は、要素の図形が占める領域において X と Y がとり得る最小/最大値である。 ただし,これらは、被適用要素の利用座標系における値として決定される。 限界ボックスとは、被適用要素とその子孫全体を囲む,利用座標系の座標軸に平行な,最小の矩形である。 限界ボックスは、クリッピング, マスキング, フィルタ効果, 不透明度, ストロークの太さに与えられた値とは関係なく,計算される。 曲線を含む図形の場合、限界ボックスは図形の頂点だけにとどまらず,曲線全体を囲む。 text 要素の場合、限界ボックスの計算に限って言えば、各グリフがそれぞれ別々のグラフィックス要素であるものとして扱われ,すべてのグリフはそのセル全体を占めるものとされる。 例えば横書きのテキストの場合、それぞれのグリフは,縦方向がフォントのアセント値とディセント値いっぱいまで占めているものとして,計算が行われる。 First, the (minx,miny) and (maxx,maxy) coordinates are determined for the applicable element and all of its descendants. The values minx, miny, maxx and maxy are determined by computing the maximum extent of the shape of the element in X and Y with respect to the user coordinate system for the applicable element. The bounding box is the tightest fitting rectangle aligned with the axes of the applicable element's user coordinate system that entirely encloses the applicable element and its descendants. The bounding box is computed exclusive of any values for clipping, masking, filter effects, opacity and stroke-width. For curved shapes, the bounding box encloses all portions of the shape, not just end points. For ‘text’ elements, for the purposes of the bounding box calculation, each glyph is treated as a separate graphics element. The calculations assume that all glyphs occupy the full glyph cell. For example, for horizontal text, the calculations assume that each glyph extends vertically to the full ascent and descent values for the font.
新たな利用座標系の座標 (0,0), (1,1) は、それぞれ,被適用要素の利用座標系における限界ボックスの頂点 (minx,miny), (maxx,maxy) に写像される。 ほとんどの状況では、次の変換行列で正確な効果が生成される: Then, coordinate (0,0) in the new user coordinate system is mapped to the (minx,miny) corner of the tight bounding box within the user coordinate system of the applicable element and coordinate (1,1) in the new user coordinate system is mapped to the (maxx,maxy) corner of the tight bounding box of the applicable element. In most situations, the following transformation matrix produces the correct effect:
[ (maxx-minx) 0 0 (maxy-miny) minx miny ]
百分率がグラデーションベクトル, パターンタイル, フィルタ領域, マスキング領域を定義する属性に用いられた場合、百分率は対応する同じ十進値を表す(例えば 50% は 0.5 を意味する)。 百分率が pattern, clipPath, mask filter 要素の内容に用いられた場合、これらの値は 単位 で定義された百分率に関する処理規則に従って扱われる。 When percentages are used with attributes that define the gradient vector, the pattern tile, the filter region or the masking region, a percentage represents the same value as the corresponding decimal value (e.g., 50% means the same as 0.5). If percentages are used within the content of a ‘pattern’, ‘clipPath’, ‘mask’ or ‘filter’ element, these values are treated according to the processing rules for percentages as defined in Units.
オブジェクトの限界ボックスに対する比率あるいは百分率として記される値には、任意の数値を指定することができる。 特に、 0 から 1 の範囲外の実数や 0% から 100% の範囲外の百分率も指定できる。 Any numeric value can be specified for values expressed as a fraction or percentage of object bounding box units. In particular, fractions less are zero or greater than one and percentages less than 0% or greater than 100% can be specified.
キーワード objectBoundingBox を、水平線や垂直線のような,被適用要素の幾何が幅や高さを持たない場合に用いるべきではない。 たとえその線のストロークにゼロでない太さが指定されていて,かつ実際に太さを持って表示されるとしても、ストロークの太さは限界ボックスの計算では無視される。 objectBoundingBox が幅や高さのない幾何を持つ被適用要素に指定されている場合、与えられた効果(例えばグラデーションやフィルタ)は無視されることになる。 Keyword objectBoundingBox should not be used when the geometry of the applicable element has no width or no height, such as the case of a horizontal or vertical line, even when the line has actual thickness when viewed due to having a non-zero stroke width since stroke width is ignored for bounding box calculations. When the geometry of the applicable element has no width or height and objectBoundingBox is specified, then the given effect (e.g., a gradient or a filter) will be ignored.
他の言語の中に含められるようにするため、 SVG には何らかの固有の( intrinsic )大きさを表すプロパティの算出方法が指定される必要がある。 SVG 内容の ビューポート の固有の幅と高さは width, height 属性から決定されなければならない。 これらのいずれも指定されていない場合、値 '100%' と見なされなければならない。 注記: width, height 属性は CSS width, height プロパティと同じもの ではない 。 特に、百分率値は 固有の幅や高さを与えるものでも,内容ブロックの百分率を指示するものでもない。 それらはむしろ、ビューポートが一度確立された後,画像データに実際に覆われるビューポートの領域を指示する。 SVG needs to specify how to calculate some intrinsic sizing properties to enable inclusion within other languages. The intrinsic width and height of the viewport of SVG content must be determined from the ‘width’ and ‘height’ attributes. If either of these are not specified, a value of '100%' must be assumed. Note: the ‘width’ and ‘height’ attributes are not the same as the CSS width and height properties. Specifically, percentage values do not provide an intrinsic width or height, and do not indicate a percentage of the containing block. Rather, once the viewport is established, they indicate the portion of the viewport that is actually covered by image data.
SVG 内容の ビューポート の固有の縦横比は、例えば CSS によるスタイル付けが施された HTML の object 要素に含まれる SVG に必要になる。 固有の幅や高さを持たないが固有の縦横比を持つ SVG グラフィックもあり得る(実際,ごく普通にある)。 固有の縦横比は以下の規則に基づいて算出されなければならない: The intrinsic aspect ratio of the viewport of SVG content is necessary for example, when including SVG from an ‘object’ element in HTML styled with CSS. It is possible (indeed, common) for an SVG graphic to have an intrinsic aspect ratio but not to have an intrinsic width or height. The intrinsic aspect ratio must be calculated based upon the following rules:
縦横比は幅を高さで割ったものとする。 The aspect ratio is calculated by dividing a width by a height.
最も根元の svg 要素 の width および height のいずれも単位識別子( in, mm, cm, pt, pc, px, em, ex )または 利用単位 で指定されている場合、縦横比は width および height 属性の値を利用単位に換算したものから算出される。 If the ‘width’ and ‘height’ of the rootmost ‘svg’ element are both specified with unit identifiers (in, mm, cm, pt, pc, px, em, ex) or in user units, then the aspect ratio is calculated from the ‘width’ and ‘height’ attributes after resolving both values to user units.
最も根元の svg 要素 の width および height のいずれもあるいはいずれかが,百分率単位(または省略されている)であった場合、縦横比は 現在の SVG 文書片 に指定されている viewBox の幅と高さの値から算出される。 viewBox が正しく指定されていない, または none に設定されている場合、固有の縦横比は算出不能であり,指定されなかったものと見なされる。 If either/both of the ‘width’ and ‘height’ of the rootmost ‘svg’ element are in percentage units (or omitted), the aspect ratio is calculated from the width and height values of the ‘viewBox’ specified for the current SVG document fragment. If the ‘viewBox’ is not correctly specified, or set to 'none', the intrinsic aspect ratio cannot be calculated and is considered unspecified.
例: Examples:
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" height="5cm">
...
</svg>
この例において ビューポート 固有の縦横比(幅:高さ)は 2:1 になる。 固有の幅は 10cm で, 固有の高さは 5cm である。 In this example the intrinsic aspect ratio of the viewport is 2:1. The intrinsic width is 10cm and the intrinsic height is 5cm.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="100%" height="50%" viewBox="0 0 200 200">
...
</svg>
この例において最も根元の ビューポート 固有の縦横比は 1:1 になる。 この場合における縦横比の算出では、1方向のみに制約された包含ブロックの中のオブジェクト内への埋め込みが許容される。 In this example the intrinsic aspect ratio of the rootmost viewport is 1:1. An aspect ratio calculation in this case allows embedding in an object within a containing block that is only constrained in one direction.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="10cm" viewBox="0 0 200 200">
...
</svg>
この場合の固有の縦横比は 1:1 になる。 In this case the intrinsic aspect ratio is 1:1.
<svg xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny"
width="75%" height="10cm" viewBox="0 0 200 200">
...
</svg>
この例の固有の縦横比は 1:1 になる。 In this example, the intrinsic aspect ratio is 1:1.
SVG 内容生成器と SVG に符号化された地図を扱う UA との間の相互運用をはかるため、 SVG 文書を生成する際に利用された座標系について記述する,共通のメタデータ定義の利用が奨励される。 In order to allow interoperability between SVG content generators and user agents dealing with maps encoded in SVG, the use of a common metadata definition for describing the coordinate system used to generate SVG documents is encouraged.
そのようなメタデータは、 SVG 地図の生成に利用される座標参照系( Coordinate Reference System — CRS )の RDF 記述の形で [RDF-PRIMER] で,地図を記述する最上位の svg 要素の metadata 要素の中に,追加されなければならない。 このメタデータの存在は SVG の描画には影響しないことに注意。 これは地図を結合するための応用を目的とする意味内容を付加するものに過ぎない。 Such metadata must be added under the ‘metadata’ element of the topmost ‘svg’ element describing the map, consisting of an RDF description of the Coordinate Reference System definition used to generate the SVG map [RDF-PRIMER]. Note that the presence of this metadata does not affect the rendering of the SVG in any way; it merely provides added semantic value for applications that make use of combined maps.
その定義は、共通 CRS データ型の XML への符号化のための OpenGIS 標準 [GML] である, GML 3.2.1 で定められた XML 文法に適合していなければならない。 SVG で利用される二次元データを正しく変換するためには、 CRS は ProjectedCRS または Geographic2dCRS のサブタイプでなければならない。 CRS 地図の第一座標軸は SVG の x 軸へ,第二座標軸は SVG の y 軸へ写像される。 The definition must be conformant to the XML grammar described in GML 3.2.1, an OpenGIS Standard for encoding common CRS data types in XML [GML]. In order to correctly map the 2-dimensional data used by SVG, the CRS must be of subtype ProjectedCRS or Geographic2dCRS. The first axis of the described CRS maps the SVG x-axis and the second axis maps the SVG y-axis.
この様なメタデータの主要な目的は、複数の SVG 文書を重ね合わせたり一つの文書に併合させられることを UA に示唆することである。 2つの地図が同じ座標参照系定義を参照し,同じ SVG の transform 属性を持つならば、これらを再投影せずに重ね合わせられることは明白である。 もしこれらの地図が異なる座標参照系を参照する場合,または異なる SVG の transform 属性を持つ場合、地図作成に専門化された UA であれば,座標データを変換することも可能であろう。 しかしながら、一般的な SVG-UA には,このような変換処理やメタデータの認識さえも要求されていない。 この仕様では、地理座標系と SVG 座標系の関係を明らかにする。 The main purpose of such metadata is to indicate to the user agent that two or more SVG documents can be overlayed or merged into a single document. Obviously, if two maps reference the same Coordinate Reference System definition and have the same SVG ‘transform’ attribute value then they can be overlayed without reprojecting the data. If the maps reference different Coordinate Reference Systems and/or have different SVG ‘transform’ attribute values, then a specialized cartographic user agent may choose to transform the coordinate data to overlay the data. However, typical SVG user agents are not required to perform these types of transformations, or even recognize the metadata. It is described in this specification so that the connection between geographic coordinate systems and the SVG coordinate system is clear.
属性定義
地図データに適用されているアフィン変換を指定する。 構文は transform 属性の節で示されたものと同じである。 Specifies the affine transformation that has been applied to the map data. The syntax is identical to that described in The ‘transform’ attribute section.
地図データに追加のアフィン変換が適用されていないことを指定する。 この値の利用は単位行列を指定することと同義であり、 svg:transform を全く指定しないときと同じになる。 Specifies that no supplemental affine transformation has been applied to the map data. Using this value has the same meaning as specifying the identity matrix, which in turn is just the same as not specifying the ‘svg:transform’ the attribute at all.
この属性は、この地図にすでに適用済みと考えられている,オプションの追加のアフィン変換を記述する。 この属性を OpenGIS CoordinateReferenceSystem 要素に与えてもよい。 注記: transform 属性と異なり、これはファイル内のデータに対する変換の適用を指示するものではない。 これは SVG に符号化された際にこの変換がデータに適用済みであることを示すものである。 This attribute describes an optional additional affine transformation that may have been applied during this mapping. This attribute may be added to the OpenGIS ‘CoordinateReferenceSystem’ element. Note that, unlike the ‘transform’ attribute, it does not indicate that a transformation is to be applied to the data within the file. Instead, it simply describes the transformation that was already applied to the data when being encoded in SVG.
以下に svg:transform グローバル属性を利用する3つの典型例を述べる。 There are three typical uses for the ‘svg:transform’ global attribute. These are described below and used in the examples.
ほとんどの ProjectedCRS では、北の方角が第二座標軸の正の向きであり,逆に SVG における下向きの Y と逆である。 この理由から、地図を通常に倣って北を上向きに表現するためには、この種の ProjectedCRS に対しては,下の3番目の例のように値 'scale(1, -1)' で与えられる svg:transform 属性を用いることが推奨される。 Most ProjectedCRS have the north direction represented by positive values of the second axis and conversely SVG has a y-down coordinate system. That's why, in order to follow the usual way to represent a map with the north at its top, it is recommended for that kind of ProjectedCRS to use the ‘svg:transform’ global attribute with a 'scale(1, -1)' value as in the third example below.
ほとんどの Geographic2dCRS では,経度でなく緯度が第一座標軸で表される。 すなわち SVG では、南北の軸が通常の y 軸でなく x 軸で表現される。 この理由から、地図を通常のように北を上向きにして表現するためには、この種の Geographic2dCRS に対しては,下の最初の例のように値 'rotate(-90)' で与えられる svg:transform グローバル属性を( ProjectedCRS のときの 'scale(1, -1)' も加えつつ)用いることが推奨される。 Most Geographic2dCRS have the latitude as their first axis rather than the longitude, which means that the south-north axis would be represented by the x-axis in SVG instead of the usual y-axis. That's why, in order to follow the usual way to represent a map with the north at its top, it is recommended for that kind of Geographic2dCRS to use the ‘svg:transform’ global attribute with a 'rotate(-90)' value as in the first example (while also adding the 'scale(1, -1)' as for ProjectedCRS).
更に,実数値の精度に関する制約を与えるプロファイルの変換を行うときは、特定の地域に対して良い精度を保つための倍率因子も追加しておくとよい。 WGS84 地理座標( EPGS 4326 )から SVG 文書を生成する場合、 'rotate(-90) scale(100)' で与えられる SVG の svg:transform 属性(2番目の例に示されている)に対応する,追加の倍率因子 100 倍を用いることが推奨される。 個々の CRS に応じて,異なる倍率が必要になり得る。 In addition, when converting for profiles which place restrictions on precision of real number values, it may be useful to add an additional scaling factor to retain good precision for a specific area. When generating an SVG document from WGS84 geographic coordinates (EPGS 4326), we recommend the use of an additional 100 times scaling factor corresponding to an ‘svg:transform’ global attribute with a 'rotate(-90) scale(100)' value (shown in the second example). Different scaling values may be required depending on the particular CRS.
以下に、文書で利用される座標系を URI で記述する,座標メタデータの簡単な例を挙げる。 Below is a simple example of the coordinate metadata, which describes the coordinate system used by the document via a URI.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="100" height="100" viewBox="0 0 1000 1000">
<desc>座標データを参照する例</desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- 座標参照系は URI を通して記述される。 -->
<crs:CoordinateReferenceSystem
svg:transform="rotate(-90)"
rdf:resource="http://www.example.org/srs/epsg.xml#4326"/>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
</svg>
2番目の例は、座標系を記述する周知の識別子を用いている。 文書における座標には、与えられた変換がすでに適用されていることに注意。 The second example uses a well-known identifier to describe the coordinate system. Note that the coordinates used in the document have had the supplied transform applied.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="100" height="100" viewBox="0 0 1000 1000">
<desc>周知の座標系を利用する例</desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- 周知の座標参照系の場合は
CRS の記述は識別子( 'Identifier' )で十分になる。 -->
<crs:CoordinateReferenceSystem svg:transform="rotate(-90) scale(100, 100)">
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
</svg>
3番目の例では、座標系の定義が SVG 文書内に完全に含まれている。 The third example defines the coordinate system completely within the SVG document.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="100" height="100" viewBox="0 0 1000 1000">
<desc>SVG 文書内で定義される座標メタデータ</desc>
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description rdf:about="">
<!-- 他の CRS についてはすべてが定義されるべきである -->
<crs:CoordinateReferenceSystem svg:transform="scale(1,-1)">
<crs:NameSet>
<crs:name>Mercator projection of WGS84</crs:name>
</crs:NameSet>
<crs:ProjectedCRS>
<!-- CRS の実質の定義 -->
<crs:CartesianCoordinateSystem>
<crs:dimension>2</crs:dimension>
<crs:CoordinateAxis>
<crs:axisDirection>north</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
<crs:CoordinateAxis>
<crs:axisDirection>east</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
</crs:CartesianCoordinateSystem>
<crs:CoordinateReferenceSystem>
<!-- the reference system of that projected system is
WGS84 which is EPSG 4326 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>WGS 84</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
<crs:CoordinateTransformationDefinition>
<crs:sourceDimensions>2</crs:sourceDimensions>
<crs:targetDimensions>2</crs:targetDimensions>
<crs:ParameterizedTransformation>
<crs:TransformationMethod>
<!-- the projection is a Mercator projection which is
EPSG 9805 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>Mercator</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>9805</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:description>Mercator (2SP)</crs:description>
</crs:TransformationMethod>
<crs:Parameter>
<crs:NameSet>
<crs:name>Latitude of 1st standart parallel</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8823</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>Longitude of natural origin</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8802</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Easting</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8806</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Northing</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8807</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
</crs:ParameterizedTransformation>
</crs:CoordinateTransformationDefinition>
</crs:ProjectedCRS>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
</svg>
SVG DOM インタフェースの多くは SVGPoint クラスのオブジェクトを参照する。 SVGPoint は座標 (x, y) を表す。 SVGPoint が行列演算で用いられるときは、次の形式のベクトルとして扱われる: Many of the SVG DOM interfaces refer to objects of class SVGPoint. An SVGPoint is an (x, y) coordinate pair. When used in matrix operations, an SVGPoint is treated as a vector of the form:
[x] [y] [1]
SVGRect オブジェクトが読み取り専用に指定されている場合、そのいずれかの属性に対し代入が行われようとしたときに例外が投出される。 If an SVGRect object is designated as read only, then attempting to assign to one of its attributes will result in an exception being thrown.
interface SVGPoint {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
SVGPoint matrixTransform(in SVGMatrix matrix);
};X 座標。 The x coordinate.
Y 座標。 The y coordinate.
このインタフェースは SVGPoint オブジェクトのリストを定義する。 This interface defines a list of SVGPoint objects.
SVGPointList は他の SVGxxxList インタフェースと同じ属性とメソッドを持つ。 種々の SVGxxxList インタフェースの実装にあたっては、単一の基底クラスの利用が考えられる。 SVGPointList has the same attributes and methods as other SVGxxxList interfaces. Implementers may consider using a single base class to implement the various SVGxxxList interfaces.
interface SVGPointList {
readonly attribute unsigned long numberOfItems;
void clear() raises(DOMException);
SVGPoint initialize(in SVGPoint newItem) raises(DOMException);
SVGPoint getItem(in unsigned long index) raises(DOMException);
SVGPoint insertItemBefore(in SVGPoint newItem, in unsigned long index) raises(DOMException);
SVGPoint replaceItem(in SVGPoint newItem, in unsigned long index) raises(DOMException);
SVGPoint removeItem(in unsigned long index) raises(DOMException);
SVGPoint appendItem(in SVGPoint newItem) raises(DOMException);
};リスト内の項目数。 The number of items in the list.
リスト内に存在する全項目を取り除いて空にする。 Clears all existing current items from the list, with the result being an empty list.
リスト内に存在するすべての項目を取り除いて空にした後、パラメタで指定された1個の項目を持つよう初期化する。 挿入される項目が既にリスト内に存在する場合、いったんリストから取り除かれた後に挿入される。 このとき、挿入される項目は項目それ自身であり,複製はされない。 Clears all existing current items from the list and re-initializes the list to hold the single item specified by the parameter. If the inserted item is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストの唯一の項目となるもの。 The item which should become the only member of the list.
リストに挿入される項目。 The item being inserted into the list.
リスト内の指定された項目を返す。 返される項目は複製ではなく,項目それ自身になる。 項目に加えられる変更は即座にリストに反映される。 Returns the specified item from the list. The returned item is the item itself and not a copy. Any changes made to the item are immediately reflected in the list.
リストから返される項目を指定するインデックス。 最初の項目がインデックス 0。 The index of the item from the list which is to be returned. The first item is number 0.
指定された項目。 The selected item.
リスト内の指定された位置に項目を挿入する。 最初の項目がインデックス 0 。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 項目がすでにこのリストに存在していた場合、この項目を直前に挿入する項目のインデックスは,このリストからこの項目を取り除く前のものになる事に注意。 Inserts a new item into the list at the specified position. The first item is number 0. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to insert before is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
このインデックスの項目の前に新たな項目が挿入される。 最初の項目がインデックス 0 。 インデックスがゼロならば新たな項目はリストの先頭に挿入される。 インデックスが numberOfItems 以上ならば新たな項目はリストの末尾に挿入される。 The index of the item before which the new item is to be inserted. The first item is number 0. If the index is equal to 0, then the new item is inserted at the front of the list. If the index is greater than or equal to numberOfItems, then the new item is appended to the end of the list.
挿入された項目。 The inserted item.
リスト内に存在する項目を新たな項目に置き換える。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 項目がすでにこのリストに存在していた場合、置き換えられる項目のインデックスは,このリストからこの項目を取り除く前のものになる事に注意。 Replaces an existing item in the list with a new item. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to replace is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
置き換える項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be replaced. The first item is number 0.
挿入された項目。 The inserted item.
リストから項目を取り除く。 Removes an existing item from the list.
取り除かれる項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be removed. The first item is number 0.
取り除かれた項目。 The removed item.
リストの末尾に新たに項目を追加する。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 Inserts a new item at the end of the list. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストに挿入する項目。 最初の項目がインデックス 0 。 The item which is to be inserted. The first item is number 0.
挿入された項目。 The inserted item.
SVG のグラフィックス処理では次の形式の 2x3 行列が利用される: Many of SVG's graphics operations utilize 2x3 matrices of the form:
[a c e] [b d f]
行列の算術を行う際には 3x3 行列の形式に拡張される: which, when expanded into a 3x3 matrix for the purposes of matrix arithmetic, become:
[a c e] [b d f] [0 0 1]
interface SVGMatrix {
attribute float a setraises(DOMException);
attribute float b setraises(DOMException);
attribute float c setraises(DOMException);
attribute float d setraises(DOMException);
attribute float e setraises(DOMException);
attribute float f setraises(DOMException);
SVGMatrix multiply(in SVGMatrix secondMatrix);
SVGMatrix inverse() raises(SVGException);
SVGMatrix translate(in float x, in float y);
SVGMatrix scale(in float scaleFactor);
SVGMatrix scaleNonUniform(in float scaleFactorX, in float scaleFactorY);
SVGMatrix rotate(in float angle);
SVGMatrix rotateFromVector(in float x, in float y) raises(SVGException);
SVGMatrix flipX();
SVGMatrix flipY();
SVGMatrix skewX(in float angle);
SVGMatrix skewY(in float angle);
};行列の a 成分。 The a component of the matrix.
行列の b 成分。 The b component of the matrix.
行列の c 成分。 The c component of the matrix.
行列の d 成分。 The d component of the matrix.
行列の e 成分。 The e component of the matrix.
行列の f 成分。 The f component of the matrix.
行列の積演算を行う。 この行列に対し別の行列を右から乗算した結果が新たな行列として返される。 Performs matrix multiplication. This matrix is post-multiplied by another matrix, returning the resulting new matrix.
この行列に対し右から乗算する行列。 The matrix which is post-multiplied to this matrix.
結果の行列。 The resulting matrix.
逆行列を返す。 Returns the inverse matrix.
逆行列。 The inverse matrix.
現在の行列に対し並進変換を右から乗算した結果の行列を返す。 Post-multiplies a translation transformation on the current matrix and returns the resulting matrix.
X 軸方向の並進量。 The distance to translate along the x-axis.
Y 軸方向の並進量。 The distance to translate along the y-axis.
結果の行列。 The resulting matrix.
現在の行列に対し一様な拡縮変換を右から乗算した結果の行列を返す。 Post-multiplies a uniform scale transformation on the current matrix and returns the resulting matrix.
X と Y の拡縮倍率。 Scale factor in both X and Y.
結果の行列。 The resulting matrix.
現在の行列に対し一様でない拡縮変換を右から乗算した結果の行列を返す。 Post-multiplies a non-uniform scale transformation on the current matrix and returns the resulting matrix.
X の拡縮倍率。 Scale factor in X.
Y の拡縮倍率。 Scale factor in Y.
結果の行列。 The resulting matrix.
現在の行列に対し回転変換を右から乗算した結果の行列を返す。 Post-multiplies a rotation transformation on the current matrix and returns the resulting matrix.
回転角度。 Rotation angle.
結果の行列。 The resulting matrix.
現在の行列に対し回転変換を右から乗算した結果の行列を返す。 回転角度は (+/-) atan(y/x) で与えられる。 角度の正負はベクトル (x, y) の向きから定められる。 Post-multiplies a rotation transformation on the current matrix and returns the resulting matrix. The rotation angle is determined by taking (+/-) atan(y/x). The direction of the vector (x, y) determines whether the positive or negative angle value is used.
ベクトル (x,y) の X 座標。 0 であってはならない。 The X coordinate of the vector (x,y). Must not be zero.
ベクトル (x,y) の Y 座標。 0 であってはならない。 The Y coordinate of the vector (x,y). Must not be zero.
結果の行列。 The resulting matrix.
現在の行列に対し変換 [-1 0 0 1 0 0] を右から乗算した結果の行列を返す。 Post-multiplies the transformation [-1 0 0 1 0 0] and returns the resulting matrix.
結果の行列。 The resulting matrix.
現在の行列に対し変換 [1 0 0 -1 0 0] を右から乗算した結果の行列を返す。 Post-multiplies the transformation [1 0 0 -1 0 0] and returns the resulting matrix.
結果の行列。 The resulting matrix.
現在の行列に対し X 軸を保つ斜傾変換を右から乗算した結果の行列を返す。 Post-multiplies a skewX transformation on the current matrix and returns the resulting matrix.
斜傾角度。 Skew angle.
結果の行列。 The resulting matrix.
現在の行列に対し Y 軸を保つ斜傾変換を右から乗算した結果の行列を返す。 Post-multiplies a skewY transformation on the current matrix and returns the resulting matrix.
斜傾角度。 Skew angle.
結果の行列。 The resulting matrix.
SVGTransform は SVGTransformList の個々の変換成分に対するインタフェースである。 すなわち SVGTransform オブジェクトは transform 属性の指定における一つ一つの変換成分( 'scale(…)' や 'matrix(…)' など)に対応する。 SVGTransform is the interface for one of the component transformations within an SVGTransformList; thus, an SVGTransform object corresponds to a single component (e.g., 'scale(…)' or 'matrix(…)') within a ‘transform’ attribute specification.
interface SVGTransform {
// Transform Types
const unsigned short SVG_TRANSFORM_UNKNOWN = 0;
const unsigned short SVG_TRANSFORM_MATRIX = 1;
const unsigned short SVG_TRANSFORM_TRANSLATE = 2;
const unsigned short SVG_TRANSFORM_SCALE = 3;
const unsigned short SVG_TRANSFORM_ROTATE = 4;
const unsigned short SVG_TRANSFORM_SKEWX = 5;
const unsigned short SVG_TRANSFORM_SKEWY = 6;
readonly attribute unsigned short type;
readonly attribute SVGMatrix matrix;
readonly attribute float angle;
void setMatrix(in SVGMatrix matrix) raises(DOMException);
void setTranslate(in float tx, in float ty) raises(DOMException);
void setScale(in float sx, in float sy) raises(DOMException);
void setRotate(in float angle, in float cx, in float cy) raises(DOMException);
void setSkewX(in float angle) raises(DOMException);
void setSkewY(in float angle) raises(DOMException);
};タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The unit type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
'matrix(…)' 変換。 A 'matrix(…)' transformation.
'translate(…)' 変換。 A 'translate(…)' transformation.
'scale(…)' 変換。 A 'scale(…)' transformation.
'rotate(…)' 変換。 A 'rotate(…)' transformation.
'skewX(…)' 変換。 A 'skewX(…)' transformation.
'skewY(…)' 変換。 A 'skewY(…)' transformation.
このインタフェースで定義される SVG_TRANSFORM_* 定数のいずれかを表す、値のタイプ。 The type of the value as specified by one of the SVG_TRANSFORM_* constants defined on this interface.
この変換を表現する行列。 行列オブジェクトは活性状態にある。 すなわち、 SVGTransform オブジェクトに加えられる任意の変更は即座に行列オブジェクトに反映され,逆も同様である。 行列オブジェクトが直接変更された場合(すなわちインタフェース自身のメソッドを用いずに変更された場合)、 SVGTransform のタイプは SVG_TRANSFORM_MATRIX になる。 The matrix that represents this transformation. The matrix object is live, meaning that any changes made to the SVGTransform object are immediately reflected in the matrix object and vice versa. In case the matrix object is changed directly (i.e., without using the methods on the SVGTransform interface itself) then the type of the SVGTransform changes to SVG_TRANSFORM_MATRIX.
SVG_TRANSFORM_ROTATE, SVG_TRANSFORM_SKEWX, SVG_TRANSFORM_SKEWY に対する便宜のための属性。 指定された角度を保持する。 A convenience attribute for SVG_TRANSFORM_ROTATE, SVG_TRANSFORM_SKEWX and SVG_TRANSFORM_SKEWY. It holds the angle that was specified.
SVG_TRANSFORM_MATRIX, SVG_TRANSFORM_TRANSLATE, SVG_TRANSFORM_SCALE においては angle は 0 にされる。 For SVG_TRANSFORM_MATRIX, SVG_TRANSFORM_TRANSLATE and SVG_TRANSFORM_SCALE, angle will be zero.
新たな変換を定める行列 matrix をパラメタとして、変換タイプを SVG_TRANSFORM_MATRIX に設定する。 matrix からの値は複製され、 matrix が SVGTransform::matrix に置き換わることは無い。 Sets the transform type to SVG_TRANSFORM_MATRIX, with parameter matrix defining the new transformation. The values from the parameter matrix are copied, the matrix parameter does not replace SVGTransform::matrix.
変換を与える新たな行列。 The new matrix for the transformation.
並進量を定める tx, ty をパラメタとして、変換タイプを SVG_TRANSFORM_TRANSLATE に設定する。 Sets the transform type to SVG_TRANSFORM_TRANSLATE, with parameters tx and ty defining the translation amounts.
X の並進量。 The translation amount in X.
Y の並進量。 The translation amount in Y.
拡縮倍率を定める sx, sy をパラメタとして、変換タイプを SVG_TRANSFORM_SCALE に設定する。 Sets the transform type to SVG_TRANSFORM_SCALE, with parameters sx and sy defining the scale amounts.
X の拡縮倍率。 The scale amount in X.
Y の拡縮倍率。 The scale amount in Y.
回転角度を定める angle とオプションの回転の中心を定める cx, cy をパラメタとして、変換タイプを SVG_TRANSFORM_ROTATE に設定する。 Sets the transform type to SVG_TRANSFORM_ROTATE, with parameter angle defining the rotation angle and parameters cx and cy defining the optional center of rotation.
回転角度。 The rotation angle.
回転の中心の X 座標。 The x coordinate of center of rotation.
回転の中心の Y 座標。 The y coordinate of center of rotation.
斜傾角度を定める angle をパラメタとして、変換タイプを SVG_TRANSFORM_SKEWX に設定する。 Sets the transform type to SVG_TRANSFORM_SKEWX, with parameter angle defining the amount of skew.
斜傾角度。 The skew angle.
斜傾角度を定める angle をパラメタとして、変換タイプを SVG_TRANSFORM_SKEWY に設定する。 Sets the transform type to SVG_TRANSFORM_SKEWY, with parameter angle defining the amount of skew.
斜傾角度。 The skew angle.
このインタフェースは SVGTransform オブジェクトのリストを定義する。 This interface defines a list of SVGTransform objects.
SVGTransformList インタフェースと SVGTransform インタフェースは、 SVG の要素の多くで可用な transform 属性などの、一連の変換を指定する様々な属性に対応する。 The SVGTransformList and SVGTransform interfaces correspond to the various attributes which specify a set of transformations, such as the ‘transform’ attribute which is available for many of SVG's elements.
SVGTransformList は他の SVGxxxList インタフェースと同じ属性とメソッドを持つ。 種々の SVGxxxList インタフェースの実装にあたっては、単一の基底クラスの利用が考えられる。 SVGTransformList has the same attributes and methods as other SVGxxxList interfaces. Implementers may consider using a single base class to implement the various SVGxxxList interfaces.
SVGTransformList オブジェクトは読み取り専用に指定され得る。 この場合、オブジェクトに対する変更を試みた際に下に示されるような例外が生じる。 An SVGTransformList object can be designated as read only, which means that attempts to modify the object will result in an exception being thrown, as described below.
interface SVGTransformList {
readonly attribute unsigned long numberOfItems;
void clear() raises(DOMException);
SVGTransform initialize(in SVGTransform newItem) raises(DOMException);
SVGTransform getItem(in unsigned long index) raises(DOMException);
SVGTransform insertItemBefore(in SVGTransform newItem, in unsigned long index) raises(DOMException);
SVGTransform replaceItem(in SVGTransform newItem, in unsigned long index) raises(DOMException);
SVGTransform removeItem(in unsigned long index) raises(DOMException);
SVGTransform appendItem(in SVGTransform newItem) raises(DOMException);
SVGTransform createSVGTransformFromMatrix(in SVGMatrix matrix);
SVGTransform consolidate() raises(DOMException);
};リスト内の項目数。 The number of items in the list.
リスト内に存在する全項目を取り除いて空にする。 Clears all existing current items from the list, with the result being an empty list.
リスト内に存在するすべての項目を取り除いて空にした後、パラメタで指定された1個の項目を持つよう初期化する。 挿入される項目が既にリスト内に存在する場合、いったんリストから取り除かれた後に挿入される。 このとき、挿入される項目は項目それ自身であり,複製はされない。 Clears all existing current items from the list and re-initializes the list to hold the single item specified by the parameter. If the inserted item is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストの唯一の項目となるもの。 The item which should become the only member of the list.
リストに挿入される項目。 The item being inserted into the list.
リスト内の指定された項目を返す。 返される項目は複製ではなく,項目それ自身になる。 項目に加えられる変更は即座にリストに反映される。 Returns the specified item from the list. The returned item is the item itself and not a copy. Any changes made to the item are immediately reflected in the list.
リストから返される項目を指定するインデックス。 最初の項目がインデックス 0。 The index of the item from the list which is to be returned. The first item is number 0.
指定された項目。 The selected item.
リスト内の指定された位置に項目を挿入する。 最初の項目がインデックス 0 。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 項目がすでにこのリストに存在していた場合、この項目を直前に挿入する項目のインデックスは,このリストからこの項目を取り除く前のものになる事に注意。 Inserts a new item into the list at the specified position. The first item is number 0. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to insert before is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
このインデックスの項目の前に新たな項目が挿入される。 最初の項目がインデックス 0 。 インデックスが 0 ならば新たな項目はリストの先頭に挿入される。 インデックスが numberOfItems 以上ならば新たな項目はリストの末尾に挿入される。 The index of the item before which the new item is to be inserted. The first item is number 0. If the index is equal to 0, then the new item is inserted at the front of the list. If the index is greater than or equal to numberOfItems, then the new item is appended to the end of the list.
挿入された項目。 The inserted item.
リスト内に存在する項目を新たな項目に置き換える。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 項目がすでにこのリストに存在していた場合、置き換えられる項目のインデックスは,このリストからこの項目を取り除く前のものになる事に注意。 Replaces an existing item in the list with a new item. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to replace is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
置き換える項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be replaced. The first item is number 0.
挿入された項目。 The inserted item.
リストから項目を取り除く。 Removes an existing item from the list.
取り除かれる項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be removed. The first item is number 0.
取り除かれた項目。 The removed item.
リストの末尾に新たに項目を追加する。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり,複製はされない。 Inserts a new item at the end of the list. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストに挿入する項目。 最初の項目がインデックス 0 。 The item which is to be inserted. The first item is number 0.
挿入された項目。 The inserted item.
与えられた行列を値にとる SVG_TRANSFORM_MATRIX タイプの変換に初期化された SVGTransform オブジェクトを作成する。 パラメタ matrix からの値は複製され、そのまま SVGTransform::matrix に置き換わることは無い。 Creates an SVGTransform object which is initialized to transform of type SVG_TRANSFORM_MATRIX and whose values are the given matrix. The values from the parameter matrix are copied, the matrix parameter is not adopted as SVGTransform::matrix.
変換を定義する行列。 The matrix which defines the transformation.
返される SVGTransform オブジェクト。 The returned SVGTransform object.
リストに含まれる SVGTransform オブジェクトをそれらの変換行列の積をとることにより統合して、 SVG_TRANSFORM_MATRIX タイプの SVGTransform オブジェクト1個からなるリストにする。 統合により、新たな SVGTransform オブジェクトが作成されリストの最初かつ唯一の項目になる。 返される項目は複製ではなく,項目それ自身になる。 項目に加えられる変更は即座にリストに反映される。 Consolidates the list of separate SVGTransform objects by multiplying the equivalent transformation matrices together to result in a list consisting of a single SVGTransform object of type SVG_TRANSFORM_MATRIX. The consolidation operation creates new SVGTransform object as the first and only item in the list. The returned item is the item itself and not a copy. Any changes made to the item are immediately reflected in the list.
統合された結果の SVGTransform オブジェクト。 リストの項目はこの1個のみになる。 リストが空であった場合、値 null が返される。 The resulting SVGTransform object which becomes single item in the list. If the list was empty, then a value of null is returned.
transform 属性などの、SVG の要素の多くで可用かつアニメート可能な一連の変換を指定する種々の属性に対し利用される。 Used for the various attributes which specify a set of transformations, such as the ‘transform’ attribute which is available for many of SVG's elements, and which can be animated.
interface SVGAnimatedTransformList {
readonly attribute SVGTransformList baseVal;
readonly attribute SVGTransformList animVal;
};アニメーションが適用される前の与えられた属性の基底値。 The base value of the given attribute before applying any animations.
読み取り専用 の SVGTransformList は与えられた属性の現在のアニメーション値を表現する。 与えられた属性がアニメートされていない場合、 SVGTransformList の内容は baseVal と同じになる。 しかしながら、その場合においても animVal から参照されるオブジェクトは baseVal から参照されるものとは常に異なる。 A read only SVGTransformList representing the current animated value of the given attribute. If the given attribute is not currently being animated, then the SVGTransformList will have the same contents as baseVal. The object referenced by animVal will always be distinct from the one referenced by baseVal, even when the attribute is not animated.
SVGPreserveAspectRatio インタフェースは一部の SVG 要素で可用な preserveAspectRatio 属性に対応する。 The SVGPreserveAspectRatio interface corresponds to the ‘preserveAspectRatio’ attribute, which is available for some of SVG's elements.
SVGPreserveAspectRatio オブジェクトは読み取り専用に指定され得る。 この場合、オブジェクトに対する変更を試みた際に下に示されるような例外が生じる。 An SVGPreserveAspectRatio object can be designated as read only, which means that attempts to modify the object will result in an exception being thrown, as described below.
interface SVGPreserveAspectRatio {
// Alignment Types
const unsigned short SVG_PRESERVEASPECTRATIO_UNKNOWN = 0;
const unsigned short SVG_PRESERVEASPECTRATIO_NONE = 1;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMIN = 2;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMIN = 3;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMIN = 4;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMID = 5;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMID = 6;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMID = 7;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMAX = 8;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMAX = 9;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMAX = 10;
// Meet-or-slice Types
const unsigned short SVG_MEETORSLICE_UNKNOWN = 0;
const unsigned short SVG_MEETORSLICE_MEET = 1;
const unsigned short SVG_MEETORSLICE_SLICE = 2;
attribute unsigned short align setraises(DOMException);
attribute unsigned short meetOrSlice setraises(DOMException);
};未定義のタイプに設定されていることを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
preserveAspectRatio 属性の値 none に対応する。 Corresponds to value 'none' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMinYMin に対応する。 Corresponds to value 'xMinYMin' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMidYMin に対応する。 Corresponds to value 'xMidYMin' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMaxYMin に対応する。 Corresponds to value 'xMaxYMin' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 XMinYMid に対応する。 Corresponds to value 'XMinYMid' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMidYMid に対応する。 Corresponds to value 'xMidYMid' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMaxYMid に対応する。 Corresponds to value 'xMaxYMid' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMinYMax に対応する。 Corresponds to value 'xMinYMax' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMidYMax に対応する。 Corresponds to value 'xMidYMax' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 xMaxYMax に対応する。 Corresponds to value 'xMaxYMax' for attribute ‘preserveAspectRatio’.
未定義のタイプに設定されていることを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
preserveAspectRatio 属性の値 meet に対応する。 Corresponds to value 'meet' for attribute ‘preserveAspectRatio’.
preserveAspectRatio 属性の値 slice に対応する。 Corresponds to value 'slice' for attribute ‘preserveAspectRatio’.
このインタフェースで定義される SVG_PRESERVEASPECTRATIO_* 定数のいずれかを表す、 alignment 値のタイプ。 The type of the alignment value as specified by one of the SVG_PRESERVEASPECTRATIO_* constants defined on this interface.
このインタフェースで定義される SVG_MEETORSLICE_* 定数のいずれかを表す、 meet-or-slice 値のタイプ。 The type of the meet-or-slice value as specified by one of the SVG_MEETORSLICE_* constants defined on this interface.
型 SVGPreserveAspectRatio のアニメート可能な属性に対し利用される。 Used for attributes of type SVGPreserveAspectRatio which can be animated.
interface SVGAnimatedPreserveAspectRatio {
readonly attribute SVGPreserveAspectRatio baseVal;
readonly attribute SVGPreserveAspectRatio animVal;
};アニメーションが適用される前の与えられた属性の基底値。 The base value of the given attribute before applying any animations.
読み取り専用 の SVGPreserveAspectRatio は与えられた属性の現在のアニメーション値を表現する。 与えられた属性がアニメートされていない場合、 SVGPreserveAspectRatio の内容は baseVal と同じになる。 しかしながら、その場合においても animVal から参照されるオブジェクトは baseVal から参照されるものとは常に異なる。 A read only SVGPreserveAspectRatio representing the current animated value of the given attribute. If the given attribute is not currently being animated, then the SVGPreserveAspectRatio will have the same contents as baseVal. The object referenced by animVal will always be distinct from the one referenced by baseVal, even when the attribute is not animated.