

svg 要素の contentScriptType 属性は文書片において既定のものとなるスクリプト言語を指定する。 The ‘contentScriptType’ attribute on the ‘svg’ element specifies the default scripting language for the given document fragment.
SVG 文書片において既定のものとなるスクリプト言語を特定する。 この属性は イベント属性 に与えられた文字列値の処理に利用される既定のスクリプト言語を設定する。 この言語は、自身のスクリプト言語を指定しないスクリプトのすべてのインスタンスに対し利用されなければならない。 値 content-type には MIME Part Two: Media Types によるメディア型を指定する。 既定値は "application/ecmascript" [RFC4329] である。 Identifies the default scripting language for the given SVG document fragment. This attribute sets the default scripting language used to process the value strings in event attributes. This language must be used for all instances of script that do not specify their own scripting language. The value content-type specifies a media type, per MIME Part Two: Media Types [RFC2046]. The default value is 'application/ecmascript' [RFC4329].
アニメーション:不可各 script 要素ごとに個別にスクリプト言語を指定するには、 script 要素の type 属性に言語を指定する。 It is also possible to specify the scripting language for each individual ‘script’ element by specifying a ‘type’ on the ‘script’ element.
script 要素は HTML の script 要素と同じであり、スクリプト(例えば ECMAScript )の置き場を提供する。 script 要素内で定義される関数は現在の文書全体に渡り「大域的」なスコープを持つ。 A ‘script’ element is equivalent to the ‘script’ element in HTML and thus is the place for scripts (e.g., ECMAScript). Any functions defined within any ‘script’ element have a "global" scope across the entire current document.
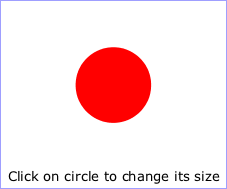
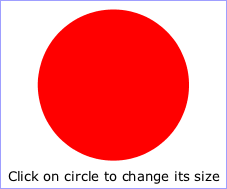
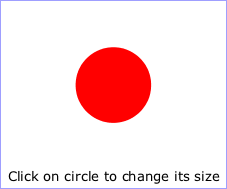
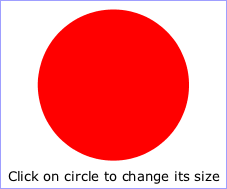
下の Example script01 では関数 circle_click が定義されており、
circle
要素の
onclick
イベント属性から呼び出される。
下の図左は初期状態の画像である。
図右は円形をクリックした後の結果を示している。
Example script01 defines a function circle_click which is called by the ‘onclick’ event attribute on the ‘circle’ element. The drawing below on the left is the initial image. The drawing below on the right shows the result after clicking on the circle.
この例は説明目的で onclick イベント属性を利用しているに過ぎないことに注意。 例ではマウスと同じふるまいをする入力装置の存在を仮定しているが、常に存在しているとは限らない。 可能な限り広範な利用者をサポートするためには onclick イベント属性の代わりに onactivate イベント属性が用いられるべきである。 Note that this example demonstrates the use of the ‘onclick’ event attribute for explanatory purposes. The example presupposes the presence of an input device with the same behavioral characteristics as a mouse, which will not always be the case. To support the widest range of users, the ‘onactivate’ event attribute should be used instead of the ‘onclick’ event attribute.
script 要素の実行前には解決された type のメディア型の値が検査されなければならない。 SVG-UA がそのスクリプト言語をサポートしない場合、 script 要素は実行されてはならない。 Before attempting to execute the ‘script’ element the resolved media type value for ‘type’ must be inspected. If the SVG user agent does not support the scripting language then the ‘script’ element must not be executed.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="6cm" height="5cm" viewBox="0 0 600 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example script01 - onclick イベントからの ECMAScript 関数の呼び出し
</desc>
<!-- クリックごとに半径を変化させる ECMAScript -->
<script type="application/ecmascript"> <![CDATA[
function circle_click(evt) {
var circle = evt.target;
var currentRadius = circle.getAttribute("r");
if (currentRadius == 100)
circle.setAttribute("r", currentRadius*2);
else
circle.setAttribute("r", currentRadius*0.5);
}
]]> </script>
<!-- 描画領域の外形線を青色の線で描く -->
<rect x="1" y="1" width="598" height="498" fill="none" stroke="blue"/>
<!-- 各 click イベントごとに発動 -->
<circle onclick="circle_click(evt)" cx="300" cy="225" r="100"
fill="red"/>
<text x="300" y="480"
font-family="Verdana" font-size="35" text-anchor="middle">
Click on circle to change its size
</text>
</svg>  |
属性定義
script 要素のプログラミング言語を指示する。 値 content-type には 多目的インターネットメール拡張 (MIME) 第2部 [RFC2046] によるメディア型を指定する。 type が与えられなかった場合、 svg 要素の contentScriptType の値、すなわち既定では "application/ecmascript" [RFC4329] )が用いられるものとする。 script 要素が 最も外側の svg 要素 の外側にある状況で type が与えられていなかった場合の既定の type は "application/ecmascript" でなければならない [RFC4329] 。 Identifies the scripting language for the given ‘script’ element. The value content-type specifies a media type, per Multipurpose Internet Mail Extensions (MIME) Part Two [RFC2046]. If a ‘type’ is not provided, the value of ‘contentScriptType’ on the ‘svg’ element shall be used, which in turn defaults to "application/ecmascript" [RFC4329]. If a ‘script’ element falls outside of the outermost svg element and the ‘type’ is not provided, the ‘type’ must default to "application/ecmascript" [RFC4329].
アニメーション:不可スクリプトコードを含む外部リソースへの IRI 参照 。 An IRI reference to an external resource containing the script code.
アニメーション:不可次のいずれかが生じる時、イベントによりスクリプトが実行される: Events can cause scripts to execute when either of the following has occurred:
この仕様の関連する節: Related sections of the spec:
多くの SVG 要素で以下のイベント属性が利用できる。 The following event attributes are available on many SVG elements.
SVG 言語の一部としてのイベントの完全な一覧およびそれらのイベントに対する SVG DOM とその説明については サポートされるイベントの完全な一覧 を見よ。 The complete list of events that are part of the SVG language and SVG DOM and descriptions of those events is provided in Complete list of supported events.
以下に onload イベント属性の定義を示す。 イベント属性はすべての アニメーション要素 および、ほとんどの グラフィックス要素 と コンテナ要素 に指定できる。 onload イベント属性は グラフィカルイベント属性 と アニメーションイベント属性 のいずれにも分類される。 (要素に グラフィカルイベント属性 が指定可能かどうかについては各要素の定義を見よ。) Below is the definition for the ‘onload’ event attribute. It can be specified on all of the animation elements and most of the graphics elements and container elements. The ‘onload’ event attribute is classified as both a graphical event attribute and an animation event attribute. (See the definition for each element to determine whether it can have a graphical event attribute specified on it.)
属性定義
SVGLoad イベントに対する「浮上」または「標的上」過程のリスナが属性が指定された要素に対し発火される際に実行されるスクリプトを指定する。 Specifies some script to execute when "bubbling" or "at target" phase listeners for the SVGLoad event are fired on the element the attribute is specified on.
アニメーション:不可以下に グラフィカルイベント属性 の定義を示す。 これらはほとんどの グラフィックス要素 と コンテナ要素 に指定できる。 (要素に グラフィカルイベント属性 が指定可能かどうかについては各要素の定義を見よ。) Below are the definitions for the graphical event attributes. These can be specified on most graphics elements and container elements. (See the definition for each element to determine whether it can have a graphical event attribute specified on it.)
上に定義された onload は グラフィカルイベント属性 にも分類されることに注意。 Note that ‘onload’, defined above, is also classified as a graphical event attribute.
属性定義
対応するイベントに対する「浮上」または「標的上」過程のリスナが属性が指定された要素に対し発火される際に実行されるスクリプトを指定する。 これらのイベント属性のそれぞれがどのイベントに対応するかについては サポートされるイベントの完全な一覧 を見よ。 Specifies some script to execute when "bubbling" or "at target" phase listeners for the corresponding event are fired on the element the attribute is specified on. See the Complete list of support events to determine which event each of these event attributes corresponds to.
アニメーション:不可以下に 文書イベント属性 の定義を示す。 これらは svg 要素にのみ指定できる。 Below are the definitions for the document event attributes. These can be specified only on ‘svg’ elements.
属性定義
対応するイベントに対する「浮上」または「標的上」過程のリスナが属性が指定された要素に対し発火される際に実行されるスクリプトを指定する。 これらのイベント属性のそれぞれがどのイベントに対応するかについては サポートされるイベントの完全な一覧 を見よ。 Specifies some script to execute when "bubbling" or "at target" phase listeners for the corresponding event are fired on the element the attribute is specified on. See the Complete list of support events to determine which event each of these event attributes corresponds to.
アニメーション:不可以下に アニメーションイベント属性 の定義を示す。 これらは アニメーション要素 に指定できる。 Below are the definitions for the animation event attributes. These can be specified on the animation elements.
上に定義された onload は アニメーションイベント属性 にも分類されることに注意。 Note that ‘onload’, defined above, is also classified as an animation event attribute.
属性定義
対応するイベントの「浮上」または「標的上」過程のリスナが、属性が指定された要素に対し発火された際に実行されるスクリプトを指定する。 これらのイベント属性のそれぞれがどのイベントに対応するかについては サポートされるイベントの完全な一覧 を見よ。 Specifies some script to execute when "bubbling" or "at target" phase listeners for the corresponding event are fired on the element the attribute is specified on. See the Complete list of support events to determine which event each of these event attributes corresponds to.
アニメーション:不可SVGScriptElement インタフェースは script 要素に対応する。 The SVGScriptElement interface corresponds to the ‘script’ element.
interface SVGScriptElement : SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
attribute DOMString type setraises(DOMException);
};SVG ズームイベントセットが DOM 実装により実装されたかどうかの判定には、 DOMImplementation インタフェースの hasFeature を利用できる。 このイベントセットに対する特能文字列は "SVGZoomEvents" である。 この文字列は createEvent メソッドにも利用される。 A DOM consumer can use the hasFeature of the DOMImplementation interface to determine whether the SVG zoom event set has been implemented by a DOM implementation. The feature string for this event set is "SVGZoomEvents". This string is also used with the createEvent method.
zoom イベントハンドラはズームイベントの処理前に呼び出される。 DOM における他の部分は文書の以前の状態のままである。 文書はイベントハンドラが正常に終了したときに更新される。 The zoom event handler occurs before the zoom event is processed. The remainder of the DOM represents the previous state of the document. The document will be updated upon normal return from the event handler.
ズームイベントに対する UI イベント型は: The UI event type for a zoom event is:
ズームイベントは, 利用者により SVG 文書片の現在の表示が等倍される際に生じる。 イベントハンドラは svg 要素においてのみ有効である。 SVGZoom イベント を見よ。 The zoom event occurs when the user initiates an action which causes the current view of the SVG document fragment to be rescaled. Event handlers are only recognized on ‘svg’ elements. See SVGZoom event.
interface SVGZoomEvent : UIEvent {
readonly attribute SVGRect zoomRectScreen;
readonly attribute float previousScale;
readonly attribute SVGPoint previousTranslate;
readonly attribute float newScale;
readonly attribute SVGPoint newTranslate;
};スクリーン単位で指定されるズーム矩形。 The specified zoom rectangle in screen units.
SVGRect オブジェクトは読み取り専用である。 The SVGRect object is read only.
ズーム操作が行われる前の前回のズーム操作後における倍率。 The scale factor from previous zoom operations that was in place before the zoom operation occurred.
ズーム操作が行われる前の前回のズーム操作後における並進量。 The translation values from previous zoom operations that were in place before the zoom operation occurred.
SVGPoint オブジェクトは読み取り専用である。 The SVGPoint object is read only.
ズーム操作が行われた後の倍率。 The scale factor that will be in place after the zoom operation has been processed.
ズーム操作が行われた後の並進量。 The translation values that will be in place after the zoom operation has been processed.
SVGPoint オブジェクトは読み取り専用である。 The SVGPoint object is read only.