
パス( path )はフィルやストロークが可能な図形、あるいはクリッピングパスとして利用される図形の外形線を表現する。 ( フィル, ストローク, ペイントサーバ と クリッピング, マスキング, 組成法 を見よ) Paths represent the outline of a shape which can be filled, stroked, used as a clipping path, or any combination of the three. (See Filling, Stroking and Paint Servers and Clipping, Masking and Compositing.)
パスは「現在の点」という概念を用いて説明される。 紙にペンで描くことに例えるなら、現在の点とはペンが指す地点になる。 ペンの位置は変化することができ、(開いているか閉じている)図形の外形線はペンを動かすことで直線でも曲線でも辿ることができる。 A path is described using the concept of a current point. In an analogy with drawing on paper, the current point can be thought of as the location of the pen. The position of the pen can be changed, and the outline of a shape (open or closed) can be traced by dragging the pen in either straight lines or curves.
パスはオブジェクトの幾何学的外形線を表現し、 moveto(現在の点を新しく設定する), lineto(直線を描く), curveto(三次ベジェ曲線を描く), arcto(楕円または円の弧を描く), closepath(線を直近の moveto まで描いて現在の図形を閉じる)などの語で定義される。 オブジェクトに「ドーナツの穴」を作るような複合パス(複数の部分パスを含むパス)も可能である。 Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve using a cubic Bézier), arc (elliptical or circular arc) and closepath (close the current shape by drawing a line to the last moveto) elements. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as "donut holes" in objects.
この章では SVG パスの構文, ふるまい, DOM インタフェースについて述べる。 SVG パスの実装における様々な注意点は path 要素の実装における注意 および 楕円弧の実装における注意 で述べる。 This chapter describes the syntax, behavior and DOM interfaces for SVG paths. Various implementation notes for SVG paths can be found in ‘path’ element implementation notes and Elliptical arc implementation notes.
SVG のパスは path 要素を用いて定義される。 A path is defined in SVG using the ‘path’ element.
属性定義
図形の外形線の定義。 パスデータ を見よ。 The definition of the outline of a shape. See Path data.
アニメーション:可パスデータによるアニメーションはアニメーションの指定における各パスデータの指定が d 属性に与えるパスデータ命令と正確に同じになるときにのみ可能である。 もしアニメーションが指定されていてパスデータ命令のリストに同じでないものがある場合、そのアニメーションの指定はエラーとなる( エラー処理 を見よ)。 アニメーションエンジンはアニメーション要素の属性に基づいて各パスデータ命令に対する各パラメタの補間を個別に行う。 フラグと真偽値は、 0 でないすべての値を 1 /真とみなした上で 0 と 1 の間の小数として補間される。 Path data animation is only possible when each path data specification within an animation specification has exactly the same list of path data commands as the ‘d’ attribute. If an animation is specified and the list of path data commands is not the same, then the animation specification is in error (see Error Processing). The animation engine interpolates each parameter to each path data command separately based on the attributes to the given animation element. Flags and booleans are interpolated as fractions between zero and one, with any non-zero value considered to be a value of one/true.
利用単位で表された、文書作成者により指定されるパスの全長。 この値は UA による パスに沿う距離 の計算を調整するために用いられる。 UA は自身が算出したパスの全長の pathLength に対する比率ですべてのパスに沿う距離の計算を等倍する。 pathLength は パス上のテキスト と モーション・アニメーション および種々の ストローク操作 の計算に作用し得る。 The author's computation of the total length of the path, in user units. This value is used to calibrate the user agent's own distance-along-a-path calculations with that of the author. The user agent will scale all distance-along-a-path computations by the ratio of ‘pathLength’ to the user agent's own computed value for total path length. ‘pathLength’ potentially affects calculations for text on a path, motion animation and various stroke operations.
アニメーション:可負値はエラー( エラー処理 を見よ)。 A negative value is an error (see Error processing).
アニメーション:可パスは d="(パスデータ)" 属性を含む path 要素で定義される。 ここで d 属性は moveto, lineto, curveto(三次または二次のベジェ曲線), arcto, closepath 命令で記される。 A path is defined by including a ‘path’ element which contains a d="(path data)" attribute, where the ‘d’ attribute contains the moveto, line, curve (both cubic and quadratic Béziers), arc and closepath instructions.
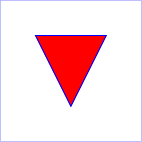
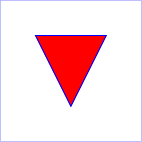
Example triangle01 は三角形のパスを指定している( M は moveto, L は lineto, z は closepath を意味する)。 Example triangle01 specifies a path in the shape of a triangle. (The M indicates a moveto, the Ls indicate linetos, and the z indicates a closepath).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4cm" height="4cm" viewBox="0 0 400 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example triangle01- 'path' の単純な例</title>
<desc>三角形を描くパス</desc>
<rect x="1" y="1" width="398" height="398"
fill="none" stroke="blue" />
<path d="M 100 100 L 300 100 L 200 300 z"
fill="red" stroke="blue" stroke-width="3" />
</svg> |
パスデータは読み易くするために改行を入れて複数行にわたらせてよい。 行長に限界のある関連ツールも考慮して、 SVG 生成器には長いパスデータを各行が 255 文字を越えないよう複数行に分割することが推奨される。 改行はパスデータの決められた場所でのみ許されることに注意。 Path data can contain newline characters and thus can be broken up into multiple lines to improve readability. Because of line length limitations with certain related tools, it is recommended that SVG generators split long path data strings across multiple lines, with each line not exceeding 255 characters. Also note that newline characters are only allowed at certain places within path data.
多くの場合、 SVG ファイルの大半はパスデータで占められるので、ファイルサイズを減量してダウンロード効率を高めるため、パスデータの構文は簡潔なものになっている。 SVG においてはパスデータ量を減らすため、次に挙げる工夫が施されている: The syntax of path data is concise in order to allow for minimal file size and efficient downloads, since many SVG files will be dominated by their path data. Some of the ways that SVG attempts to minimize the size of path data are as follows:
パスデータの構文は接頭辞表記法である(すなわち,命令文字の後にパラメタが続く)。 小数点は Unicode U+0046 FULL STOP (".")文字( Unicode においては PERIOD または dot または decimal point とも称される)のみが許され、他の区切り文字は許されない [UNICODE] 。 (例えばパスデータの中では数値 "13,000.56" は無効であり、代わりに "13000.56" と記述する。) The path data syntax is a prefix notation (i.e., commands followed by parameters). The only allowable decimal point is a Unicode U+0046 FULL STOP (".") character (also referred to in Unicode as PERIOD, dot and decimal point) and no other delimiter characters are allowed [UNICODE]. (For example, the following is an invalid numeric value in a path data stream: "13,000.56". Instead, say: "13000.56".)
相対版の命令におけるすべての座標は命令開始時の現在の点から相対的である。 For the relative versions of the commands, all coordinate values are relative to the current point at the start of the command.
以降の表では次の表記が用いられる: In the tables below, the following notation is used:
以下の節に命令を列挙する。 The following sections list the commands.
"moveto" 命令(M または m)により、現在の点が新しく設定される。 ペンを持ち上げて新たな地点へ動かすのと同様である。 パスデータは "moveto" 命令で始められなければならない。 後続の "moveto" 命令(すなわち最初の命令でない "moveto")は新たな部分パスの開始を意味する: The "moveto" commands (M or m) establish a new current point. The effect is as if the "pen" were lifted and moved to a new location. A path data segment (if there is one) must begin with a "moveto" command. Subsequent "moveto" commands (i.e., when the "moveto" is not the first command) represent the start of a new subpath:
| 命令 | 名前 | パラメタ |
|---|---|---|
| M(絶対), m(相対) | moveto | (x y)+ |
| 座標 (x, y) から新たな部分パスを開始させる。 M(大文字)の後には絶対座標が続く。 m(小文字)の後には相対座標が続く。 moveto に続けて複数の座標成分ペアが与えられた場合、2番目以降のペアは暗黙の lineto 命令として扱われる。 この暗黙の lineto 命令は moveto が相対の場合は相対に、絶対の場合は絶対と見なされる。 相対の "moveto"(m)がパスの最初に現れた場合のパラメタは絶対座標成分ペアと見なされる。 この場合でも、後続の座標成分ペアは相対として扱われる。 Start a new sub-path at the given (x,y) coordinate. M (uppercase) indicates that absolute coordinates will follow; m (lowercase) indicates that relative coordinates will follow. If a moveto is followed by multiple pairs of coordinates, the subsequent pairs are treated as implicit lineto commands. Hence, implicit lineto commands will be relative if the moveto is relative, and absolute if the moveto is absolute. If a relative moveto (m) appears as the first element of the path, then it is treated as a pair of absolute coordinates. In this case, subsequent pairs of coordinates are treated as relative even though the initial moveto is interpreted as an absolute moveto. | ||
"closepath"(Z または z)は現在の部分パスの終了を意味し、現在の点から現在の部分パスの始点への直線が自動的に描かれる。 もし "closepath" の後に "moveto" が続く場合、"moveto" が次の部分パスの始点を指定する。 もし "closepath" の後に他の命令が続く場合、次の部分パスの始点は現在の部分パスの始点と同じになる。 The "closepath" (Z or z) ends the current subpath and causes an automatic straight line to be drawn from the current point to the initial point of the current subpath. If a "closepath" is followed immediately by a "moveto", then the "moveto" identifies the start point of the next subpath. If a "closepath" is followed immediately by any other command, then the next subpath starts at the same initial point as the current subpath.
"closepath" により部分パスが終了した場合と、"lineto" 命令により部分パスを「手動で」閉じた場合の stroke-linejoin および stroke-linecap におけるふるまいは異なる。 "closepath" により部分パスが閉じられた場合、部分パスの最後の区分と最初の区分は現在の stroke-linejoin の値を用いて「連結」される。 一方で、"lineto" 命令により「手動で」部分パスが閉じられた場合、現在の部分パスの最後の区分と最初の区分は連結されず、それぞれ現在の stroke-linecap の値を用いて端点が形状付けられる。 "closepath" 命令の終了時における現在の点は現在の部分パスの始点に新しく設定される。 When a subpath ends in a "closepath," it differs in behavior from what happens when "manually" closing a subpath via a "lineto" command in how ‘stroke-linejoin’ and ‘stroke-linecap’ are implemented. With "closepath", the end of the final segment of the subpath is "joined" with the start of the initial segment of the subpath using the current value of ‘stroke-linejoin’. If you instead "manually" close the subpath via a "lineto" command, the start of the first segment and the end of the last segment are not joined but instead are each capped using the current value of ‘stroke-linecap’. At the end of the command, the new current point is set to the initial point of the current subpath.
| 命令 | 名前 | パラメタ |
|---|---|---|
| Z または z | closepath | (なし) |
| 現在の点から現在の部分パスの始点まで直線を描き、部分パスを閉じる。 Z 命令も z 命令もパラメタをとらないので効果は同じである。 Close the current subpath by drawing a straight line from the current point to current subpath's initial point. Since the Z and z commands take no parameters, they have an identical effect. | ||
種々の "lineto" 命令により現在の点から新たな点へ直線を描かせることができる: The various "lineto" commands draw straight lines from the current point to a new point:
| 命令 | 名前 | パラメタ |
|---|---|---|
| L(絶対), l(相対) | lineto | (x y)+ |
| 現在の点から (x,y) で与えられる座標へ直線を描き、その座標を新しく現在の点とする。 L(大文字)の後には絶対座標が続く。 l(小文字)の後には相対座標が続く。 複数の座標を与えて、多角形を描かせることができる。 その場合は最後の座標を新しく現在の点とする。 Draw a line from the current point to the given (x,y) coordinate which becomes the new current point. L (uppercase) indicates that absolute coordinates will follow; l (lowercase) indicates that relative coordinates will follow. A number of coordinates pairs may be specified to draw a polyline. At the end of the command, the new current point is set to the final set of coordinates provided. | ||
| H(絶対), h(相対) | 水平 lineto | x+ |
| 現在の点 (cpx, cpy) から点 (x, cpy) へ水平線を描く。 H(大文字)の後には絶対座標が続く。 h(小文字)の後には相対座標が続く。 複数の x を与えてもよい(通常は意味をなさないが)。 最後の x に対応する座標 (x, cpy) を新しく現在の点とする。 Draws a horizontal line from the current point (cpx, cpy) to (x, cpy). H (uppercase) indicates that absolute coordinates will follow; h (lowercase) indicates that relative coordinates will follow. Multiple x values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (x, cpy) for the final value of x. | ||
| V(絶対), v(相対) | 垂直 lineto | y+ |
| 現在の点 (cpx, cpy) から (cpx, y) へ垂直線を描く。 V(大文字)の後には絶対座標が続く。 v(小文字)の後には相対座標が続く。 複数の y を与えてもよい(通常は意味をなさないが)。 最後の y に対応する座標 (cpx, y) を新しく現在の点とする。 Draws a vertical line from the current point (cpx, cpy) to (cpx, y). V (uppercase) indicates that absolute coordinates will follow; v (lowercase) indicates that relative coordinates will follow. Multiple y values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (cpx, y) for the final value of y. | ||
曲線を描く命令は3種類ある: These three groups of commands draw curves:
三次ベジェ命令は次のようになる: The cubic Bézier commands are as follows:
| 命令 | 名前 | パラメタ |
|---|---|---|
| C(絶対), c(相対) | curveto | (x1 y1 x2 y2 x y)+ |
| 現在の点から、曲線の始点に対応する第一制御点 (x1, y1) と曲線の終点に対応する第二制御点 (x2, y2) を用いて点 (x, y) へ三次ベジェ曲線を描く。 C(大文字)の後には絶対座標が続く。 c(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の座標を新しく現在の点とする。 Draws a cubic Bézier curve from the current point to (x,y) using (x1,y1) as the control point at the beginning of the curve and (x2,y2) as the control point at the end of the curve. C (uppercase) indicates that absolute coordinates will follow; c (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. | ||
| S(絶対), s(相対) | 略式/滑 curveto | (x2 y2 x y)+ |
| 現在の点から点 (x, y) へ三次ベジェ曲線を描く。 第一制御点は前の命令の第二制御点の現在の点に対する鏡像(点対称)の地点とみなされる(もし前の命令が無いか、あるいは C, c, S, s のいずれでもない場合、第一制御点は現在の点と同一のものとみなされる)。 (x2, y2) は第二制御点(曲線の終端に対する制御点)。 S(大文字)の後には絶対座標が続く。 s(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の座標を新しく現在の点とする。 Draws a cubic Bézier curve from the current point to (x,y). The first control point is assumed to be the reflection of the second control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not an C, c, S or s, assume the first control point is coincident with the current point.) (x2,y2) is the second control point (i.e., the control point at the end of the curve). S (uppercase) indicates that absolute coordinates will follow; s (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. | ||
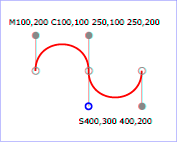
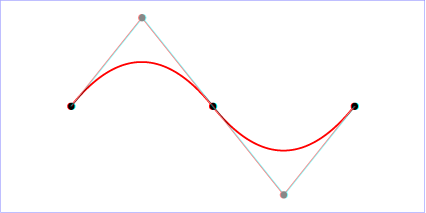
Example cubic01 にパスにおける三次ベジェ命令の単純な利用を示す。 この例では内部 CSS スタイルシートを用いてスタイルプロパティを指定している。 "S" 命令の制御点が前の "C" 命令の制御点から "S" 命令の始点を中心とする対称の点として自動的に算出されることに注意。 Example cubic01 shows some simple uses of cubic Bézier commands within a path. The example uses an internal CSS style sheet to assign styling properties. Note that the control point for the "S" command is computed automatically as the reflection of the control point for the previous "C" command relative to the start point of the "S" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="4cm" viewBox="0 0 500 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example cubic01- パスデータにおけるベジェ命令</title>
<desc>"C" と "S" 命令を用いたパスデータの単純な例を
制御点と端点を示して図解</desc>
<style type="text/css"><![CDATA[
.Border { fill:none; stroke:blue; stroke-width:1 }
.Connect { fill:none; stroke:#888888; stroke-width:2 }
.SamplePath { fill:none; stroke:red; stroke-width:5 }
.EndPoint { fill:none; stroke:#888888; stroke-width:2 }
.CtlPoint { fill:#888888; stroke:none }
.AutoCtlPoint { fill:none; stroke:blue; stroke-width:4 }
.Label { font-size:22; font-family:Verdana }
]]></style>
<rect class="Border" x="1" y="1" width="498" height="398" />
<polyline class="Connect" points="100,200 100,100" />
<polyline class="Connect" points="250,100 250,200" />
<polyline class="Connect" points="250,200 250,300" />
<polyline class="Connect" points="400,300 400,200" />
<path class="SamplePath" d="M100,200 C100,100 250,100 250,200
S400,300 400,200" />
<circle class="EndPoint" cx="100" cy="200" r="10" />
<circle class="EndPoint" cx="250" cy="200" r="10" />
<circle class="EndPoint" cx="400" cy="200" r="10" />
<circle class="CtlPoint" cx="100" cy="100" r="10" />
<circle class="CtlPoint" cx="250" cy="100" r="10" />
<circle class="CtlPoint" cx="400" cy="300" r="10" />
<circle class="AutoCtlPoint" cx="250" cy="300" r="9" />
<text class="Label" x="25" y="70">M100,200 C100,100 250,100 250,200</text>
<text class="Label" x="325" y="350"
style="text-anchor:middle">S400,300 400,200</text>
</svg> |
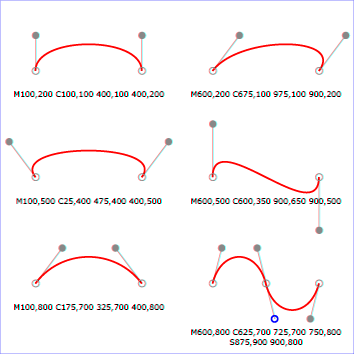
次の画像に制御点により三次ベジェ曲線がどのように変化するかを示す。 最初の5例は単一の三次ベジェパス区分である。 右下の例は "C" 命令に続く "S" 命令を示している。 The following picture shows some how cubic Bézier curves change their shape depending on the position of the control points. The first five examples illustrate a single cubic Bézier path segment. The example at the lower right shows a "C" command followed by an "S" command.

二次ベジェ命令は次のようになる: The quadratic Bézier commands are as follows:
| 命令 | 名前 | パラメタ |
|---|---|---|
| Q(絶対), q(相対) | 二次ベジェ curveto | (x1 y1 x y)+ |
| 現在の点から制御点 (x1, y1) を用いて点 (x, y) へ二次ベジェ曲線を描く。 Q(大文字)の後には絶対座標が続く。 q(小文字)の後には相対座標が続く。 複数の座標を与えて、複ベジェ曲線を描かせることができる。 最後の (x, y) を新しく現在の点とする。 Draws a quadratic Bézier curve from the current point to (x,y) using (x1,y1) as the control point. Q (uppercase) indicates that absolute coordinates will follow; q (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. | ||
| T(絶対), t(相対) | 略式/滑 二次ベジェ curveto | (x y)+ |
| 現在の点から点 (x, y) へ二次ベジェ曲線を描く。 制御点は前の命令の制御点の現在の点に対する鏡像(点対称)の点とみなされる(もし前の命令が無いか、あるいは Q, q, T, t のいずれでもない場合、第一制御点は現在の点と同一のものとみなされる)。 T(大文字)の後には絶対座標が続く。 t(小文字)の後には相対座標が続く。 最後の (x, y) を新しく現在の点とする。 Draws a quadratic Bézier curve from the current point to (x,y). The control point is assumed to be the reflection of the control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not a Q, q, T or t, assume the control point is coincident with the current point.) T (uppercase) indicates that absolute coordinates will follow; t (lowercase) indicates that relative coordinates will follow. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. | ||
Example quad01 にパスにおける二次ベジェ命令の単純な利用を示す。 "T" 命令の制御点が前の "Q" 命令の制御点から "T" 命令の始点を中心とする対称の点として自動的に算出されることに注意。 Example quad01 shows some simple uses of quadratic Bézier commands within a path. Note that the control point for the "T" command is computed automatically as the reflection of the control point for the previous "Q" command relative to the start point of the "T" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="6cm" viewBox="0 0 1200 600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example quad01 - パスデータにおける二次ベジェ命令</title>
<desc>"Q" と "T" 命令を制御点と端点を示して図解</desc>
<rect x="1" y="1" width="1198" height="598"
fill="none" stroke="blue" stroke-width="1" />
<path d="M200,300 Q400,50 600,300 T1000,300"
fill="none" stroke="red" stroke-width="5" />
<!-- 端点 -->
<g fill="black" >
<circle cx="200" cy="300" r="10"/>
<circle cx="600" cy="300" r="10"/>
<circle cx="1000" cy="300" r="10"/>
</g>
<!-- 制御点および端点から制御点への線 -->
<g fill="#888888" >
<circle cx="400" cy="50" r="10"/>
<circle cx="800" cy="550" r="10"/>
</g>
<path d="M200,300 L400,50 L600,300
L800,550 L1000,300"
fill="none" stroke="#888888" stroke-width="2" />
</svg> |
以下は楕円弧命令である: The elliptical arc commands are as follows:
| 命令 | 名前 | パラメタ |
|---|---|---|
| A(絶対), a(相対) | 楕円弧 | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ |
| 現在の点から点 (x, y) へ楕円形の弧を描く。 楕円の大きさと方向は2つの半径 rx, ry と、現在の座標系において楕円が全体としてどれだけ回転されるかを指示する x-axis-rotation で定められる。 楕円の中心 (cx, cy) は他のパラメタによる制約を満足せしめるように自動的に算出される。 large-arc-flag と sweep-flag はこの計算に寄与し、弧の描かれ方の決定を補助する。 Draws an elliptical arc from the current point to (x, y). The size and orientation of the ellipse are defined by two radii (rx, ry) and an x-axis-rotation, which indicates how the ellipse as a whole is rotated relative to the current coordinate system. The center (cx, cy) of the ellipse is calculated automatically to satisfy the constraints imposed by the other parameters. large-arc-flag and sweep-flag contribute to the automatic calculations and help determine how the arc is drawn. | ||
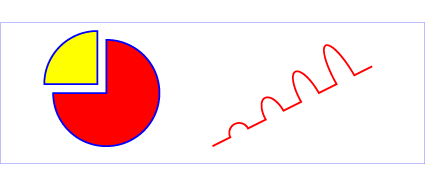
Example arcs01 にパスにおける arcto 命令の簡単な利用例を示す。 Example arcs01 shows some simple uses of arc commands within a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="5.25cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example arcs01 - パスデータにおける楕円弧命令</title>
<desc>2つの断片からなる円グラフ、交互に並ぶ線と弧</desc>
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="1" />
<path d="M300,200 h-150 a150,150 0 1,0 150,-150 z"
fill="red" stroke="blue" stroke-width="5" />
<path d="M275,175 v-150 a150,150 0 0,0 -150,150 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25"
fill="none" stroke="red" stroke-width="5" />
</svg> |
楕円弧命令は次の制約を満たす楕円の弧を描く。 The elliptical arc command draws a section of an ellipse which meets the following constraints:
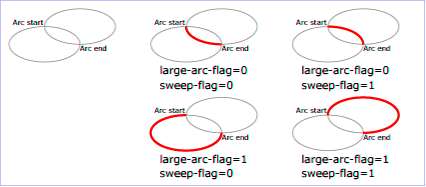
特殊な場合を除けば、これらの制約を満たす4つの弧が存在する(2つの楕円が存在してそのそれぞれに対し2つの弧が存在する)。large-arc-flag と sweep-flag はこの4つうちのどれを描かせるかを次のようにして指示する: For most situations, there are actually four different arcs (two different ellipses, each with two different arc sweeps) that satisfy these constraints. large-arc-flag and sweep-flag indicate which one of the four arcs are drawn, as follows:
下に large-arc-flag と sweep-flag の4種類の組み合わせによる4種の異なった弧を示す。 それぞれ次のパスデータ命令が用いられる: The following illustrates the four combinations of large-arc-flag and sweep-flag and the four different arcs that will be drawn based on the values of these flags. For each case, the following path data command was used:
<path d="M 125,75 a100,50 0 ?,? 100,50"
style="fill:none; stroke:red; stroke-width:6"/>
ここで、"?,?" は可能な4通りの場合を生成するために "0,0" "0,1" "1,0" "1,1" のいずれかに置き換えられるものとする。 where "?,?" is replaced by "0,0" "0,1" "1,0" and "1,1" to generate the four possible cases.

パスデータの楕円弧命令の実装の詳細についての注意点は 楕円弧の実装における注意 を見よ。 Refer to Elliptical arc implementation notes for detailed implementation notes for the path data elliptical arc commands.
パスデータの構文の BNF 記法( Backus-Naur Form )では次の表記が用いられる: The following notation is used in the Backus-Naur Form (BNF) description of the grammar for path data:
SVG パスの BNF を次に示す: The following is the BNF for SVG paths.
svg-path:
wsp* moveto-drawto-command-groups? wsp*
moveto-drawto-command-groups:
moveto-drawto-command-group
| moveto-drawto-command-group wsp* moveto-drawto-command-groups
moveto-drawto-command-group:
moveto wsp* drawto-commands?
drawto-commands:
drawto-command
| drawto-command wsp* drawto-commands
drawto-command:
closepath
| lineto
| horizontal-lineto
| vertical-lineto
| curveto
| smooth-curveto
| quadratic-bezier-curveto
| smooth-quadratic-bezier-curveto
| elliptical-arc
moveto:
( "M" | "m" ) wsp* moveto-argument-sequence
moveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
closepath:
("Z" | "z")
lineto:
( "L" | "l" ) wsp* lineto-argument-sequence
lineto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
horizontal-lineto:
( "H" | "h" ) wsp* horizontal-lineto-argument-sequence
horizontal-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? horizontal-lineto-argument-sequence
vertical-lineto:
( "V" | "v" ) wsp* vertical-lineto-argument-sequence
vertical-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? vertical-lineto-argument-sequence
curveto:
( "C" | "c" ) wsp* curveto-argument-sequence
curveto-argument-sequence:
curveto-argument
| curveto-argument comma-wsp? curveto-argument-sequence
curveto-argument:
coordinate-pair comma-wsp? coordinate-pair comma-wsp? coordinate-pair
smooth-curveto:
( "S" | "s" ) wsp* smooth-curveto-argument-sequence
smooth-curveto-argument-sequence:
smooth-curveto-argument
| smooth-curveto-argument comma-wsp? smooth-curveto-argument-sequence
smooth-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
quadratic-bezier-curveto:
( "Q" | "q" ) wsp* quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument-sequence:
quadratic-bezier-curveto-argument
| quadratic-bezier-curveto-argument comma-wsp?
quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
smooth-quadratic-bezier-curveto:
( "T" | "t" ) wsp* smooth-quadratic-bezier-curveto-argument-sequence
smooth-quadratic-bezier-curveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? smooth-quadratic-bezier-curveto-argument-sequence
elliptical-arc:
( "A" | "a" ) wsp* elliptical-arc-argument-sequence
elliptical-arc-argument-sequence:
elliptical-arc-argument
| elliptical-arc-argument comma-wsp? elliptical-arc-argument-sequence
elliptical-arc-argument:
nonnegative-number comma-wsp? nonnegative-number comma-wsp?
number comma-wsp flag comma-wsp? flag comma-wsp? coordinate-pair
coordinate-pair:
coordinate comma-wsp? coordinate
coordinate:
number
nonnegative-number:
integer-constant
| floating-point-constant
number:
sign? integer-constant
| sign? floating-point-constant
flag:
"0" | "1"
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)
BNF の処理におけるトークンの生成では、条件を満たさない文字に出会うまで、可能な限り多くの文字が消費されなければならない。 したがって、文字列 "M 100-200" では "moveto" の最初の座標に対して文字 "100"が消費され、マイナス記号の手前で止まる(座標の生成ではマイナス記号が数字の後に続くことはないので)。 その結果、最初の座標成分は "100" になり、次の座標成分は "-200" になる。 The processing of the BNF must consume as much of a given BNF production as possible, stopping at the point when a character is encountered which no longer satisfies the production. Thus, in the string "M 100-200", the first coordinate for the "moveto" consumes the characters "100" and stops upon encountering the minus sign because the minus sign cannot follow a digit in the production of a "coordinate". The result is that the first coordinate will be "100" and the second coordinate will be "-200".
同様に、文字列 "M 0.6.5" では "moveto" の最初の座標成分に対して文字 "0.6" が消費され、2番目の小数点の手前で止まる(座標の生成では小数点は1個までしか許されていないので)。 その結果、最初の座標成分は "0.6" になり、次の座標成分は ".5" になる。 Similarly, for the string "M 0.6.5", the first coordinate of the "moveto" consumes the characters "0.6" and stops upon encountering the second decimal point because the production of a "coordinate" only allows one decimal point. The result is that the first coordinate will be "0.6" and the second coordinate will be ".5".
BNF ではパス属性 d が空でもよいことに注意。 これはエラーではなく、パスが描画されないことを意味する。 Note that the BNF allows the path ‘d’ attribute to be empty. This is not an error, instead it disables rendering of the path.
UA による パス上のテキスト, モーション・アニメーション および種々の ストローク操作 を含む様々な処理において、 path などのグラフィックス要素の幾何に沿う距離の計算が必要になる。 Various operations, including text on a path and motion animation and various stroke operations, require that the user agent compute the distance along the geometry of a graphics element, such as a ‘path’.
パスに沿う距離を計算する厳密な数学は存在するが、方程式は高度に複雑であり、実用的な計算が必要になる。 文書作成製品や UA は可能な限り精度の高い結果を出すアルゴリズムを利用することが推奨される。 しかしながら、実装の相違に対する便宜をはかるためと距離の算出結果を文書作成者の意図に近付けることを支援するために、文書作成者が独自に与えるパスの全長を指定する pathLength 属性が用意されている。 UA はパスに沿う距離の計算において、 UA 自身が算出したパスの全長に対する pathLength の比率により等倍することになる。 Exact mathematics exist for computing distance along a path, but the formulas are highly complex and require substantial computation. It is recommended that authoring products and user agents employ algorithms that produce as precise results as possible; however, to accommodate implementation differences and to help distance calculations produce results that approximate author intent, the ‘pathLength’ attribute can be used to provide the author's computation of the total length of the path so that the user agent can scale distance-along-a-path computations by the ratio of ‘pathLength’ to the user agent's own computed value for total path length.
path 要素内の "moveto" 命令は長さ 0 を持つものと定義される。 "lineto", "curveto", "arcto" 命令のみがパスの長さの計算に寄与する。 A "moveto" operation within a ‘path’ element is defined to have zero length. Only the various "lineto", "curveto" and "arcto" commands contribute to path length calculations.
SVGPathSeg インタフェースはパスデータの指定における個々の命令に対応するインタフェースの基底インタフェースになる。 The SVGPathSeg interface is a base interface that corresponds to a single command within a path data specification.
interface SVGPathSeg {
// Path Segment Types
const unsigned short PATHSEG_UNKNOWN = 0;
const unsigned short PATHSEG_CLOSEPATH = 1;
const unsigned short PATHSEG_MOVETO_ABS = 2;
const unsigned short PATHSEG_MOVETO_REL = 3;
const unsigned short PATHSEG_LINETO_ABS = 4;
const unsigned short PATHSEG_LINETO_REL = 5;
const unsigned short PATHSEG_CURVETO_CUBIC_ABS = 6;
const unsigned short PATHSEG_CURVETO_CUBIC_REL = 7;
const unsigned short PATHSEG_CURVETO_QUADRATIC_ABS = 8;
const unsigned short PATHSEG_CURVETO_QUADRATIC_REL = 9;
const unsigned short PATHSEG_ARC_ABS = 10;
const unsigned short PATHSEG_ARC_REL = 11;
const unsigned short PATHSEG_LINETO_HORIZONTAL_ABS = 12;
const unsigned short PATHSEG_LINETO_HORIZONTAL_REL = 13;
const unsigned short PATHSEG_LINETO_VERTICAL_ABS = 14;
const unsigned short PATHSEG_LINETO_VERTICAL_REL = 15;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_ABS = 16;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_REL = 17;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_ABS = 18;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_REL = 19;
readonly attribute unsigned short pathSegType;
readonly attribute DOMString pathSegTypeAsLetter;
};タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The unit type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
"closepath" (z) パスデータ命令に対応する。 Corresponds to a "closepath" (z) path data command.
"絶対 moveto" (M) パスデータ命令に対応する。 Corresponds to a "absolute moveto" (M) path data command.
"相対 moveto" (m) パスデータ命令に対応する。 Corresponds to a "relative moveto" (m) path data command.
"絶対 lineto" (L) パスデータ命令に対応する。 Corresponds to a "absolute lineto" (L) path data command.
"相対 lineto" (l) パスデータ命令に対応する。 Corresponds to a "relative lineto" (l) path data command.
"絶対三次ベジェ curveto" (C) パスデータ命令に対応する。 Corresponds to a "absolute cubic Bézier curveto" (C) path data command.
"相対三次ベジェ curveto" (c) パスデータ命令に対応する。 Corresponds to a "relative cubic Bézier curveto" (c) path data command.
"絶対二次ベジェ curveto" (Q) パスデータ命令に対応する。 Corresponds to a "absolute quadratic Bézier curveto" (Q) path data command.
"相対二次ベジェ curveto" (q) パスデータ命令に対応する。 Corresponds to a "relative quadratic Bézier curveto" (q) path data command.
"絶対楕円 arcto" (A) パスデータ命令に対応する。 Corresponds to a "absolute arcto" (A) path data command.
"相対楕円 arcto" (a) パスデータ命令に対応する。 Corresponds to a "relative arcto" (a) path data command.
"絶対水平 lineto" (H) パスデータ命令に対応する。 Corresponds to a "absolute horizontal lineto" (H) path data command.
"相対水平 lineto" (h) パスデータ命令に対応する。 Corresponds to a "relative horizontal lineto" (h) path data command.
"絶対垂直 lineto" (V) パスデータ命令に対応する。 Corresponds to a "absolute vertical lineto" (V) path data command.
"相対垂直 lineto" (v) パスデータ命令に対応する。 Corresponds to a "relative vertical lineto" (v) path data command.
"絶対略式三次ベジェ curveto" (S) パスデータ命令に対応する。 Corresponds to a "absolute smooth cubic curveto" (S) path data command.
"相対略式三次ベジェ curveto" (s) パスデータ命令に対応する。 Corresponds to a "relative smooth cubic curveto" (s) path data command.
"絶対略式二次ベジェ curveto" (T) パスデータ命令に対応する。 Corresponds to a "absolute smooth quadratic curveto" (T) path data command.
"相対略式二次ベジェ curveto" (t) パスデータ命令に対応する。 Corresponds to a "relative smooth quadratic curveto" (t) path data command.
このインタフェースで定義されるいずれかの定数で表されるパス区分の種類。 The type of the path segment as specified by one of the constants defined on this interface.
1文字の命令名で表されるパス区分の種類。 The type of the path segment, specified by the corresponding one character command name.
SVGPathSegClosePath インタフェースは "closepath" (z) パスデータ命令に対応する。 The SVGPathSegClosePath interface corresponds to a "closepath" (z) path data command.
interface SVGPathSegClosePath : SVGPathSeg {
};
SVGPathSegMovetoAbs インタフェースは "絶対 moveto" (M) パスデータ命令に対応する。 The SVGPathSegMovetoAbs interface corresponds to an "absolute moveto" (M) path data command.
interface SVGPathSegMovetoAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
SVGPathSegMovetoRel インタフェースは "相対 moveto" (m) パスデータ命令に対応する。 The SVGPathSegMovetoRel interface corresponds to a "relative moveto" (m) path data command.
interface SVGPathSegMovetoRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
SVGPathSegLinetoAbs インタフェースは "絶対 lineto" (L) パスデータ命令に対応する。 The SVGPathSegLinetoAbs interface corresponds to an "absolute lineto" (L) path data command.
interface SVGPathSegLinetoAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
SVGPathSegLinetoRel インタフェースは "相対 lineto" (l) パスデータ命令に対応する。 The SVGPathSegLinetoRel interface corresponds to a "relative lineto" (l) path data command.
interface SVGPathSegLinetoRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
SVGPathSegCurvetoCubicAbs インタフェースは "絶対三次ベジェ curveto" (C) パスデータ命令に対応する。 The SVGPathSegCurvetoCubicAbs interface corresponds to an "absolute cubic Bézier curveto" (C) path data command.
interface SVGPathSegCurvetoCubicAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x1 setraises(DOMException);
attribute float y1 setraises(DOMException);
attribute float x2 setraises(DOMException);
attribute float y2 setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第一制御点の絶対 X 座標。 The absolute X coordinate for the first control point.
第一制御点の絶対 Y 座標。 The absolute Y coordinate for the first control point.
第二制御点の絶対 X 座標。 The absolute X coordinate for the second control point.
第二制御点の絶対 Y 座標。 The absolute Y coordinate for the second control point.
SVGPathSegCurvetoCubicRel インタフェースは "相対三次ベジェ curveto" (c) パスデータ命令に対応する。 The SVGPathSegCurvetoCubicRel interface corresponds to a "relative cubic Bézier curveto" (c) path data command.
interface SVGPathSegCurvetoCubicRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x1 setraises(DOMException);
attribute float y1 setraises(DOMException);
attribute float x2 setraises(DOMException);
attribute float y2 setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第一制御点の相対 X 座標。 The relative X coordinate for the first control point.
第一制御点の相対 Y 座標。 The relative Y coordinate for the first control point.
第二制御点の相対 X 座標。 The relative X coordinate for the second control point.
第二制御点の相対 Y 座標。 The relative Y coordinate for the second control point.
SVGPathSegCurvetoQuadraticAbs インタフェースは "絶対二次ベジェ curveto" (Q) パスデータ命令に対応する。 The SVGPathSegCurvetoQuadraticAbs interface corresponds to an "absolute quadratic Bézier curveto" (Q) path data command.
interface SVGPathSegCurvetoQuadraticAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x1 setraises(DOMException);
attribute float y1 setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第一制御点の絶対 X 座標。 The absolute X coordinate for the first control point.
第一制御点の絶対 Y 座標。 The absolute Y coordinate for the first control point.
SVGPathSegCurvetoQuadraticRel インタフェースは "相対二次ベジェ curveto" (q) パスデータ命令に対応する。 The SVGPathSegCurvetoQuadraticRel interface corresponds to a "relative quadratic Bézier curveto" (q) path data command.
interface SVGPathSegCurvetoQuadraticRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x1 setraises(DOMException);
attribute float y1 setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第一制御点の相対 X 座標。 The relative X coordinate for the first control point.
第一制御点の相対 Y 座標。 The relative Y coordinate for the first control point.
SVGPathSegArcAbs インタフェースは "絶対楕円 arcto" (A) パスデータ命令に対応する。 The SVGPathSegArcAbs interface corresponds to an "absolute arcto" (A) path data command.
interface SVGPathSegArcAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float r1 setraises(DOMException);
attribute float r2 setraises(DOMException);
attribute float angle setraises(DOMException);
attribute boolean largeArcFlag setraises(DOMException);
attribute boolean sweepFlag setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
楕円の X 軸半径(すなわち r1 )。 The x-axis radius for the ellipse (i.e., r1).
楕円の Y 軸半径(すなわち r2 )。 The y-axis radius for the ellipse (i.e., r2).
利用座標系の X 軸から楕円の X 軸までの回転角度(単位は度)。 The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system.
large-arc-flag パラメタの値。 The value of the large-arc-flag parameter.
sweep-flag パラメタの値。 The value of the sweep-flag parameter.
SVGPathSegArcRel インタフェースは "相対楕円 arcto" (a) パスデータ命令に対応する。 The SVGPathSegArcRel interface corresponds to a "relative arcto" (a) path data command.
interface SVGPathSegArcRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float r1 setraises(DOMException);
attribute float r2 setraises(DOMException);
attribute float angle setraises(DOMException);
attribute boolean largeArcFlag setraises(DOMException);
attribute boolean sweepFlag setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
楕円の X 軸半径(すなわち r1 )。 The x-axis radius for the ellipse (i.e., r1).
楕円の Y 軸半径(すなわち r2 )。 The y-axis radius for the ellipse (i.e., r2).
利用座標系の X 軸から楕円の X 軸までの回転角度(単位は度)。 The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system.
large-arc-flag パラメタの値。 The value of the large-arc-flag parameter.
sweep-flag パラメタの値。 The value of the sweep-flag parameter.
SVGPathSegLinetoHorizontalAbs インタフェースは "絶対水平 lineto" (H) パスデータ命令に対応する。 The SVGPathSegLinetoHorizontalAbs interface corresponds to an "absolute horizontal lineto" (H) path data command.
interface SVGPathSegLinetoHorizontalAbs : SVGPathSeg {
attribute float x setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
SVGPathSegLinetoHorizontalRel インタフェースは "相対水平 lineto" (h) パスデータ命令に対応する。 The SVGPathSegLinetoHorizontalRel interface corresponds to a "relative horizontal lineto" (h) path data command.
interface SVGPathSegLinetoHorizontalRel : SVGPathSeg {
attribute float x setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
SVGPathSegLinetoVerticalAbs インタフェースは "絶対垂直 lineto" (V) パスデータ命令に対応する。 The SVGPathSegLinetoVerticalAbs interface corresponds to an "absolute vertical lineto" (V) path data command.
interface SVGPathSegLinetoVerticalAbs : SVGPathSeg {
attribute float y setraises(DOMException);
};このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
SVGPathSegLinetoVerticalRel インタフェースは "相対垂直 lineto" (v) パスデータ命令に対応する。 The SVGPathSegLinetoVerticalRel interface corresponds to a "relative vertical lineto" (v) path data command.
interface SVGPathSegLinetoVerticalRel : SVGPathSeg {
attribute float y setraises(DOMException);
};このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
SVGPathSegCurvetoCubicSmoothAbs インタフェースは "絶対略式三次ベジェ curveto" (S) パスデータ命令に対応する。 The SVGPathSegCurvetoCubicSmoothAbs interface corresponds to an "absolute smooth cubic curveto" (S) path data command.
interface SVGPathSegCurvetoCubicSmoothAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x2 setraises(DOMException);
attribute float y2 setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第二制御点の絶対 X 座標。 The absolute X coordinate for the second control point.
第二制御点の絶対 Y 座標。 The absolute Y coordinate for the second control point.
SVGPathSegCurvetoCubicSmoothRel インタフェースは "相対略式三次ベジェ curveto" (s) パスデータ命令に対応する。 The SVGPathSegCurvetoCubicSmoothRel interface corresponds to a "relative smooth cubic curveto" (s) path data command.
interface SVGPathSegCurvetoCubicSmoothRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
attribute float x2 setraises(DOMException);
attribute float y2 setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第二制御点の相対 X 座標。 The relative X coordinate for the second control point.
第二制御点の相対 Y 座標。 The relative Y coordinate for the second control point.
SVGPathSegCurvetoQuadraticSmoothAbs インタフェースは "絶対略式二次ベジェ curveto" (T) パスデータ命令に対応する。 The SVGPathSegCurvetoQuadraticSmoothAbs interface corresponds to an "absolute smooth cubic curveto" (T) path data command.
interface SVGPathSegCurvetoQuadraticSmoothAbs : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
SVGPathSegCurvetoQuadraticSmoothRel インタフェースは "相対略式二次ベジェ curveto" (t) パスデータ命令に対応する。 The SVGPathSegCurvetoQuadraticSmoothRel interface corresponds to a "relative smooth cubic curveto" (t) path data command.
interface SVGPathSegCurvetoQuadraticSmoothRel : SVGPathSeg {
attribute float x setraises(DOMException);
attribute float y setraises(DOMException);
};このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
このインタフェースは SVGPathSeg オブジェクトのリストを定義する。 This interface defines a list of SVGPathSeg objects.
SVGPathSegList は他の SVGxxxList インタフェースと同じ属性とメソッドを持つ。 種々の SVGxxxList インタフェースの実装にあたっては、単一の基底クラスの利用が考えられる。 SVGPathSegList has the same attributes and methods as other SVGxxxList interfaces. Implementers may consider using a single base class to implement the various SVGxxxList interfaces.
interface SVGPathSegList {
readonly attribute unsigned long numberOfItems;
void clear() raises(DOMException);
SVGPathSeg initialize(in SVGPathSeg newItem) raises(DOMException);
SVGPathSeg getItem(in unsigned long index) raises(DOMException);
SVGPathSeg insertItemBefore(in SVGPathSeg newItem, in unsigned long index) raises(DOMException);
SVGPathSeg replaceItem(in SVGPathSeg newItem, in unsigned long index) raises(DOMException);
SVGPathSeg removeItem(in unsigned long index) raises(DOMException);
SVGPathSeg appendItem(in SVGPathSeg newItem) raises(DOMException);
};リスト内の項目数。 The number of items in the list.
リスト内に存在する全項目を取り除いて空にする。 Clears all existing current items from the list, with the result being an empty list.
リスト内に存在するすべての項目を取り除いて空にした後、パラメタで指定された1個の項目を持つよう初期化する。 挿入される項目が既にリスト内に存在する場合、いったんリストから取り除かれた後に挿入される。 このとき、挿入される項目は項目それ自身であり、複製はされない。 Clears all existing current items from the list and re-initializes the list to hold the single item specified by the parameter. If the inserted item is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストの唯一の項目となるもの。 The item which should become the only member of the list.
リストに挿入される項目。 The item being inserted into the list.
リスト内の指定された項目を返す。 返される項目は複製ではなく、項目それ自身になる。 項目に加えられる変更は即座にリストに反映される。 Returns the specified item from the list. The returned item is the item itself and not a copy. Any changes made to the item are immediately reflected in the list.
リストから返される項目を指定するインデックス。 最初の項目がインデックス 0。 The index of the item from the list which is to be returned. The first item is number 0.
指定された項目。 The selected item.
リスト内の指定された位置に項目を挿入する。 最初の項目がインデックス 0 。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり、複製はされない。 項目がすでにこのリストに存在していた場合、この項目を直前に挿入する項目のインデックスは、このリストからこの項目を取り除く前のものになる事に注意。 Inserts a new item into the list at the specified position. The first item is number 0. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to insert before is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
このインデックスの項目の前に新たな項目が挿入される。 最初の項目がインデックス 0 。 インデックスが 0 ならば新たな項目はリストの先頭に挿入される。 インデックスが numberOfItems 以上ならば新たな項目はリストの末尾に挿入される。 The index of the item before which the new item is to be inserted. The first item is number 0. If the index is equal to 0, then the new item is inserted at the front of the list. If the index is greater than or equal to numberOfItems, then the new item is appended to the end of the list.
挿入された項目。 The inserted item.
リスト内に存在する項目を新たな項目に置き換える。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり、複製はされない。 項目がすでにこのリストに存在していた場合、置き換えられる項目のインデックスは、このリストからこの項目を取り除く前のものになる事に注意。 Replaces an existing item in the list with a new item. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy. If the item is already in this list, note that the index of the item to replace is before the removal of the item.
リストに挿入される項目。 The item which is to be inserted into the list.
置き換える項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be replaced. The first item is number 0.
挿入された項目。 The inserted item.
リストから項目を取り除く。 Removes an existing item from the list.
取り除かれる項目のインデックス。 最初の項目がインデックス 0 。 The index of the item which is to be removed. The first item is number 0.
取り除かれた項目。 The removed item.
リストの末尾に新たに項目を追加する。 newItem がすでに何らかのリスト内に存在していた場合、このリストに挿入される前にそのリストから取り除かれる。 挿入される項目は項目それ自身であり、複製はされない。 Inserts a new item at the end of the list. If newItem is already in a list, it is removed from its previous list before it is inserted into this list. The inserted item is the item itself and not a copy.
リストに挿入する項目。 最初の項目がインデックス 0 。 The item which is to be inserted. The first item is number 0.
挿入された項目。 The inserted item.
SVGAnimatedPathData インタフェースは SVG パスデータを保持する d 属性を持つ要素をサポートし、その属性のアニメーションもサポートする。 The SVGAnimatedPathData interface supports elements which have a ‘d’ attribute which holds SVG path data, and supports the ability to animate that attribute.
SVGAnimatedPathData インタフェースは d 属性の基底内容(すなわち静的内容)にアクセスし変更するための2つのリストを提供する: The SVGAnimatedPathData interface provides two lists to access and modify the base (i.e., static) contents of the ‘d’ attribute:
加えて、 d 属性のアニメーション値へのアクセスのための2つのリストを提供する: and two lists to access the current animated values of the ‘d’ attribute:
それぞれのリストの対は常に同期される。 リストの対の一方への変更は即座にもう一方のリストへの変更をもたらす。 normalizedPathSegList への変更は pathSegList 内の項目の正規化された一連のパス区分への分割をもたらす。 Each of the two lists are always kept synchronized. Modifications to one list will immediately cause the corresponding list to be modified. Modifications to normalizedPathSegList might cause entries in pathSegList to be broken into a set of normalized path segments.
加えて、 path 要素の d 属性への XML DOM によるアクセス(例えば getAttribute() メソッド呼び出し)は pathSegList や normalizedPathSegList への変更をもたらす。 Additionally, the ‘d’ attribute on the ‘path’ element accessed via the XML DOM (e.g., using the getAttribute() method call) will reflect any changes made to pathSegList or normalizedPathSegList.
interface SVGAnimatedPathData {
readonly attribute SVGPathSegList pathSegList;
readonly attribute SVGPathSegList normalizedPathSegList;
readonly attribute SVGPathSegList animatedPathSegList;
readonly attribute SVGPathSegList animatedNormalizedPathSegList;
};d 属性の基底内容(すなわち静的内容)へのアクセスを SVG のパスデータ構文に一つ一つ対応する形で提供する。 すなわち、 d 属性が "絶対 moveto (M)" と "絶対楕円 arcto (A)" 命令を持つならば、 pathSegList は2つの項目: SVG_PATHSEG_MOVETO_ABS, SVG_PATHSEG_ARC_ABS を持つ。 Provides access to the base (i.e., static) contents of the ‘d’ attribute in a form which matches one-for-one with SVG's syntax. Thus, if the ‘d’ attribute has an "absolute moveto (M)" and an "absolute arcto (A)" command, then pathSegList will have two entries: a SVG_PATHSEG_MOVETO_ABS and a SVG_PATHSEG_ARC_ABS.
d 属性の基底内容(すなわち静的内容)への正規化されたアクセスを提供する。 すなわち、次の SVGPathSeg タイプのサブセットで表される: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) 。 したがって d 属性が "絶対 moveto (M)" と "絶対楕円 arcto (A)" 命令を持つ場合、 pathSegList は, 1 個の SVG_PATHSEG_MOVETO_ABS と, 後続する弧に近似させられた一連の SVG_PATHSEG_LINETO_ABS を持つ。 この代替表現は、より制限された命令の集合を利用したい開発者向けに,より単純なインタフェースを提供するために存在する。 Provides access to the base (i.e., static) contents of the ‘d’ attribute in a form where all path data commands are expressed in terms of the following subset of SVGPathSeg types: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z). Thus, if the ‘d’ attribute has an "absolute moveto (M)" and an "absolute arcto (A)" command, then pathSegList will have one SVG_PATHSEG_MOVETO_ABS entry followed by a series of SVG_PATHSEG_LINETO_ABS entries which approximate the arc. This alternate representation is available to provide a simpler interface to developers who would benefit from a more limited set of commands.
有効な SVGPathSeg のタイプは SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) のみになる。 The only valid SVGPathSeg types are SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z).
d 属性の現在のアニメーション内容へのアクセスを SVG のパスデータ構文に一つ一つ対応する形で提供する。 与えられた属性またはプロパティがアニメートされている場合、そのアニメートされた値を持ち、オブジェクト自身とその内容は読み取り専用となる。 アニメートされていない場合は pathSegList と同じ値をとる。 Provides access to the current animated contents of the ‘d’ attribute in a form which matches one-for-one with SVG's syntax. If the given attribute or property is being animated, contains the current animated value of the attribute or property, and both the object itself and its contents are read only. If the given attribute or property is not currently being animated, contains the same value as pathSegList.
d 属性の現在のアニメーション内容への正規化されたアクセスを提供する。 すなわち、次の SVGPathSeg タイプのサブセットで表される: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C), SVG_PATHSEG_CLOSEPATH (z) 。 与えられた属性またはプロパティがアニメートされている場合、そのアニメートされた値を持ち、オブジェクト自身とその内容は読み取り専用となる。 アニメートされていない場合は normalizedPathSegList と同じ値をとる。 Provides access to the current animated contents of the ‘d’ attribute in a form where all path data commands are expressed in terms of the following subset of SVGPathSeg types: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z). If the given attribute or property is being animated, contains the current animated value of the attribute or property, and both the object itself and its contents are read only. If the given attribute or property is not currently being animated, contains the same value as normalizedPathSegList.
SVGPathElement インタフェースは path 要素に対応する。 The SVGPathElement interface corresponds to the ‘path’ element.
interface SVGPathElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGAnimatedPathData {
readonly attribute SVGAnimatedNumber pathLength;
float getTotalLength();
SVGPoint getPointAtLength(in float distance);
unsigned long getPathSegAtLength(in float distance);
SVGPathSegClosePath createSVGPathSegClosePath();
SVGPathSegMovetoAbs createSVGPathSegMovetoAbs(in float x, in float y);
SVGPathSegMovetoRel createSVGPathSegMovetoRel(in float x, in float y);
SVGPathSegLinetoAbs createSVGPathSegLinetoAbs(in float x, in float y);
SVGPathSegLinetoRel createSVGPathSegLinetoRel(in float x, in float y);
SVGPathSegCurvetoCubicAbs createSVGPathSegCurvetoCubicAbs(in float x, in float y, in float x1, in float y1, in float x2, in float y2);
SVGPathSegCurvetoCubicRel createSVGPathSegCurvetoCubicRel(in float x, in float y, in float x1, in float y1, in float x2, in float y2);
SVGPathSegCurvetoQuadraticAbs createSVGPathSegCurvetoQuadraticAbs(in float x, in float y, in float x1, in float y1);
SVGPathSegCurvetoQuadraticRel createSVGPathSegCurvetoQuadraticRel(in float x, in float y, in float x1, in float y1);
SVGPathSegArcAbs createSVGPathSegArcAbs(in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag);
SVGPathSegArcRel createSVGPathSegArcRel(in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag);
SVGPathSegLinetoHorizontalAbs createSVGPathSegLinetoHorizontalAbs(in float x);
SVGPathSegLinetoHorizontalRel createSVGPathSegLinetoHorizontalRel(in float x);
SVGPathSegLinetoVerticalAbs createSVGPathSegLinetoVerticalAbs(in float y);
SVGPathSegLinetoVerticalRel createSVGPathSegLinetoVerticalRel(in float y);
SVGPathSegCurvetoCubicSmoothAbs createSVGPathSegCurvetoCubicSmoothAbs(in float x, in float y, in float x2, in float y2);
SVGPathSegCurvetoCubicSmoothRel createSVGPathSegCurvetoCubicSmoothRel(in float x, in float y, in float x2, in float y2);
SVGPathSegCurvetoQuadraticSmoothAbs createSVGPathSegCurvetoQuadraticSmoothAbs(in float x, in float y);
SVGPathSegCurvetoQuadraticSmoothRel createSVGPathSegCurvetoQuadraticSmoothRel(in float x, in float y);
};与えられた path 要素の pathLength 属性に対応する。 Corresponds to attribute pathLength on the given ‘path’ element.
現在の利用座標系における距離で表される、 UA のパスに沿う距離のアルゴリズムにより算出されるパスの全長を返す。 Returns the user agent's computed value for the total length of the path using the user agent's distance-along-a-path algorithm, as a distance in the current user coordinate system.
パスの全長。 The total length of the path.
パスの開始点からパラメタ distance の距離だけ進んだ利用空間におけるパス上の座標を返す。 計算には UA のパスに沿う距離のアルゴリズムが利用される。 Returns the (x,y) coordinate in user space which is distance units along the path, utilizing the user agent's distance-along-a-path algorithm.
現在の利用座標系で表されるパスの開始点からのパスに沿う距離。 The distance along the path, relative to the start of the path, as a distance in the current user coordinate system.
利用空間の点。 The returned point in user space.
パスの開始点から distance だけ進んだパス上の点を含んでいるパス区分の pathSegList におけるインデックスを返す。 計算には UA のパスに沿う距離のアルゴリズムが利用される。 Returns the index into pathSegList which is distance units along the path, utilizing the user agent's distance-along-a-path algorithm.
現在の利用座標系で表されるパスの開始点からのパスに沿う距離。 The distance along the path, relative to the start of the path, as a distance in the current user coordinate system.
パス区分のインデックス。 最初のパス区分はインデックス 0 。 The index of the path segment, where the first path segment is number 0.
親の無い独立した SVGPathSegClosePath オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegClosePath object.
親の無い独立した SVGPathSegClosePath オブジェクト。 A stand-alone, parentless SVGPathSegClosePath object.
親の無い独立した SVGPathSegMovetoAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegMovetoAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegMovetoAbs オブジェクト。 A stand-alone, parentless SVGPathSegMovetoAbs object.
親の無い独立した SVGPathSegMovetoRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegMovetoRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegMovetoRel オブジェクト。 A stand-alone, parentless SVGPathSegMovetoRel object.
親の無い独立した SVGPathSegLinetoAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoAbs オブジェクト。 A stand-alone, parentless SVGPathSegLinetoAbs object.
親の無い独立した SVGPathSegLinetoRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoRel オブジェクト。 A stand-alone, parentless SVGPathSegLinetoRel object.
親の無い独立した SVGPathSegCurvetoCubicAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoCubicAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第一制御点の絶対 X 座標。 The absolute X coordinate for the first control point.
第一制御点の絶対 Y 座標。 The absolute Y coordinate for the first control point.
第二制御点の絶対 X 座標。 The absolute X coordinate for the second control point.
第二制御点の絶対 Y 座標。 The absolute Y coordinate for the second control point.
親の無い独立した SVGPathSegCurvetoCubicAbs オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoCubicAbs object.
親の無い独立した SVGPathSegCurvetoCubicRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoCubicRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第一制御点の相対 X 座標。 The relative X coordinate for the first control point.
第一制御点の相対 Y 座標。 The relative Y coordinate for the first control point.
第二制御点の相対 X 座標。 The relative X coordinate for the second control point.
第二制御点の相対 Y 座標。 The relative Y coordinate for the second control point.
親の無い独立した SVGPathSegCurvetoCubicRel オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoCubicRel object.
親の無い独立した SVGPathSegCurvetoQuadraticAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoQuadraticAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第一制御点の絶対 X 座標。 The absolute X coordinate for the first control point.
第一制御点の絶対 Y 座標。 The absolute Y coordinate for the first control point.
親の無い独立した SVGPathSegCurvetoQuadraticAbs オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoQuadraticAbs object.
親の無い独立した SVGPathSegCurvetoQuadraticRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoQuadraticRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第一制御点の相対 X 座標。 The relative X coordinate for the first control point.
第一制御点の相対 Y 座標。 The relative Y coordinate for the first control point.
親の無い独立した SVGPathSegCurvetoQuadraticRel オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoQuadraticRel object.
親の無い独立した SVGPathSegArcAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegArcAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
楕円の X 軸半径(すなわち r1 )。 The x-axis radius for the ellipse (i.e., r1).
楕円の Y 軸半径(すなわち r2 )。 The y-axis radius for the ellipse (i.e., r2).
利用座標系の X 軸から楕円の X 軸までの回転角度(単位は度)。 The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system.
large-arc-flag パラメタの値。 The value of the large-arc-flag parameter.
sweep-flag パラメタの値。 The value of the large-arc-flag parameter.
親の無い独立した SVGPathSegArcAbs オブジェクト。 A stand-alone, parentless SVGPathSegArcAbs object.
親の無い独立した SVGPathSegArcRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegArcRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
楕円の X 軸半径(すなわち r1 )。 The x-axis radius for the ellipse (i.e., r1).
楕円の Y 軸半径(すなわち r2 )。 The y-axis radius for the ellipse (i.e., r2).
利用座標系の X 軸から楕円の X 軸までの回転角度(単位は度)。 The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system.
large-arc-flag パラメタの値。 The value of the large-arc-flag parameter.
sweepFlag パラメタの値。 The value of the large-arc-flag parameter.
親の無い独立した SVGPathSegArcRel オブジェクト。 A stand-alone, parentless SVGPathSegArcRel object.
親の無い独立した SVGPathSegLinetoHorizontalAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoHorizontalAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoHorizontalAbs オブジェクト。 A stand-alone, parentless SVGPathSegLinetoHorizontalAbs object.
親の無い独立した SVGPathSegLinetoHorizontalRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoHorizontalRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoHorizontalRel オブジェクト。 A stand-alone, parentless SVGPathSegLinetoHorizontalRel object.
親の無い独立した SVGPathSegLinetoVerticalAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoVerticalAbs object.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoVerticalAbs オブジェクト。 A stand-alone, parentless SVGPathSegLinetoVerticalAbs object.
親の無い独立した SVGPathSegLinetoVerticalRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegLinetoVerticalRel object.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegLinetoVerticalRel オブジェクト。 A stand-alone, parentless SVGPathSegLinetoVerticalRel object.
親の無い独立した SVGPathSegCurvetoCubicSmoothAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoCubicSmoothAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
第二制御点の絶対 X 座標。 The absolute X coordinate for the second control point.
第二制御点の絶対 Y 座標。 The absolute Y coordinate for the second control point.
親の無い独立した SVGPathSegCurvetoCubicSmoothAbs オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoCubicSmoothAbs object.
親の無い独立した SVGPathSegCurvetoCubicSmoothRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoCubicSmoothRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
第二制御点の相対 X 座標。 The relative X coordinate for the second control point.
第二制御点の相対 Y 座標。 The relative Y coordinate for the second control point.
親の無い独立した SVGPathSegCurvetoCubicSmoothRel オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoCubicSmoothRel object.
親の無い独立した SVGPathSegCurvetoQuadraticSmoothAbs オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothAbs object.
このパス区分の終点の絶対 X 座標。 The absolute X coordinate for the end point of this path segment.
このパス区分の終点の絶対 Y 座標。 The absolute Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegCurvetoQuadraticSmoothAbs オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothAbs object.
親の無い独立した SVGPathSegCurvetoQuadraticSmoothRel オブジェクトを返す。 Returns a stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothRel object.
このパス区分の終点の相対 X 座標。 The relative X coordinate for the end point of this path segment.
このパス区分の終点の相対 Y 座標。 The relative Y coordinate for the end point of this path segment.
親の無い独立した SVGPathSegCurvetoQuadraticSmoothRel オブジェクト。 A stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothRel object.