付録 F: 実装の要件
目次
この付録は規定である。
F.1 概要
この章では SVG 言語の種々の特能に対応する実装に課される要件について述べる。
The following are notes about implementation requirements corresponding to various features in the SVG language.
F.2 エラー処理
SVG 文書片が形式上( technically )
エラー状態
となる,種々の状況がある:
There are various scenarios where an SVG document fragment is technically in error:
-
XML 構文上正しくないなど、内容が
XML 1.0 仕様
[XML10]
に適合しない
When the content does not conform to the XML 1.0 specification [XML10], such as the use of incorrect XML syntax
-
文書内のどれかの要素または属性が、
SVG DTD
の一部ではなく, かつ 別の名前空間のものとしても正しく識別できない(
XML 名前空間
([XML-NS])
を見よ)
When an element or attribute is encountered in the document which is not part of the SVG DTD and which is not properly identified as being part of another namespace (see Namespaces in XML [XML-NS])
-
要素の属性やプロパティがこの仕様で許されていない値をとっている
When an element has an attribute or property value which is not permissible according to this specification
-
他の,この仕様でエラー状態であると記述されている状況
Other situations that are described as being in error in this specification
文書は時経過に伴い,エラー状態になったり, その状態から抜け出すことがあり得る。
例えば,文書は
SVG DOM
や
アニメーション
により変化してエラー状態になり,更に変化して正常な状態に戻ることがある。
A document can go in and out of error over time. For example, document changes from the SVG DOM or from animation can cause a document to become in error and a further change can cause the document to become correct again.
文書がエラー状態になったときは、次のエラー処理が行われるものとする:
The following error processing shall occur when a document is in error:
-
文書においてエラーに遭遇した最初の要素の直前までの部分は、描画するものとする。
但し例外として:
The document shall be rendered up to, but not including, the first element which has an error. Exceptions:
-
path
要素が最初のエラー要素であり,
パスデータ
の指定にのみエラーがある場合、そのパスデータ内でエラーが生じた所の直前までは,その
path
を描画する。
詳細は
path 要素の実装における注意
を見よ。
If a ‘path’ element is the first element which has an error and the only errors are in the path data specification, then render the ‘path’ up to the point of the path data error. For related information, see ‘path’ element implementation notes.
-
polyline
または
polygon
要素が最初にエラーが生じた要素であり, その
points
属性にのみエラーがある場合、エラーが生じた区分の直前までは,その要素を描画する。
If a ‘polyline’ or ‘polygon’ element is the first element which has an error and the only errors are within the ‘points’ attribute, then render the ‘polyline’ or ‘polygon’ up to the segment with the error.
この仕組みにより、利用者や開発者は,文書のどこでエラーが生じたかを知る視覚的糸口を得られるようになる。
This approach will provide a visual clue to the user or developer about where the error might be in the document.
-
文書がアニメーションを含む場合、アニメーションはエラーに遭遇した時点で停止され,その現状を視覚的に反映させるものとする。
If the document has animations, the animations shall stop at the point at which an error is encountered and the visual presentation of the document shall reflect the animated status of the document at the point the error was encountered.
-
エラーが生じたことが明確に感知されるようにするものとする。
視覚メディアにおけるエラー通知の一例としては、 SVG 内容の描画領域上に市松模様などの半透明パターンを描画する,などが挙げられる。
A highly perceivable indication of error shall occur. For visual rendering situations, an example of an indication of error would be to render a translucent colored pattern such as a checkerboard on top of the area where the SVG content is rendered.
-
UA がステータスバーなどのエラー報告機能にアクセスできる場合、利用者や開発者がエラーの発生源を容易に特定できるように,追加の詳細すべてを提供することが推奨される。
例えば、エラーに遭遇した所の行番号や行内文字位置をエラーメッセージに添えるなど。
If the user agent has access to an error reporting capability such as status bar, it is recommended that the user agent provide whatever additional detail it can to enable the user or developer to quickly find the source of the error. For example, the user agent might provide an error message along with a line number and character number at which the error was encountered.
スクリプトによる一連の変更により, SVG 文書片がエラー状態にされたり, それが解除される状況があり得るので、エラー処理は文書表示(例えばディスプレイ装置への描画)が更新される時点においてのみ,行われるものとする。
特に、 DOM 呼び出し
suspendRedraw
により再描画が中断されたときは,エラー処理も行わないものとする。
Because of situations where a block of scripting changes might cause a given SVG document fragment to go into and out of error, error processing shall occur only at times when document presentation (e.g., rendering to the display device) is updated. In particular, error processing shall be disabled whenever redraw has been suspended via DOM calls to suspendRedraw.
F.3 バージョン制御
SVG-UA は、文書(または文書片)に指定されている SVG 言語のバージョンを自身がサポートしているかどうかを判断するために, <!DOCTYPE> 文の PUBLIC 識別子の参照先と
svg
要素の xmlns 属性の名前空間参照を確認しなければならない。
バージョン情報が無い, あるいはバージョン情報に指示されている SVG 言語のバージョンをサポートしていない場合、 SVG-UA は文書片を描画しなくともよい。
特に、 SVG-UA には,将来版の SVG 言語の描画を試みることは要求されていない。
利用者環境が許すなら、 UA は警告を出すか, あるいは利用者にそのファイルのバージョンがサポートされていないことを通知し、代替処理のオプションがあれば,それを促すべきである(例えば UA の新しいバージョンのインストールなど)。
The SVG user agent must verify the reference to the PUBLIC identifier in the <!DOCTYPE> statement or the namespace reference in the ‘xmlns’ attribute on the ‘svg’ element to ensure that the given document (or document fragment) identifies a version of the SVG language which the SVG user agent supports. If the version information is missing or the version information indicates a version of the SVG language which the SVG user agent does not support, then the SVG user agent is not required to render that document or fragment. In particular, it is not required that an SVG user agent attempt to render future versions of the SVG language. If the user environment provides such an option, the user agent should alert or otherwise notify the user that the version of the file is not supported and suggest an alternate processing option (e.g., installing an updated version of the user agent) if such an option exists.
SVG 勧告をサポートする SVG-UA は、 SVG 文書(または文書片)の <!DOCTYPE> 文, または 対応する xmlns 属性が SVG 仕様の草案版( working draft )を指している場合、利用者に警告または通知すべきである。
この仕様の草案に基づく内容すべては SVG 勧告に更新されるべきである。
An SVG user agent which supports the SVG Recommendation should alert or otherwise notify the user whenever it encounters an SVG document (or document fragment) whose <!DOCTYPE> statement or corresponding ‘xmlns’ attribute corresponds to a working draft version of the SVG specification. All content based on working drafts of this specification should be updated to the SVG Recommendation.
F.4 特定の範囲への値の切り詰め
色成分値など,一部の数値属性の値とプロパティの値は範囲が限定されている。
範囲外の値が与えられた場合、処理の中間段階における値は範囲外であっても,最終結果の値は範囲に収まることがあるので、 UA は結果を表示する時点までエラーチェックを遅延するものとする。
Some numeric attribute and property values have restricted ranges, such as color component values. When out-of-range values are provided, the user agent shall defer any error checking until after presentation time, as composited actions might produce intermediate values which are out-of-range but final values which are within range.
色値は、表示時点における最終結果が範囲外であっても,エラー状態とされない。
UA は範囲外の色値をシステムが処理可能な,最も近い色値に収めることを(単純な値の切り上げ/下げによることもあろう)可能な限り遅延させることが推奨される(例えば表示時点まで)。
もっとも、 UA が構文解析時などの早期に色値を切り詰めることも許容されている。
したがって,範囲外の色値が利用される状況では、実装依存性により,システム間でふるまいが一貫しないことがあり得る。
Color values are not in error if they are out-of-range, even if final computations produce an out-of-range color value at presentation time. It is recommended that user agents clamp color values to the nearest color value (possibly determined by simple clipping) which the system can process as late as possible (e.g., presentation time), although it is acceptable for user agents to clamp color values as early as parse time. Thus, implementation dependencies might preclude consistent behavior across different systems when out-of-range color values are used.
範囲外の不透明度値はエラー状態にはならず,その値による処理が必要になった時点で(例えば表示時点やフィルタ効果における中間処理で必要になった時点で)、 0 から 1 までの範囲内に切り詰められるべきである。
Opacity values out-of-range are not in error and should be clamped to the range 0 to 1 at the time which opacity values have to be processed (e.g., at presentation time or when it is necessary to perform intermediate filter effect calculations).
F.5 path 要素の実装における注意
適合 SVG-UA はパス描画を次のように実装しなければならない:
A conforming SVG user agent must implement path rendering as follows:
-
エラー処理:
Error handling:
-
パスデータで生じたエラー処理の原則は、
path
要素をパスデータ内の最初のエラーが生じたパス命令の手前まで描画することである。
これにより、利用者または開発者は,パスデータのどこでエラーが生じたかを知る視覚的糸口が得られるようになり,無効な SVG パスデータ生成の抑制に大いに役立つ。
The general rule for error handling in path data is that the SVG user agent shall render a ‘path’ element up to (but not including) the path command containing the first error in the path data specification. This will provide a visual clue to the user or developer about where the error might be in the path data specification. This rule will greatly discourage generation of invalid SVG path data.
-
パスデータ命令に不正なパラメタが含まれている場合、そのパス区分が複数個の座標からなる "lineto" のような,複合パスデータ命令の一部分であったとしても、エラーの直前までの正しく定義されている最後のパス区分までは,描画するものとする。
例えば,パスデータ文字列 'M 10,10 L 20,20,30' の "L" 命令には、本来偶数個あるべき所に奇数個のパラメタがある。
'L 20 20' がデータにおける正しい区分の最後のものなので、 (10,10) から (20,20) へ線を描き,しかる後,エラーを報告することが UA に要求される。
If a path data command contains an incorrect set of parameters, then the given path data command is rendered up to and including the last correctly defined path segment, even if that path segment is a sub-component of a compound path data command, such as a "lineto" with several pairs of coordinates. For example, for the path data string 'M 10,10 L 20,20,30', there is an odd number of parameters for the "L" command, which requires an even number of parameters. The user agent is required to draw the line from (10,10) to (20,20) and then perform error reporting since 'L 20 20' is the last correctly defined segment of the path data specification.
-
可能なら、 SVG-UA はすべてのエラーを利用者に報告すべきである。
Wherever possible, all SVG user agents shall report all errors to the user.
-
マーカ, 向き, 長さゼロのパス区分:
Markers, directionality and zero-length path segments:
-
マーカが指定されている場合、例え長さの無いパス区分の端点であっても, "moveto" 命令が互いに後を追っていても,マーカはそれが適用される頂点すべてに描画される。
If markers are specified, then a marker is drawn on every applicable vertex, even if the given vertex is the end point of a zero-length path segment and even if "moveto" commands follow each other.
-
一部の先端形状付け( line-capping )と接合形状付け( line-joining ), およびマーカには、パス区分の始点と終点における向きの存在が必要になる。
長さゼロのパス区分は向きを持たない。
この場合、向きを確定させるために次のアルゴリズムが用いられる:
長さゼロのパス区分の始点の向きの決定においては、現在の部分パス内のパスデータを開始方向へ向きを持つ終点を持つ区分(例えば長さゼロでないパス区分)が見つかるまで検索し,その終点の向きを利用する。
見つからない場合は始点には向きが無いものと一時的にみなす。
同様に,長さゼロのパス区分の終点の決定においては、現在の部分パス内のパスデータを終止方向へ,向きを持つ始点を持つ区分(例えば長さゼロでないパス区分)が見つかるまで検索し,その始点の向きを利用する。
見つからない場合は終点には向きが無いものと一時的にみなす。
始点は向きを持つが終点は持たない場合、始点の向きを終点の向きに利用する。
終点は向きを持つが始点は持たない場合、終点の向きを始点の向きに利用する。
始点と終点のどちらも向きを持たない場合、向きを利用空間の X 軸正方向に設定する。
Certain line-capping and line-joining situations and markers require that a path segment have directionality at its start and end points. Zero-length path segments have no directionality. In these cases, the following algorithm is used to establish directionality: to determine the directionality of the start point of a zero-length path segment, go backwards in the path data specification within the current subpath until you find a segment which has directionality at its end point (e.g., a path segment with non-zero length) and use its ending direction; otherwise, temporarily consider the start point to lack directionality. Similarly, to determine the directionality of the end point of a zero-length path segment, go forwards in the path data specification within the current subpath until you find a segment which has directionality at its start point (e.g., a path segment with non-zero length) and use its starting direction; otherwise, temporarily consider the end point to lack directionality. If the start point has directionality but the end point doesn't, then the end point uses the start point's directionality. If the end point has directionality but the start point doesn't, then the start point uses the end point's directionality. Otherwise, set the directionality for the path segment's start and end points to align with the positive x-axis in user space.
-
ストロークプロパティ
にて言及したように,
stroke-linecap
の値が round または square の場合、先端形状は長さゼロの部分パスに対しても塗られなければならない。
As mentioned in Stroke Properties, linecaps must be painted for zero length subpaths when ‘stroke-linecap’ has a value of round or square.
-
S/s 命令の三次ベジェパス区分の第一制御点は、前のパス区分の第二制御点を現在の点を中心に鏡像に写した地点とする。
数学的に正確な計算は次の様になる。
現在の点を (curx, cury) , 前のパス区分の第二制御点を (oldx2, oldy2), 鏡像の点 すなわち現在のパス区分の第一制御点を (newx1, newy1) とするとき:
The S/s commands indicate that the first control point of the given cubic Bézier segment is calculated by reflecting the previous path segments second control point relative to the current point. The exact math is as follows. If the current point is (curx, cury) and the second control point of the previous path segment is (oldx2, oldy2), then the reflected point (i.e., (newx1, newy1), the first control point of the current path segment) is:
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
-
半径における負値はエラーとする。
A non-positive radius value is an error.
-
パスデータストリーム内の認識できない内容(すなわちパスデータ構文の一部でない内容)はエラーとする。
Unrecognized contents within a path data stream (i.e., contents that are not part of the path data grammar) is an error.
F.6 楕円弧の実装における注意
F.6.1 端点パラメタ化
楕円弧は独特なパス命令である。
それ自体は次のパラメタで順に記述される:
An elliptical arc is a particular path command. As such, it is described by the following parameters in order:
(x1, y1) はパス上の現在の点の絶対座標であり,前のパス命令の最後の2つのパラメタから得られる。
(x1, y1) are the absolute coordinates of the current point on the path, obtained from the last two parameters of the previous path command.
rx, ry
は楕円の半径(いわゆる長径と短径 【順不同】)。
rx and ry are the radii of the ellipse (also known as its semi-major and semi-minor axes).
φ は現在の座標系の X 軸から楕円の X 径への角度。
φ is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
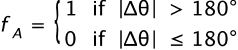
fA は large arc フラグ。
180 度 以下の弧が選ばれるときは 0 であり, 180 度より大きい弧が選ばれるときは 1 である。
fA is the large arc flag, and is 0 if an arc spanning less than or equal to 180 degrees is chosen, or 1 if an arc spanning greater than 180 degrees is chosen.
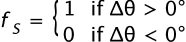
fS は sweep フラグ。
弧の進行方向が中心からの角度において減少するときは 0, 増大するときは 1 である。
fS is the sweep flag, and is 0 if the line joining center to arc sweeps through decreasing angles, or 1 if it sweeps through increasing angles.
(x2, y2) は弧の終止点の絶対座標。
(x2, y2) are the absolute coordinates of the final point of the arc.
この楕円弧のパラメタ化は端点パラメタ化( endpoint parameterization )と呼ばれる。
端点パラメタ化の利点の一つは、すべてのパス命令が新たな「現在の点」の座標で終わるという点でパス構文が一貫することである。
以下では、実装者が端点パラメタ化を扱うにあたり,参考になる規則と定式化を与える。
This parameterization of elliptical arcs will be referred to as endpoint parameterization. One of the advantages of endpoint parameterization is that it permits a consistent path syntax in which all path commands end in the coordinates of the new "current point". The following notes give rules and formulas to help implementers deal with endpoint parameterization.
F.6.2 範囲外のパラメタ
楕円弧のすべてのパラメタには任意の数値が許されるが,これらの値が無効あるいは範囲外のものである場合、実装は次の様に解釈しなければならない:
Arbitrary numerical values are permitted for all elliptical arc parameters, but where these values are invalid or out-of-range, an implementation must make sense of them as follows:
端点
(x1, y1) と (x2, y2) が同じ場合、楕円弧区分全体を無かったものとする。
If the endpoints (x1, y1) and (x2, y2) are identical, then this is equivalent to omitting the elliptical arc segment entirely.
rx = 0 または ry = 0 の場合、この弧は端点を結ぶ直線区分("lineto")とする。
If rx = 0 or ry = 0 then this arc is treated as a straight line segment (a "lineto") joining the endpoints.
負の rx または ry に対しては、負符号を外して絶対値を利用する。
If rx or ry have negative signs, these are dropped; the absolute value is used instead.
条件を満たす解 rx, ry, φ が存在しない場合(楕円の大きさが
(x1, y1) から (x2, y2)) まで結ぶには足りない)楕円は唯一の解を持つまで(楕円が丁度の大きさになるまで)一様に拡大される。
If rx, ry and φ are such that there is no solution (basically, the ellipse is not big enough to reach from (x1, y1) to (x2, y2)) then the ellipse is scaled up uniformly until there is exactly one solution (until the ellipse is just big enough).
φ は 360 度を法とする。
φ is taken mod 360 degrees.
フラグ fA と fS に対する非ゼロ値は 1 とみなされる。
Any nonzero value for either of the flags fA or fS is taken to mean the value 1.
この、寛容でありつつ, 一貫した範囲外の値の扱いにより:
This forgiving yet consistent treatment of out-of-range values ensures that:
-
計算機による算術では避けられない近似がもたらす、一つの SVG 実装で有効なものとして書き出される値が,別の SVG 実装で無効な値として読み出される心配が無い。
このことは、半円弧などのよくある微妙な事例で問題になり得ることである。
The inevitable approximations arising from computer arithmetic cannot cause a valid set of values written by one SVG implementation to be treated as invalid when read by another SVG implementation. This would otherwise be a problem for common boundary cases such as a semicircular arc.
-
連続的アニメーションにより,パラメタが無効な値を通過しても、問題が生じない。
モーションの滑らかさは保たれる。
Continuous animations that cause parameters to pass through invalid values are not a problem. The motion remains continuous.
F.6.3 中心パラメタ化
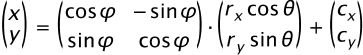
楕円弧上の任意の点 (x, y) は、次の2次行列の等式として記述できる。
An arbitrary point (x, y) on the elliptical arc can be described by the 2-dimensional matrix equation
(cx, cy) は楕円の中心座標。
(cx, cy) are the coordinates of the center of the ellipse.
rx, ry は楕円の2つの半径(いわゆる長径と短径)。
rx and ry are the radii of the ellipse (also known as its semi-major and semi-minor axes).
φ は現在の座標の X 軸から楕円の X 径までの角度。
θ is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse.
θ の範囲を次の二つの角度で表す:
θ ranges from:
-
θ1 は引き延ばしと回転演算の前の楕円弧の開始角度。
θ1 which is the start angle of the elliptical arc prior to the stretch and rotate operations.
-
θ2 は引き延ばしと回転演算の前の楕円弧の終止角度。
θ2 which is the end angle of the elliptical arc prior to the stretch and rotate operations.
-
Δθ をこれら2つの角度の差分とする。
Δθ which is the difference between these two angles.
楕円を真円を引き延ばして回転させたものと考えれば、 θ1, θ2, Δθ は,それぞれ,引き延ばしと回転演算の前における,弧の開始角度, 終止角度, 弧のなす角度になる。
これらから、 中心パラメタ化( center parameterization )と呼ばれる,グラフィックス API で一般的に利用される別のパラメタ化を導き出すことができる。
次の2節に 中心パラメタ化から端点パラメタ化, あるいはその逆変換を行う公式を示す。
If one thinks of an ellipse as a circle that has been stretched and then rotated, then θ1, θ2 and Δθ are the start angle, end angle and sweep angle, respectively of the arc prior to the stretch and rotate operations. This leads to an alternate parameterization which is common among graphics APIs, which will be referred to as center parameterization. In the next sections, formulas are given for mapping in both directions between center parameterization and endpoint parameterization.
F.6.4 中心パラメタ化から端点パラメタ化への変換
与えられた次の変数:
Given the following variables:
cx
cy
rx
ry
φ
θ1
Δθ
に対し、求めるものは:
the task is to find:
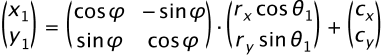
x1
y1
x2
y2
fA
fS
これは次の公式から得られる:
This can be achieved using the following formulas:
F.6.5 端点パラメタ化から中心パラメタ化への変換
与えられた次の変数:
Given the following variables:
x1
y1
x2
y2
fA
fS
rx
ry
φ
に対し、求めるものは:
the task is to find:
cx
cy
θ1
Δθ
公式では、原点を (x1, y1) から (x2, y2) を結ぶ線分の中点に移動させる並進と, 座標軸を楕円の軸に揃える回転を施すことにより,単純化を行う。
変換後のすべての座標はプライムを付けて表記され,目的の中心パラメタ化の変数を求める過程における途中の値を表す。
この手続きは次の段階を経る:
The equations simplify after a translation which places the origin at the midpoint of the line joining (x1, y1) to (x2, y2), followed by a rotation to line up the coordinate axes with the axes of the ellipse. All transformed coordinates will be written with primes. They are computed as intermediate values on the way toward finding the required center parameterization variables. This procedure consists of the following steps:
-
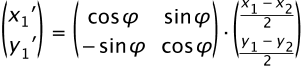
段階1: (x1′, y1′) を算出
-
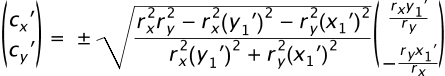
段階2: (cx′, cy′) を算出
ここで, 符号 ± は
fA ≠ fS
のとき正,
fA = fS
のとき負。
where the + sign is chosen if fA ≠ fS, and the − sign is chosen if fA = fS.
-
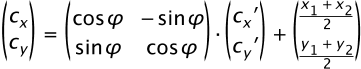
段階3:
(cx′, cy′)
から
(cx, cy)
を算出
-
段階4: θ1 と Δθ を算出
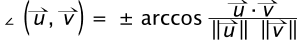
一般に、2つのベクトル
(ux, uy)
と
(vx, vy)
のなす角度は次の様に計算される:
In general, the angle between two vectors (ux, uy) and (vx, vy) can be computed as
ここで, 符号 ± は ux vy − uy vx の符号とする。
where the ± sign appearing here is the sign of ux vy − uy vx.
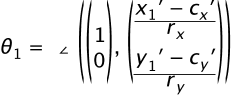
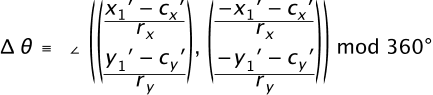
この角度関数により θ1, Δθ は次の様に表される:
This angle function can be used to express θ1 and Δθ as follows:
ここで, θ1 は次のように
−360° < Δθ < 360°
の範囲内の値にされる:
where θ1 is fixed in the range −360° < Δθ < 360° such that:
fS = 0 のときは Δθ < 0,
他の場合, fS = 1 のときは Δθ > 0
if fS = 0, then Δθ < 0,
else if fS = 1, then Δθ > 0.
fS = 0 かつ (F.6.5.6) の右辺 > 0 ならば 360° を引き、
fS = 1 かつ (F.6.5.6) の右辺 < 0 ならば 360° を足す。
他の場合はそのままにしておく。
In other words, if fS = 0 and the right side of (F.6.5.6) is greater than 0, then subtract 360°, whereas if fS = 1 and the right side of (F.6.5.6) is less than 0, then add 360°. In all other cases leave it as is.
F.6.6 範囲外の径の修正
この節では F.6.2 における範囲外の rx, ry に対する調整を定式化する。
アルゴリズムとしては,これらの調整は次の段階を経る:
This section formalizes the adjustments to out-of-range rx and ry mentioned in F.6.2. Algorithmically these adjustments consist of the following steps:
-
段階1:径長ゼロのものをはじく
Step 1: Ensure radii are non-zero
rx = 0 または ry = 0 ならば、これを (x1, y1) から (x2, y2) への直線と見なして終了。
そうでなければ:
If rx = 0 or ry = 0, then treat this as a straight line from (x1, y1) to (x2, y2) and stop. Otherwise,
-
段階2:負の径長を訂正する
Step 2: Ensure radii are positive
rx, ry の絶対値をとる:
Take the absolute value of rx and ry:
-
段階3:径長を十分大きくする
Step 3: Ensure radii are large enough
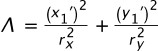
等式 (F.6.5.1) のプライム付きの座標値を利用して算出する
Using the primed coordinate values of equation (F.6.5.1), compute
上の等式の結果が 1 以下ならば、 rx, ry に対する更なる変換は不要である。
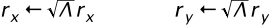
上の等式の結果が 1 より大きいならば、次の様に置換する
If the result of the above equation is less than or equal to 1, then no further change need be made to rx and ry. If the result of the above equation is greater than 1, then make the replacements
-
段階4:計算を最後まで続ける
Step 4: Proceed with computations
F.6.5 節などの楕円弧の残りの計算を行う。
注意:この節における径の修正の結果、楕円の中心を得る公式 (F.6.5.2) は少なくとも一解は常に持つ(被開方数すなわち √ 内の数は決して負にならない)。
公式 (F.6.6.3) により径が拡大される場合、(F.6.5.2) の被開方数は 0 になり,楕円の中心に対し解は一つだけになる。
Proceed with the remaining elliptical arc computations, such as those in section F.6.5. Note: As a consequence of the radii corrections in this section, equation (F.6.5.2) for the center of the ellipse always has at least one solution (i.e. the radicand is never negative). In the case that the radii are scaled up using equation (F.6.6.3), the radicand of (F.6.5.2) is zero and there is exactly one solution for the center of the ellipse.
F.7 テキスト選択の実装における注意
テキスト選択
処理の間にどの文字が選択されるかを決めるためのアルゴリズムを以下に述べる。
The following implementation notes describe the algorithm for deciding which characters are selected during a text selection operation.
テキスト選択処理の過程で(例えば利用者によるマウスのクリックとドラッグ操作で選択部分を特定する間)、 UA は選択開始位置と選択終止位置を決定する。
それぞれ、テキスト文字列内の(文字の隙間の)位置を表現する。
選択開始位置と選択終止位置の決定後、 UA は適切な文字を選択する。
結果における選択部分は次のいずれかになる:
As the text selection operation occurs (e.g., while the user clicks and drags the mouse to identify the selection), the user agent determines a start selection position and an end selection position, each of which represents a position in the text string between two characters. After determining start selection position and end selection position, the user agent selects the appropriate characters, where the resulting text selection consists of either:
-
選択部分なし
no selection or
-
開始文字と終止文字(同じ文字も可能), および 同じ
text
要素内で DOM における位置が論理順序で開始文字と終止文字の間にあるすべての文字。
a start character, an end character (possibly the same character), and all of the characters within the same ‘text’ element whose position in the DOM is logically between the start character and end character.
ポインタ装置を有するシステムの下での選択開始位置の決定においては、 SVG-UA は、選択処理を誘発するイベント(例えばマウスボタン押下イベント)が生じた時点で,現在のポインタの位置に基づき,描画されたどのグリフに対応する文字の隙間が 最良の対象(例えば、最も近いもの)になるかを決定する。
UA は、選択処理の完了(例えばマウスのドラッグに続くボタンの解放)まで追跡する。
選択処理終了時には、 UA は,どの文字の隙間が選択終止位置として最良の対象(例えば、最も近いもの)になるかを決定する。
On systems with pointer devices, to determine the start selection position, the SVG user agent determines which boundary between characters corresponding to rendered glyphs is the best target (e.g., closest) based on the current pointer location at the time of the event that initiates the selection operation (e.g., the mouse down event). The user agent then tracks the completion of the selection operation (e.g., the mouse drag, followed ultimately by the mouse up). At the end of the selection operation, the user agent determines which boundary between characters is the best target (e.g., closest) for the end selection position.
双方向性
による文字の再配列が生じていない場合、選択開始位置と選択終止位置の間のすべての文字が選択部分になる。
例えば,
text
要素が文字列 "abcdef" を含んでいて,選択開始位置が 0, 選択終止位置が 3 ならば("a" の左側の位置を 0 とみなす)、選択部分は "abc" である。
If no character reordering has occurred due to bidirectionality, then the selection consists of all characters between the start selection position and end selection position. For example, if a ‘text’ element contains the string "abcdef" and the start selection position and end selection positions are 0 and 3 respectively (assuming the left side of the "a" is position zero), then the selection will consist of "abc".
UA が双方向テキストの選択を実装している場合、選択開始(または終止)位置が論理順序において不連続な文字の隙間であるとき,複数組の文字組が選択部分の候補となり得る。
選択部分の複数の候補から選び出すアルゴリズムでは、テキスト文字列の視覚的描画順序に最も近く一致するものを選ぶものとする。
When the user agent is implementing selection of bidirectional text, and when the selection starts (or ends) between characters which are not contiguous in logical order, then there might be multiple potential combinations of characters that can be considered part of the selection. The algorithms to choose among the combinations of potential selection options shall choose the selection option which most closely matches the text string's visual rendering order.
複数個の文字が一つ以上のグリフからなる集合に不可分に対応している場合、 UA はグリフ集合の中途からの選択は開始させないか, あるいは グリフ集合に対応する文字をまとめて選択するか のいずれを選んでもよい。
When multiple characters map inseparably to a given set of one or more glyphs, the user agent can either disallow the selection to start in the middle of the glyph set or can attempt to allocate portions of the area taken up by the glyph set to the characters that correspond to the glyph.
マウスなどのポインタ装置をサポートするシステムの下では、イベントハンドラやリンクがテキストに結び付けられている場合、イベント処理優先順位規則(
ポインタイベント
を見よ)から,テキスト選択が妨げられ得る。
しかしながら、そのような状況においても,テキストの選択の仕組みを提供することが UA に要求される。
実装の一例として、文字セルの周囲に小さな追加領域を与え,そこではテキスト選択処理は誘発されるがイベントハンドラやリンクは誘発されないようにする,などが考えられる。
For systems which support pointer devices such as a mouse, the user agent is required to provide a mechanism for selecting text even when the given text has associated event handlers or links, which might block text selection due to event processing precedence rules (see Pointer events). One implementation option: For platforms which support a pointer device such as a mouse, the user agent may provide for a small additional region around character cells which initiates text selection operations but does not initiate event handlers or links.
F.8 印刷の実装における注意
ディスプレイ装置におけるズームおよび印刷の両方をサポートする UA においては、印刷時の既定の動作としては,ディスプレイ装置における現在の SVG 文書片の現在の表示(但しメディア固有のスタイル付けは施されていないとする)を反映する出力の生成が推奨される。
すなわち、利用者によるズームとパン, アニメーションの状態, DOM とスクリプトによる文書への変更を考慮に入れる。
利用者が図面の特定の領域をディスプレイ装置に拡大表示させて印刷したときの印刷出力は、ディスプレイ装置に現れている図面の表示そのままになるべきである。
利用者がアニメーションを休止させて印刷したときの印刷出力は、ディスプレイ装置で休止状態にされた画像と同じグラフィックになるべきである。
スクリプトにより要素が文書に追加されたり, 文書から削除された場合、印刷出力はディスプレイに現れるものと同じ変化を反映すべきである。
For user agents which support both zooming on display devices and printing, it is recommended that the default printing option produce printed output that reflects the display device's current view of the current SVG document fragment (assuming there is no media-specific styling), taking into account any zooming and panning done by the user, the current state of animation, and any document changes due to DOM and scripting. Thus, if the user zooms into a particular area of a map on the display device and then requests a hardcopy, the hardcopy should show the same view of the map as appears on the display device. If a user pauses an animation and prints, the hardcopy should show the same graphics as the currently paused picture on the display device. If scripting has added or removed elements from the document, then the hardcopy should reflect the same changes that would be reflected on the display.
SVG 文書が SVG のアニメーションやスクリプトの仕組みをサポートしないプリンタなどの静的装置に描画される際には、 UA は文書のすべてのアニメーションとスクリプト要素を無視し,この仕様の規則に従って残りのグラフィックス要素を描画するものとする。
When an SVG document is rendered on a static-only device such as a printer which does not support SVG's animation and scripting and facilities, then the user agent shall ignore any animation and scripting elements in the document and render the remaining graphics elements according to the rules in this specification.