11 塗り:フィル, ストローク, マーカシンボル
目次
11.1 概要
path
要素,
text
要素,
基本図形
に対しては、フィル( fill — オブジェクトの内部への塗り)とストローク( stroke — オブジェクトの外形線への塗り)が行える。
フィルとストロークをひっくるめて、一般に塗り操作( painting operation )と呼ぶ。
‘path’ elements, ‘text’ elements and basic shapes can be filled (which means painting the interior of the object) and stroked (which means painting along the outline of the object). Filling and stroking both can be thought of in more general terms as painting operations.
一定の要素(すなわち
path,
polyline,
polygon,
line
要素)に対しては、その頂点に
マーカシンボル
を描くこともできる。
Certain elements (i.e., ‘path’, ‘polyline’, ‘polygon’ and ‘line’ elements) can also have marker symbols drawn at their vertices.
SVG では次による塗り(すなわち,フィルまたはストローク)が可能である:
With SVG, you can paint (i.e., fill or stroke) with:
-
単色
a single color
-
グラデーション(線型または放射型)
a gradient (linear or radial)
-
パターン(ベクター画像またはラスター画像,敷詰めも可能)
a pattern (vector or image, possibly tiled)
-
拡張性
による独自の塗り
custom paints available via extensibility
SVG はペイントサーバという一般概念を用いる。
ペイントサーバは、
fill
や
stroke
プロパティの
IRI 参照
により指定される。
グラデーションとパターン
は、ペイントサーバの一種にすぎない。
SVG uses the general notion of a paint server. Paint servers are specified using a IRI reference on a ‘fill’ or ‘stroke’ property. Gradients and patterns are just specific types of paint servers.
11.2 塗りの指定
プロパティ
fill,
stroke
は次のように定められる <paint> 型の値をとる:
Properties ‘fill’ and ‘stroke’ take on a value of type <paint>, which is specified as follows:
- none
-
どのような塗りも適用されないことを指示する。
Indicates that no paint is applied.
- currentColor
-
color
プロパティで指定された色の現在のアニメーション値を用いて,塗りを適用することを指示する。
この仕組みは、他の(非 SVG ) XML 言語などの親の言語との色属性の共有を容易にするために提供されている。
これにより、 HTML で定義された color プロパティの設定を含むスタイル付けを SVG-UA に渡して, SVG のテキストを HTML と同じ色に描画させることが可能になる。
Indicates that painting is done using the current animated value of the color specified by the ‘color’ property. This mechanism is provided to facilitate sharing of color attributes between parent grammars such as other (non-SVG) XML. This mechanism allows you to define a style in your HTML which sets the ‘color’ property and then pass that style to the SVG user agent so that your SVG text will draw in the same color.
- <color> [<icccolor>]
-
<color>
は現在のオブジェクトの塗りに用いられる明確な( sRGB 色空間
[SRGB]
の)色である。
SVG は
CSS2 で定義される
([CSS2], 4.3.6 節)
<color> に対するすべての代替構文をサポートし、更には
識別され得る色キーワード名
による拡張もサポートする。
オプションの ICC 色指定
[ICC42]
が与えられている場合、 UA はカラープロファイル記述データベースから名前記述子が
<icccolor>
の <name> 部に一致する
カラープロファイル記述
エントリを検索し,最後に一致したエントリを利用する(もし一致するものが見つからなければ、その ICC 色指定は無視される)。
コンマ/空白区切りの
<number>
は ICC プロファイル固有の色値である(大抵の場合、
<number>
は 0 から 1 までの範囲に入る)。
ICC ベースの色管理をサポートするプラットフォームにおいては、
<icccolor>
が( sRGB 色空間の)
<color>
より優先される。
ICC ベースの色指定が与えられたとしても,色補間は RGB 色空間において行われることに注意(
color-interpolation
と
color-interpolation-filters
を見よ)。
ICC ベースの色についてのより詳細は
カラープロファイル記述
を見よ。
<color> is the explicit color (in the sRGB color space [SRGB]) to be used to paint the current object. SVG supports all of the syntax alternatives for <color> defined in CSS2 ([CSS2], section 4.3.6), with the exception that SVG contains an expanded list of recognized color keywords names. If an optional ICC color specification [ICC42] is provided, then the user agent searches the color profile description database for a color profile description entry whose name descriptor matches the <name> part of the <icccolor> and uses the last matching entry that is found. (If no match is found, then the ICC color specification is ignored.) The comma and/or whitespace separated list of <number>s is a set of ICC-profile-specific color values. (In most cases, the <number>s will be in the range 0 to 1.) On platforms which support ICC-based color management, the <icccolor> gets precedence over the <color> (which is in the sRGB color space). Note that color interpolation occurs in an RGB color space even if an ICC-based color specification is provided (see ‘color-interpolation’ and ‘color-interpolation-filters’). For more on ICC-based colors, refer to Color profile descriptions.
- <funciri>
[ none | currentColor | <color> [<icccolor>] ]
-
グラデーション, パターン, 拡張独自の塗り(
拡張性
を見よ)などの
ペイントサーバ
は、
<funciri>
により特定される。
<funciri> は現在のオブジェクトの塗りに利用されるペイントサーバ(
グラデーション,
パターン
など)を参照する。
IRI 参照
が無効なものであった場合(例えば存在しないオブジェクトを指していたり、オブジェクトがペイントサーバとして無効なものであった場合)、 <funciri> に後続して塗りメソッド(すなわち none | currentColor | <color> [<icccolor>] )が記述されていれば,それが利用されるが、そうでない場合,文書はエラー状態になる(
エラー処理
を見よ)。
The <funciri> is used to identify a paint server such as a gradient, a pattern or a custom paint defined by an extension (see Extensibility). The <funciri> points to the paint server (e.g., a gradient or pattern) to be used to paint the current object. If the IRI reference is not valid (e.g., it points to an object that doesn't exist or the object is not a valid paint server), then the paint method following the <funciri> (i.e., none | currentColor | <color> [<icccolor>] is used if provided; otherwise, the document is in error (see Error processing).
11.3 フィルプロパティ
fill
プロパティは、与えられたグラフィックス要素の内部への塗りを定める。
図形の外形線の内側が塗られる領域になる。
図形の内側の決定においては、すべての部分パスが考慮に入れられた上で
fill-rule
プロパティの値により指定される規則に従う。
幾何学的に幅0になる図形の外形線は塗り領域に含まれるものとする。
The ‘fill’ property paints the interior of the given graphical element. The area to be painted consists of any areas inside the outline of the shape. To determine the inside of the shape, all subpaths are considered, and the interior is determined according to the rules associated with the current value of the ‘fill-rule’ property. The zero-width geometric outline of a shape is included in the area to be painted.
フィル操作は、開いた部分パスに対しても,その両端をつなげるように "closepath" 命令が追加されたものとみなした上で行われる。
したがって、フィル操作は
path
要素内の開いた部分パス(すなわち closepath 命令の無い部分パス)や
polyline
要素にも適用される。
The fill operation fills open subpaths by performing the fill operation as if an additional "closepath" command were added to the path to connect the last point of the subpath with the first point of the subpath. Thus, fill operations apply to both open subpaths within ‘path’ elements (i.e., subpaths without a closepath command) and ‘polyline’ elements.
fill-rule
プロパティは、キャンバスの中で図形の内側とされる領域を決定するためのアルゴリズムを指示する。
単純な交点のないパスの場合は,どの領域が内側になるのかは直感的に明らかであるが、自身が交わるパスや部分パスが他の部分パスを囲むときのような,より複雑なパスの場合の「内側」の解釈は、それほど自明なことではない。
The ‘fill-rule’ property indicates the algorithm which is to be used to determine what parts of the canvas are included inside the shape. For a simple, non-intersecting path, it is intuitively clear what region lies "inside"; however, for a more complex path, such as a path that intersects itself or where one subpath encloses another, the interpretation of "inside" is not so obvious.
fill-rule
プロパティに指定できる図形の内側の決定規則には、2つの選択肢がある:
The ‘fill-rule’ property provides two options for how the inside of a shape is determined:
- nonzero
-
この規則においては、キャンバス上の点が「内側」にあるかどうかは、その点から適当な方向(どの方向でも良い)へ無限遠まで伸びる射線をひき,その射線と図形のパスとの交わり方を吟味することにより決定される。
パスが点から見て射線の左から右へ交差するときは 1, 右から左へ交差するときは -1 と数え、その総和が0のとき点はパスの外側にあるとされ, それ以外の場合は内側とされる。
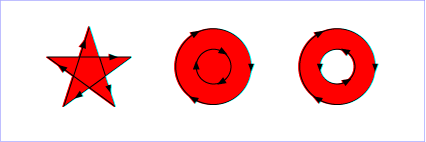
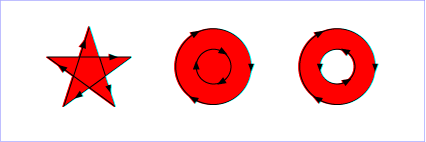
次の図は nonzero 規則を示している:
This rule determines the "insideness" of a point on the canvas by drawing a ray from that point to infinity in any direction and then examining the places where a segment of the shape crosses the ray. Starting with a count of zero, add one each time a path segment crosses the ray from left to right and subtract one each time a path segment crosses the ray from right to left. After counting the crossings, if the result is zero then the point is outside the path. Otherwise, it is inside. The following drawing illustrates the nonzero rule:

この例を SVG で表示( SVG 対応ブラウザのみ)
- evenodd
-
この規則においては、キャンバス上の点が「内側」にあるかどうかは、その点から適当な方向(どの方向でも良い)へ無限遠まで伸びる射線をひき,その射線と図形のパスとの交わり方を吟味することにより決定される。
パスが点から見て射線の左から右へ交差するときは 1, 右から左へ交差するときは -1 と数え、その総和が偶数のとき点はパスの外側にあるとされ, それ以外の場合は内側とされる。
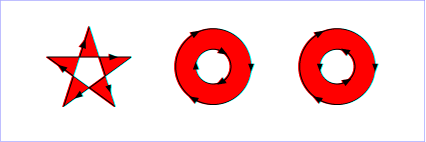
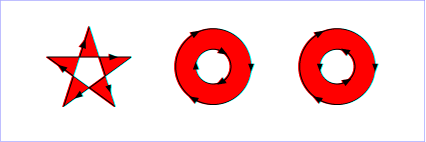
次の図は evenodd 規則を示している:
This rule determines the "insideness" of a point on the canvas by drawing a ray from that point to infinity in any direction and counting the number of path segments from the given shape that the ray crosses. If this number is odd, the point is inside; if even, the point is outside. The following drawing illustrates the evenodd rule:

この例を SVG で表示( SVG 対応ブラウザのみ)
(注記:上の説明では,パスの一部が射線の一部に合致するとき, あるいはパスが射線に接するときにどうするか指定していないが、射線の選び方は任意であるので,単にこの種の交接の無い射線を選び直せばよい。)
(Note: the above explanations do not specify what to do if a path segment coincides with or is tangent to the ray. Since any ray will do, one may simply choose a different ray that does not have such problem intersections.)
fill-opacity
は、現在のオブジェクトの内部への塗り操作に用いられる不透明度を指定する(
図形とテキストの塗り
を見よ)。
‘fill-opacity’ specifies the opacity of the painting operation used to paint the interior the current object. (See Painting shapes and text.)
- <opacity-value>
-
現在のオブジェクトへのフィルによる塗り操作に用いられる不透明度を表す
<number>
。
0.0 (完全透明)から 1.0 (完全不透明)までの範囲の外の値は、この範囲に切り詰められる(
特定の範囲への値の切り詰め
を見よ)。
The opacity of the painting operation used to fill the current object, as a <number>. Any values outside the range 0.0 (fully transparent) to 1.0 (fully opaque) will be clamped to this range. (See Clamping values which are restricted to a particular range.)
関連するプロパティ:
stroke-opacity,
opacity
。
Related properties: ‘stroke-opacity’ and ‘opacity’.
11.4 ストロークプロパティ
以下では、要素がどのようにストロークされるかに影響するプロパティについて述べる。
The following are the properties which affect how an element is stroked.
いかなる場合においても、ダッシュパターン( dash pattern — 点線)に関係するようなものなど,方向性に影響されるどのストロークプロパティに対しても、グラフィックス要素が開始される点と同じ点からストローク操作が開始されたかのように,描画されなければならない。
特に、
path
要素におけるパスの開始点は最初の "moveto" 命令の最初の点である。
In all cases, all stroking properties which are affected by directionality, such as those having to do with dash patterns, must be rendered such that the stroke operation starts at the same point at which the graphics element starts. In particular, for ‘path’ elements, the start of the path is the first point of the initial "moveto" command.
ダッシュパターンの様なグラフィックス要素の外形線に沿う進行に並行して計算が行われるストロークプロパティにおいては、距離計算に SVG-UA の
パスに沿う距離
のアルゴリズムが利用されなければならない。
For stroking properties such as dash patterns whose computations are dependent on progress along the outline of the graphics element, distance calculations are required to utilize the SVG user agent's standard Distance along a path algorithms.
グラデーションやパターンの様な複雑なペイントサーバを利用するストローク操作による結果は、現在のグラフィックス要素とそれに結び付けられているストロークプロパティにより定義される幾何学的図形が,幾何学的に同値な
path
要素に変換された上で、与えられたペイントサーバによるフィル操作が行われた場合の結果と一致していなければならない。
When stroking is performed using a complex paint server, such as a gradient or a pattern, the stroke operation must be identical to the result that would have occurred if the geometric shape defined by the geometry of the current graphics element and its associated stroking properties were converted to an equivalent ‘path’ element and then filled using the given paint server.
stroke
プロパティは、グラフィックス要素を外形線に沿って塗ることを指示する。
The ‘stroke’ property paints along the outline of the given graphical element.
1個の
moveto
命令のみからなる部分パス(
パス
を見よ)はストロークされないものとする。
長さ 0 の部分パスは
stroke-linecap
プロパティの値が butt の場合はストロークされないものとし、
stroke-linecap
プロパティの値が
round または square の場合は,それぞれ,与えられた点を中心とする円または正方形を生成するものとする。
長さ 0 の部分パスの例には
'M 10,10 L 10,10',
'M 20,20 h 0',
'M 30,30 z',
'M 40,40 c 0,0 0,0 0,0'
などが挙げられる。
A subpath (see Paths) consisting of a single moveto shall not be stroked. Any zero length subpath shall not be stroked if the ‘stroke-linecap’ property has a value of butt but shall be stroked if the ‘stroke-linecap’ property has a value of round or square, producing respectively a circle or a square centered at the given point. Examples of zero length subpaths include 'M 10,10 L 10,10', 'M 20,20 h 0', 'M 30,30 z' and 'M 40,40 c 0,0 0,0 0,0'.
このプロパティは、現在のオブジェクトに対するストロークの幅を指定する。
<percentage>
が用いられた場合、値は現在のビューポートに対する百分率を表す(
単位
を見よ)。
This property specifies the width of the stroke on the current object. If a <percentage> is used, the value represents a percentage of the current viewport. (See Units.)
値を 0 にするとストロークされなくなる。
負値はエラー(
エラー処理
を見よ)。
A zero value causes no stroke to be painted. A negative value is an error (see Error processing).
stroke-linecap
は、ストロークの際に,開いた部分パスの両端に利用される形状を指定する。
更なる詳細は
パスの実装における注意
を見よ。
‘stroke-linecap’ specifies the shape to be used at the end of open subpaths when they are stroked. For further details see the path implementation notes.
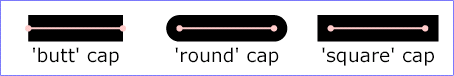
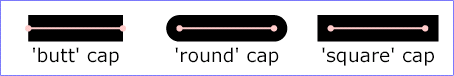
- butt
- 下の絵図を見よ。
- round
- 下の絵図を見よ。
- square
- 下の絵図を見よ。

この例を SVG で表示( SVG 対応ブラウザのみ)
stroke-linejoin
は、パスや基本図形がストロークされる際に,それらの角(パス区分の継ぎ目)に利用される形状を指定する。
更なる詳細は
パスの実装における注意
を見よ。
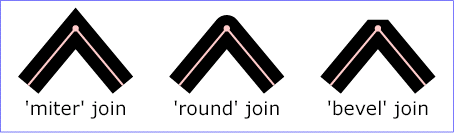
‘stroke-linejoin’ specifies the shape to be used at the corners of paths or basic shapes when they are stroked. For further details see the path implementation notes.
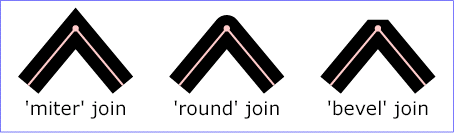
- miter
- 下の絵図を見よ。
- round
- 下の絵図を見よ。
- bevel
- 下の絵図を見よ。

この例を SVG で表示( SVG 対応ブラウザのみ)
2つのパス区分の継ぎ目が鋭角になっている状況で
stroke-linejoin
に miter が指定されている場合、留め継ぎ( miter )の幅がパスのストロークの太さを大きく超えることがある。
stroke-miterlimit
は留め幅( miter length — 留め継ぎの外側の先端と内側の角との距離)の
stroke-width
に対する限界比率を設定する。
この限界を超えると、継ぎ目は miter から bevel に転化される。
When two line segments meet at a sharp angle and miter joins have been specified for ‘stroke-linejoin’, it is possible for the miter to extend far beyond the thickness of the line stroking the path. The ‘stroke-miterlimit’ imposes a limit on the ratio of the miter length to the ‘stroke-width’. When the limit is exceeded, the join is converted from a miter to a bevel.
- <miterlimit>
-
留め幅の
stroke-width
に対する限界比率。
<miterlimit> の値は 1 以上の
<number>
でなければならない。
そうでない値はエラー(
エラー処理
を見よ)。
The limit on the ratio of the miter length to the ‘stroke-width’. The value of <miterlimit> must be a <number> greater than or equal to 1. Any other value is an error (see Error processing).
留め幅の
stroke-width
に対する比率は,利用空間におけるパス区分の継ぎ目がなす角度と直接的な関係があり、次の公式で表される( miterLength を留め幅, theta を継ぎ目がなす角度とする):
The ratio of miter length (distance between the outer tip and the inner corner of the miter) to ‘stroke-width’ is directly related to the angle (theta) between the segments in user space by the formula:
miterLength / stroke-width = 1 / sin ( theta / 2 )
例えば、限界比率 1.414 においては 90 度より小さい theta に対し bevel が miter にとって代わり,限界比率 4.0 においては約 29 度より小さい theta に対しそうなり,限界比率 10.0 においては約 11.5 度より小さい theta に対しそうなる。
For example, a miter limit of 1.414 converts miters to bevels for theta less than 90 degrees, a limit of 4.0 converts them for theta less than approximately 29 degrees, and a limit of 10.0 converts them for theta less than approximately 11.5 degrees.
stroke-dasharray
は、パスのストロークに用いられるダッシュと間隔のパターンを制御する。
<dasharray>
はコンマ区切りの(余分な空白も許容される)
<length>
あるいは
<percentage>
のリストで与えられ、ダッシュと間隔の長さを交互に指定する。
奇数個の値が与えられた場合、偶数個にするために値のリストが繰り返される。
すなわち,
stroke-dasharray: 5,3,2
は
stroke-dasharray: 5,3,2,5,3,2
と等価になる。
‘stroke-dasharray’ controls the pattern of dashes and gaps used to stroke paths. <dasharray> contains a list of comma and/or white space separated <length>s and <percentage>s that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke-dasharray: 5,3,2 is equivalent to stroke-dasharray: 5,3,2,5,3,2.
- none
-
ダッシュを利用しないことを指示する。
ストロークにおける線は一様に描かれる。
Indicates that no dashing is used. If stroked, the line is drawn solid.
- <dasharray>
-
コンマ/空白区切りの(
単位識別子
や
<percentage>
も持ち得る)
<length>
のリスト。
百分率が指定された場合、値は現在のビューポートに対する百分率を表す(
単位
を見よ)。
負値はエラー(
エラー処理
を見よ)。
値の総和が0の場合、ストロークは値 none が指定されたかのように描画される。
更なる詳細は
パスの実装における注意
を見よ。
A list of comma and/or white space separated <length>s (which can have a unit identifier) and <percentage>s. A percentage represents a distance as a percentage of the current viewport (see Units). A negative value is an error (see Error processing). If the sum of the values is zero, then the stroke is rendered as if a value of none were specified. For further details see the path implementation notes.
<dasharray> の文法は次のようになる:
The grammar for <dasharray> is as follows:
dasharray ::= (length | percentage) (comma-wsp dasharray)?
stroke-dashoffset
は、ダッシュパターンがパスに沿ってずらされる距離を指定する。
‘stroke-dashoffset’ specifies the distance into the dash pattern to start the dash.
<percentage>
が指定された場合、値は現在のビューポートに対する比率を表す(
単位
を見よ)。
If a <percentage> is used, the value represents a percentage of the current viewport (see Units).
負値もとり得る。
Values can be negative.
stroke-opacity
は、現在のオブジェクトのストロークにおける不透明度を指示する(
図形とテキストの塗り
を見よ)。
‘stroke-opacity’ specifies the opacity of the painting operation used to stroke the current object. (See Painting shapes and text.)
- <opacity-value>
-
現在のオブジェクトのストロークによる塗り操作に用いられる,不透明度を表す
<number>
。
0.0 (完全透明)から 1.0 (完全不透明)までの範囲の外の値はこの範囲に切り詰められる(
特定の範囲への値の切り詰め
を見よ)。
The opacity of the painting operation used to stroke the current object, as a <number>. Any values outside the range 0.0 (fully transparent) to 1.0 (fully opaque) will be clamped to this range. (See Clamping values which are restricted to a particular range.)
関連するプロパティ:
fill-opacity,
opacity
。
Related properties: ‘fill-opacity’ and ‘opacity’.
11.5 可視性の制御
2つのプロパティ
display
と
visibility
が、 SVG のグラフィックス要素とコンテナ要素(
display
プロパティの場合)の可視性を制御するために利用される。
SVG uses two properties, ‘display’ and ‘visibility’, to control the visibility of graphical elements or (in the case of the ‘display’ property) container elements.
2つのプロパティの違いは:
The differences between the two properties are as follows:
-
コンテナ要素に適用される場合、
display
を none に設定すると,コンテナ要素自身とそのすべての子要素が不可視になる。
すなわち,要素のグループにまとめて適用される。
一方で
visibility
は個別のグラフィックス要素ごとに適用される。
g
に対し
visibility
を hidden に設定した場合、その子要素は,自身の
visibility
プロパティを visible に設定していない限り,不可視になる。
visibility
プロパティは継承されないことに注意。
When applied to a container element, setting ‘display’ to none causes the container and all of its children to be invisible; thus, it acts on groups of elements as a group. ‘visibility’, however, only applies to individual graphics elements. Setting ‘visibility’ to hidden on a ‘g’ will make its children invisible as long as the children do not specify their own ‘visibility’ properties as visible. Note that ‘visibility’ is not an inheritable property.
-
display
プロパティが
none
に設定された場合、当該要素は描画木の一部となり得ない。
しかしながら、
visibility
が
hidden
に設定された場合は、当該要素が描画木の一部として処理され, 空間は占めるが,実際にはキャンバスに描画されない。
この違いは
tspan,
tref,
altGlyph
要素,
イベント処理,
限界ボックス
の計算,
クリッピングパス
の計算と密接に関わる。
tspan,
tref,
altGlyph
要素においては、
display
が
none
の場合,テキスト配置の際にテキスト文字列は無視される一方、
visibility
が
hidden
の場合は、テキスト文字列がキャンバスに描画されないにもかかわらず,テキスト配置には利用される(すなわち空間を占める)。
イベントにおいては、
display
が
none
の場合,要素はイベントを受け取らない一方、
visibility
が
hidden
であっても,要素は
pointer-events
プロパティの値に依存してイベントを受け取れる。
グラフィックス要素においては、
display
が
none
の場合,要素の幾何は
限界ボックス
と
クリッピングパス
に寄与しない一方、
visibility
が
hidden
であっても,要素の幾何は限界ボックスとクリッピングパスの計算に寄与する。
When the ‘display’ property is set to none, then the given element does not become part of the rendering tree. With ‘visibility’ set to hidden, however, processing occurs as if the element were part of the rendering tree and still taking up space, but not actually rendered onto the canvas. This distinction has implications for the ‘tspan’, ‘tref’ and ‘altGlyph’ elements, event processing, for bounding box calculations and for calculation of clipping paths. If ‘display’ is set to none on a ‘tspan’, ‘tref’ or ‘altGlyph’ element, then the text string is ignored for the purposes of text layout; however, if ‘visibility’ is set to hidden, the text string is used for text layout (i.e., it takes up space) even though it is not rendered on the canvas. Regarding events, if ‘display’ is set to none, the element receives no events; however, if ‘visibility’ is set to hidden, the element might still receive events, depending on the value of property ‘pointer-events’. The geometry of a graphics element with ‘display’ set to none is not included in bounding box and clipping paths calculations; however, even if ‘visibility’ is to hidden, the geometry of the graphics element still contributes to bounding box and clipping path calculations.
- display
-
| 値: | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none |
inherit
|
|---|
| 初期値: | inline |
|---|
| 適用対象: |
svg,
g,
switch,
a,
foreignObject,
グラフィックス要素(
text
要素も含む),
テキスト下位要素(すなわち
tspan,
tref,
altGlyph,
textPath
)
|
|---|
| 継承: | されない |
|---|
| 百分率: | N/A |
|---|
| メディア: | すべて |
|---|
| アニメーション: | 可 |
|---|
display: none
は、要素とその子要素を直接的に描画しない(すなわちこれらの要素が描画木に存在しない)ことを指示する。
none
と
inherit
以外の値は SVG-UA が要素を描画することを指示する。
A value of display: none indicates that the given element and its children shall not be rendered directly (i.e., those elements are not present in the rendering tree). Any value other than none or inherit indicates that the given element shall be rendered by the SVG user agent.
display
プロパティは、要素の直接的描画にのみ影響し,要素から要素への参照には影響しない。
例えば
path
要素に対し
display: none
にすると,キャンバスへ直接描画されることはなくなるが、
textPath
要素からの参照は依然として可能であり,その幾何はパスに沿うテキストの処理に利用される。
The ‘display’ property only affects the direct rendering of a given element, whereas it does not prevent elements from being referenced by other elements. For example, setting display: none on a ‘path’ element will prevent that element from getting rendered directly onto the canvas, but the ‘path’ element can still be referenced by a ‘textPath’ element; furthermore, its geometry will be used in text-on-a-path processing even if the ‘path’ has display: none.
display
プロパティは
マスキング
の実装モデルにおいて生じるようなオフスクリーンキャンバスへの直接的描画にも影響する。
mask
の子要素に
display: none
と設定すると、その子要素はマスクの一部分として描画されることがなくなる。
同様に、
clipPath
の子要素に
display: none
を設定すると,その子要素はクリッピングパスに寄与しなくなる。
The ‘display’ property affects direct rendering into offscreen canvases also, such as occurs with the implementation model for masks. Thus, setting display: none on a child of a ‘mask’ will prevent the given child element from being rendered as part of the mask. Similarly, setting display: none on a child of a ‘clipPath’ element will prevent the given child element from contributing to the clipping path.
display: none
に設定された要素は、テキスト配置演算において空間を占めず, イベントは受け取らず,
限界ボックス
と
クリッピングパス
の計算にも寄与しない。
Elements with display: none do not take up space in text layout operations, do not receive events, and do not contribute to bounding box and clipping paths calculations.
この仕様で与えられる追加の情報を除き,
display
プロパティの正式な定義は
CSS2 による定義
([CSS2], 9.2.6 節)
で与えられる。
Except for any additional information provided in this specification, the normative definition of the ‘display’ property is the CSS2 definition ([CSS2], section 9.2.6).
- visible
-
現在のグラフィックス要素が可視である。
The current graphics element is visible.
- hidden or collapse
-
現在のグラフィックス要素が不可視である(すなわちキャンバスに何も描画されない)。
The current graphics element is invisible (i.e., nothing is painted on the canvas).
注記:
tspan,
tref,
altGlyph
要素に対し、
visibility
プロパティを
hidden
に設定した場合、テキストは不可視になるにもかかわらず、テキスト配置計算においては空間を占める。
Note that if the ‘visibility’ property is set to hidden on a ‘tspan’, ‘tref’ or ‘altGlyph’ element, then the text is invisible but still takes up space in text layout calculations.
visibility
プロパティが
hidden
に設定されたグラフィックス要素は、
pointer-events
プロパティの値に依存して、イベントを受け取り得る。
Depending on the value of property ‘pointer-events’, graphics elements which have their ‘visibility’ property set to hidden still might receive events.
この仕様で与えられる追加の情報を除き,
visibility
プロパティの正式な定義は
CSS2 による定義
([CSS2], 11.2 節)
で与えられる。
Except for any additional information provided in this specification, the normative definition of the ‘visibility’ property is the CSS2 definition ([CSS2], section 11.2).
11.6 マーカ
11.6.1 概要
マーカ( marker — 印)とは、
path,
line,
polyline,
polygon
要素の 1 個以上の頂点に付加されるシンボルである。
マーカの典型的な利用例は、矢印( arrowhead )やポリマーカ( polymarker — パスの継ぎ目も含む複数の頂点に描かれるマーカ)である。
矢印は
path,
line,
polyline
要素の最初の頂点や最後の頂点に付加されるマーカとして定義できる。
ポリマーカは
path,
line,
polyline,
polygon
要素のすべての頂点に付加されるマーカとして定義できる。
A marker is a symbol which is attached to one or more vertices of ‘path’, ‘line’, ‘polyline’ and ‘polygon’ elements. Typically, markers are used to make arrowheads or polymarkers. Arrowheads can be defined by attaching a marker to the start or end vertices of ‘path’, ‘line’ or ‘polyline’ elements. Polymarkers can be defined by attaching a marker to all vertices of a ‘path’, ‘line’, ‘polyline’ or ‘polygon’ element.
マーカのグラフィックは
marker
要素により定義される。
path,
line,
polyline,
polygon
いずれかの要素の頂点に
marker
要素を描画させるためには、いずれか一つ以上のマーカプロパティ(
marker,
marker-start,
marker-mid,
marker-end
)に
marker
要素への参照を設定する。
The graphics for a marker are defined by a ‘marker’ element. To indicate that a particular ‘marker’ element should be rendered at the vertices of a particular ‘path’, ‘line’, ‘polyline’ or ‘polygon’ element, set one or more marker properties (‘marker’, ‘marker-start’, ‘marker-mid’ or ‘marker-end’) to reference the given ‘marker’ element.
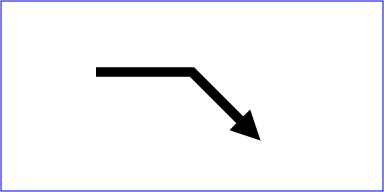
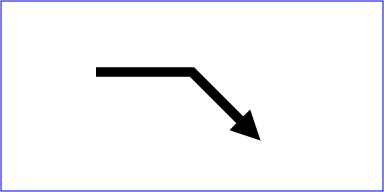
Example Marker は、パスの終点に3角形の矢印状マーカシンボルを描く。
Example Marker draws a triangular marker symbol as an arrowhead at the end of a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>矢印をパスの終端に配置する。
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg>Example Marker |
この例を SVG で表示( SVG 対応ブラウザのみ)
マーカはアニメートさせられる。
アニメーションの効果は、文書においてそのマーカを利用しているすべての要素にわたる。
Markers can be animated. The animated effects will show on all current uses of the markers within the document.
11.6.2 marker 要素
marker
要素は、
path,
line,
polyline,
polygon
要素に矢印またはポリマーカを描くために利用されるグラフィックを定義する。
The ‘marker’ element defines the graphics that is to be used for drawing arrowheads or polymarkers on a given ‘path’, ‘line’, ‘polyline’ or ‘polygon’ element.
marker
- 分類:
- コンテナ要素
- 内容モデル:
- 以下の要素の任意個数, 任意順序の組み合わせ:
- 属性:
- DOM インタフェース:
属性定義
- markerUnits = "strokeWidth |
userSpaceOnUse"
-
markerWidth,
markerHeight
属性と
marker
の内容に対する座標系を定義する。
Defines the coordinate system for attributes ‘markerWidth’, ‘markerHeight’ and the contents of the ‘marker’.
markerUnits="strokeWidth" の場合、
markerWidth,
markerHeight
と
marker
の内容における値は,マーカを参照しているグラフィックスオブジェクトにおける, 利用単位による現在のストローク幅(
stroke-width
プロパティを見よ)を1単位とする座標系における値を表す。
【
マーカで定義された長さ1のグラフィックは、ストローク幅に等しい長さに描画される。
】
If markerUnits="strokeWidth", ‘markerWidth’, ‘markerHeight’ and the contents of the ‘marker’ represent values in a coordinate system which has a single unit equal the size in user units of the current stroke width (see the ‘stroke-width’ property) in place for the graphic object referencing the marker.
markerUnits="userSpaceOnUse"
の場合、
markerWidth,
markerHeight
と
marker
の内容における値は、マーカを参照しているグラフィックスオブジェクトにおける利用座標系(すなわち
marker,
marker-start,
marker-mid,
marker-end
プロパティにより
marker
要素を参照している要素の利用座標系)の値を表す。
If markerUnits="userSpaceOnUse", ‘markerWidth’, ‘markerHeight’ and the contents of the ‘marker’ represent values in the current user coordinate system in place for the graphic object referencing the marker (i.e., the user coordinate system for the element referencing the ‘marker’ element via a ‘marker’, ‘marker-start’, ‘marker-mid’ or ‘marker-end’ property).
markerUnits
属性が指定されていない場合の効果は、値 strokeWidth が指定されたときと同じになる。
If attribute ‘markerUnits’ is not specified, then the effect is as if a value of 'strokeWidth' were specified.
アニメーション:可
- refX = "<coordinate>"
-
マーカの位置を正確に揃えるための基準となる点の X 座標。
座標は
viewBox
および
preserveAspectRatio
属性が適用された座標系の値を表す。
The x-axis coordinate of the reference point which is to be aligned exactly at the marker position. The coordinate is defined in the coordinate system after application of the ‘viewBox’ and ‘preserveAspectRatio’ attributes.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。
If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可
- refY = "<coordinate>"
-
マーカの位置を正確に揃えるための基準となる点の Y 座標。
座標は
viewBox
および
preserveAspectRatio
属性が適用された座標系の値を表す。
The y-axis coordinate of the reference point which is to be aligned exactly at the marker position. The coordinate is defined in the coordinate system after application of the ‘viewBox’ and ‘preserveAspectRatio’ attributes.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。
If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可
- markerWidth = "<length>"
-
マーカが描画されるときにはめ込まれるビューポートの幅を表す。
Represents the width of the viewport into which the marker is to be fitted when it is rendered.
負値はエラー(
エラー処理
を見よ)。
値を 0 にすると要素の描画はされなくなる。
A negative value is an error (see Error processing). A value of zero disables rendering of the element.
この属性が指定されていない場合の効果は、値 "3" が指定されたときと同じになる。
If the attribute is not specified, the effect is as if a value of "3" were specified.
アニメーション:可
- markerHeight = "<length>"
-
マーカが描画されるときにはめ込まれるビューポートの高さを表す。
Represents the height of the viewport into which the marker is to be fitted when it is rendered.
負値はエラー(
エラー処理
を見よ)。
値を 0 にすると要素の描画はされなくなる。
A negative value is an error (see Error processing). A value of zero disables rendering of the element.
この属性が指定されていない場合の効果は、値 "3" が指定されたときと同じになる。
If the attribute is not specified, the effect is as if a value of "3" were specified.
アニメーション:可
- orient = "auto |
<angle>"
-
マーカがどのように回転されるかを指示する。
Indicates how the marker is rotated.
値 auto は、マーカの X 軸正方向を次のようにして定めることを指示する:
A value of 'auto' indicates that the marker is oriented such that its positive x-axis is pointing as follows:
-
頂点へ向かうパス区分と頂点から出るパス区分がある場合:マーカの X 軸正方向は頂点へ向かうパス区分に対する接線ベクトルと頂点から出るパス区分に対する接線ベクトルのなす角の二等分線の方向を向く。
注記:
If there is a path segment coming into the vertex and another path segment going out of the vertex, the marker's positive x-axis should point toward the angle bisector for the angle at the given vertex, where that angle has one side consisting of tangent vector for the path segment going into the vertex and the other side the tangent vector for the path segment going out of the vertex. Note:
-
2つの接線ベクトルが同じ場合、二等分線の方向はそれらに等しい。
If the tangent vectors are the same, the angle bisector equals the two tangent vectors.
-
2つの接線ベクトルの和がゼロベクトルの場合のマーカーの向きは未定義である。
If an incoming and an outgoing vertex produce a zero vector the direction of marker is undefined.
【ここでの接線ベクトルとは、正反する2方向のうちパス区分の進行方向に従う方に思われる。
また、注意の部分と下との整合性から、二等分線の方向は正反する2方向のうち2ベクトルがなす角のうち鋭角側 — 2ベクトルの長さを等しくしたときのそれらの平均に等しい方に思われる。】
-
頂点へ向かうパス区分のみがある場合(例えば開いたパスの最後の頂点):マーカの X 軸正方向は頂点へ向かうパス区分の接線ベクトルと同じ方向を向く。
If there is only a path segment going into the vertex (e.g., the last vertex on an open path), the marker's positive x-axis should point in the same direction as the tangent vector for the path segment going into the vertex.
-
頂点から出るパス区分のみがある場合(例えば開いたパスの最初の頂点):マーカの X 軸正方向は頂点から出るパス区分の接線ベクトルと同じ方向を向く。
path 要素の実装における注意
を見よ。)
If there is only a path segment going out of the vertex (e.g., the first vertex on an open path), the marker's positive x-axis should point in the same direction as the tangent vector for the path segment going out of the vertex. (Refer to ‘path’ element implementation notes for a more thorough discussion of the directionality of path segments.)
いかなる場合においても、閉じた部分パス(例えば
closepath
命令で終わる部分パス)における部分パスの開始点に対応するマーカの方位を算出する際には,次が仮定される:
In all cases for closed subpaths (e.g., subpaths which end with a 'closepath' command), the orientation of the marker corresponding to the initial point of the subpath is calculated assuming that:
-
頂点へ向かうパス区分は closepath に対応するパス区分
the path segment going into the vertex is the path segment corresponding to the closepath
-
頂点から出るパス区分は部分パスの最初のパス区分
the path segment coming out of the vertex is the first path segment in the subpath
closepath
命令の後に
moveto
命令以外の命令が続く場合、
closepath
命令に対応するマーカの方位の算出では次,が仮定される:
When a 'closepath' command is followed by a command other than a 'moveto' command, then the orientation of the marker corresponding to the 'closepath' command is calculated assuming that:
-
頂点へ向かうパス区分は closepath に対応するパス区分
the path segment going into the vertex is the path segment corresponding to the closepath
-
頂点から出るパス区分は次の部分パスの最初のパス区分
the path segment coming out of the vertex is the first path segment of the subsequent subpath
<angle> 値は、マーカを参照しているグラフィックスオブジェクトの利用空間における特定の方位を表現する。
例えば値 "0" が与えられた場合、マーカの X 軸は,マーカを参照しているグラフィックスオブジェクトの利用空間の X 軸に揃えられる。
A <angle> value represents a particular orientation in the user space of the graphic object referencing the marker. For example, if a value of "0" is given, then the marker will be drawn such that its x-axis will align with the x-axis of the user space of the graphic object referencing the marker. If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可(非加法的)
マーカは、その基準点(すなわち属性
refX,
refY
)が頂点に合わせられるように描画される。
言い換えれば、(
viewBox
と
preserveAspectRatio
属性による変換後の)マーカ内容の座標系における点 (
refX,
refY
) が頂点に正確に揃えられるような並進変換が UA により生成される。
Markers are drawn such that their reference point (i.e., attributes ‘refX’ and ‘refY’) is positioned at the given vertex. In other words, a translation transformation is constructed by the user agent to achieve the effect of having point (‘refX’ and ‘refY’) within the marker content's coordinate system (after any transformations due to the ‘viewBox’ and ‘preserveAspectRatio’ attributes) align exactly with the given vertex.
SVG の
UA スタイルシート
においては
marker
要素に対する
overflow
プロパティは
hidden
に設定されており、その結果,マーカタイルの境界に矩形のクリッピングパスが作成される。
この
overflow
プロパティが上書きされない限り、マーカ矩形をはみ出るマーカのグラフィックは,切り取られる。
SVG's user agent style sheet sets the ‘overflow’ property for ‘marker’ elements to hidden, which causes a rectangular clipping path to be created at the bounds of the marker tile. Unless the ‘overflow’ property is overridden, any graphics within the marker which goes outside of the marker rectangle will be clipped.
marker
の内容は新たな座標系に相対的である。
markerUnits
属性は、マーカのグラフィックをその参照元の要素の利用座標系に変換する際の,初期の拡縮率を定める。
viewBox
属性がある場合、追加的変換が生じ得る。
すなわち,
marker
の内容に対する座標系は、
viewBox
属性と
preserveAspectRatio
属性の処理の結果,変換される。
viewBox
属性が与えられていない場合の既定値は、 viewBox の原点がビューポートの原点に一致し, viewBox の幅/高さがビューポートの幅/高さと同じになるものとみなされる。
The contents of the ‘marker’ are relative to a new coordinate system. Attribute ‘markerUnits’ determines an initial scale factor for transforming the graphics in the marker into the user coordinate system for the referencing element. An additional set of transformations might occur if there is a ‘viewBox’ attribute, in which case the coordinate system for the contents of the ‘marker’ will be transformed due to the processing of attributes ‘viewBox’ and ‘preserveAspectRatio’. If there is no ‘viewBox’ attribute, then the assumed default value for the the ‘viewBox’ attribute has the origin of the viewBox coincident with the origin of the viewport and the width/height of the viewBox the same as the width/height of the viewport.
プロパティ
は先祖から
marker
要素に継承されるが、
marker
要素を参照する要素からは継承されない。
Properties inherit into the ‘marker’ element from its ancestors; properties do not inherit from the element referencing the ‘marker’ element.
marker
要素は決して直接描画されることはなく、
marker,
marker-start,
marker-end,
marker-mid
プロパティから参照される以外の用途はない。
display
プロパティは
marker
要素には適用されない。
すなわち,
marker
要素は
display
プロパティが none 以外の値に設定されていても 直接描画されることはなく、
marker
要素自身あるいはその先祖において
display
プロパティが none に設定されていても,参照による利用は可能である。
‘marker’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘marker’, ‘marker-start’, ‘marker-end’ and ‘marker-mid’ properties. The ‘display’ property does not apply to the ‘marker’ element; thus, ‘marker’ elements are not directly rendered even if the ‘display’ property is set to a value other than none, and ‘marker’ elements are available for referencing even when the ‘display’ property on the ‘marker’ element or any of its ancestors is set to none.
marker
要素の内容に付加された
イベント属性
と
イベントリスナ
は処理されない。
marker
要素は描画に関する部分のみが処理される。
Event attributes and event listeners attached to the contents of a ‘marker’ element are not processed; only the rendering aspects of ‘marker’ elements are processed.
11.6.3 マーカプロパティ
marker-start
は、
path
要素あるいは
基本図形
の最初の頂点に描画されるマーカを定める。
marker-end
は、最後の頂点に描画されるマーカを定める。
marker-mid
は、他のすべての頂点(すなわち最初と最後を除くすべての頂点)に描画されるマーカを定める。
注記:閉じた部分パスで終わる
path
要素における最後の頂点は、部分パスの開始点と同じである。
この場合,
marker-end
が
none
でないならば、2つのマーカがこの頂点に描画され得る。
これを防ぐ一つの方法は
marker-end
を
none
に設定することである。
(同じ文言は
polygon
要素にも該当する。)
‘marker-start’ defines the arrowhead or polymarker that shall be drawn at the first vertex of the given ‘path’ element or basic shape. ‘marker-end’ defines the arrowhead or polymarker that shall be drawn at the final vertex. ‘marker-mid’ defines the arrowhead or polymarker that shall be drawn at every other vertex (i.e., every vertex except the first and last). Note that for a ‘path’ element which ends with a closed sub-path, the last vertex is the same as the initial vertex on the given sub-path. In this case, if ‘marker-end’ does not equal none, then it is possible that two markers will be rendered on the given vertex. One way to prevent this is to set ‘marker-end’ to none. (Note that the same comment applies to ‘polygon’ elements.)
- marker-start
- marker-mid
- marker-end
-
- none
-
マーカシンボルを与えられた頂点に描画しないことを指示する。
Indicates that no marker symbol shall be drawn at the given vertex (vertices).
- <funciri>
-
与えられた頂点のマーカ描画に利用されるものとする,
marker
要素への
関数表記 IRI 参照
。
IRI 参照
が無効なものであった場合(例えば存在しないオブジェクトへの参照,あるいはオブジェクトが
marker
要素でないなど)、マーカは描画されないものとする。
The <funciri> is a Functional IRI reference to the ‘marker’ element which shall be used as the arrowhead symbol or polymarker at the given vertex or vertices. If the IRI reference is not valid (e.g., it points to an object that is undefined or the object is not a ‘marker’ element), then the marker(s) shall not be drawn.
marker
プロパティは、
path
要素あるいは
基本図形
のすべての頂点に利用されるものとする,マーカシンボルを指定する。
これは、上の3つのマーカプロパティの省略形である:
The ‘marker’ property specifies the marker symbol that shall be used for all points on the sets the value for all vertices on the given ‘path’ element or basic shape. It is a short-hand for the three individual marker properties:
11.6.4 マーカ描画の詳細
マーカが描かれるのは、オブジェクトのフィルとストロークの後である。
Markers are drawn after the given object is filled and stroked.
描かれる各マーカに対し、マーカの位置と大きさが正しく得られるよう,次の様に一時的な利用座標系が新しく確立される:
For each marker that is drawn, a temporary new user coordinate system is established so that the marker will be positioned and sized correctly, as follows:
-
一時的な新たな利用座標系の座標軸は、
marker
要素の
orient
属性と頂点における曲線の傾きに従って揃えられる。
(注記:頂点における傾きが不連続な場合は、曲線の頂点で出会う2つのパス区分の頂点における傾きの平均をとる。また、傾きが得られない場合は 0 とみなされる。)
The axes of the temporary new user coordinate system are aligned according to the ‘orient’ attribute on the ‘marker’ element and the slope of the curve at the given vertex. (Note: if there is a discontinuity at a vertex, the slope is the average of the slopes of the two segments of the curve that join at the given vertex. If a slope cannot be determined, the slope is assumed to be zero.)
-
一時的な新たな利用座標系は
markerUnits
属性により確立される。
markerUnits
が strokeWidth に等しい場合、一時的な新たな利用座標系は,現在の利用座標系を現在の
stroke-width
プロパティの値により拡縮させた結果になる。
markerUnits
が userSpaceOnUse に等しい場合、余分な拡縮変換は適用されない。
A temporary new coordinate system is established by attribute ‘markerUnits’. If ‘markerUnits’ equals 'strokeWidth', then the temporary new user coordinate system is the result of scaling the current user coordinate system by the current value of property ‘stroke-width’. If ‘markerUnits’ equals 'userSpaceOnUse', then no extra scale transformation is applied.
-
marker
要素が
viewBox
属性を含む場合、追加の変換が生じ得る。
この場合、
viewBox
と
preserveAspectRatio
属性に要求する結果を生成するために,追加の変換が用意される。
An additional set of transformations might occur if the ‘marker’ element includes a ‘viewBox’ attribute, in which case additional transformations are set up to produce the necessary result due to attributes ‘viewBox’ and ‘preserveAspectRatio’.
-
marker
要素の
overflow
プロパティが,ビューポートの領域外のマーカを切り取ることを指示している場合、暗黙のクリッピングパスがビューポートの境界に確立される。
If the ‘overflow’ property on the ‘marker’ element indicates that the marker needs to be clipped to its viewport, then an implicit clipping path is established at the bounds of the viewport.
マーカの描画効果は、あたかも参照された
marker
要素の内容が,マーカの各インスタンスに対し,別々の非公開 DOM 木として末端まで複製されたかのようにふるまう。
複製された DOM 木は非公開であり、マーカのインスタンスが SVG DOM に現れることはない。
The rendering effect of a marker is as if the contents of the referenced ‘marker’ element were deeply cloned into a separate non-exposed DOM tree for each instance of the marker. Because the cloned DOM tree is non-exposed, the SVG DOM does not show the cloned instance of the marker.
CSS によるスタイル付け
をサポートする UA においては、この参照された
marker
要素の,概念的な非公開 DOM 木への末端までの複製においては、
CSS カスケード
([CSS2], 6 章)
および参照された要素とその内容におけるプロパティの継承, によりもたらされるプロパティ値も複製される。
CSS2 セレクタは、元の(すなわち参照された)要素については,正規の文書構造の一部であるので適用される一方、(概念的な)複製 DOM 木については,その内容が正規の文書構造の一部ではないので適用されない。
For user agents that support Styling with CSS, the conceptual deep cloning of the referenced ‘marker’ element into a non-exposed DOM tree also copies any property values resulting from the CSS cascade ([CSS2], chapter 6) and property inheritance on the referenced element and its contents. CSS2 selectors can be applied to the original (i.e., referenced) elements because they are part of the formal document structure. CSS2 selectors cannot be applied to the (conceptually) cloned DOM tree because its contents are not part of the formal document structure.
説明のため、前に示したマーカの例をここに再掲する:
For illustrative purposes, we'll repeat the marker example shown earlier:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle"
viewBox="0 0 10 10" refX="0" refY="5"
markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<desc>矢印をパスの終端に配置する。
</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100"
marker-end="url(#Triangle)" />
</svg>
上のファイルの描画効果は視覚的に次と同一になる:
The rendering effect of the above file will be visually identical to the following:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="2in"
viewBox="0 0 4000 2000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>マーカを用いずに Marker Example ファイル
と同じ効果を実現するファイル。
</desc>
<rect x="10" y="10" width="3980" height="1980"
fill="none" stroke="blue" stroke-width="10" />
<!-- 前と同じだが,マーカプロパティは除外されたパスを描く -->
<path d="M 1000 750 L 2000 750 L 2500 1250"
fill="none" stroke="black" stroke-width="100" />
<!-- 以下の方法でパス終端のマーカ描画を模倣する。 -->
<!-- まず、原点がパス終端に揃うように利用座標系の原点を移動させる。 -->
<g transform="translate(2500,1250)" >
<!-- マーカには orient="auto" が指定されており,最後のパス区分は
45 度の方角を向いているので、座標系を 45 度回転させる。 -->
<g transform="rotate(45)" >
<!-- 'markerUnits' 属性で指示される座標系(この場合
'strokeWidth' の値)に合わせるため、座標系を拡縮させる。
すなわち,現在の 'stroke-width' プロパティの値 100 により
拡縮させる。 -->
<g transform="scale(100)" >
<!-- マーカの (refX,refY) が頂点に揃うように座標系を
(-refX*viewBoxToMarkerUnitsScaleX, -refY*viewBoxToMarkerUnitsScaleY)
により並進変換する。このとき、 viewBox 全体がビューポート内
にぴったりはまり('meet'),中央揃え('xMidYMid')
になるような一様な倍率(すなわち
viewBoxToMarkerUnitsScaleX=viewBoxToMarkerUnitsScaleY )
を得るために preserveAspectRatio の既定値('xMidYMid meet')
を利用する。このときの一様な倍率は
markerHeight/viewBoxHeight=3/10=.3 である。したがって、
(-refX*.3,-refY*.3) = (0*.3,-5*.3) = (0,-1.5) で並進させる。 -->
<g transform="translate(0,-1.5)" >
<!-- UA スタイルシートによれば,マーカに対する 'overflow' プロパティ
の値が 'hidden' なので、暗黙のクリッピングパスが存在する。
これを得るため、ビューポートの境界にクリッピングパスを作成する。
このときのビューポートは、一様な倍率因子,
markerWidth/viewBoxWidth と markerHeight/viewBoxHeight
に対する異なる比率, 'xMidYMid' による揃えにより、
viewBox の左側と右側で 0.5 単位延長されることに注意。 -->
<clipPath id="cp1" >
<rect x="-0.5" y="0" width="4" height="3" />
</clipPath>
<g clip-path="url(#cp1)" >
<!-- 座標系を viewBox 単位に設定するために、一様な倍率
markerHeight/viewBoxHeight=3/10=.3 で拡縮させる。 -->
<g transform="scale(.3)" >
<!-- この 'g' 要素は、元々の 'marker' 要素のプロパティに対する
カスケードと継承によって与えられる,すべてのプロパティ値を持つ。
この例では、フィルも, ストロークも 'marker' 要素および
その先祖に指定されていないので,それぞれ,
初期値 "black" と "none" が利用される。 -->
<g fill="black" stroke="none" >
<!-- 'marker' 要素の内容を展開。 -->
<path d="M 0 0 L 10 5 L 0 10 z" />
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>
この例を SVG で表示( SVG 対応ブラウザのみ)
11.7 描画プロパティ
11.7.1 色補間プロパティ: color-interpolation と color-interpolation-filters
SVG-UA は SVG 内容の処理における様々な局面で色の補間と組成を行う。
2つのプロパティ
color-interpolation
と
color-interpolation-filters
は、特定の範疇のグラフィック演算にどの色空間を利用するかを制御する。
次の表にどのグラフィックス演算にどちらのプロパティが適用されるかを示す:
The SVG user agent performs color interpolations and compositing at various points as it processes SVG content. Two properties, ‘color-interpolation’ and ‘color-interpolation-filters’, control which color space is used for particular categories of graphics operations. The following table shows which property applies to which graphics operations:
どちらのプロパティにおいても、色演算を行う色空間は, sRGB 空間と(光量に対し)線型化された RGB 色空間のいずれかから選択される。
選択された後、成分ごとに線型補間が用いられる。
Both properties choose between color operations occurring in the sRGB color space or in a (light energy linear) linearized RGB color space. Having chosen the appropriate color space, component-wise linear interpolation is used.
sRGB 色空間(すなわちガンマ補正 2.2 の曲線による非線型な色空間)と線型化された RGB 色空間(すなわちガンマ補正なしの sRGB 三刺激値( tristimulus )として表される色値)との間の変換公式は
sRGB 仕様
[SRGB]
を参照のこと。
説明のため、 sRGB から線型化された RGB への変換公式を次に示す:
The conversion formulas between the sRGB color space (i.e., nonlinear with 2.2 gamma curve) and the linearized RGB color space (i.e., color values expressed as sRGB tristimulus values without a gamma curve) can be found in the sRGB specification [SRGB]. For illustrative purposes, the following formula shows the conversion from sRGB to linearized RGB:
R[sRGB] = R[sRGB-8bit] / 255
G[sRGB] = G[sRGB-8bit] / 255
B[sRGB] = B[sRGB-8bit] / 255
If R[sRGB], G[sRGB], B[sRGB] <= 0.04045
R[linearRGB] = R[sRGB] / 12.92
G[linearRGB] = G[sRGB] / 12.92
B[linearRGB] = B[sRGB] / 12.92
else if R[sRGB], G[sRGB], B[sRGB] > 0.04045
R[linearRGB] = ((R[sRGB] + 0.055) / 1.055) ^ 2.4
G[linearRGB] = ((G[sRGB] + 0.055) / 1.055) ^ 2.4
B[linearRGB] = ((B[sRGB] + 0.055) / 1.055) ^ 2.4
R[linearRGB-8bit] = R[linearRGB] * 255
G[linearRGB-8bit] = G[linearRGB] * 255
B[linearRGB-8bit] = B[linearRGB] * 255
UA からサポートされている限り、範囲外の色値も上の公式で変換される。
(
特定の範囲への値の切り詰め
を見よ。)
Out-of-range color values, if supported by the user agent, also are converted using the above formulas. (See Clamping values which are restricted to a particular range.)
- auto
-
sRGB 空間と linearRGB 空間のどちらで色補間を行うかを UA に任せることを指示する。
これは、文書作成者が色補間に特定の色空間の利用を要求していないことを意味する。
Indicates that the user agent can choose either the sRGB or linearRGB spaces for color interpolation. This option indicates that the author doesn't require that color interpolation occur in a particular color space.
- sRGB
-
色補間が sRGB 色空間において行われるべきであることを指示する。
Indicates that color interpolation should occur in the sRGB color space.
- linearRGB
-
色補間が線型化された RGB 色空間において行われるべきであることを指示する。
Indicates that color interpolation should occur in the linearized RGB color space as described above.
color-interpolation
プロパティは、グラデーション補間, 色のアニメーション, アルファ組成法における色空間を指定する。
The ‘color-interpolation’ property specifies the color space for gradient interpolations, color animations and alpha compositing.
子要素が背景に混色されるときは、親の
color-interpolation
の値ではなく,子要素の
color-interpolation
プロパティの値が混色の種類を定める。
xlink:href
属性を他のグラデーションへの参照に利用する
グラデーション
においては、
fill
/
stroke
プロパティから直接参照されるグラデーション要素の
color-interpolation
プロパティの値が利用される。
色のアニメーションにおいては、アニメートされる要素の
color-interpolation
プロパティの値に従って色補間が行われる。
When a child element is blended into a background, the value of the ‘color-interpolation’ property on the child determines the type of blending, not the value of the ‘color-interpolation’ on the parent. For gradients which make use of the ‘xlink:href’ attribute to reference another gradient, the gradient uses the ‘color-interpolation’ property value from the gradient element which is directly referenced by the ‘fill’ or ‘stroke’ property. When animating colors, color interpolation is performed according to the value of the ‘color-interpolation’ property on the element being animated.
- color-interpolation-filters
-
- auto
-
フィルタ効果における色演算を
sRGB 空間と linearRGB 空間のどちらで色補間を行うかを UA に任せることを指示する。
これは、文書作成者が色補間に特定の色空間の利用を要求していないことを意味する。
Indicates that the user agent can choose either the sRGB or linearRGB spaces for filter effects color operations. This option indicates that the author doesn't require that color operations occur in a particular color space.
- sRGB
-
フィルタ効果における色演算が sRGB 色空間において行われるべきであることを指示する。
Indicates that filter effects color operations should occur in the sRGB color space.
- linearRGB
-
フィルタ効果における色演算が線型化された RGB 色空間において行われるべきであることを指示する。
Indicates that filter effects color operations should occur in the linearized RGB color space.
color-interpolation-filters
プロパティは
フィルタ効果
により行われるイメージング演算の色空間を指定する。
The ‘color-interpolation-filters’ property specifies the color space for imaging operations performed via filter effects.
color-interpolation-filters
と
color-interpolation
では、初期値が異なることに注意。
color-interpolation-filters
の初期値は linearRGB である一方、
color-interpolation
の初期値は sRGB である。
すなわち既定では,フィルタ効果演算は線型 RGB 色空間で行われるのに対し、他のすべての色補間は sRGB 色空間で行われる。
Note that ‘color-interpolation-filters’ has a different initial value than ‘color-interpolation’. ‘color-interpolation-filters’ has an initial value of linearRGB, whereas ‘color-interpolation’ has an initial value of sRGB. Thus, in the default case, filter effects operations occur in the linearRGB color space, whereas all other color interpolations occur by default in the sRGB color space.
11.7.2 color-rendering プロパティ
SVG 内容の作成者にとっては、色の補間と組成における速度と品質のトレードオフについてのヒントを実装に与えられると望ましいことがある。
color-rendering
プロパティは、色の補間と組成演算をどのように最適化すべきかのヒントを SVG-UA に提供する。
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs color interpolation and compositing. The ‘color-rendering’ property provides a hint to the SVG user agent about how to optimize its color interpolation and compositing operations.
color-rendering
は
color-interpolation-filters
より優先される。
例えば color-rendering: optimizeSpeed かつ color-interpolation-filters: linearRGB
となっていた場合、 SVG-UA は色演算において速度を最適化すべきであり, color-interpolation-filters: linearRGB が指示する色補間の精度は犠牲にされ得ることを意味する。
‘color-rendering’ takes precedence over ‘color-interpolation-filters’. For example, assume color-rendering: optimizeSpeed and color-interpolation-filters: linearRGB. In this case, the SVG user agent should perform color operations in a way that optimizes performance, which might mean sacrificing the color interpolation precision as specified by color-interpolation-filters: linearRGB.
- auto
-
速度と品質の適切なバランスをとるものとすることを UA に指示するが、品質がより重視されるものとする。
Indicates that the user agent shall make appropriate tradeoffs to balance speed and quality, but quality shall be given more importance than speed.
- optimizeSpeed
-
UA は品質より描画速度を優先するものとすることを指示する。
RGB ディスプレイ装置においては、場合によっては色の補間と組成が装置の RGB 色空間で行われることになる。
Indicates that the user agent shall emphasize rendering speed over quality. For RGB display devices, this option will sometimes cause the user agent to perform color interpolation and compositing in the device RGB color space.
- optimizeQuality
-
UA は描画速度より品質を優先するものとすることを指示する。
Indicates that the user agent shall emphasize quality over rendering speed.
11.7.3 shape-rendering プロパティ
SVG 内容の作成者にとっては、
path
要素や, 円形や矩形などの
基本図形
のようなベクトル系のグラフィックス要素の描画における,速度と幾何精度と輪郭の鮮明さのトレードオフについてのヒントを実装に与えられると望ましいことがある。
shape-rendering
プロパティはこれらについてのヒントを SVG-UA に提供する。
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders vector graphics elements such as ‘path’ elements and basic shapes such as circles and rectangles. The ‘shape-rendering’ property provides these hints.
- shape-rendering
-
| 値: | auto | optimizeSpeed | crispEdges | geometricPrecision |
inherit
|
|---|
| 初期値: | auto |
|---|
| 適用対象: |
図形
|
|---|
| 継承: | される |
|---|
| 百分率: | N/A |
|---|
| メディア: | 視覚 |
|---|
| アニメーション: | 可 |
|---|
- auto
-
UA は速度と幾何精度と輪郭の鮮明さの適切なバランスをとるものとすることを指示するが、幾何精度がより重視されるものとする。
Indicates that the user agent shall make appropriate tradeoffs to balance speed, crisp edges and geometric precision, but with geometric precision given more importance than speed and crisp edges.
- optimizeSpeed
-
UA は幾何精度と輪郭の鮮明さより速度を優先するものとすることを指示する。
場合によっては UA による図形のアンチエイリアスは行われなくなる。
Indicates that the user agent shall emphasize rendering speed over geometric precision and crisp edges. This option will sometimes cause the user agent to turn off shape anti-aliasing.
- crispEdges
-
UA は描画速度と幾何精度よりアートワークにおける輪郭のコントラストを優先するものとすることを指示する。
輪郭の鮮明さを得るため、 UA は垂直または水平に近いすべての直線と曲線に対するアンチエイリアスを行わないようにすることがある。
また、 UA は境界が装置の画素に揃うように線の位置と幅を調整することがある。
Indicates that the user agent shall attempt to emphasize the contrast between clean edges of artwork over rendering speed and geometric precision. To achieve crisp edges, the user agent might turn off anti-aliasing for all lines and curves or possibly just for straight lines which are close to vertical or horizontal. Also, the user agent might adjust line positions and line widths to align edges with device pixels.
- geometricPrecision
-
UA は速度と輪郭の鮮明さより幾何精度を優先するものとすることを指示する。
Indicates that the user agent shall emphasize geometric precision over speed and crisp edges.
11.7.4 text-rendering プロパティ
SVG 内容の作成者にとっては、テキストの描画における速度と読み易さと幾何精度のトレードオフについてのヒントを実装に与えられると望ましいことがある。
text-rendering
プロパティはこれらについてのヒントを SVG-UA に提供する。
The creator of SVG content might want to provide a hint to the implementation about what tradeoffs to make as it renders text. The ‘text-rendering’ property provides these hints.
- text-rendering
-
| 値: | auto | optimizeSpeed | optimizeLegibility | geometricPrecision |
inherit
|
|---|
| 初期値: | auto |
|---|
| 適用対象: |
text
要素
|
|---|
| 継承: | される |
|---|
| 百分率: | N/A |
|---|
| メディア: | 視覚 |
|---|
| アニメーション: | 可 |
|---|
- auto
-
UA は速度と読み易さと幾何精度の適切なバランスをとるものとすることを指示するが、読み易さがより重視されるものとみなされる。
Indicates that the user agent shall make appropriate tradeoffs to balance speed, legibility and geometric precision, but with legibility given more importance than speed and geometric precision.
- optimizeSpeed
-
UA は幾何精度と読み易さより速度を優先するものとすることを指示する。
場合によっては UA によるテキストのアンチエイリアスがされなくなる。
Indicates that the user agent shall emphasize rendering speed over legibility and geometric precision. This option will sometimes cause the user agent to turn off text anti-aliasing.
- optimizeLegibility
-
UA は速度と幾何精度より読み易さを優先するものとすることを指示する。
UA は最も読み易いテキストが生成されるように、アンチエイリアスの技法または組み込みのフォントヒント( font hinting )、あるいはその両方を適用するかどうかを適宜選択する。
Indicates that the user agent shall emphasize legibility over rendering speed and geometric precision. The user agent will often choose whether to apply anti-aliasing techniques, built-in font hinting or both to produce the most legible text.
- geometricPrecision
-
UA は読み易さと描画速度より幾何精度を優先するものとすることを指示する。
この場合、グリフの外形線がパスデータの描画における幾何精度と同等に描かれるようにするために、通常 UA はフォントヒントを利用しなくなる。
Indicates that the user agent shall emphasize geometric precision over legibility and rendering speed. This option will usually cause the user agent to suspend the use of hinting so that glyph outlines are drawn with comparable geometric precision to the rendering of path data.
11.7.5 image-rendering プロパティ
SVG 内容の作成者にとっては、画像処理における速度と品質のトレードオフについてのヒントを実装に与えられると望ましいことがある。
image-rendering
プロパティは、画像の描画をどのように最適化すべきかのヒントを SVG-UA に提供する。
The creator of SVG content might want to provide a hint to the implementation about how to make speed vs. quality tradeoffs as it performs image processing. The ‘image-rendering’ property provides a hint to the SVG user agent about how to optimize its image rendering.
- image-rendering
-
| 値: | auto | optimizeSpeed | optimizeQuality |
inherit
|
|---|
| 初期値: | auto |
|---|
| 適用対象: |
画像
|
|---|
| 継承: | される |
|---|
| 百分率: | N/A |
|---|
| メディア: | 視覚 |
|---|
| アニメーション: | 可 |
|---|
- auto
-
UA は速度と品質の適切なバランスをとるものとすることを指示するが、品質がより重視されるものとする。
UA は再標本化アルゴリズムとして,少なくともニアレストネイバー法( nearest neighbor )に相当する品質のものを用いるものとするが、双線型法( bilinear )に相当する品質のものが強く望まれる。
適合高品質 SVG ビューア
においては、 UA は再標本化アルゴリズムとして,少なくとも双線型法に相当する品質のものを用いるものとする。
Indicates that the user agent shall make appropriate tradeoffs to balance speed and quality, but quality shall be given more importance than speed. The user agent shall employ a resampling algorithm at least as good as nearest neighbor resampling, but bilinear resampling is strongly preferred. For Conforming High-Quality SVG Viewers, the user agent shall employ a resampling algorithm at least as good as bilinear resampling.
- optimizeQuality
-
UA は描画速度より品質を優先するものとすることを指示する。
UA は再標本化アルゴリズムとして、少なくとも双線型法に相当する品質のものを用いるものとする。
Indicates that the user agent shall emphasize quality over rendering speed. The user agent shall employ a resampling algorithm at least as good as bilinear resampling.
- optimizeSpeed
-
UA は品質より描画速度を優先するものとすることを指示する。
UA は再標本化アルゴリズムとして、少なくともニアレストネイバー法に相当する品質以上の,できるだけ高速な描画が得られるものを用いるものとする。
より高品質なアルゴリズムで目的の速度が得られるならば、 UA はニアレストネイバー法の代わりにそれを用いるべきである。
Indicates that the user agent shall emphasize rendering speed over quality. The user agent should use a resampling algorithm which achieves the goal of fast rendering, with the requirement that the resampling algorithm shall be at least as good as nearest neighbor resampling. If performance goals can be achieved with higher quality algorithms, then the user agent should use the higher quality algorithms instead of nearest neighbor resampling.
いずれにせよ、たとえ元データや描画対象の装置がインデックスカラー( indexed color )であったとしても,再標本化はトゥルーカラー( truecolor — 例えば 24 ビット)色空間で行われなければならない。
In all cases, resampling must be done in a truecolor (e.g., 24-bit) color space even if the original data and/or the target device is indexed color.
11.8 塗りプロパティの継承
この章で述べられている塗りプロパティの値は、与えられたオブジェクトの親から継承することができる。
しかしながら,塗りの適用は、決して
コンテナ要素
(例えば
g
)のレベルではなく,常に各
グラフィックス要素
に対し個別に行われる。
例えば次の例では,グラデーションによるフィルが
g
に指定されているが、グラデーションは単に
g
要素を通して各矩形に継承されるだけであり,各々の矩形の内部が個別にグラデーションにより塗られる。
The values of any of the painting properties described in this chapter can be inherited from a given object's parent. Painting, however, is always done on each graphics element individually, never at the container element (e.g., a ‘g’) level. Thus, for the following SVG, even though the gradient fill is specified on the ‘g’, the gradient is simply inherited through the ‘g’ element down into each rectangle, each of which is rendered such that its interior is painted with the gradient.
Example Inheritance
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="7cm" height="2cm" viewBox="0 0 700 200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>グラデーションは末端ノードに適用される
</desc>
<g>
<defs>
<linearGradient id="MyGradient" gradientUnits="objectBoundingBox">
<stop offset="0%" stop-color="#F60" />
<stop offset="100%" stop-color="#FF6" />
</linearGradient>
</defs>
<rect x="1" y="1" width="698" height="198"
fill="none" stroke="blue" stroke-width="2" />
<g fill="url(#MyGradient)" >
<rect x="100" y="50" width="200" height="100"/>
<rect x="400" y="50" width="200" height="100"/>
</g>
</g>
</svg>Example Inheritance |
この例を SVG で表示( SVG 対応ブラウザのみ)
オブジェクトの限界ボックス
に基づいて定義される塗りプロパティは、塗り操作が適用される
グラフィックス要素
の限界ボックスを利用するものとする。
テキスト要素
では、
オブジェクトの限界ボックス
に基づいて定義される塗り操作は,
text
要素全体の限界ボックスを利用するように定義されていることに注意(
オブジェクトの限界ボックスに対して相対的な単位とテキスト要素
を見よ)。
Any painting properties defined in terms of the object's bounding box use the bounding box of the graphics element to which the operation applies. Note that text elements are defined such that any painting operations defined in terms of the object's bounding box use the bounding box of the entire ‘text’ element. (See the discussion of object bounding box units and text elements.)
11.9 DOM インタフェース
11.9.1 インタフェース SVGPaint
SVGPaint
インタフェースは基本型
<paint>
に対応し、
fill
および
stroke
プロパティの値を表現する。
The SVGPaint interface corresponds to basic type <paint> and represents the values of properties ‘fill’ and ‘stroke’.
注記:
SVGPaint
インタフェースは廃止予定であり、将来版の SVG 仕様からは取り除かれる可能性がある。
Note: The SVGPaint interface is deprecated, and may be dropped from future versions of the SVG specification.
interface SVGPaint : SVGColor {
// Paint Types
const unsigned short SVG_PAINTTYPE_UNKNOWN = 0;
const unsigned short SVG_PAINTTYPE_RGBCOLOR = 1;
const unsigned short SVG_PAINTTYPE_RGBCOLOR_ICCCOLOR = 2;
const unsigned short SVG_PAINTTYPE_NONE = 101;
const unsigned short SVG_PAINTTYPE_CURRENTCOLOR = 102;
const unsigned short SVG_PAINTTYPE_URI_NONE = 103;
const unsigned short SVG_PAINTTYPE_URI_CURRENTCOLOR = 104;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR = 105;
const unsigned short SVG_PAINTTYPE_URI_RGBCOLOR_ICCCOLOR = 106;
const unsigned short SVG_PAINTTYPE_URI = 107;
readonly attribute unsigned short paintType;
readonly attribute DOMString uri;
void setUri(in DOMString uri);
void setPaint(in unsigned short paintType, in DOMString uri, in DOMString rgbColor, in DOMString iccColor) raises(SVGException);
};- “Paint Types” グループの定数
- SVG_PAINTTYPE_UNKNOWN (unsigned short)
-
paint タイプが定義済みのものではないことを表す。
このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。
The paint type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
- SVG_PAINTTYPE_RGBCOLOR (unsigned short)
-
代替 ICC 色を伴わない sRGB 色が指定されている。
An sRGB color has been specified without an alternative ICC color specification.
- SVG_PAINTTYPE_RGBCOLOR_ICCCOLOR (unsigned short)
-
代替 ICC 色を伴って sRGB 色が指定されている。
An sRGB color has been specified along with an alternative ICC color specification.
- SVG_PAINTTYPE_NONE (unsigned short)
-
<paint>
指定における値 none に対応する。
Corresponds to a none value on a <paint> specification.
- SVG_PAINTTYPE_CURRENTCOLOR (unsigned short)
-
<paint>
指定における値 currentColor に対応する。
Corresponds to a currentColor value on a <paint> specification.
- SVG_PAINTTYPE_URI_NONE (unsigned short)
-
URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗りとして明示的に none も指定されている。
A URI has been specified, along with an explicit none as the backup paint method in case the URI is unavailable or invalid.
- SVG_PAINTTYPE_URI_CURRENTCOLOR (unsigned short)
-
URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗りとして明示的に
currentColor
も指定されている。
A URI has been specified, along with an sRGB color as the backup paint method in case the URI is unavailable or invalid.
- SVG_PAINTTYPE_URI_RGBCOLOR (unsigned short)
-
URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗りとして明示的に sRGB 色も指定されている。
A URI has been specified, along with an sRGB color as the backup paint method in case the URI is unavailable or invalid.
- SVG_PAINTTYPE_URI_RGBCOLOR_ICCCOLOR (unsigned short)
-
URI が指定されているが、参照先が存在しないか無効なものであった場合の予備の塗りとして明示的に sRGB 色と代替 ICC 色も指定されている。
A URI has been specified, along with both an sRGB color and alternate ICC color as the backup paint method in case the URI is unavailable or invalid.
- SVG_PAINTTYPE_URI (unsigned short)
-
URI のみが指定されている。
Only a URI has been specified.
- 属性
- paintType (readonly unsigned short)
-
塗りのタイプ。
このインタフェースで定義される SVG_PAINTTYPE_* 定数のいずれか。
The type of paint, identified by one of the SVG_PAINTTYPE_* constants defined on this interface.
- uri (readonly DOMString)
-
When the
paintType
が URI を指定している場合、この属性は URI 文字列を保持する。
paintType
が URI を指定していない場合、この属性は null になる。
When the paintType specifies a URI, this attribute holds the URI string. When the paintType does not specify a URI, this attribute is null.
- 演算
- void setUri(in DOMString uri)
-
paintType
を SVG_PAINTTYPE_URI_NONE に設定し、
uri
を指定された値に設定する。
Sets the paintType to SVG_PAINTTYPE_URI_NONE and sets uri to the specified value.
- パラメタ
DOMString uri
ペイントサーバの URI 。
The URI for the desired paint server.
- void setPaint(in unsigned short paintType, in DOMString uri, in DOMString rgbColor, in DOMString iccColor)
-
塗りをパラメタに指定された値に設定する。
paintType に URI が必要な場合は uri は null でない有効な文字列でなければならず、それ以外の場合の uri は null でなければならない。
paintType に
RGBColor
が必要な場合は rgbColor は
<color>
に合致する文字列でなければならず、それ以外の場合の rgbColor は null でなければならない。
paintType に
SVGICCColor
が必要な場合は iccColor は
<icccolor>
に合致する文字列でなければならず、それ以外の場合の iccColor は null でなければならない。
Sets the paint as specified by the parameters. If paintType requires a URI, then uri must be non-null; otherwise, uri must be null. If paintType requires an RGBColor, then rgbColor must be a string that matches <color>; otherwise, rgbColor must be null. If paintType requires an SVGICCColor, then iccColor must be a string that matches <icccolor>; otherwise, iccColor must be null.
- パラメタ
unsigned short paintType
paintType
に定義されている定数のいずれか。
One of the defined constants for paintType.
DOMString uri
ペイントサーバの URI または null 。
The URI for the desired paint server, or null.
DOMString rgbColor
sRGB 色指定または null 。
The specification of an sRGB color, or null.
DOMString iccColor
ICC 色指定または null 。
The specification of an ICC color, or null.
- 例外
- SVGException,
code SVG_INVALID_VALUE_ERR
-
パラメタのいずれかが無効な値のときに投出される。
Raised if one of the parameters has an invalid value.
11.9.2 インタフェース SVGMarkerElement
SVGMarkerElement
インタフェースは
marker
要素に対応する。
The SVGMarkerElement interface corresponds to the ‘marker’ element.
interface SVGMarkerElement : SVGElement,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox {
// Marker Unit Types
const unsigned short SVG_MARKERUNITS_UNKNOWN = 0;
const unsigned short SVG_MARKERUNITS_USERSPACEONUSE = 1;
const unsigned short SVG_MARKERUNITS_STROKEWIDTH = 2;
// Marker Orientation Types
const unsigned short SVG_MARKER_ORIENT_UNKNOWN = 0;
const unsigned short SVG_MARKER_ORIENT_AUTO = 1;
const unsigned short SVG_MARKER_ORIENT_ANGLE = 2;
readonly attribute SVGAnimatedLength refX;
readonly attribute SVGAnimatedLength refY;
readonly attribute SVGAnimatedEnumeration markerUnits;
readonly attribute SVGAnimatedLength markerWidth;
readonly attribute SVGAnimatedLength markerHeight;
readonly attribute SVGAnimatedEnumeration orientType;
readonly attribute SVGAnimatedAngle orientAngle;
void setOrientToAuto() raises(DOMException);
void setOrientToAngle(in SVGAngle angle) raises(DOMException);
};- “Marker Unit Types” グループの定数
- SVG_MARKERUNITS_UNKNOWN (unsigned short)
-
marker 単位タイプが定義済みのものではないことを表す。
このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。
The marker unit type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
- SVG_MARKERUNITS_USERSPACEONUSE (unsigned short)
-
markerUnits
属性の値が userSpaceOnUse である。
The value of attribute ‘markerUnits’ is 'userSpaceOnUse'.
- SVG_MARKERUNITS_STROKEWIDTH (unsigned short)
-
markerUnits
属性の値が strokeWidth である。
The value of attribute ‘markerUnits’ is 'strokeWidth'.
- “Marker Orientation Types” グループの定数
- SVG_MARKER_ORIENT_UNKNOWN (unsigned short)
-
marker orientation タイプが定義済みのものではないことを表す。
このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。
The marker orientation is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
- SVG_MARKER_ORIENT_AUTO (unsigned short)
-
orient
属性の値が auto である。
Attribute ‘orient’ has value 'auto'.
- SVG_MARKER_ORIENT_ANGLE (unsigned short)
-
orient
属性の値が角度値である。
Attribute ‘orient’ has an angle value.
- 属性
- refX (readonly
SVGAnimatedLength)
-
与えられた
marker
要素の
refX
属性に対応する。
Corresponds to attribute ‘refX’ on the given ‘marker’ element.
- refY (readonly
SVGAnimatedLength)
-
与えられた
marker
要素の
refY
属性に対応する。
Corresponds to attribute ‘refY’ on the given ‘marker’ element.
- markerUnits (readonly
SVGAnimatedEnumeration)
-
与えられた
marker
要素の
markerUnits
属性に対応する。
このインタフェースで定義されるマーカ単位タイプのいずれか。
Corresponds to attribute ‘markerUnits’ on the given ‘marker’ element. One of the Marker Unit Types defined on this interface.
- markerWidth (readonly
SVGAnimatedLength)
-
与えられた
marker
要素の
markerWidth
属性に対応する。
Corresponds to attribute ‘markerWidth’ on the given ‘marker’ element.
- markerHeight (readonly
SVGAnimatedLength)
-
与えられた
marker
要素の
markerHeight
属性に対応する。
Corresponds to attribute ‘markerHeight’ on the given ‘marker’ element.
- orientType (readonly
SVGAnimatedEnumeration)
-
与えられた
marker
要素の
orient
属性に対応する。
このインタフェースで定義されるマーカ方位タイプのいずれか。
Corresponds to attribute ‘orient’ on the given ‘marker’ element. One of the Marker Orientation Types defined on this interface.
- orientAngle (readonly
SVGAnimatedAngle)
-
与えられた
marker
要素の
orient
属性に対応する。
markerUnits
が SVG_MARKER_ORIENT_ANGLE の場合は
orient
属性の角度値。
他の場合は 0 に設定される。
Corresponds to attribute ‘orient’ on the given ‘marker’ element. If markerUnits is SVG_MARKER_ORIENT_ANGLE, the angle value for attribute ‘orient’; otherwise, it will be set to zero.
- 演算
- void setOrientToAuto()
-
orient
属性の値を auto に設定する。
Sets the value of attribute ‘orient’ to 'auto'.
- 例外
- DOMException,
code NO_MODIFICATION_ALLOWED_ERR
-
読み取り専用の属性
の変更を試みたときに投出される。
Raised on an attempt to change the value of a read only attribute.
- void setOrientToAngle(in
SVGAngle
angle)
-
orient
属性の値を与えられた角度に設定する。
Sets the value of attribute ‘orient’ to the given angle.
- パラメタ
-
orient
属性に与える角度値。
The angle value to use for attribute ‘orient’.
- 例外
- DOMException,
code NO_MODIFICATION_ALLOWED_ERR
-
読み取り専用の属性
の変更を試みたときに投出される。
Raised on an attempt to change the value of a read only attribute.