
0 秒

3 秒

6 秒

9 秒
ウェブは動的なメディアであるので、 SVG もベクターグラフィックスを時経過に伴って変化させる能力をサポートする。 SVG 内容のアニメーションは次に挙げる方法で可能になる: Because the Web is a dynamic medium, SVG supports the ability to change vector graphics over time. SVG content can be animated in the following ways:
SVG のアニメーション要素は、 W3C 同期マルチメディア( SYMM ) Working Group および 同期マルチメディア統合言語 3.0 仕様 [SMIL] )の開発者達と協同して開発された。 SVG's animation elements were developed in collaboration with the W3C Synchronized Multimedia (SYMM) Working Group, developers of the Synchronized Multimedia Integration Language (SMIL) 3.0 Specification [SMIL].
SYMM Working Group は SVG Working Group と協同して、汎用目的の XML アニメーション特能セットを表現する SMIL アニメーション 仕様 [SMILANIM] を著した。 SVG は SMIL アニメーション仕様で定義されるアニメーションの特能を組み込み、いくつかの SVG 特有の拡張を提供する。 The SYMM Working Group, in collaboration with the SVG Working Group, has authored the SMIL Animation specification [SMILANIM], which represents a general-purpose XML animation feature set. SVG incorporates the animation features defined in the SMIL Animation specification and provides some SVG-specific extensions.
SMIL アニメーションをサポートする言語で可用な手法と特能についての概要は、 SMIL アニメーションの概観 と SMIL アニメーションにおけるアニメーションモデル ([SMILANIM], 2 節, 3 節) を参照のこと。 SMIL アニメーションの範囲外のアニメーション特能の一覧は、 SMIL アニメーションに対する SVG 拡張 を見よ。 For an introduction to the approach and features available in any language that supports SMIL Animation, see SMIL Animation overview and SMIL Animation animation model ([SMILANIM], sections 2 and 3). For the list of animation features which go beyond SMIL Animation, see SVG extensions to SMIL Animation.
SVG は SMIL 2.1 アニメーションから見ればホスト言語にあたり、その仕様で許容される範囲の追加の制約と特能が導入されている。 この仕様で定める SVG 特有の規則を除き、 SVG のアニメーション要素と属性の正式な定義は SMIL アニメーション 仕様 [SMILANIM] で与えられる。 SVG is a host language in terms of SMIL Animation and therefore introduces additional constraints and features as permitted by that specification. Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for SVG's animation elements and attributes is the SMIL Animation specification [SMILANIM].
SVG は SMIL アニメーション仕様が定める次の4つのアニメーション要素をサポートする: SVG supports the following four animation elements which are defined in the SMIL Animation specification:
| animate | スカラー値の属性とプロパティに時経過に伴って異なる値をあてがうことを可能にする allows scalar attributes and properties to be assigned different values over time |
| set | visibility プロパティなど、非数値の属性やプロパティにアニメーション値をあてがうときに有用な animate, の簡便な省略形式 【アニメーション値 (animation value) — SMIL 仕様における presentation value を指す 】 a convenient shorthand for ‘animate’, which is useful for assigning animation values to non-numeric attributes and properties, such as the ‘visibility’ property |
| animateMotion | モーションパスに沿って要素を動かす moves an element along a motion path |
| animateColor | 属性/プロパティの色値を時経過に伴って変化させる modifies the color value of particular attributes or properties over time |
SVG は animateColor を定義してはいるが、単に animate 要素の対象を色値をとれるプロパティにすることでも達成できるのでこれの利用は廃止の方向にある。 Although SVG defines ‘animateColor’, its use is deprecated in favor of simply using the ‘animate’ element to target properties that can take color values.
加えて、 SVG には SMIL アニメーションとの互換性を保つ次の拡張が含まれる: Additionally, SVG includes the following compatible extensions to SMIL Animation:
| animateTransform | transform 属性など SVG の変換属性を時経過に伴って変化させる。 modifies one of SVG's transformation attributes over time, such as the ‘transform’ attribute |
| path 属性 | path 属性に指定できる SVG の パスデータ の構文すべてが animateMotion 要素でも可能である( SMIL アニメーションにおいては path 属性に対するパスデータ構文は SVG のもののサブセットに限定されている)。 SVG allows any feature from SVG's path data syntax to be specified in a ‘path’ attribute to the ‘animateMotion’ element (SMIL Animation only allows a subset of SVG's path data syntax within a ‘path’ attribute) |
| mpath 要素 | SVG における animateMotion 要素には、モーションパスの定義として path 要素を参照する mpath 子要素を与えられる。 SVG allows an ‘animateMotion’ element to contain a child ‘mpath’ element which references an SVG ‘path’ element as the definition of the motion path |
| keyPoints 属性 | SVG においては、モーションパス・アニメーションの速度を正確に制御するための keyPoints 属性が animateMotion に追加されている SVG adds a ‘keyPoints’ attribute to the ‘animateMotion’ to provide precise control of the velocity of motion path animations |
| rotate 属性 | SVG においては、オブジェクトをその X 軸正方向がモーションパスの向きに従う接線ベクトルと同じ方向(または逆方向)になるように自動的に回転させるかどうかを制御するための rotate 属性が animateMotion 要素に追加されている SVG adds a ‘rotate’ attribute to the ‘animateMotion’ to control whether an object is automatically rotated so that its x-axis points in the same direction (or opposite direction) as the directional tangent vector of the motion path |
他の言語との互換性をとるため、 SMIL 3.0 と同様、 SVG はアニメーションの対象となる要素の識別に xlink:href 属性による IRI 参照 を利用する。 For compatibility with other aspects of the language, SVG uses IRI references via an ‘xlink:href’ attribute to identify the elements which are to be targets of the animations, as allowed in SMIL 3.0.
SMIL アニメーションにおいては、 文書始動と文書停止の意味を定義することがホスト言語に要求される。 svg は、XML 文書木のルート要素にも親の XML 文書の構成部品にもなり得る。 SVG 文書片に対する 文書始動 は svg 要素の SVGLoad イベント が誘発されたときと正確に一致する時刻として定義される。 SVG 文書片に対する 文書停止 は文書片が UA から開放され、それ以上処理が行われなくなった時点として定義される。 しかしながら, SVG 文書内に入れ子にされた svg 要素は、この意味においては文書片をなすものとはみなされず,別の文書始動を定義することはない。 入れ子にされた SVG 文書片内でのすべての時間はルート svg 要素に対し定義される文書時間から相対的なものである。 SMIL Animation requires that the host language define the meaning for document begin and the document end. Since an ‘svg’ is sometimes the root of the XML document tree and other times can be a component of a parent XML grammar, the document begin for a given SVG document fragment is defined to be the exact time at which the ‘svg’ element's SVGLoad event is triggered. The document end of an SVG document fragment is the point at which the document fragment has been released and is no longer being processed by the user agent. However, nested ‘svg’ elements within an SVG document do not constitute document fragments in this sense, and do not define a separate document begin; all times within the nested SVG fragment are relative to the document time defined for the root ‘svg’ element.
SVG においては、語 呈示時間とは、文書片の 文書始動 に相対的な時間軸を表すものとする。 【すなわち時刻ゼロが文書始動の時刻を指すと考えれば良いであろう。 】 For SVG, the term presentation time indicates the position in the timeline relative to the document begin of a given document fragment.
SVG におけるエラー処理は SMIL アニメーション 仕様 [SMILANIM] よりも制約されている。 すなわち SMIL アニメーションにおいては、一定のエラー状態の下でも文書の実行が継続されるよう,エラー処理のふるまいが定義されている一方、 SVG 文書片内におけるすべてのアニメーションは、いかなるエラーが文書内に生じても,その時点で停止される( エラー処理 を見よ)。 SVG defines more constrained error processing than is defined in the SMIL Animation specification [SMILANIM]. SMIL Animation defines error processing behavior where the document continues to run in certain error situations, whereas all animations within an SVG document fragment will stop in the event of any error within the document (see Error processing).
下の Example anim01 に SVG の5つのアニメーション要素による用例を示す。 Example anim01 below demonstrates each of SVG's five animation elements.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example anim01 - アニメーション要素の用例</desc>
<rect x="1" y="1" width="798" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- 以下に矩形の x, y, width 属性をアニメートして
矩形を大きくし, ついにはビューポートを覆い尽くす
'animate' 要素の利用を示す -->
<rect id="RectElement" x="300" y="100" width="300" height="100"
fill="rgb(255,255,0)" >
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- テキスト文字列の原点が (0,0) に位置するように
新たな利用座標系を設定し、回転と拡大を
新たな原点に相対的にする。 -->
<g transform="translate(100,100)" >
<!-- 以下に 'set', 'animateMotion', 'animate',
'animateTransform' 要素の利用を示す。下の 'text' 要素
は最初は隠されて見えない状態から始まる。 3 秒後それは:
* 見える状態になり,
* ビューポートの対角線を斜めに横切り,
* 青から濃い赤に変色し,
* -30° から 0° に回転し,
* 3 倍に拡大する。 -->
<text id="TextElement" x="0" y="0"
font-family="Verdana" font-size="35.27" visibility="hidden" >
It's alive!
<set attributeName="visibility" attributeType="CSS" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animate attributeName="fill" attributeType="CSS"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
 0 秒 |
 3 秒 |
 6 秒 |
 9 秒 |
以下の節で種々のアニメーション属性および要素について述べる。 The sections below describe the various animation attributes and elements.
次の属性は、すべてのアニメーション要素に共通して利用され,アニメーションの対象となる要素を特定する。 【 以下「対象」という語は主にアニメーションの適用対象という意味で用いる。 】 The following attribute is common to all animation elements and identifies the target element for the animation.
属性定義
このアニメーションの対象となる要素への IRI 参照 。 すなわち,参照先の要素が時経過に伴って変化する。 An IRI reference to the element which is the target of this animation and which therefore will be modified over time.
参照先の対象要素は 現在の SVG 文書片 の一部でなければならない。 The target element must be part of the current SVG document fragment.
<iri> は、きっかり1個のアニメート可能な要素を指していなければならない。 参照先が複数の要素であったり, このアニメーションに適応できないものであったり, 現在の SVG 文書片の一部でない場合は、エラーである( エラー処理 を見よ)。 <iri> must point to exactly one target element which is capable of being the target of the given animation. If <iri> points to multiple target elements, if the given target element is not capable of being a target of the given animation, or if the given target element is not part of the current SVG document fragment, then the document is in error (see Error processing).
xlink:href 属性が与えられていない場合、このアニメーション要素の親要素がアニメーションの対象となる。 If the ‘xlink:href’ attribute is not provided, then the target element will be the immediate parent element of the current animation element.
どのような種類の要素が個々の種類のアニメーションに適応可能であるかは、それぞれのアニメーション要素についての記述を見よ。 Refer to the descriptions of the individual animation elements for any restrictions on what types of elements can be targets of particular types of animations.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション:アニメーション対象の指定 ([SMILANIM], 3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
以下の属性は アニメーション属性対象属性 であり、 与えられた 対象要素 において、時経過に伴って値が変化する対象となる属性/プロパティを特定する。 The following attributes are the animation attribute target attributes, which identify the target attribute or property for the given target element whose value changes over time.
属性定義
対象となる属性の名前を指定する。 属性の XML 名前空間を指示する XMLNS 接頭辞を付けても良い。 接頭辞は現在の(すなわち参照元の)アニメーション要素からのスコープを基に解釈される。 Specifies the name of the target attribute. An XMLNS prefix may be used to indicate the XML namespace for the attribute. The prefix will be interpreted in the scope of the current (i.e., the referencing) animation element.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション:アニメーション対象の指定 ([SMILANIM], 3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
対象属性とその値が定義される名前空間を指定する。 属性値は次のいずれか(大文字と小文字は区別される): Specifies the namespace in which the target attribute and its associated values are defined. The attribute value is one of the following (values are case-sensitive):
既定値は auto 。 The default value is 'auto'.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション:アニメーション対象の指定 ([SMILANIM], 3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: Specifying the animation target ([SMILANIM], section 3.1).
名前空間接頭辞が参照元の要素からのスコープにおいて名前空間名に解決される例を下の Example animns01 に示す。 アニメートされる属性の特定にはこの名前空間名が利用される(接頭辞が対象からのスコープでも利用されるかどうかに関わらず)。 Example animns01 below shows a namespace prefix being resolved to a namespace name in the scope of the referencing element, and that namespace name being used (regardless of the prefix which happens to be used in the target scope) to identify the attribute being animated.
<?xml version="1.0" encoding="UTF-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<title>アニメーションに対する名前空間解決の例証</title>
<!-- 定義時点では QName a:href は名前空間名
"http://www.w3.org/1999/xlink" と局所名 "href" に解決される -->
<g xmlns:a="http://www.w3.org/1999/xlink">
<animate attributeName="a:href" xlink:href="#foo" dur="2s" to="two.png" fill="freeze"/>
</g>
<!-- 利用の時点では, 名前空間名 "http://www.w3.org/1999/xlink"
は名前空間接頭辞 'b' に束縛される一方、接頭辞
'xlink' は異なる名前空間名に束縛される -->
<g xmlns:b="http://www.w3.org/1999/xlink" xmlns:xlink="http://example.net/bar">
<image xml:id="foo" b:href="one.png" x="35" y="50" width="410" height="160"/>
</g>
</svg>
定速アニメーションは to, from, by, values 属性で定義される様々なアニメーション値における距離の概念を前提とする。 距離は( <length> 等の)スカラー型, 色, および animateTransform でサポートされる変換型のサブセットに対してのみ定義される。 下に挙げる距離関数において、 Va と Vb は距離が算出される2つの値を表す。 Paced animations assume a notion of distance between the various animation values defined by the ‘to’, ‘from’, ‘by’ and ‘values’ attributes. Distance is defined only for scalar types (such as <length>), colors and the subset of transformation types that are supported by ‘animateTransform’. In the list of distance functions below, Va and Vb represent the two values the distance between which is being calculated.
定速アニメーションは変化率が一定のアニメーションの生成が目的にあるので、すべてのデータ型に対して距離関数を定めることには意味が無い。 距離は値が n 次元ベクトルの型(スカラーも1次元ベクトルなので含まれる)に対し有意に定義される。 例えば <length> 値はスカラー値であり, <color> 値は 3 次元ベクトルである。 これらの型の属性には定速アニメーションを適用し得る。 他方、( stroke-dasharray で利用されるような) <list-of-lengths> はスカラー(1次元ベクトル)のリストであり、( polygon 要素の points 属性で利用されるような) <list-of-points> は2次元ベクトルのリストになる。 これらの型には距離関数を定義できないので定速アニメーションも適用できない。 Since paced animation is intended to produce an animation with an even pace of change, it does not make sense to define distance functions for all data types. Distance can be usefully defined for types whose values are n-dimensional vectors (including scalars, which are 1-dimensional vectors). For example, a <length> value is a scalar value, and a <color> value is a 3-dimensional vector. Thus attributes of these types can have paced animation applied to them. On the other hand, a <list-of-length> (as used by ‘stroke-dasharray’) is a list of scalars (1-dimensional vectors), and <list-of-points> (as used by the ‘points’ attribute on a ‘polygon’) is a list of 2-dimensional vectors. Therefore, these types do not have a distance function defined and cannot have paced animation applied to them.
定速アニメーションがサポートされる型に対し、距離関数は次のようになる: The distance functions for types that support paced animation are as follows:
distance(Va, Vb) = |Va − Vb|
例: rect の x 属性あるいは circle の stroke-width プロパティのアニメーション。 Examples: animating the ‘x’ attribute on a ‘rect’, or the ‘stroke-width’ property on a ‘circle’.
distance(Va, Vb) = sqrt((Va.red − Vb.red)2 + (Va.green − Vb.green)2 + (Va.blue − Vb.blue)2)
Vi.red は Vi 色値の R 成分, Vi.red is the red component of the Vi color value,
Vi.green は Vi 色値の G 成分, Vi.green is the green component of the Vi color value, and
Vi.blue は Vi 色値の B 成分。 Vi.blue is the blue component of the Vi color value.
各色成分値は通常 [0, 1] の範囲内に入る。 0 は sRGB 色域 [SRGB] においてその色成分が無いこと, 1 はその色成分が最大値なることを表す。 <color> 値には sRGB 色域外の値も指定され得るので、これらの成分値は [0, 1] の範囲外の値も取り得る。 Each of the color component values is usually in the range [0, 1], where 0 represents none of that color component, and 1 represents the maximum amount of that color component, in the sRGB gamut [SRGB]. Since <color> values may specify colors outside of the sRGB gamut, these component values may lie outside the range [0, 1].
例: ellipse の fill プロパティのアニメーション。 Example: animating the ‘fill’ property on an ‘ellipse’.
distance(Va, Vb) = sqrt((Va.tx − Vb.tx)2 + (Va.ty − Vb.ty)2)
Vi.tx は並進変換値 Vi の x 成分, Vi.tx is the x component of the Vi translation transform value, and
Vi.ty は並進変換値 Vi の y 成分。 Vi.ty is the y component of the Vi translation transform value.
例(すべての並進変換定義に対し): g の transform 属性に対する animateTransform を用いたアニメーション。 Example (for all transform definition types): animating the ‘transform’ attribute on a ‘g’ using ‘animateTransform’.
distance(Va, Vb) = sqrt((Va.sx − Vb.sx)2 + (Va.sy − Vb.sy)2)
Vi.sx は拡縮変換値 Vi の x 成分, Vi.sx is the x component of the Vi scale transform value, and
Vi.sy は拡縮変換値 Vi の y 成分。 Vi.sy is the y component of the Vi scale transform value.
<transform-list> における拡縮変換の指定において、拡縮の y 成分が省略された場合、暗黙的に x 成分と等しいものとされることに注意。 Note that, as when specifying scale transformations in a <transform-list>, if the y component of the scale is omitted it is implicitly equal to the x component.
distance(Va, Vb) = sqrt((Va.angle − Vb.angle)2)
Vi.angle は回転または斜傾変換の値 Vi の角度成分 Vi.angle is the angle component of the Vi rotation or skew transform value.
回転に対する距離関数は回転の中心点成分から定まるものではないので、回転の中心点を変化させる定速アニメーションが適用された場合、その動きは定速に見えなくなり得る。 Since the distance function for rotations is not in terms of the rotation center point components, a paced animation that changes the rotation center point may not appear to have a paced movement when the animation is applied.
他のすべてのデータ型に対する距離関数は未定義である。 上に挙げた型でない属性またはプロパティのアニメーションに対し calcMode="paced" が用いられた場合のアニメーションの効果は未定義である。 SVG UA は calcMode="linear" と指定されたかの様にアニメーションを実行してもよいが、要求されてはいない。 文書作成者には上に挙げた型でないものに対しては、定速アニメーションを指定しないことが推奨される。 Distance functions for all other data types are not defined. If calcMode="paced" is used on an animation of an attribute or property whose type is not one of those listed above, the animation effect is undefined. SVG user agents may choose to perform the animation as if calcMode="linear", but this is not required. Authors are recommended not to specify paced animation on types not listed above.
以下の属性は アニメーションタイミング属性 である。 これらはすべてのアニメーション要素に共通して利用され、アニメーションの起動と停止が何によってもたらされるか, アニメーションが反復されるのかどうか, アニメーション停止時にその状態を維持し続けるのかどうかを含めた、アニメーションのタイミングを制御する。 The following attributes are the animation timing attributes. They are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
以下の構文において、記号 "S" は次で定義される省略可能な空白文字を表す: In the syntax specifications that follow, optional white space is indicated as "S", defined as follows:
S ::= (#x20 | #x9 | #xD | #xA)*
属性定義
要素がいつ始動される(すなわち活動状態になる)べきかを定義する。 Defines when the element should begin (i.e. become active).
属性値はセミコロンで区切られた値のリスト。 The attribute value is a semicolon separated list of values.
begin または end から構成される。
Describes a syncbase and an optional offset from that syncbase. The element begin is defined relative to the begin or active end of another animation. A syncbase consists of an ID reference to another animation element followed by either begin or end to identify whether to synchronize with the beginning or active end of the referenced animation element.
アニメーション始動は "beginElement()" メソッド呼び出しまたは要素に対するハイパーリンク呼び出しによって定まる。 The begin of the animation will be determined by a "beginElement()" method call or a hyperlink targeted to the element.
アニメーション DOM メソッドは DOM インタフェース で述べる。 The animation DOM methods are described in DOM interfaces.
ハイパーリンクに基づくタイミングは SMIL アニメーション:ハイパーリンクとタイミング を参照のこと。 Hyperlink-based timing is described in SMIL Animation: Hyperlinks and timing.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'begin' 属性 ([SMILANIM], 3.2.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'begin' attribute ([SMILANIM], section 3.2.1).
単純持続時間( simple duration )を指定する。 【何度も反復されるアニメーションの場合、一周にかけられる時間。 SMIL の定義では、アニメーション値を生成するアニメーション関数(時刻からアニメーション値への写像)の定義域となる時区間の長さ。 】 Specifies the simple duration.
属性値は次のいずれか: The attribute value can be one of the following:
単純持続時間をメディア固有の持続時間として指定する。 これはメディアを定義する要素においてのみ有効である。 Specifies the simple duration as the intrinsic media duration. This is only valid for elements that define media.
( SVG の アニメーション要素 においては、 media が指定された場合、この属性は無視されることになる。) (For SVG's animation elements, if 'media' is specified, the attribute will be ignored.)
アニメーションが dur 属性を持たない場合、単純持続時間は不定である。 単純持続時間が不定の場合、補間が利かなくなることに注意(それでも set 要素には役立つが)。 If the animation does not have a ‘dur’ attribute, the simple duration is indefinite. Note that interpolation will not work if the simple duration is indefinite (although this may still be useful for ‘set’ elements).
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'dur' 属性 ([SMILANIM], 3.2.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'dur' attribute ([SMILANIM], section 3.2.1).
アニメーションの活動持続時間を制約する停止時刻を定義する。 属性値はセミコロン区切りの値のリスト。 Defines an end value for the animation that can constrain the active duration. The attribute value is a semicolon separated list of values.
値 "indefinite" はアニメーションの停止が endElement メソッド呼び出しにより定まることを指定する(アニメーション DOM メソッドは DOM インタフェース を見よ)。 A value of 'indefinite' specifies that the end of the animation will be determined by an endElement method call (the animation DOM methods are described in DOM interfaces).
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'end' 属性 ([SMILANIM], 3.3.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'end' attribute ([SMILANIM], section 3.3.2).
活動持続時間の最小値を指定する。 Specifies the minimum value of the active duration.
属性値は次のいずれかを取り得る: The attribute value can be either of the following:
活動持続時間の最小値をローカル時間で測った時間の長さで指定する。 Specifies the length of the minimum value of the active duration, measured in local time.
値は 0 より大きくなければならない。 Value must be greater than 0.
min に対する既定値は 0 である。 これは活動持続時間に対する制約が全くないことを意味する。 The default value for ‘min’ is '0'. This does not constrain the active duration at all.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'min' 属性 ([SMILANIM], 3.3.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'min' attribute ([SMILANIM], section 3.3.3).
活動持続時間の最大値を指定する。 Specifies the maximum value of the active duration.
属性値は次のいずれかを取る: The attribute value can be either of the following:
活動持続時間の最大値を時間の長さで指定する。 Specifies the length of the maximum value of the active duration, measured in local time.
値は 0 より大きくなければならない。 Value must be greater than 0.
max に対する既定値は無い。 これは活動持続時間に対する制約をしない。 【 SMIL 仕様には既定値として同じ意味論の "indefinite" が用意されている。 】 There is no default value for ‘max’. This does not constrain the active duration at all.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'max' 属性 ([SMILANIM], 3.3.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'max' attribute ([SMILANIM], section 3.3.3).
アニメーションは任意の時刻で再始動( restart )可能。 The animation can be restarted at any time.
これが既定値。 This is the default value.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'restart' 属性 ([SMILANIM], 3.3.7 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'restart' attribute ([SMILANIM], section 3.3.7).
アニメーション関数の反復回数を指定する。 【アニメーション関数とは、単純持続時間におけるアニメーション値の変動を表す、時間変数 t ( 0 ≤ t ≤ 単純持続時間)から対象属性の値へ写像する時間の関数。 】 Specifies the number of iterations of the animation function. It can have the following attribute values:
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'repeatCount' 属性 ([SMILANIM], 3.3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'repeatCount' attribute ([SMILANIM], section 3.3.1).
反復の全持続時間を指定する。 次の値のいずれか: Specifies the total duration for repeat. It can have the following attribute values:
f(t) が反復される持続時間を指定する。
Specifies the duration in presentation time to repeat the animation function f(t).
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'repeatDur' 属性 ([SMILANIM], 3.3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'repeatDur' attribute ([SMILANIM], section 3.3.1).
この属性は次のいずれかの値をとる: This attribute can have the following values:
アニメーション効果は停止時に取り除かれる(これ以上適用されない)。 アニメーションの停止後、アニメーションはそれ以降対象に影響を与えない(アニメーションが再始動されない限り。 SMIL アニメーション:アニメーションの再始動 参照)。 【取り除かれる — remove : SMIL アニメーションの仕様によると、対象属性のアニメーション値が基底値 — base value — すなわち元々の属性値に戻されることを指す。 】 The animation effect is removed (no longer applied) when the active duration of the animation is over. After the active end of the animation, the animation no longer affects the target (unless the animation is restarted - see SMIL Animation: Restarting animation).
これが既定値。 This is the default value.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'fill' 属性 ([SMILANIM], 3.3.5 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'fill' attribute ([SMILANIM], section 3.3.5).
SMIL アニメーション 仕様 [SMILANIM] に上記属性に結びつけられた処理規則の詳細が定義されている。 この仕様で定める SVG 特有の規則を除き、上記属性に対する処理規則の正式な定義は、 SMIL アニメーション仕様を参照のこと。 The SMIL Animation specification [SMILANIM] defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation specification is the normative definition of the processing rules for the above attributes.
clock 値の構文は SMIL アニメーション 仕様 [SMILANIM] によるものと同じであるが、ここに再掲する: Clock values have the same syntax as in SMIL Animation specification [SMILANIM]. The grammar for clock values is repeated here:
Clock-val ::= Full-clock-val | Partial-clock-val
| Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "h" | "min" | "s" | "ms"
Hours ::= DIGIT+; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
時間値( Timecount-val )に対する既定の時間単位 接尾子は "s"(秒)である。 clock 値においては、先頭および末尾の空白文字は無視されるが,それ以外の所には 空白文字は許されない。 For Timecount values, the default metric suffix is "s" (for seconds). No embedded white space is allowed in clock values, although leading and trailing white space characters will be ignored.
clock 値は 呈示時間 を記述する。 Clock values describe presentation time.
次は合法な clock 値の例である: The following are examples of legal clock values:
02:30:03 = 2 時間 30 分 3 秒 50:00:10.25 = 50 時間 10 秒 250 ミリ秒
Full clock values: 02:30:03 = 2 hours, 30 minutes and 3 seconds 50:00:10.25 = 50 hours, 10 seconds and 250 milliseconds
02:33 = 2 分 33 秒 00:10.5 = 10.5 秒 = 10 秒 + 500 ミリ秒
Partial clock value: 02:33 = 2 minutes and 33 seconds 00:10.5 = 10.5 seconds = 10 seconds and 500 milliseconds
3.2h = 3.2 時間 = 3 時間 12 分 45min = 45 分 30s = 30 秒 5ms = 5 ミリ秒 12.467 = 12 秒 467 ミリ秒
Timecount values: 3.2h = 3.2 hours = 3 hours and 12 minutes 45min = 45 minutes 30s = 30 seconds 5ms = 5 milliseconds 12.467 = 12 seconds and 467 milliseconds
小数値(十進)は秒の浮動小数点数として扱われる。 すなわち: Fractional values are just (base 10) floating point definitions of seconds. Thus:
00.5s = 500 ミリ秒
00:00.005 = 5 ミリ秒
00.5s = 500 milliseconds 00:00.005 = 5 milliseconds
以下で述べる属性は アニメーション値属性 である。 これらは要素 animate, animateColor, animateMotion, animateTransform に共通のものである。 これらの属性は対象となる属性/プロパティに時経過に伴ってあてがわれる値を定義する。 以下の属性はキーフレームの相対的タイミングと離散値に対する補間手法の制御を提供する。 The following attributes are the animation value attributes. They are common to elements ‘animate’, ‘animateColor’, ‘animateMotion’ and ‘animateTransform’. These attributes define the values that are assigned to the target attribute or property over time. The attributes below provide control over the relative timing of keyframes and the interpolation method between discrete values.
属性定義
アニメーションの補間モードを指定する。 以下に挙げる値のいずれか。 既定のモードは linear であるが、線型補間をサポートしない属性(例えば文字列)の場合は calcMode 属性は無視され、離散補間が用いられる。 Specifies the interpolation mode for the animation. This can take any of the following values. The default mode is 'linear', however if the attribute does not support linear interpolation (e.g. for strings), the ‘calcMode’ attribute is ignored and discrete interpolation is used.
keyTimes 属性で定義され、各区間に対する制御点は
keySplines
属性で定義される。
Interpolates from one value in the ‘values’ list to the next according to a time function defined by a cubic Bézier spline. The points of the spline are defined in the ‘keyTimes’ attribute, and the control points for each interval are defined in the ‘keySplines’ attribute.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'calcMode' 属性 ([SMILANIM], 3.2.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'calcMode' attribute ([SMILANIM], section 3.2.3).
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'values' 属性 ([SMILANIM], 3.2.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'calcMode' attribute ([SMILANIM], section 3.2.3).
アニメーションの歩調の制御に利用される時比率のセミコロン区切りのリスト。 リスト中の各時比率は values 属性のリスト中の各値に対応し、その値がいつアニメーション関数で用いられるかを定める。 keyTimes リスト中の各時比率は [0..1] 区間(両端を含む)の浮動小数点数として指定され、アニメーション要素の単純持続時間に対する比による時間差を表す。 A semicolon-separated list of time values used to control the pacing of the animation. Each time in the list corresponds to a value in the ‘values’ attribute list, and defines when the value is used in the animation function. Each time value in the ‘keyTimes’ list is specified as a floating point value between 0 and 1 (inclusive), representing a proportional offset into the simple duration of the animation element.
values リストの指定によるアニメーションにおいて keyTimes 属性が指定されている場合、その中の値の個数は values 属性の中の値の個数に一致していなければならない。 from/to/by アニメーションにおいて keyTimes 属性が指定されている場合、その中の値の個数は2でなければならない。 For animations specified with a ‘values’ list, the ‘keyTimes’ attribute if specified must have exactly as many values as there are in the ‘values’ attribute. For from/to/by animations, the ‘keyTimes’ attribute if specified must have two values.
連続する2つの時比率において、後の値は前の値以上でなければならない。 Each successive time value must be greater than or equal to the preceding time value.
keyTimes リストの意味論は補間モードに依存する: The ‘keyTimes’ list semantics depends upon the interpolation mode:
補間モードが定速( paced )の場合、 keyTimes 属性は無視される。 If the interpolation mode is 'paced', the ‘keyTimes’ attribute is ignored.
keyTimes の指定に誤りがある場合(不適切な値, 値の個数が合わない)、 文書片はエラー状態となる( エラー処理 を見よ)。 If there are any errors in the ‘keyTimes’ specification (bad values, too many or too few values), the document fragment is in error (see error processing).
単純持続時間が不定( indefinite )の場合 keyTimes の指定は無視されることになる。 If the simple duration is indefinite, any ‘keyTimes’ specification will be ignored.
定速アニメーションの補間は一部の値の型においては指定されないので、文書作成者には、これらの型に対し固有の補間のふるまいを得たい場合、算出済みの keyTimes を伴う linear アニメーションによる補間の利用が推奨される。 Because paced animation interpolation is unspecified for some value types, authors are encouraged to use 'linear' animation interpolation with calculated ‘keyTimes’ to achieve particular interpolation behavior for these types.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'keyTimes' 属性 ([SMILANIM], 3.2.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'keyTimes' attribute ([SMILANIM], section 3.2.3).
keyTimes
における各時区間に対する歩調を制御する3次ベジェ関数のリストを定義する。
属性値はセミコロン区切りの制御点記述のリストで記述される。
各制御点記述は4つの座標成分組:x1 y1 x2 y2 で与えられ、
keyTimes
における1個の時区間に対応するベジェ制御点を表す。
SMIL
においてはこれらの値の区切りに空白のみ、もしくは空白付きのコンマが許容されていることに注意。
すなわち
keyTimes
の値がベジェ「アンカー点」を表し、
keySplines
の値が制御点を表す。
したがって制御点組の個数は
keyTimes
に与える値の個数より1個少なくなければならない。
A set of Bézier control points associated with the ‘keyTimes’ list, defining a cubic Bézier function that controls interval pacing. The attribute value is a semicolon-separated list of control point descriptions. Each control point description is a set of four values: x1 y1 x2 y2, describing the Bézier control points for one time segment. Note: SMIL allows these values to be separated either by commas with optional whitespace, or by whitespace alone. The ‘keyTimes’ values that define the associated segment are the Bézier "anchor points", and the ‘keySplines’ values are the control points. Thus, there must be one fewer sets of control points than there are ‘keyTimes’.
座標成分の値はすべて [0..1] 区間に含まれていなければならない。 The values must all be in the range 0 to 1.
calcMode が spline でない限り、この属性は無視される。 This attribute is ignored unless the ‘calcMode’ is set to 'spline'.
keySplines の指定に誤りがある(不適切な値, 値の個数が合わない)場合、文書片はエラー状態になる( エラー処理 を見よ)。 If there are any errors in the ‘keySplines’ specification (bad values, too many or too few values), the document fragment is in error (see error processing).
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'keySplines' 属性 ([SMILANIM], 3.2.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'keySplines' attribute ([SMILANIM], section 3.2.3).
アニメーションの始値( starting value )を指定する。 Specifies the starting value of the animation.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'from' 属性 ([SMILANIM], 3.2.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'from' attribute ([SMILANIM], section 3.2.2).
アニメーションの終値( ending value )を指定する。 Specifies the ending value of the animation.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'to' 属性 ([SMILANIM], 3.2.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'to' attribute ([SMILANIM], section 3.2.2).
アニメーションの差分値( offset value )を指定する。 Specifies a relative offset value for the animation.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'by' 属性 ([SMILANIM], 3.2.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'by' attribute ([SMILANIM], section 3.2.2).
上記属性についての処理規則の詳細は SMIL アニメーション仕様 SMIL アニメーション 仕様 [SMILANIM] を参照のこと。 この仕様で定める SVG 特有の規則を除き、上記属性に対する処理規則の正式な定義は SMIL アニメーション仕様で与えられる。 The SMIL Animation specification [SMILANIM] defines the detailed processing rules associated with the above attributes. Except for any SVG-specific rules explicitly mentioned in this specification, the SMIL Animation specification is the normative definition of the processing rules for the above attributes.
アニメーション要素に指定されるアニメーション値は、対象となる属性において合法でなければならない。 先頭と末尾、および区切り文字(セミコロン)の前後にある空白は無視される。 The animation values specified in the animation element must be legal values for the specified attribute. Leading and trailing white space, and white space before and after semicolon separators, will be ignored.
指定されたすべての値は対象となる属性において(それが属する名前空間による定義に従って)合法でなければならない。 もし何らかの値が非合法なものであった場合、文書片はエラー状態となる( エラー処理 を見よ)。 All values specified must be legal values for the specified attribute (as defined in the associated namespace). If any values are not legal, the document fragment is in error (see error processing).
値のリストが用いられた場合、リストの各値がアニメーションの進行に伴って順番に適用される。 values が指定された場合、 from, to, by 属性の値は無視される。 If a list of values is used, the animation will apply the values in order over the course of the animation. If a list of ‘values’ is specified, any ‘from’, ‘to’ and ‘by’ attribute values are ignored.
from/by/to アニメーションに対する処理規則は以下の例外を除き、 アニメーション関数の値 にて述べられている。 The processing rules for the variants of from/by/to animations are described in Animation function values with the following exception.
from 属性が明示的に指定された離散アニメーション(例えば "from-to アニメーション")と下層値( underlying value )が用いられるもの(例えば "to アニメーション")との間で直感的かつ一貫性のあるふるまいを提供するため、 SVG における離散 to-アニメーションのふるまいは SMIL Animation の定義から派生的なものにされている。 離散 from-to アニメーションと同様、離散 to アニメーションは単純持続時間の前半(または keyTimes リストが与えられている場合は keyTimes の2番目の値に指定された単純持続時間まで)に対し下層値を設定し、単純持続時間の残りに対し to 値を設定する。 In order to provide behavior that is intuitive and consistent between discrete animations with an explicitly specified ‘from’ attribute (e.g. "from-to animation") and those where the underlying value is used (e.g. "to animation"), the behavior of discrete to-animation in SVG deviates from the definition in SMIL Animation. As with a discrete from-to animation, a discrete to animation will set the underlying value for the first half of the simple duration (or, if a ‘keyTimes’ list is provided, until the simple duration specified by the second value in the ‘keyTimes’ list) and the ‘to’ value for the remainder of the simple duration.
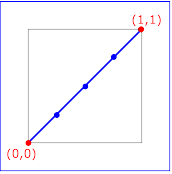
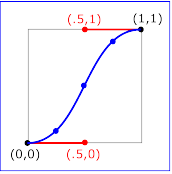
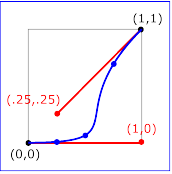
次の図は keySplines 属性による補間を示している。 各グラフは1個の時区間(すなわち keyTimes と values のリスト間で対応する値の組)に対する keySplines の設定の効果を示している。 横軸は時区間における補間の単位進行に対する入力値 — すなわち時区間における補間を続ける歩調 — を表す。 縦軸は keySplines 属性が定める関数により得られる 単位進行 における結果の値を表す。 このグラフへの別の見方は、横軸が時区間における入力単位時間、縦軸が出力単位時間というものである。 タイミングと実世界の計時時刻 も参照のこと。 【 理解しにくい訳なので補足すると、横軸の [0, 1] 区間が 'keySplines' の中の時刻から次の時刻までに対応する局所的な時間軸で、縦軸の [0, 1] 区間が 'values' の中のその時刻に対応する値から次の値までに対応する局所的な値の範囲。】 The following figure illustrates the interpretation of the ‘keySplines’ attribute. Each diagram illustrates the effect of ‘keySplines’ settings for a single interval (i.e. between the associated pairs of values in the ‘keyTimes’ and ‘values’ lists.). The horizontal axis can be thought of as the input value for the unit progress of interpolation within the interval - i.e. the pace with which interpolation proceeds along the given interval. The vertical axis is the resulting value for the unit progress, yielded by the function that the ‘keySplines’ attribute defines. Another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time. See also the section Timing and real-world clock times.
 keySplines="0 0 1 1" (the default) |
 keySplines=".5 0 .5 1" |
 keySplines="0 .75 .25 1" |
 keySplines="1 0 .25 .25" |
計算の説明のため、単純な例で考える: To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={図の中の値} />
上の各4通りの場合に対する keySplines 値による、アニメーションの進行に伴う補間による近似値は: Using the ‘keySplines’ values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines の値 | 初期値 | 1 秒後 | 2 秒後 | 3 秒後 | 最終値 |
|---|---|---|---|---|---|
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
ベジェスプラインの計算の正式な定義は [FOLEY-VANDAM], pp. 488-491 を参照のこと。 For a formal definition of Bézier spline calculation, see [FOLEY-VANDAM], pp. 488-491.
アニメーションの定義においては属性値を絶対的な値より差分として与える方が役立つことが多い。 例えばオブジェクトの幅を 10 画素ずつ増やす単純な「増大」を行うアニメーションは: It is frequently useful to define animation as an offset or delta to an attribute's value, rather than as absolute values. A simple "grow" animation can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
前の結果に基づいて、各相互作用を累積しながら反復するアニメーションを構築することはしばしば有用である。 次の例ではアニメーションが反復されるごとに矩形が増大し続ける: It is frequently useful for repeated animations to build upon the previous results, accumulating with each interation. The following example causes the rectangle to continue to grow with each repeat of the animation:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
最初の反復が終了した時点で、矩形は幅 30 画素になる。 2回目の反復終了時には幅 40 画素、5回目の反復終了時には幅 70 画素になる。 At the end of the first repetition, the rectangle has a width of 30 pixels. At the end of the second repetition, the rectangle has a width of 40 pixels. At the end of the fifth repetition, the rectangle has a width of 70 pixels.
加法的アニメーションに関する詳細は SMIL アニメーション:加法的アニメーション を参照のこと。 累積的アニメーションに関する詳細は SMIL アニメーション:アニメーションの反復のふるまいの制御 — 累積的アニメーション を参照のこと。 For more information about additive animations, see SMIL Animation: Additive animation. For more information on cumulative animations, see SMIL Animation: Controlling behavior of repeating animation - Cumulative animation.
以下で述べる属性は アニメーション加法属性 であり、 animate, animateColor, animateMotion, animateTransform に共通して利用できる。 The following attributes are the animation addition attributes, which are common to elements ‘animate’, ‘animateColor’, ‘animateMotion’ and ‘animateTransform’.
属性定義
アニメーションが加法的( additive )であるかどうかを指定する。 Controls whether or not the animation is additive.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'additive' 属性 ([SMILANIM], 3.3.6 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'additive' attribute ([SMILANIM], section 3.3.6).
アニメーションが累積的( cumulative )であるかどうかを指定する。 Controls whether or not the animation is cumulative.
この属性は対象となる属性値が加法をサポートしていない、あるいは要素のアニメーションが反復されない場合、無視される。 This attribute is ignored if the target attribute value does not support addition, or if the animation element does not repeat.
累積的アニメーションは「to アニメーション」に対しては定義されない。 Cumulative animation is not defined for "to animation".
to 属性にのみアニメーション関数が指定されている場合、この属性は無視される。 This attribute will be ignored if the animation function is specified with only the ‘to’ attribute.
この仕様で定める SVG 特有の規則を除き、この属性の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'accumulate' 属性 ([SMILANIM], 3.3.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is the SMIL Animation specification. In particular, see SMIL Animation: 'accumulate' attribute ([SMILANIM], section 3.3.1).
SVG においては、属性とプロパティ双方に対しアニメーションが可能である。 属性/プロパティが子孫要素において継承可能であるならば、 g 要素のような親要素のアニメーションの進行に伴い、その属性/プロパティのアニメーション値が子孫要素に伝播する効果がある。 すなわち,子孫要素はアニメーションの対象となる属性とプロパティを先祖から継承し得る。 SVG allows both attributes and properties to be animated. If a given attribute or property is inheritable by descendants, then animations on a parent element such as a ‘g’ element has the effect of propagating the attribute or property animation values to descendant elements as the animation proceeds; thus, descendant elements can inherit animated attributes and properties from their ancestors.
animate 要素は1個の属性/プロパティに対する時経過に伴うアニメーションに用いられる。 例えば、矩形を5秒間で薄れ消し去るようにするには、次のように指定する: The ‘animate’ element is used to animate a single attribute or property over time. For example, to make a rectangle repeatedly fade away over 5 seconds, you can specify:
<rect>
<animate attributeType="CSS" attributeName="opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'animate' 要素 ([SMILANIM], 4.1 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animate' element ([SMILANIM], section 4.1).
animate 要素を利用するアニメーションにおける色の補間には color-interpolation プロパティが適用される。 The ‘color-interpolation’ property applies to color interpolations that result from animations using the ‘animate’ element.
animate 要素によりアニメート可能な属性とプロパティの一覧は アニメート可能な要素, 属性, プロパティ を見よ。 For a list of attributes and properties that can be animated using the ‘animate’ element, see Elements, attributes and properties that can be animated.
set 要素は単に指定された持続時間だけ属性に値を設定するための手段を提供する。 これは文字列や真偽値などの通常の補間ができないものも含めたすべての属性型をサポートする。 set 要素は非加法的である。 加法的あるいは累積的属性は無効であり、指定されたとしても無視される。 The ‘set’ element provides a simple means of just setting the value of an attribute for a specified duration. It supports all attribute types, including those that cannot reasonably be interpolated, such as string and boolean values. The ‘set’ element is non-additive. The additive and accumulate attributes are not allowed, and will be ignored if specified.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'set' 要素 ([SMILANIM], 4.2 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'set' element ([SMILANIM], section 4.2).
属性定義
set 要素によりアニメート可能な属性とプロパティの一覧は アニメート可能な要素, 属性, プロパティ を見よ。 For a list of attributes and properties that can be animated using the ‘set’ element, see Elements, attributes and properties that can be animated.
animateMotion 要素により参照された要素はモーションパスに沿って動かされる。 The ‘animateMotion’ element causes a referenced element to move along a motion path.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'animateMotion' 要素 ([SMILANIM], 4.3 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animateMotion' element ([SMILANIM], section 4.3).
属性定義
keyPoints の値はセミコロン区切りの [0..1] 区間内の浮動小数点数による比率値のリストで与えられ、対応する keyTimes 属性で指定された値による時刻において、モーションパスに沿ってオブジェクトをどれだけの距離まで動かすかを指示する。 距離の計算は UA の パスに沿う距離 アルゴリズムによる。 リストの各進行値は keyTimes 属性に与えるリストの各値に対応する。 ‘keyPoints’ takes a semicolon-separated list of floating point values between 0 and 1 and indicates how far along the motion path the object shall move at the moment in time specified by corresponding ‘keyTimes’ value. Distance calculations use the user agent's distance along the path algorithm. Each progress value in the list corresponds to a value in the ‘keyTimes’ attribute list.
keyPoints が指定される場合、含まれる値の個数は keyTimes に与える値の個数と一致していなければならない。 If a list of ‘keyPoints’ is specified, there must be exactly as many values in the ‘keyPoints’ list as in the ‘keyTimes’ list.
keyPoints の指定に誤りがある(不適切な値, 値の個数が合わない)場合、文書片はエラー状態になる( エラー処理 を見よ)。 If there are any errors in the ‘keyPoints’ specification (bad values, too many or too few values), then the document is in error (see Error processing).
rotate 属性は対象要素の現在の利用座標系の原点を中心とする回転変換を適用するための CTM に対し右から乗算する追加の変換行列になる。 回転変換は path 属性の計算から生じる追加の並進変換の後に適用される。 The ‘rotate’ attribute post-multiplies a supplemental transformation matrix onto the CTM of the target element to apply a rotation transformation about the origin of the current user coordinate system. The rotation transformation is applied after the supplemental translation transformation that is computed due to the ‘path’ attribute.
既定値は 0 。 The default value is '0'.
属性定義
animateMotion においては、空白またはコンマ区切りの X, Y 座標の組を from, by, to, values 属性に与える。 例えば、 from="33,15" は X 座標を値 33, Y 座標を値 15 に指定する。 For ‘animateMotion’, the specified values for ‘from’, ‘by’, ‘to’ and ‘values’ consists of x, y coordinate pairs, with a single comma and/or white space separating the x coordinate from the y coordinate. For example, from="33,15" specifies an x coordinate value of 33 and a y coordinate value of 15.
values 属性が与えられた場合、その値は X, Y 座標成分の対からなるリストでなければならない。 座標成分は少なくとも1個の空白文字またはコンマで区切られていなければならない。 区切り文字の前後に空白文字があっても良い。 例えば values="10,20;30,20;30,40", values="10mm,20mm;30mm,20mm;30mm,40mm" など。 各座標成分は <length> を表す。 from, by, to, values 属性は現在のキャンバスにおいてモーションパスを表現する図形を指定する。 If provided, the ‘values’ attribute must consists of a list of x, y coordinate pairs. Coordinate values are separated by at least one white space character or a comma. Additional white space around the separator is allowed. For example, values="10,20;30,20;30,40" or values="10mm,20mm;30mm,20mm;30mm,40mm". Each coordinate represents a length. Attributes ‘from’, ‘by’, ‘to’ and ‘values’ specify a shape on the current canvas which represents the motion path.
SVG には パスデータ 命令を用いてモーションパスを定める2つの方法が用意されている: Two options are available which allow definition of a motion path using any of SVG's path data commands:
from, by, to, values には単位識別子付きの値も与えることができるのに対し、 SVG の パスデータ 命令には利用空間の値以外は含められないことに注意。 単位 を見よ。 Note that SVG's path data commands can only contain values in user space, whereas ‘from’, ‘by’, ‘to’ and ‘values’ can specify coordinates in user space or using unit identifiers. See Units.
パス上を動く点 (x,y) は披参照オブジェクトにおける CTM に対する追加の変換行列を与え、時経過に伴って算出される値 (x,y) による現在の利用座標系に対する並進を加える。 すなわち,披参照オブジェクトは現在の利用座標系の原点からモーションパスまでの差分だけ移動する。 この追加の変換は対象要素の transform 属性による変換、あるいはその変換属性に対する対象要素の animateTransform 要素によるアニメーションによる任意の変換の上に適用される。 【上に適用される — applied on top (of any transformations) — 変換順序の表現が曖昧であるが、次の段落から考えて「追加の変換」は行列の積の意味で末尾に来る、言いかえれば変換の入れ子において最も内側のものと解釈すべきと思われる】。 The various (x,y) points of the shape provide a supplemental transformation matrix onto the CTM for the referenced object which causes a translation along the x- and y-axes of the current user coordinate system by the (x,y) values of the shape computed over time. Thus, the referenced object is translated over time by the offset of the motion path relative to the origin of the current user coordinate system. The supplemental transformation is applied on top of any transformations due to the target element's ‘transform’ attribute or any animations on that attribute due to ‘animateTransform’ elements on the target element.
additive, accumulate 属性は animateMotion 要素に適用される。 複数の animateMotion 要素が同じ対象要素を同時に参照する場合、それらは互いに加法的となり得る。 しかしながら、 animateMotion 要素による変換は対象要素の transform 属性または animateTransform 要素に対し常に追加的である。 The ‘additive’ and ‘accumulate’ attributes apply to ‘animateMotion’ elements. Multiple ‘animateMotion’ elements all simultaneously referencing the same target element can be additive with respect to each other; however, the transformations which result from the ‘animateMotion’ elements are always supplemental to any transformations due to the target element's ‘transform’ attribute or any ‘animateTransform’ elements.
animateMotion に対する既定の計算モード( calcMode )は "paced" である。 これは指定されたパスに沿う一定速度のモーションを生成する。 注記: animateMotion 要素は加法的になれるが、2つ以上の "paced" (定速)アニメーションの和が組み合わされた結果によるモーションアニメーションが定速になるとは限らない。 The default calculation mode (‘calcMode’) for ‘animateMotion’ is "paced". This will produce constant velocity motion along the specified path. Note that while animateMotion elements can be additive, it is important to observe that the addition of two or more "paced" (constant velocity) animations might not result in a combined motion animation with constant velocity.
パスが calcMode 属性の設定における "discrete", "linear", "spline" のいずれかと併用されており、かつ keyPoints 属性が与えられていない場合、値の個数はパスに "move to" 命令がない限りパスで定義された点の個数と同じ数と定義される。 パスの中途の "move to" 命令(すなわちパスの記述の先頭以外のもの)は、持続時間の分割、あるいは keyTimes, keySplines, keyPoints リストの値の対応における追加の点としては無視される。 パスが calcMode の設定における "paced" と併用されている場合、すべての "move to" 命令は長さゼロを持つ(すなわちそれらは常に一瞬の間生じる)ものとみなされ、歩調の計算では無視される。 When a path is combined with "discrete", "linear" or "spline" ‘calcMode’ settings, and if attribute ‘keyPoints’ is not provided, the number of values is defined to be the number of points defined by the path, unless there are "move to" commands within the path. A "move to" command within the path (i.e. other than at the beginning of the path description) A "move to" command does not count as an additional point when dividing up the duration, or when associating ‘keyTimes’, ‘keySplines’ and ‘keyPoints’ values. When a path is combined with a "paced" ‘calcMode’ setting, all "move to" commands are considered to have 0 length (i.e. they always happen instantaneously), and is not considered in computing the pacing.
モーションパスを辿る速度に対するより柔軟な制御のために、 keyPoints 属性は keyTimes 属性に指定されたリストの各値に対応して、モーションパスを辿る進行を指示することを可能にする。 keyPoints 属性が指定された場合、 keyTimes 属性は values 属性あるいは path 属性で指定される点の配列ではなく、 keyPoints 属性で指定される点の配列を利用する。 For more flexibility in controlling the velocity along the motion path, the ‘keyPoints’ attribute provides the ability to specify the progress along the motion path for each of the ‘keyTimes’ specified values. If specified, ‘keyPoints’ causes ‘keyTimes’ to apply to the values in ‘keyPoints’ rather than the points specified in the ‘values’ attribute array or the points on the ‘path’ attribute.
animateMotion における上書き規則は次のようになる。 モーションパスの定義における優先順位(上位が下位を上書きする)は、 mpath 要素, path 属性, values 属性, from, by, to 属性の順である。 keyTimes 属性に対応する点の定義における優先順位は、 keyPoints 属性, path 属性, values 属性, from, by, to 属性の順である。 The override rules for ‘animateMotion’ are as follows. Regarding the definition of the motion path, the ‘mpath’ element overrides the the ‘path’ attribute, which overrides ‘values’, which overrides ‘from’, ‘by’ and ‘to’. Regarding determining the points which correspond to the ‘keyTimes’ attributes, the ‘keyPoints’ attribute overrides ‘path’, which overrides ‘values’, which overrides ‘from’, ‘by’ and ‘to’.
モーションパス・アニメーションの持続時間を dur とするとき、時刻 t における座標 (x,y) は、 UA の パスに沿う距離 アルゴリズムを用いて、全長からの比率 t/dur の距離までパスに沿って進んだ点として計算される。 At any time t within a motion path animation of duration dur, the computed coordinate (x,y) along the motion path is determined by finding the point (x,y) which is t/dur distance along the motion path using the user agent's distance along the path algorithm.
下の例の後にモーションパス・アニメーションの進行に伴って算出される追加の変換行列を示す。 The following example demonstrates the supplemental transformation matrices that are computed during a motion path animation.
Example animMotion01 にモーションパスに沿って動く3角形を示す。 Example animMotion01 shows a triangle moving along a motion path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="3cm" viewBox="0 0 500 300"
xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink" >
<desc>Example animMotion01 - モーションアニメーションの計算</desc>
<rect x="1" y="1" width="498" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- 始点, 中間点, 終点にある3つの小円に沿って
モーションパスの外形線を青色に描く。 -->
<path id="path1" d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06" />
<circle cx="100" cy="250" r="17.64" fill="blue" />
<circle cx="250" cy="100" r="17.64" fill="blue" />
<circle cx="400" cy="250" r="17.64" fill="blue" />
<!-- モーションパスに沿って動く三角形。
三角形は底辺の中点が原点の直上に
位置するように上向きに定義されている。 -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="red" stroke-width="7.06" >
<!-- モーションアニメーションを定義する -->
<animateMotion dur="6s" repeatCount="indefinite" rotate="auto" >
<mpath xlink:href="#path1"/>
</animateMotion>
</path>
</svg>
 始動( 0 秒) |
 3 秒後 |
 6 秒後 |
次の表に上のモーションパス・アニメーションの効果を得るために適用される追加の変換行列を示す。 The following table shows the supplemental transformation matrices that are applied to achieve the effect of the motion path animation.
| 始動( 0 秒) | 3 秒後 | 6 秒後 | |
|---|---|---|---|
| モーションパス上の動きに伴う追加の変換 | translate(100,250) | translate(250,100) | translate(400,250) |
| rotate="auto" により生じる追加の変換 | rotate(-90) | rotate(0) | rotate(90) |
animateMotion 要素によりアニメート可能な属性とプロパティの一覧は アニメート可能な要素, 属性, プロパティ を見よ。 For a list of elements that can be animated using the ‘animateMotion’ element, see Elements, attributes and properties that can be animated.
animateColor 要素は時経過に伴う色の変化を指定する。 The ‘animateColor’ element specifies a color transformation over time.
この仕様で定める SVG 特有の規則を除き、この要素の正式な定義は SMIL アニメーション 仕様で与えられる。 特に、 SMIL アニメーション: 'animateColor' 要素 ([SMILANIM], 4.4 節) を参照のこと。 Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is the SMIL Animation specification. In particular, see SMIL Animation: 'animateColor' element ([SMILANIM], section 4.4).
from, by, to 属性は色値をる。 各色値は次の構文で記述される(色値をとれる SVG のプロパティで用いられるのと同じ構文): The ‘from’, ‘by’ and ‘to’ attributes take color values, where each color value is expressed using the following syntax (the same syntax as used in SVG's properties that can take color values):
<color> <icccolor>?
animateColor 要素における values 属性では、セミコロン区切りの色値のリストの各色値は上の構文で表記される。 The ‘values’ attribute for the ‘animateColor’ element consists of a semicolon-separated list of color values, with each color value expressed in the above syntax.
範囲外の色値を与えることは可能だが、 UA による処理は実装に依存する。 UA は色値の切り詰めを可能な限り遅延させるべきだが、システム間の違いによりふるまいが一貫性しないことがあり得ることに注意。 Out of range color values can be provided, but user agent processing will be implementation dependent. User agents should clamp color values to allow color range values as late as possible, but note that system differences might preclude consistent behavior across different systems.
animateColor アニメーションにおける色の補間には color-interpolation プロパティが適用される。 The ‘color-interpolation’ property applies to color interpolations that result from ‘animateColor’ animations.
animateColor の利用は、そのすべての機能が単に animate 要素の対象を色値をとれるプロパティにすることで得られるので廃止予定にある。 将来版の SVG 仕様からは animateColor 要素は取り除かれることになるであろう。 The use of ‘animateColor’ is deprecated, since all of its functionality can be achieved simply by using ‘animate’ to target properties that can take color values. The ‘animateColor’ element may be dropped from a future version of the SVG specification.
animateColor 要素によりアニメート可能な属性とプロパティの一覧は アニメート可能な要素, 属性, プロパティ を見よ。 For a list of attributes and properties that can be animated using the ‘animateColor’ element, see Elements, attributes and properties that can be animated.
animateTransform 要素は対象要素の変換属性に対するアニメーションを行い、それによる並進, 拡縮, 回転, 斜傾などを制御するアニメーションを可能にする。 The ‘animateTransform’ element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing.
属性定義
from, by, to 属性に与える値は変換の種類に応じた構文で記述する: The ‘from’, ‘by’ and ‘to’ attributes take a value expressed using the same syntax that is available for the given transformation type:
( transform 属性を見よ。) (See The ‘transform’ attribute.)
animateTransform 要素における values 属性の値はセミコロン区切りの値のリストからなり、リストの各値は上の from, by, to と同じ形式で記述する。 The ‘values’ attribute for the ‘animateTransform’ element consists of a semicolon-separated list of values, where each individual value is expressed as described above for ‘from’, ‘by’ and ‘to’.
animateTransform のアニメーションの効果は、 animateTransform 固有のふるまいにより、下層値に対する加算ではなく、加法的 animateTransform アニメーション(下を見よ)の下層値に対し右から乗算した結果になる。 The animation effect for ‘animateTransform’ is post-multiplied to the underlying value for additive ‘animateTransform’ animations (see below) instead of added to the underlying value, due to the specific behavior of ‘animateTransform’.
from-to, from-by, by アニメーション は SMIL により、対応する等価な values アニメーション として定義される。 SMIL アニメーションの アニメーション関数の値 の節 ([SMILANIM], 3.2.2 節) を見よ。 しかしながら、to アニメーション では SMIL アニメーションの SMIL アニメーション: from, to, by 属性の加法的ふるまいへの影響 の節 ([SMILANIM], 3.3.6 節) に述べられているように、加法的/非加法的ふるまいが混合されている。 to アニメーション は下層値から to 属性値への滑らかな変化を得るための固有の機能を提供するが、加法的な変換アニメーションに対し右から乗算する要求と数学的に衝突する。 したがって、 SVG 1.1 においては、 animateTransform における to アニメーション のふるまいは未定義である。 文書作成者には、変換アニメーションが望まれる際は from-to, from-by, by, values アニメーション の利用を薦める。 From-to, from-by and by animations are defined in SMIL to be equivalent to a corresponding values animation. See the Animation function values section of SMIL Animation ([SMILANIM], section 3.2.2). However, to animations are a mixture of additive and non-additive behavior, as described in the How from, to and by attributes affect additive behavior section of SMIL Animation ([SMILANIM], section 3.3.6). To animations provide specific functionality to get a smooth change from the underlying value to the ‘to’ attribute value, which conflicts mathematically with the requirement for additive transform animations to be post-multiplied. As a consequence, in SVG 1.1 the behavior of to animations for ‘animateTransform’ is undefined. Authors are suggested to use from-to, from-by, by or values animations to achieve any desired transform animation.
calcMode の値が paced をとる場合、変換の「距離」は 定速アニメーションと複合型 にて述べたように算出される。 If ‘calcMode’ has the value 'paced', then the "distance" for the transformation is calculated as further described in Paced animations and complex types.
アニメーションが活動中のときの、非加法的 animateTransform (すなわち additive="replace" )による効果は、属性の値を animateTransform で定義された変換で置き換えることである。 加法的(すなわち additive="sum" )による効果は、この animateTransform で定義される変換に対応する変換行列を右から乗算することである。 具体的には: When an animation is active, the effect of non-additive ‘animateTransform’ (i.e., additive="replace") is to replace the given attribute's value with the transformation defined by the ‘animateTransform’. The effect of additive (i.e., additive="sum") is to post-multiply the transformation matrix corresponding to the transformation defined by this ‘animateTransform’. To illustrate:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="replace" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="replace" fill="freeze"/>
</rect>
上のコードでは、2つのアニメーションはいずれも additive="replace" なので、最初のアニメーションは矩形自身に対する変換を上書きし, 2番目のアニメーションは最初のアニメーションによる変換を上書きする。 したがって、これらのアニメーションによる5秒後の結果は次の静止矩形と同じになる: In the code snippet above, because the both animations have additive="replace", the first animation overrides the transformation on the rectangle itself and the second animation overrides the transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="scale(2)" ... />
それに対し、次の例では: whereas in the following example:
<rect transform="skewX(30)"...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="sum" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="sum" fill="freeze"/>
</rect>
こちらのコードでは、2つのアニメーションはいずれも additive="sum" なので、矩形自身が持つ変換には 最初と2番目のアニメーションによる変換が、順に右から乗算される。 したがって、これらのアニメーションによる5秒後の結果は次の静止矩形と同じである: In this code snippet, because the both animations have additive="sum", the first animation post-multiplies its transformation to any transformations on the rectangle itself and the second animation post-multiplies its transformation to any transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="skewX(30) rotate(90) scale(2)" ... />
type="scale" で by アニメーション を実行する際に値に 0 を利用すると実際に 0 になることに注意。 次のアニメーションを実行した場合、 0 秒の時点では(アニメートされた変換リスト値は 'scale(0)' なるので)矩形は見えない状態にあり、 5 秒後に(アニメートされた変換リスト値は 'scale(1)' になるので)その元の大きさに拡大する: Note that the zero value used when performing a by animation with type="scale" is indeed 0. Thus, performing the following animation causes the rectangle to be invisible at time 0s (since the animated transform list value is 'scale(0)'), and be scaled back to its original size at time 5s (since the animated transform list value is 'scale(1)'):
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="scale" by="1" dur="5s" fill="freeze"/>
</rect>
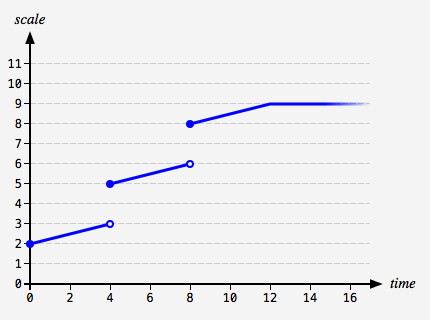
変換のアニメーションが accumulate='sum' の場合、アニメーションの各反復の完了において生じる累積は animateTransform 要素の アニメーション値属性 (すなわち, values, from, to, by )に指定された値から算出され、これらの値が表現する変換行列からではない。 例えば次のコードでは、各反復の開始時に拡縮値に対し 3 が加えられる: When a transform animation has accumulate='sum', the accumulation that occurs for each completed repetition of the animation is computed on the values specified in the ‘animateTransform’ element's animation value attributes (i.e., ‘values’, ‘from’, ‘to’ and ‘by’) and not on the transformation matrix that these values represent. For example, in the following code snippet, 3 is added to the scale value at the start of each repetition:
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="2" to="3" repeatCount="3" dur="4s"
fill="freeze"/>
</rect>
次の図式と表にアニメーションの進行に伴ってアニメートされる rect の transform 値を示す: The following graph and table shows the animated ‘transform’ value on the ‘rect’ over the course of the animation:
 |
|
複数の値を持ち得る変換項目の型 – translate, scale, rotate – はベクトルとして扱われ、累積はベクトルの加算により行われる。 省略されたオプション値は通常の暗黙的な値をとるとみなされる: scale の <sy> 成分に対しては 1, translate の <tx> 成分や rotate の <cx cy> 成分に対しては 0 等。 Transform item types that can have multiple values – 'translate', 'scale' and 'rotate' – are treated as vectors and accumulation is performed with vector addition. Optional values that are omitted are taken to have their usual implied value: 1 for the <sy> component of a 'scale' and 0 for the <tx> component of a 'translate' and the <cx cy> components of a 'rotate'.
例えば次のコードでは rotate 型の累積変換アニメーションが用いられているが: For example, consider the following code snippet, which has a cumulative transform animation of type 'rotate':
<rect width="100" height="100">
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0 30 40" to="10 30 40"
repeatCount="2" dur="1s" fill="freeze"/>
</rect>
1秒後の時点では rect の transform のアニメーション値は 'rotate(10 30 40)' から 'rotate(10 60 80)' に飛ぶ。 何故なら、累積の効果では、最初の反復の最終値 '10 30 40' をとって、単純持続時間の t = 0s の時点の値 '0 30 40' を加えることになるからである。 At time 1 second, the animated value of ‘transform’ on the ‘rect’ will jump from 'rotate(10 30 40)' to 'rotate(10 60 80)', because the effect of the accumulation is to take the value at the end of the first repetition, '10 30 40', and add to it the value at simple duration t = 0s, which is '0 30 40'.
animateTransform 要素によりアニメート可能な属性とプロパティの一覧は アニメート可能な要素, 属性, プロパティ を見よ。 For a list of attributes and properties that can be animated using the ‘animateTransform’ element, see Elements, attributes and properties that can be animated.
animateMotion 要素によりアニメート可能な要素すべての一覧である: The following lists all of the elements which can be animated by an ‘animateMotion’ element:
この仕様の各々の属性/プロパティの定義において、 SVG のアニメーション要素によるアニメーションが可能かどうかが表記されている。 アニメート可能な属性には次のような表記が与えられている: Each attribute or property within this specification indicates whether or not it can be animated by SVG's animation elements. Animatable attributes and properties are designated as follows:
アニメーション:可
一方、アニメート可能でないものでは次のような表記が与えられている: whereas attributes and properties that cannot be animated are designated:
アニメーション:不可
一部のプロパティはアニメート可能と定められているが、非加法的アニメーションに限られる: Some properties are defined as being animatable but only for non-additive animations:
アニメーション:可(非加法的)
SVG では、サポートされる様々な属性とプロパティに対し指定可能な 基本データ型 が定義されている。 これらのうちのアニメート可能な属性とプロパティに対し、どのアニメーション要素がそれぞれの基本データ型のアニメーションに利用できるかを、次の表にまとめる。 属性/プロパティがキーワード値(加法的でない)または数値(加法的である)をとることができる場合、たとえ基底アニメーションがキーワード値を用いていても後続のアニメーションが数値を用いていれば、加法的アニメーションは可能であるが、後続のアニメーションがキーワード値を用いている場合は加法的アニメーションは不可能である。 【 表では、○=可、×=不可とする】 SVG has a defined set of basic data types for its various supported attributes and properties. For those attributes and properties that can be animated, the following table indicates which animation elements can be used to animate each of the basic data types. If a given attribute or property can take values of keywords (which are not additive) or numeric values (which are additive), then additive animations are possible if the subsequent animation uses a numeric value even if the base animation uses a keyword value; however, if the subsequent animation uses a keyword value, additive animation is not possible.
| データ型 | 加法的? | animate | set | animateColor | animateTransform |
|---|---|---|---|---|---|
| <angle> | ○ | ○ | ○ | × | × |
| <color> | ○(1) | ○ | ○ | ○ | × |
| <coordinate> | ○ | ○ | ○ | × | × |
| <frequency> | × | × | × | × | × |
| <integer> | ○ | ○ | ○ | × | × |
| <length> | ○ | ○ | ○ | × | × |
| <list-of-Ts> | × | ○ | ○ | × | × |
| <number> | ○ | ○ | ○ | × | × |
| <paint> | ○(1) | ○ | ○ | ○ | × |
| <percentage> | ○ | ○ | ○ | × | × |
| <time> | × | × | × | × | × |
| <transform-list> | ○(2) | × | × | × | ○ |
| <iri> | × | ○ | ○ | × | × |
|
他のすべての アニメート可能な 属性とプロパティで 利用されるデータ型 |
× | ○ | ○ | × | × |
上の表にあてはまらないもの、あるいは特定の属性/プロパティに対するアニメーションに関する特記事項は、その属性/プロパティが定義されている仕様の節で述べられる。 Any deviation from the above table or other special note about the animation capabilities of a particular attribute or property is included in the section of the specification where the given attribute or property is defined.
Example dom01 に DOM を利用した単純なアニメーションを示す。 Example dom01 shows a simple animation using the DOM.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4cm" height="2cm" viewBox="0 0 400 200"
xmlns="http://www.w3.org/2000/svg"
onload="StartAnimation(evt)" version="1.1">
<script type="application/ecmascript"><![CDATA[
var timevalue = 0;
var timer_increment = 50;
var max_time = 5000;
var text_element;
function StartAnimation(evt) {
text_element = evt.target.ownerDocument.getElementById("TextElement");
ShowAndGrowElement();
}
function ShowAndGrowElement() {
timevalue = timevalue + timer_increment;
if (timevalue > max_time)
return;
// テキスト文字列を 20 倍になるまで拡大する
scalefactor = (timevalue * 20.) / max_time;
text_element.setAttribute("transform", "scale(" + scalefactor + ")");
// 文字列をより不透明にする
opacityfactor = timevalue / max_time;
text_element.setAttribute("opacity", opacityfactor);
// <timer_increment> ミリ秒後に再び ShowAndGrowElement を呼び出す。
setTimeout("ShowAndGrowElement()", timer_increment)
}
window.ShowAndGrowElement = ShowAndGrowElement
]]></script>
<rect x="1" y="1" width="398" height="198"
fill="none" stroke="blue" stroke-width="2"/>
<g transform="translate(50,150)" fill="red" font-size="7">
<text id="TextElement">SVG</text>
</g>
</svg>
 0 秒 |
 2.5 秒 |
 5 秒 |
上の SVG ファイルは、テキスト "SVG" を表すグラフィックス要素1個を含んでいる。 アニメーションは5秒ごとに反復される。 テキストは小さく透明な状態から次第に大きく不透明な状態へと変化する。 この例の動作の仕組を説明する: The above SVG file contains a single graphics element, a text string that says "SVG". The animation loops for 5 seconds. The text string starts out small and transparent and grows to be large and opaque. Here is an explanation of how this example works:
StartAnimation を呼び出すことを指示する。
The onload="StartAnimation(evt)" attribute indicates that, once the document has been fully loaded and processed, invoke ECMAScript function StartAnimation.
StartAnimation() 関数は、最初に一度だけ呼び出され、グローバル変数 text_element に値を設定し, ShowAndGrowElement() への最初の呼び出しを行う。
ShowAndGrowElement() は毎 50 ミリ秒ごとに呼び出され、テキスト要素の
transform
属性と
style
属性に新たな値を設定する。
ShowAndGrowElement 関数は停止時に 50 ミリ秒後に再び自身を呼び出すよう ECMAScript エンジンに対し予約を入れる。
The ‘script’ element defines the ECMAScript which makes the animation happen. The StartAnimation() function is only called once to give a value to global variable text_element and to make the initial call to ShowAndGrowElement(). ShowAndGrowElement() is called every 50 milliseconds and resets the ‘transform’ and ‘style’ attributes on the text element to new values each time it is called. At the end of ShowAndGrowElement, the function tells the ECMAScript engine to call itself again after 50 more milliseconds.
スクリプトが SVG の アニメーション要素 によりアニメートされているものと同じ属性/プロパティを変更している場合、スクリプトはアニメーションに対する基底値を変更する。 アニメーション要素が対応する属性/プロパティをアニメートさせている間に基底値が変更された場合、アニメーションには動的に新たな基底値へ調整することが要求される。 If scripts are modifying the same attributes or properties that are being animated by SVG's animation elements, the scripts modify the base value for the animation. If a base value is modified while an animation element is animating the corresponding attribute or property, the animations are required to adjust dynamically to the new base value.
アニメーション要素 が上書きスタイルシートのプロパティをアニメートしている間にスクリプトがそのプロパティを変更する場合のふるまいは実装依存であり、その様なことは避けることが推奨される。 If a script is modifying a property on the override style sheet at the same time that an animation element is animating that property, the result is implementation-dependent; thus, it is recommended that this be avoided.
以下はこの章で定義される要素の DOM インタフェースである。 加えて、参照の便宜のため、 SMIL アニメーション のインタフェース ElementTimeControl, TimeEvent もここに収録する。 Below are the DOM interfaces for the elements defined in this chapter. In addition, ElementTimeControl and TimeEvent, which are from SMIL Animation, are included here for easy reference.
SMIL アニメーションではアニメーションのふるまいを制御するためのいくつかのメソッド: beginElement(), beginElementAt(), endElement(), endElementAt() がサポートされる。
これらのメソッドは要素の活動持続時間の始動と停止に用いられる。
文書作成者は次の構文を用いて DOM に応答する形のタイミングを宣言できる(この方法が要求されているわけではない):
SMIL Animation supports several methods for controlling the behavior of animation: beginElement(), beginElementAt(), endElement() and endElementAt(). These methods are used to begin and end the active duration of an element. Authors can (but are not required to) declare the timing to respond to the DOM using the following syntax:
<animate begin="indefinite" end="indefinite" .../>
要素の始動と停止に( beginElement(), beginElementAt(), endElement(), endElementAt() を用いた) DOM メソッド呼び出しが行われた場合、各メソッド呼び出しは(適切な時刻インスタンスのリスト内に)1個の時刻インスタンスを作成する。
これらの時刻は SMIL の
始動時刻と停止時刻リストの評価
で述べられるようにして、時刻のリストの意味論の一部として解釈される
If a DOM method call is made to begin or end the element (using beginElement(), beginElementAt(), endElement() or endElementAt()), each method call creates a single instance time (in the appropriate instance times list). These times are then interpreted as part of the semantics of lists of times, as described in Evaluation of begin and end time lists.
beginElement() や endElement() 呼び出しによる時刻インスタンスは DOM メソッド呼び出しが行われた時点での現在の呈示時間になる。
The instance time associated with a beginElement() or endElement() call is the current presentation time at the time of the DOM method call.
beginElementAt() や endElementAt() 呼び出しによる時刻インスタンスは DOM メソッド呼び出しが行われた時点での現在の呈示時間から指定された差分を差し引きしたものになる。
The instance time associated with a beginElementAt() or endElementAt() call is the current presentation time at the time of the DOM method call, plus or minus the specified offset.
beginElement() はイベント基点の始動タイミングと同じように
restart
属性の対象にもなることに注意。
SMIL アニメーション:アニメーションの再始動
([SMILANIM], 3.3.7 節)
も参照のこと。
Note that beginElement() is subject to the ‘restart’ attribute in the same manner that event-based begin timing is. Refer also to SMIL Animation: Restarting animation ([SMILANIM], section 3.3.7).
下のインタフェースの例外は、 ElementTimeControl インタフェースのインスタンスが,アニメーション要素のインスタンスに対し言語束縛 固有のキャストメソッドを利用して得られることである。 DOM アプリケーションは DOMImplementation インタフェースの hasFeature メソッドを利用して ElementTimeControl インタフェースのサポートの有無を確かめられる。 このインタフェースの特能文字列は "TimeControl" である。 The expectation of the following interface is that an instance of the ElementTimeControl interface can be obtained by using binding-specific casting methods on an instance of an animation element. A DOM application can use the hasFeature method of the DOMImplementation interface to determine whether the ElementTimeControl interface is supported or not. The feature string for this interface is "TimeControl".
interface ElementTimeControl {
void beginElement();
void beginElementAt(in float offset);
void endElement();
void endElementAt(in float offset);
};
現在の時刻の始動時刻インスタンスを作成する。
新規の時刻インスタンスが
始動時刻インスタンスのリスト
に追加される。
このメソッドのふるまいは beginElementAt(0) と同じである。
Creates a begin instance time for the current time. The new instance time is added to the begin instance times list. The behavior of this method is equivalent to beginElementAt(0).
現在の時刻に指定された差分を差し引きした始動時刻インスタンスを作成する。 新規の時刻インスタンスが 始動時刻インスタンスのリスト に追加される。 Creates a begin instance time for the current time plus the specified offset. The new instance time is added to the begin instance times list.
要素を始動させる現在の文書時間からの差分(秒)。 The offset from the current document time, in seconds, at which to begin the element.
現在の時刻の停止時刻インスタンスを作成する。
新規の時刻インスタンスが
停止時刻インスタンスのリスト
に追加される。
このメソッドのふるまいは endElementAt(0) と同じである。
Creates an end instance time for the current time. The new instance time is added to the end instance times list. The behavior of this method is equivalent to endElementAt(0).
現在の時刻に指定された差分を差し引きした停止時刻インスタンスを作成する。 新規の時刻インスタンスが 停止時刻インスタンスのリスト に追加される。 Creates a end instance time for the current time plus the specified offset. The new instance time is added to the end instance times list.
要素を始動させる現在の文書時間からの差分(秒)。 offset from the current document time, in seconds, at which to end the element.
対応する Java 言語束縛については、 SMIL アニメーション [SMILANIM] の 6.4 節 を参照のこと。 For the corresponding Java binding, see section 6.4 of SMIL Animation [SMILANIM].
SMIL アニメーション:サポートされるインタフェース に定義されている TimeEvent インタフェースは Time イベントに関連する特有の文脈情報を提供する。 The TimeEvent interface, defined in SMIL Animation: Supported interfaces, provides specific contextual information associated with Time events.
以下に挙げるイベント型が生じ得る: The different types of events that can occur are:
このイベントは要素の局所時間軸が始動される時に生じる。 このイベントは要素の活動持続時間が始動されるごとに生じる(すなわち繰り返し時ではなく、再始動時に)。 このイベントは通常の様に(すなわちスケジュールされたものか対話的に)時間軸が始動された場合と beginElement や beginElementAt メソッド呼び出しにより要素が始動された場合の両方で生じ得る。 要素が活動中に再始動された場合は、再始動時に停止イベントも新たな始動イベントと伴にその要素から生じることに注意。 This event is raised when the element local timeline begins to play. It will be raised each time the element begins the active duration (i.e. when it restarts, but not when it repeats). It may be raised both in the course of normal (i.e. scheduled or interactive) timeline play, as well as in the case that the element was begun with the beginElement or beginElementAt methods. Note that if an element is restarted while it is currently playing, the element will raise an end event and another begin event, as the element restarts.
このイベントは要素の停止時に生じる。 このイベントは各反復における単純終了では生じないことに注意。 このイベントは通常の様に(すなわちスケジュールされたものか対話的に)時間軸が停止した場合と endElement や endElementAt メソッド呼び出しにより要素が停止された場合の両方で生じ得る。 要素が活動中に再始動された場合は、再始動時に停止イベントも新たな始動イベントと伴にその要素から生じることに注意。 This event is raised at the active end of the element. Note that this event is not raised at the simple end of each repeat. This event may be raised both in the course of normal (i.e. scheduled or interactive) timeline play, as well as in the case that the element was ended with the endElement or endElementAt methods. Note that if an element is restarted while it is currently playing, the element will raise an end event and another begin event, as the element restarts.
このイベントは要素の局所時間軸が繰り返される時に生じる。 このイベントは最初の反復の後、要素が繰り返される毎に生じる。 This event is raised when an element local timeline repeats. It will be raised each time the element repeats, after the first iteration.
このイベントは反復回数も与える。 値は 0 から始まる整数であるが、最初の反復開始時には生じないので、反復回数を与える detail 属性の値は >= 1 になる。 The event provides a numerical indication of which repeat iteration is beginning. The value is a 0-based integer, but the repeat event is not raised for the first iteration and so the observed values of the detail attribute will be >= 1.
interface TimeEvent : Event {
readonly attribute AbstractView view;
readonly attribute long detail;
void initTimeEvent(in DOMString typeArg, in AbstractView viewArg, in long detailArg);
};view 属性はイベントの生成源となった AbstractView [DOM2VIEWS] を与える。 The view attribute identifies the AbstractView [DOM2VIEWS] from which the event was generated.
イベントについての何らかの細目情報を Event の型に応じて指定する。 このイベント型では、アニメーションの反復回数を指す。 Specifies some detail information about the Event, depending on the type of the event. For this event type, indicates the repeat number for the animation.
initTimeEvent メソッドは DocumentEvent インタフェースを通して作成された TimeEvent の値の初期化に利用される。 このメソッドは TimeEvent が dispatchEvent メソッドで配送される前においてのみ必要に応じて何度でも呼び出すことができる。 複数回呼び出した場合は最後の呼び出しが優先される。 The initTimeEvent method is used to initialize the value of a TimeEvent created through the DocumentEvent interface. This method may only be called before the TimeEvent has been dispatched via the dispatchEvent method, though it may be called multiple times during that phase if necessary. If called multiple times, the final invocation takes precedence.
イベント型を指定する。 Specifies the event type.
Event の AbstractView を指定する。 Specifies the Event's AbstractView.
Event の detail を指定する。 Specifies the Event's detail.
対応する Java 言語束縛については、 SMIL アニメーション [SMILANIM] の 6.4 節 を参照のこと。 For the corresponding Java binding, see section 6.4 of SMIL Animation [SMILANIM].
SVGAnimationElement インタフェースはすべてのアニメーション要素インタフェース: SVGAnimateElement, SVGSetElement, SVGAnimateColorElement, SVGAnimateMotionElement, SVGAnimateTransformElement の基底インタフェースとなるものである。 The SVGAnimationElement interface is the base interface for all of the animation element interfaces: SVGAnimateElement, SVGSetElement, SVGAnimateColorElement, SVGAnimateMotionElement and SVGAnimateTransformElement.
他の SVG DOM インタフェースとは異なり、 SVG のアニメーション要素の様々な言語属性に対応するような便法を提供する DOM プロパティは SVG DOM では指定されない。
将来版の SVG においては将来版の SMIL アニメーションに適合するようにこれらの便法プロパティの仕様が定められることが見込まれている。
現時点においてはアニメーション要素の属性に対するアクセスと変更は、
DOM Level 2 Core
[DOM2]
が定める標準の
getAttribute, setAttribute, getAttributeNS, setAttributeNS
の利用による。
Unlike other SVG DOM interfaces, the SVG DOM does not specify convenience DOM properties corresponding to the various language attributes on SVG's animation elements. Specification of these convenience properties in a way that will be compatible with future versions of SMIL Animation is expected in a future version of SVG. The current method for accessing and modifying the attributes on the animation elements is to use the standard getAttribute, setAttribute, getAttributeNS and setAttributeNS defined in DOM Level 2 Core [DOM2].
interface SVGAnimationElement : SVGElement,
SVGTests,
SVGExternalResourcesRequired,
ElementTimeControl {
readonly attribute SVGElement targetElement;
float getStartTime() raises(DOMException);
float getCurrentTime();
float getSimpleDuration() raises(DOMException);
};アニメーション中の要素。 The element which is being animated.
このアニメーション要素の現在の時区間が存在すれば、その始動時刻を秒数で返す(始動されているかどうかに関わらず)。 現在の時区間が存在しない場合は コード INVALID_STATE_ERR の DOMException が投げられる。 Returns the begin time, in seconds, for this animation element's current interval, if it exists, regardless of whether the interval has begun yet. If there is no current interval, then a DOMException with code INVALID_STATE_ERR is thrown.
このアニメーション要素の現在の時区間の始動時刻(秒)。 The start time, in seconds, of this animation element's current interval.
与えられた時間コンテナにおける現在の時刻を秒数で返す。 Returns the current time in seconds relative to time zero for the given time container.
与えられた時間コンテナにおける現在の時刻(秒)。 The current time in seconds relative to time zero for the given time container.
このアニメーションの単純持続時間を秒数で返す。 単純持続時間が未定義の場合(例えば停止時刻が不定であるとき)、例外が投出される。 Returns the number of seconds for the simple duration for this animation. If the simple duration is undefined (e.g., the end time is indefinite), then an exception is raised.
このアニメーションの単純持続時間(秒)。 number of seconds for the simple duration for this animation.
SVGAnimateElement インタフェースは animate 要素に対応する。 The SVGAnimateElement interface corresponds to the ‘animate’ element.
SVG DOM を通した animate 要素の属性に対するオブジェクト指向アクセスは提供されていない。 Object-oriented access to the attributes of the ‘animate’ element via the SVG DOM is not available.
interface SVGAnimateElement : SVGAnimationElement,
SVGStylable {
};
SVGSetElement インタフェースは set 要素に対応する。 The SVGSetElement interface corresponds to the ‘set’ element.
SVG DOM を通した set 要素の属性に対するオブジェクト指向アクセスは提供されていない。 Object-oriented access to the attributes of the ‘set’ element via the SVG DOM is not available.
interface SVGSetElement : SVGAnimationElement {
};
SVGAnimateMotionElement インタフェースは animateMotion 要素に対応する。 The SVGAnimateMotionElement interface corresponds to the ‘animateMotion’ element.
SVG DOM を通した animateMotion 要素の属性に対するオブジェクト指向アクセスは提供されていない。 Object-oriented access to the attributes of the ‘animateMotion’ element via the SVG DOM is not available.
interface SVGAnimateMotionElement : SVGAnimationElement {
};
SVGMPathElement インタフェースは mpath 要素に対応する。 The SVGMPathElement interface corresponds to the ‘mpath’ element.
interface SVGMPathElement : SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
};
SVGAnimateColorElement インタフェースは animateColor 要素に対応する。 The SVGAnimateColorElement interface corresponds to the ‘animateColor’ element.
SVG DOM を通した animateColor 要素の属性に対するオブジェクト指向アクセスは提供されていない。 Object-oriented access to the attributes of the ‘animateColor’ element via the SVG DOM is not available.
interface SVGAnimateColorElement : SVGAnimationElement,
SVGStylable {
};
SVGAnimateTransformElement インタフェースは animateTransform 要素に対応する。 The SVGAnimateTransformElement interface corresponds to the ‘animateTransform’ element.
SVG DOM を通した animateTransform 要素の属性に対するオブジェクト指向アクセスは提供されていない。 Object-oriented access to the attributes of the ‘animateTransform’ element via the SVG DOM is not available.
interface SVGAnimateTransformElement : SVGAnimationElement {
};