
この章では SVG の宣言的なフィルタ効果特能について述べる。 それは SVG の2次元グラフィックス能力との併用により、クライアント側による生成と変換が容易に実行できる形で,ウェブ上で共通して用いられるアートワークをほぼ記述可能にする。 更に、一般論として画像に頼ることは — それらが固定解像度かどうかは別として — それらに置き換えられた要素の元の意味内容を不明瞭にしてしまう傾向にあるのに対し、 SVG における グラフィックス要素 と コンテナ要素 へのフィルタ効果の適用能力は,文書の意味内容の構造の維持に役立つ。 このことは、特にテキストに適用される効果についても該当する。 This chapter describes SVG's declarative filter effects feature set, which when combined with the 2D power of SVG can describe much of the common artwork on the Web in such a way that client-side generation and alteration can be performed easily. In addition, the ability to apply filter effects to SVG graphics elements and container elements helps to maintain the semantic structure of the document, instead of resorting to images which aside from generally being a fixed resolution tend to obscure the original semantics of the elements they replace. This is especially true for effects applied to text.
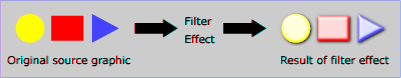
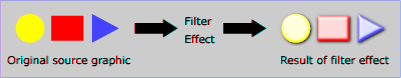
フィルタ効果は与えられた ソースグラフィック を変換するために適用される一連のグラフィックス演算から構成される。 フィルタ効果による生成結果は元のソースグラフィックの替わりに目的の装置へ描画される。 処理の概観図を下に示す: A filter effect consists of a series of graphics operations that are applied to a given source graphic to produce a modified graphical result. The result of the filter effect is rendered to the target device instead of the original source graphic. The following illustrates the process:

フィルタ効果は filter 要素(フィルタ要素)により定義される。 フィルタ効果を グラフィックス要素 や コンテナ要素 に適用させるには、これらの要素の filter プロパティに望まれるフィルタ効果への参照を与える。 Filter effects are defined by ‘filter’ elements. To apply a filter effect to a graphics element or a container element, you set the value of the ‘filter’ property on the given element such that it references the filter effect.
filter 要素は一連の 原始フィルタ を子要素として持つ。 それぞれの原始フィルタは、一つ以上の入力から単機能の基礎的なグラフィックス演算(ぼかしや照明効果など)を行い,グラフィック結果を生成する。 ほとんどの原始フィルタは何らかの画像処理を表現するので、その出力は通常1個の RGBA 画像になる。 Each ‘filter’ element contains a set of filter primitives as its children. Each filter primitive performs a single fundamental graphical operation (e.g., a blur or a lighting effect) on one or more inputs, producing a graphical result. Because most of the filter primitives represent some form of image processing, in most cases the output from a filter primitive is a single RGBA image.
元のソースグラフィックや原始フィルタからの生成結果は、他の1個以上の原始フィルタの入力に利用できる。 一般的な応用として、ソースグラフィックを複数回利用することが挙げられる。 例えば,単純なフィルタにより、グラフィックを2つに複製し,片方をずらすことでドロップシャドウが作り出せる。 この場合、同じソースグラフィックを持つ2つのグラフィックレイヤが作成される。 The original source graphic or the result from a filter primitive can be used as input into one or more other filter primitives. A common application is to use the source graphic multiple times. For example, a simple filter could replace one graphic by two by adding a black copy of original source graphic offset to create a drop shadow. In effect, there are now two layers of graphics, both with the same original source graphics.
g などの コンテナ要素 に対する filter プロパティの適用は要素ひとまとめに対し行われる。 グループの子要素はスクリーンに直接描画されるのではなく,代わりに子要素の描画に必要なグラフィックス命令が一時的に保存される。 通例,グラフィックス命令は、参照された filter 要素の処理の一部として,キーワード SourceGraphic と SourceAlpha の利用を通して実行される。 フィルタ効果を内容を持たない コンテナ要素 (例えば空の g 要素)に適用してもよい。 この場合の SourceGraphic と SourceAlpha は、 フィルタ効果領域 で与えられる大きさの黒地透明の矩形になる。 When applied to container elements such as ‘g’, the ‘filter’ property applies to the contents of the group as a whole. The group's children do not render to the screen directly; instead, the graphics commands necessary to render the children are stored temporarily. Typically, the graphics commands are executed as part of the processing of the referenced ‘filter’ element via use of the keywords SourceGraphic or SourceAlpha. Filter effects can be applied to container elements with no content (e.g., an empty ‘g’ element), in which case the SourceGraphic or SourceAlpha consist of a transparent black rectangle that is the size of the filter effects region.
原始フィルタを適用した結果、未定義の画素が生じることがある。 例えば,原始フィルタ feOffset により画像を左下方向へずらした場合、未定義の画素が右端と上端に生じる。 このような場合、未定義の画素は黒地透明に初期化される。 Sometimes filter primitives result in undefined pixels. For example, filter primitive ‘feOffset’ can shift an image down and to the right, leaving undefined pixels at the top and left. In these cases, the undefined pixels are set to transparent black.
次はフィルタ効果の一例である。 The following shows an example of a filter effect.
Example filters01 — フィルタ効果の手始め Example filters01 - introducing filter effects.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="7.5cm" height="5cm" viewBox="0 0 200 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example filters01.svg - フィルタ効果の手始め</title>
<desc>複数の原始フィルタを組み合わせて、外形線を赤色に
塗られた長円形に囲まれた内部を赤色に塗られた長円形と
その上の文字列 "SVG" からなるグラフィックに対する
3D 照明効果を生成する例。</desc>
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120">
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75"
specularExponent="20" lighting-color="#bbbbbb"
result="specOut">
<fePointLight x="-5000" y="-10000" z="20000"/>
</feSpecularLighting>
<feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut"/>
<feComposite in="SourceGraphic" in2="specOut" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" result="litPaint"/>
<feMerge>
<feMergeNode in="offsetBlur"/>
<feMergeNode in="litPaint"/>
</feMerge>
</filter>
</defs>
<rect x="1" y="1" width="198" height="118" fill="#888888" stroke="blue" />
<g filter="url(#MyFilter)" >
<g>
<path fill="none" stroke="#D90000" stroke-width="10"
d="M50,90 C0,90 0,30 50,30 L150,30 C200,30 200,90 150,90 z" />
<path fill="#D90000"
d="M60,80 C30,80 30,40 60,40 L140,40 C170,40 170,80 140,80 z" />
<g fill="#FFFFFF" stroke="black" font-size="45" font-family="Verdana" >
<text x="52" y="76">SVG</text>
</g>
</g>
</g>
</svg> |
上の例で用いられているフィルタ効果をここに再掲する。 左側の列に、6つの原始フィルタのそれぞれに対応する番号を振っておく: The filter effect used in the example above is repeated here with reference numbers in the left column before each of the six filter primitives:
1 2 3 4 5 6 |
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120">
<desc>Produces a 3D lighting effect.</desc>
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75"
specularExponent="20" lighting-color="#bbbbbb"
result="specOut">
<fePointLight x="-5000" y="-10000" z="20000"/>
</feSpecularLighting>
<feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut"/>
<feComposite in="SourceGraphic" in2="specOut" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" result="litPaint"/>
<feMerge>
<feMergeNode in="offsetBlur"/>
<feMergeNode in="litPaint"/>
</feMerge>
</filter>
|
6つのフィルタ要素による中間結果画像を次に示す: The following pictures show the intermediate image results from each of the six filter elements:
|
|
|
|
| |||
|
|
|
|
以下は filter 要素の記述である: The description of the ‘filter’ element follows:
属性定義
原始フィルタ内の様々な長さおよび 原始フィルタ部分領域 を定義する属性に対する座標系を指定する。 Specifies the coordinate system for the various length values within the filter primitives and for the attributes that define the filter primitive subregion.
primitiveUnits="userSpaceOnUse" の場合、フィルタ定義における長さは filter 要素が参照された所における現在の利用座標系(すなわち filter プロパティにより filter 要素を参照している要素に対する利用座標系)の値を表す。 If primitiveUnits="userSpaceOnUse", any length values within the filter definitions represent values in the current user coordinate system in place at the time when the ‘filter’ element is referenced (i.e., the user coordinate system for the element referencing the ‘filter’ element via a ‘filter’ property).
primitiveUnits="objectBoundingBox" の場合、フィルタ定義における長さは参照している要素の限界ボックス( オブジェクトの限界ボックスに対して相対的な単位 を見よ)に対する比率または百分率を表す。 If primitiveUnits="objectBoundingBox", then any length values within the filter definitions represent fractions or percentages of the bounding box on the referencing element (see Object bounding box units). Note that if only one number was specified in a <number-optional-number> value this number is expanded out before the ‘primitiveUnits’ computation takes place.
primitiveUnits 属性が指定されていない場合の効果は値 userSpaceOnUse が指定されたときと同じになる。 If attribute ‘primitiveUnits’ is not specified, then the effect is as if a value of userSpaceOnUse were specified.
アニメーション:可現在の SVG 文書片内の別の filter 要素への IRI 参照 。 この要素で定義されていない属性が被参照 filter 要素で定義されているときはこの要素に継承される。 この要素に定義されているフィルタノードが無く,被参照要素には(それ自身の xlink:href 属性によるものも含めて)定義されているフィルタノードがある場合、この要素は被参照 filter 要素で定義されるフィルタノードを継承する。 継承は任意のレベルで間接的となり得る。 すなわち,被参照 filter 要素がそれ自身による xlink:href 属性により属性またはそのフィルタノード指定を継承した場合、現在の要素もそれらの属性またはフィルタノード指定を継承することができる。 An IRI reference to another ‘filter’ element within the current SVG document fragment. Any attributes which are defined on the referenced ‘filter’ element which are not defined on this element are inherited by this element. If this element has no defined filter nodes, and the referenced element has defined filter nodes (possibly due to its own ‘xlink:href’ attribute), then this element inherits the filter nodes defined from the referenced ‘filter’ element. Inheritance can be indirect to an arbitrary level; thus, if the referenced ‘filter’ element inherits attributes or its filter node specification due to its own ‘xlink:href’ attribute, then the current element can inherit those attributes or filter node specifications.
アニメーション:可プロパティ は先祖から filter 要素に継承されるが、 filter 要素を参照する要素からは継承されない。 Properties inherit into the ‘filter’ element from its ancestors; properties do not inherit from the element referencing the ‘filter’ element.
要素は決して直接描画されることはなく、 filter プロパティからの参照以外の用途はない。 display プロパティは filter 要素に適用されない。 すなわち, filter 要素は display プロパティが none 以外の値に設定されていても 直接描画されることはなく、 filter 要素自身あるいはその先祖において display プロパティが none に設定されていても 参照による利用は可能である。 ‘filter’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘filter’ property. The ‘display’ property does not apply to the ‘filter’ element; thus, ‘filter’ elements are not directly rendered even if the ‘display’ property is set to a value other than none, and ‘filter’ elements are available for referencing even when the ‘display’ property on the ‘filter’ element or any of its ancestors is set to none.
以下は filter プロパティについての記述である: The description of the ‘filter’ property is as follows:
filter 要素はフィルタ効果を適用するキャンバスの領域を定義することができ、ラスターを基調とする原始フィルタにおける中間処理用の連続階調画像の解像度を与えることができる。 filter 要素にはフィルタ効果領域を定義するために一体となって働く次の属性がある: A ‘filter’ element can define a region on the canvas to which a given filter effect applies and can provide a resolution for any intermediate continuous tone images used to process any raster-based filter primitives. The ‘filter’ element has the following attributes which work together to define the filter effects region:
x, y, width, height 属性に対する座標系を定義する。 Defines the coordinate system for attributes ‘x’, ‘y’, ‘width’ and ‘height’.
filterUnits="userSpaceOnUse" の場合、 x, y, width, height は filter 要素が参照された所における現在の利用座標系(すなわち filter プロパティにより filter 要素を参照している要素に対する利用座標系)における値を表す。 If filterUnits="userSpaceOnUse", ‘x’, ‘y’, ‘width’ and ‘height’ represent values in the current user coordinate system in place at the time when the ‘filter’ is referenced (i.e., the user coordinate system for the element referencing the ‘filter’ via a ‘filter’ property).
filterUnits="objectBoundingBox" の場合、 x, y, width, height は参照している要素の限界ボックス( オブジェクトの限界ボックスに対して相対的な単位 を見よ)に対する比率または百分率を表す。 If filterUnits="objectBoundingBox", then ‘x’, ‘y’, ‘width’ and ‘height’ represent fractions or percentages of the bounding box on the referencing element (see Object bounding box units).
filterUnits 属性が指定されていない場合の効果は、値 objectBoundingBox が指定されたときと同じになる。 If attribute ‘filterUnits’ is not specified, then the effect is if a value of 'objectBoundingBox' were specified.
アニメーション:可このフィルタを適用するキャンバスの矩形領域を定義する。 These attributes define a rectangular region on the canvas to which this filter applies.
フィルタを適用するために必要とされるメモリと処理時間はこの矩形の大きさとフィルタの filterRes 属性に関係する。 The amount of memory and processing time required to apply the filter are related to the size of this rectangle and the ‘filterRes’ attribute of the filter.
これらの属性の座標系は filterUnits 属性に与える値に依存する。 The coordinate system for these attributes depends on the value for attribute ‘filterUnits’.
width または height に対する負値はエラー( エラー処理 を見よ)。 値をゼロにすると、このフィルタを参照する要素は描画されなくなる。 Negative values for ‘width’ or ‘height’ are an error (see Error processing). Zero values disable rendering of the element which referenced the filter.
この矩形は filter 要素に含まれる各 原始フィルタ に対する組み込みのクリッピング領域として働く。 すなわち,原始フィルタの効果が矩形をはみ出る場合、効果の及ぶ領域が切り取られる(このようなことは非常に大きい stdDeviation と伴に feGaussianBlur 原始フィルタを用いたときなどに起こり得る)。 The bounds of this rectangle act as a hard clipping region for each filter primitive included with a given ‘filter’ element; thus, if the effect of a given filter primitive would extend beyond the bounds of the rectangle (this sometimes happens when using a ‘feGaussianBlur’ filter primitive with a very large ‘stdDeviation’), parts of the effect will get clipped.
x または y が指定されていない場合の効果は値 -10% が指定されたときと同じになる。 If ‘x’ or ‘y’ is not specified, the effect is as if a value of -10% were specified.
width または height が指定されていない場合の効果は値 120% が指定されたときと同じになる。 If ‘width’ or ‘height’ is not specified, the effect is as if a value of 120% were specified.
アニメーション:可
この属性は x-画素数 [y-画素数] の形式で記述し、は中間画像の幅と高さを画素数で指示する。
もし与えられていない場合、 UA は出力装置に対し高品位な結果が得られる解像度を利用することになる。
This attribute takes the form x-pixels [y-pixels], and indicates the width and height of the intermediate images in pixels. If not provided, then the user agent will use reasonable values to produce a high-quality result on the output device.
この属性に既定のものでない値を与える場合は注意すべきである。 小さ過ぎる値は画質の低下をもたらし、大き過ぎる値は処理速度の低下と多量のメモリ消費をもたらす。 Care should be taken when assigning a non-default value to this attribute. Too small of a value may result in unwanted pixelation in the result. Too large of a value may result in slow processing and large memory usage.
負値はエラー( エラー処理 を見よ)。 値をゼロにするとこのフィルタを参照する要素の描画は行われなくなる。 Negative values are an error (see Error processing). Zero values disable rendering of the element which referenced the filter.
非整数値は切り捨てられる。 すなわち、ゼロに近い側に丸められる。 Non-integer values are truncated, i.e rounded to the closest integer value towards zero.
アニメーション:可filterUnits が2つの値(すなわち objectBoundingBox と userSpaceOnUse )のいずれであったとしても、結果のフィルタ領域の座標系の X 軸, Y 軸は,それぞれ,フィルタが適用される要素の利用座標系の X 軸, Y 軸に平行になることに注意。 Note that both of the two possible value for ‘filterUnits’ (i.e., 'objectBoundingBox' and 'userSpaceOnUse') result in a filter region whose coordinate system has its X-axis and Y-axis each parallel to the X-axis and Y-axis, respectively, of the user coordinate system for the element to which the filter will be applied.
フィルタ領域 を装置の画素に直接対応させられる場合、より高速な実装が得られることがある。 したがって,ディスプレイ装置の最高性能を引き出す目的においては、 SVG-UA がフィルタ領域と背景の間の画素から画素への対応を揃えられるように,文書作成においてフィルタ領域を定義することが薦められる。 特に,フィルタ効果の最高性能を引き出すためには、利用座標系の回転や斜傾は避けた方が良い。 filterRes 属性に明示的に値を指定することは性能を良くも悪くもする。 filterRes 属性が自動的な(すなわち既定の)フィルタ解像度より小さい場合、フィルタ効果はより高速な性能を発揮するであろう(通常,品質との引き換えになるが)。 filterRes 属性が自動的な(すなわち既定の)フィルタ解像度より大きい場合、フィルタ効果の性能は通常遅くなる。 Sometimes implementers can achieve faster performance when the filter region can be mapped directly to device pixels; thus, for best performance on display devices, it is suggested that authors define their region such that SVG user agent can align the filter region pixel-for-pixel with the background. In particular, for best filter effects performance, avoid rotating or skewing the user coordinate system. Explicit values for attribute ‘filterRes’ can either help or harm performance. If ‘filterRes’ is smaller than the automatic (i.e., default) filter resolution, then filter effect might have faster performance (usually at the expense of quality). If ‘filterRes’ is larger than the automatic (i.e., default) filter resolution, then filter effects performance will usually be slower.
フィルタ効果は与えられたオブジェクトがぎりぎり収まる限界ボックスの少しだけ外側の画素にも影響を与え得るので、余分な縁がしばしば必要となる。 この目的で、 x, y に対し負の百分率値を, width, height に対し 100% より大きい百分率値を与えることが可能であり、これがフィルタ効果領域の既定の大きさが x="-10%" y="-10%" width="120%" height="120%" にされている理由でもある。 It is often necessary to provide padding space because the filter effect might impact bits slightly outside the tight-fitting bounding box on a given object. For these purposes, it is possible to provide negative percentage values for ‘x’ and ‘y’, and percentages values greater than 100% for ‘width’ and ‘height’. This, for example, is why the defaults for the filter effects region are x="-10%" y="-10%" width="120%" height="120%".
フィルタ効果における入力として、2つの擬似入力画像 BackgroundImage と BackgroundAlpha がある。 これらは filter 要素が呼び出されたときの,フィルタ領域下のキャンバスにおける画像のスナップショットを表現する。 BackgroundImage はキャンバスの色値とアルファチャンネル(すなわち画素の RGBA 値)を表現する一方で、 BackgroundAlpha はアルファチャンネルのみを表現する。 【 スナップショット(フィルタ入力としての背景画像)とは、概ね,フィルタを呼び出した要素の直前の要素までによる描画結果と解釈すれば以下の内容も理解し易い。 】 Two possible pseudo input images for filter effects are BackgroundImage and BackgroundAlpha, which each represent an image snapshot of the canvas under the filter region at the time that the ‘filter’ element is invoked. BackgroundImage represents both the color values and alpha channel of the canvas (i.e., RGBA pixel values), whereas BackgroundAlpha represents only the alpha channel.
大抵の場合、 SVG-UA の実装では擬似入力画像 BackgroundImage と BackgroundAlpha をサポートするために背景画像用の追加のバッファを必要とする。 場合によっては、現在のキャンバス上への塗り演算の積み重ねが,メモリ内の複製として背景画像バッファ内に含まれることもある。 Implementations of SVG user agents often will need to maintain supplemental background image buffers in order to support the BackgroundImage and BackgroundAlpha pseudo input images. Sometimes, the background image buffers will contain an in-memory copy of the accumulated painting operations on the current canvas.
メモリ内の画像バッファはシステムの資源を多量に消費し得るので、擬似入力画像 BackgroundImage と BackgroundAlpha が利用される前の段階で、 SVG 内容から SVG-UA に対し,文書から背景画像へのアクセスが必要になることが明示的に指示されなければならない。 enable-background プロパティは背景画像へのアクセスを有効化する: Because in-memory image buffers can take up significant system resources, SVG content must explicitly indicate to the SVG user agent that the document needs access to the background image before BackgroundImage and BackgroundAlpha pseudo input images can be used. The property which enables access to the background image is ‘enable-background’, defined below:
enable-background は コンテナ要素 対してのみ適用可能であり, SVG-UA が背景画像の積み重ねをどのように管理するかを指示する。 ‘enable-background’ is only applicable to container elements and specifies how the SVG user agents manages the accumulation of the background image.
値 new は2つのことを指示する: A value of new indicates two things:
値 enable-background: accumulate (初期/既定の値)の意味は文脈に依存する: A meaning of enable-background: accumulate (the initial/default value) depends on context:
フィルタ効果が擬似入力画像 BackgroundImage または BackgroundAlpha を指定していて,プロパティに値 enable-background: new を持つ先祖の コンテナ要素 が存在しない場合、背景画像の要求は形式上はエラーであるが,処理は中断されず(すなわちエラーの通知はされない),黒地透明の画像がその要求に対する返答として提供されることになる。 If a filter effect specifies either the BackgroundImage or the BackgroundAlpha pseudo input images and no ancestor container element has a property value of enable-background: new, then the background image request is technically in error. Processing will proceed without interruption (i.e., no error message) and a transparent black image shall be provided in response to the request.
値 new に対するオプションのパラメタ <x>,<y>,<width>,<height> は、背景画像へのアクセスが許される コンテナ要素 の 利用空間 における部分領域を指示する。 これらのパラメタにより、 SVG-UA は一時画像バッファを既定の場合より小さく割当てられ得るようになる。 すなわち、値 <x>,<y>,<width>,<height> は、背景画像キャンバスに対するクリッピング矩形である。 <width> または <height> に対する負値はエラー( エラー処理 を見よ)。 <x>,<y>,<width>,<height> のうち一つ以上に値が指定されているがすべてには値が指定されていない場合,あるいは <width> または <height> に値ゼロが指定されている場合、 BackgroundImage と BackgroundAlpha は,背景画像処理が有効化されていないかのように処理される。 The optional <x>,<y>,<width>,<height> parameters on the new value are <number> values that indicate the subregion of the container element's user space where access to the background image is allowed to happen. These parameters enable the SVG user agent potentially to allocate smaller temporary image buffers than the default values. Thus, the values <x>,<y>,<width>,<height> act as a clipping rectangle on the background image canvas. Negative values for <width> or <height> are an error (see Error processing). If more than zero but less than four of the values <x>,<y>,<width> and <height> are specified or if zero values are specified for <width> or <height>, BackgroundImage and BackgroundAlpha are processed as if background image processing were not enabled.
与えられた要素 E = A0 に対し、その一連の先祖を近い順に A1( E の親), A2, … 等々とする。 各先祖 Ai は対応する一時的背景画像用オフスクリーンバッファ BUFi を持つ。 E から参照される filter から可用な背景画像の内容は次のようにして定義される: Assume you have an element E in the document and that E has a series of ancestors A1 (its immediate parent), A2, etc. (Note: A0 is E.) Each ancestor Ai will have a corresponding temporary background image offscreen buffer BUFi. The contents of the background image available to a ‘filter’ referenced by E is defined as follows:
Example enable-background-01 で背景画像処理の規則を例証する。 Example enable-background-01 illustrates the rules for background image processing.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="13.5cm" height="2.7cm" viewBox="0 0 1350 270"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example enable-background01</title>
<desc>この試行例では背景画像処理の規則を
例証するために5つの絵を表示する。</desc>
<defs>
<filter id="ShiftBGAndBlur"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>
このフィルタは SourceGraphic がもしあればそれを破棄し、単に
BackgroundImage を 125 単位下へずらしてからぼかした結果を生成する。
</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" />
</filter>
<filter id="ShiftBGAndBlur_WithSourceGraphic"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>
このフィルタは BackgroundImage を 125 単位下へずらしてからぼかし、
その上に SourceGraphic を描画する。
</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" result="blur" />
<feMerge>
<feMergeNode in="blur"/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>
<g transform="translate(0,0)">
<desc>最初の絵は基準となるフィルタのかかっていないグラフィック。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(270,0)">
<desc>2番目では ShiftBGAndBlur を呼び出す空の 'g' 要素が追加される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<g filter="url(#ShiftBGAndBlur)"/>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(540,0)">
<desc>3番目では内側のグループで ShiftBGAndBlur が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g filter="url(#ShiftBGAndBlur)" opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(810,0)">
<desc>4番目では3角形から ShiftBGAndBlur が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(1080,0)">
<desc>5番目では3角形から ShiftBGAndBlur_WithSourceGraphic が呼び出される。</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur_WithSourceGraphic)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
</svg> |
上の例は次に述べる5つの部分からなる: The example above contains five parts, described as follows:
この節では、ある特定のフィルタ効果を得るための部品となる様々な原始フィルタについて述べる。 This section describes the various filter primtives that can be assembled to achieve a particular filter effect.
特に断らない限り、すべての画像フィルタは乗算済み RGBA 標本に対しての演算である。 【 乗算済みとは、 RGB 色値に対し,あらかじめ A = アルファ値で乗算しておくこと 】 非乗算済みデータに対しより自然に動作するフィルタ( feColorMatrix と feComponentTransfer )では、指定に従って非乗算化と再乗算を一時的に行う。 すべてのラスター効果フィルタ演算は、 1 〜 N 個の RGBA 画像を入力にとり, 属性をパラメタとしてとり, 1 個の RGBA 出力画像を生成する。 Unless otherwise stated, all image filters operate on premultiplied RGBA samples. Filters which work more naturally on non-premultiplied data (feColorMatrix and feComponentTransfer) will temporarily undo and redo premultiplication as specified. All raster effect filtering operations take 1 to N input RGBA images, additional attributes as parameters, and produce a single output RGBA image.
原始フィルタによる結果の RGBA における色と不透明度の値は、許容範囲に切り詰められる。 例えば、結果における負の色値または不透明度値は値ゼロに切り上げられる。 The RGBA result from each filter primitive will be clamped into the allowable ranges for colors and opacity values. Thus, for example, the result from a given filter primitive will have any negative color values or opacity values adjusted up to color/opacity of zero.
ある特定の原始フィルタの演算は、原始フィルタの color-interpolation-filters プロパティの値により定まる色空間の下で行われる。 もう一つのプロパティ color-interpolation は、他の色演算に用いられる色空間を定める。 これら2つのプロパティの初期値は異なるので( color-interpolation-filters の初期値は linearRGB である一方, color-interpolation の初期値は sRGB )、場合によっては、正しい結果を得るためには(例えばフィルタ演算におけるグラデーション補間の調整),ある特定の要素に対し明示的に color-interpolation を linearRGB に設定するか color-interpolation-filters を sRGB に設定する必要がある。 以下に現れる例では, color-interpolation と color-interpolation-filters のどちらにも明示的に値を設定しておらず、これらのプロパティに対する既定の値が利用されることに注意。 The color space in which a particular filter primitive performs its operations is determined by the value of property ‘color-interpolation-filters’ on the given filter primitive. A different property, ‘color-interpolation’ determines the color space for other color operations. Because these two properties have different initial values (‘color-interpolation-filters’ has an initial value of linearRGB whereas ‘color-interpolation’ has an initial value of sRGB), in some cases to achieve certain results (e.g., when coordinating gradient interpolation with a filtering operation) it will be necessary to explicitly set ‘color-interpolation’ to linearRGB or ‘color-interpolation-filters’ to sRGB on particular elements. Note that the examples below do not explicitly set either ‘color-interpolation’ or ‘color-interpolation-filters’, so the initial values for these properties apply to the examples.
以下の属性は、 in 属性を除き,すべての原始フィルタで利用できる: With the exception of the ‘in’ attribute, all of the following attributes are available on all filter primitive elements:
属性定義
この原始フィルタの計算と描画を限定する部分領域の最小 X 座標。 原始フィルタ部分領域 を見よ。 The minimum x coordinate for the subregion which restricts calculation and rendering of the given filter primitive. See filter primitive subregion.
アニメーション:可この原始フィルタの計算と描画を限定する部分領域の最小 Y 座標。 原始フィルタ部分領域 を見よ。 The minimum y coordinate for the subregion which restricts calculation and rendering of the given filter primitive. See filter primitive subregion.
アニメーション:可この原始フィルタの計算と描画を限定する部分領域の幅。 原始フィルタ部分領域 を見よ。 The width of the subregion which restricts calculation and rendering of the given filter primitive. See filter primitive subregion.
負値はエラー( エラー処理 を見よ)。 値ゼロを指定すると原始フィルタは無効になる(すなわち,結果は黒地透明の画像)。 A negative value is an error (see Error processing). A value of zero disables the effect of the given filter primitive (i.e., the result is a transparent black image).
アニメーション:可この原始フィルタの計算と描画を限定する部分領域の高さ。 原始フィルタ部分領域 を見よ。 The height of the subregion which restricts calculation and rendering of the given filter primitive. See filter primitive subregion.
負値はエラー( エラー処理 を見よ)。 値ゼロを指定すると原始フィルタは無効になる(すなわち,結果は黒地透明の画像)。 A negative value is an error (see Error processing). A value of zero disables the effect of the given filter primitive (i.e., the result is a transparent black image).
アニメーション:可この原始フィルタに付けられる名前。 名前が与えられた場合、この原始フィルタによる処理結果の出力グラフィックを,同じ filter 要素内の後続の原始フィルタの in 属性から参照できるようになる。 値が与えられていない場合、その出力は,次の原始フィルタに対する暗黙の入力(その原始フィルタの in 属性に値が与えられていないときの入力)として使う以外になくなる。 Assigned name for this filter primitive. If supplied, then graphics that result from processing this filter primitive can be referenced by an ‘in’ attribute on a subsequent filter primitive within the same ‘filter’ element. If no value is provided, the output will only be available for re-use as the implicit input into the next filter primitive if that filter primitive provides no value for its ‘in’ attribute.
<filter-primitive-reference> は XML ID ではないことに注意。 <filter-primitive-reference> は filter 要素の中でのみ意味を持ち,有効範囲は局所的である。 同じ filter 要素内に同じ <filter-primitive-reference> が複数回現れることは合法であり、参照されたときは、その名前が付けられた原始フィルタのうち,参照元の原始フィルタよりも前, かつ 最も近くに現れるものが利用される。 Note that a <filter-primitive-reference> is not an XML ID; instead, a <filter-primitive-reference> is only meaningful within a given ‘filter’ element and thus have only local scope. It is legal for the same <filter-primitive-reference> to appear multiple times within the same ‘filter’ element. When referenced, the <filter-primitive-reference> will use the closest preceding filter primitive with the given result.
アニメーション:可この原始フィルタの入力を特定する。 この値は、 6 種のキーワードのいずれか, あるいは同じ filter 要素内の前に現れている原始フィルタの result 属性の値に一致する文字列である。 この値が与えられていない場合、この原始フィルタが当該 filter 要素の最初のものであるならば, SourceGraphic を入力として利用し、2番目以降のものであるならば,前の原始フィルタによる結果を入力として利用する。 Identifies input for the given filter primitive. The value can be either one of six keywords or can be a string which matches a previous ‘result’ attribute value within the same ‘filter’ element. If no value is provided and this is the first filter primitive, then this filter primitive will use SourceGraphic as its input. If no value is provided and this is a subsequent filter primitive, then this filter primitive will use the result from the previous filter primitive as its input.
同じ filter 要素内に同じ result 値を持つ原始フィルタが複数存在する場合は、前に現れたもので最も近いものが利用される。 後にのみ現われる result への参照は エラー 。 If the value for ‘result’ appears multiple times within a given ‘filter’ element, then a reference to that result will use the closest preceding filter primitive with the given value for attribute ‘result’. Forward references to results are an error.
6 種のキーワードの定義: Definitions for the six keywords:
in 属性は、入力を要求するすべての原始フィルタで利用できる。 The ‘in’ attribute is available on all filter primitive elements that require an input.
アニメーション:可すべての原始フィルタは、描画と計算を限定する部分領域を指定する属性 x, y, width, height を持つ。 これらの属性は、他の原始フィルタの座標や長さの属性と同じ規則で定義され, filter 要素の primitiveUnits 属性により確立される座標系の値を表す。 All filter primitives have attributes ‘x’, ‘y’, ‘width’ and ‘height’ which identify a subregion which restricts calculation and rendering of the given filter primitive. These attributes are defined according to the same rules as other filter primitives' coordinate and length attributes and thus represent values in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
x, y, width, height に対する既定の値は、すべての被参照ノードに対して定義される部分領域の和(すなわちそれらを含む最小の限界ボックス)である。 もし被参照ノードが無い(例えば feImage または feTurbulence ),あるいは一つ以上の被参照ノードが標準入力( SourceGraphic, SourceAlpha, BackgroundImage, BackgroundAlpha, FillPaint, StrokePaint のうちいずれか)である,あるいは feTile の場合(これはその主体関数が X, Y 両軸方向に被参照ノードを複製し,通常より大きい結果を生成するので、特別である)、既定の部分領域は,フィルタ領域の寸法に対し相対的な百分率値 0%, 0%, 100%, 100% である。 この特例においては、百分率はフィルタ領域の大きさに相対的で,既定の原始フィルタ部分領域はフィルタ領域に等しくなる。 ‘x’, ‘y’, ‘width’ and ‘height’ default to the union (i.e., tightest fitting bounding box) of the subregions defined for all referenced nodes. If there are no referenced nodes (e.g., for ‘feImage’ or ‘feTurbulence’), or one or more of the referenced nodes is a standard input (one of SourceGraphic, SourceAlpha, BackgroundImage, BackgroundAlpha, FillPaint or StrokePaint), or for ‘feTile’ (which is special because its principal function is to replicate the referenced node in X and Y and thereby produce a usually larger result), the default subregion is 0%,0%,100%,100%, where as a special-case the percentages are relative to the dimensions of the filter region, thus making the the default filter primitive subregion equal to the filter region.
x, y, width, height は、原始フィルタの入力画像とその結果のいずれに対しても,組み込みのクリッピング矩形のように働く。 ‘x’, ‘y’, ‘width’ and ‘height’ act as a hard clip clipping rectangle on both the filter primitive's input image(s) and the filter primitive result.
すべての中間処理用オフスクリーンは x, y, width, height と フィルタ効果領域 の共通部分をはみ出さないように定義される。 この フィルタ領域 と x, y, width, height 部分領域は、それらの領域に部分的に触れる画素についても便宜をはかるため,すべてのオフスクリーンが十分な大きさを持つように設定される。 All intermediate offscreens are defined to not exceed the intersection of ‘x’, ‘y’, ‘width’ and ‘height’ with the filter region. The filter region and any of the ‘x’, ‘y’, ‘width’ and ‘height’ subregions are to be set up such that all offscreens are made big enough to accommodate any pixels which even partly intersect with either the filter region or the x,y,width,height subregions.
feTile は、前の原始フィルタを参照し,自身の 原始フィルタ部分領域 内を塗りつぶすために、参照される原始フィルタの x, y, width, height の値に基づいてタイルを貼り合わせる。 ‘feTile’ references a previous filter primitive and then stitches the tiles together based on the ‘x’, ‘y’, ‘width’ and ‘height’ values of the referenced filter primitive in order to fill its own filter primitive subregion.
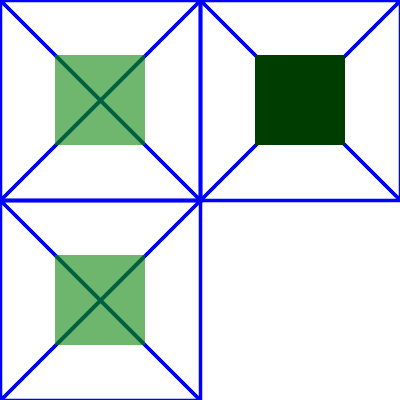
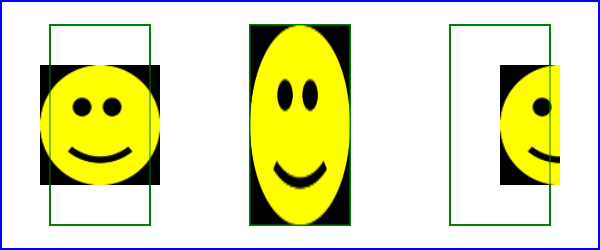
Example primitive-subregion-01 にフィルタ効果部分領域の指定による効果を示す: Example primitive-subregion-01 demonstrates the effect of specifying a filter primitive subregion:
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="flood" x="0" y="0" width="100%" height="100%" primitiveUnits="objectBoundingBox">
<feFlood x="25%" y="25%" width="50%" height="50%"
flood-color="green" flood-opacity="0.75"/>
</filter>
<filter id="blend" primitiveUnits="objectBoundingBox">
<feBlend x="25%" y="25%" width="50%" height="50%"
in2="SourceGraphic" mode="multiply"/>
</filter>
<filter id="merge" primitiveUnits="objectBoundingBox">
<feMerge x="25%" y="25%" width="50%" height="50%">
<feMergeNode in="SourceGraphic"/>
<feMergeNode in="FillPaint"/>
</feMerge>
</filter>
</defs>
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" filter="url(#flood)" cx="100" cy="100" r="90"/>
<g transform="translate(200 0)">
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" filter="url(#blend)" cx="100" cy="100" r="90"/>
</g>
<g transform="translate(0 200)">
<g fill="none" stroke="blue" stroke-width="4">
<rect width="200" height="200"/>
<line x2="200" y2="200"/>
<line x1="200" y2="200"/>
</g>
<circle fill="green" fill-opacity="0.5" filter="url(#merge)" cx="100" cy="100" r="90"/>
</g>
</svg> |
上の例には3つの矩形があり、それぞれがX印の交差と円を含む。 各 circle 要素には異なるフィルタが適用されているが、 原始フィルタ部分領域 は同じである。 フィルタの出力は 原始フィルタ部分領域 の範囲に限定されるので、円それ自体が見えることは決してなく, 原始フィルタ部分領域 を表す矩形のみが見えることになる。 In the example above there are three rects that each have a cross and a circle in them. The circle element in each one has a different filter applied, but with the same filter primitive subregion. The filter output should be limited to the filter primitive subregion, so you should never see the circles themselves, just the rects that make up the filter primitive subregion.
以下の節では、光源を定める要素 feDistantLight, fePointLight, feSpotLight ,および光源色を定めるプロパティ lighting-color を定義する。 The following sections define the elements that define a light source, ‘feDistantLight’, ‘fePointLight’ and ‘feSpotLight’, and property ‘lighting-color’, which defines the color of the light.
属性定義
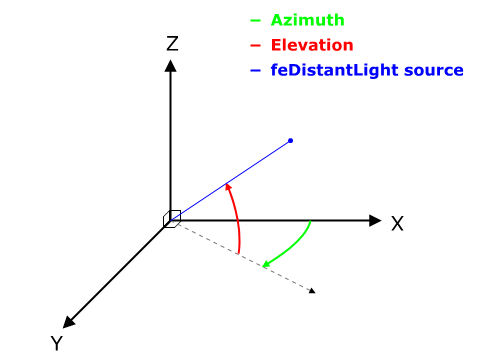
光源の方向を, XY 平面における X 軸からの角度により表す(単位は度, 角度は時計回り方向が正)。 Direction angle for the light source on the XY plane (clockwise), in degrees from the x axis.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可XY 平面から Z 軸への角度で表された光源の方向(単位は度)を表す。 Z 軸は正の向きが閲覧者の側を指す事に注意。 Direction angle for the light source from the XY plane towards the z axis, in degrees. Note the positive Z-axis points towards the viewer of the content.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可次の図式に XYZ 座標系において azimuth と elevation が表す角度を示す。 The following diagram illustrates the angles which ‘azimuth’ and ‘elevation’ represent in an XYZ coordinate system.

属性定義
filter 要素の primitiveUnits 属性で確立される座標系における,光源の X 座標。 X location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系における,光源の Y 座標。 Y location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系における,光源の Z 座標。 ただし、Z 軸正方向は初期座標系において閲覧者の方を向き,その単位は X 軸, Y 軸の単位と同じとする。 Z location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element, assuming that, in the initial coordinate system, the positive Z-axis comes out towards the person viewing the content and assuming that one unit along the Z-axis equals one unit in X and Y.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可属性定義
filter 要素の primitiveUnits 属性で確立される座標系における,光源の X 座標。 X location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系における,光源の Y 座標。 Y location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系における,光源の Z 座標。 ただし、Z 軸正方向は初期座標系において閲覧者の方を向き,その単位は X 軸, Y 軸の単位と同じとする。 Z location for the light source in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element, assuming that, in the initial coordinate system, the positive Z-axis comes out towards the person viewing the content and assuming that one unit along the Z-axis equals one unit in X and Y.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系で光源が射す地点の X 座標。 X location in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element of the point at which the light source is pointing.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系で光源が射す地点の Y 座標。 Y location in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element of the point at which the light source is pointing.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可filter 要素の primitiveUnits 属性で確立される座標系で光源が射す地点の Z 座標。 ただし、 Z 軸の正方向は初期座標系において描画内容を見る人の方へ向き,Z 軸における単位は X 軸, Y 軸の単位と同じとする。 Z location in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element of the point at which the light source is pointing, assuming that, in the initial coordinate system, the positive Z-axis comes out towards the person viewing the content and assuming that one unit along the Z-axis equals one unit in X and Y.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可光源の焦点を制御する冪指数値。 Exponent value controlling the focus for the light source.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可光源が投射される範囲を限定する円錐。 光源は円錐をはみだして投射されることはない。 limitingConeAngle は光源投射軸(すなわち光源と光源が射す地点との間の軸)と光源投射錐の間における角度を表現する(単位は度)。 UA はアンチエイリアスなど、円錐の境界を滑らかにする技法を適用すべきである。 A limiting cone which restricts the region where the light is projected. No light is projected outside the cone. ‘limitingConeAngle’ represents the angle in degrees between the spot light axis (i.e. the axis between the light source and the point to which it is pointing at) and the spot light cone. User agents should apply a smoothing technique such as anti-aliasing at the boundary of the cone.
この値が指定されていない場合、円錐による範囲の限定は適用されなくなる。 If no value is specified, then no limiting cone will be applied.
アニメーション:可lighting-color プロパティは原始フィルタ feDiffuseLighting, feSpecularLighting の光源色を定める。 The ‘lighting-color’ property defines the color of the light source for filter primitives ‘feDiffuseLighting’ and ‘feSpecularLighting’.
| 値: | currentColor | <color> [<icccolor>] | inherit |
|---|---|
| 初期値: | white |
| 適用対象: | feDiffuseLighting, feSpecularLighting 要素 |
| 継承: | されない |
| 百分率: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
このフィルタは、一般に用いらている画像処理ソフトウエアの混色モードにより,2つのオブジェクトの組成を行う。 これは2つの入力画像に対し画素ごとに組み合わせる。 This filter composites two objects together using commonly used imaging software blending modes. It performs a pixel-wise combination of two input images.
属性定義
いずれかの画像混色モード(下の 表 を見よ)。 One of the image blending modes (see table below).
この属性が指定されていない場合の効果は、値 normal が指定されたときと同じになる。 If attribute ‘mode’ is not specified, then the effect is as if a value of normal were specified.
アニメーション:可混色演算で利用される2番目の入力画像。 この属性は in 属性と同じ範囲の値をとる。 The second input image to the blending operation. This attribute can take on the same values as the ‘in’ attribute.
アニメーション:可すべての混色モードに対し、結果における不透明度は次のようにして計算される: For all feBlend modes, the result opacity is computed as follows:
qr = 1 - (1-qa)*(1-qb)
以下の組成公式では、次の定義が適用される: For the compositing formulas below, the following definitions apply:
cr = 結果の色( RGB ) — 乗算済み qa = image A の画素における不透明度 qb = image B の画素における不透明度 ca = image A の画素における色( RGB ) — 乗算済み cb = image B の画素における色( RGB ) — 乗算済み
次の表に、可用な画像混色モードを挙げる: The following table provides the list of available image blending modes:
| 画像混色モード | 色の計算公式 |
|---|---|
| normal | cr = (1 - qa) * cb + ca |
| multiply | cr = (1-qa)*cb + (1-qb)*ca + ca*cb |
| screen | cr = cb + ca - ca * cb |
| darken | cr = Min ((1 - qa) * cb + ca, (1 - qb) * ca + cb) |
| lighten | cr = Max ((1 - qa) * cb + ca, (1 - qb) * ca + cb) |
normal 混色モードは、 feComposite 原始フィルタにおいて operator="over" と指定するのと等価であり、 feMerge で用いられる混色法,あるいはフィルタ効果の外で行われる SVG におけるすべての組成で利用される 単純アルファ組成法 の技法に一致する。 'normal' blend mode is equivalent to operator="over" on the ‘feComposite’ filter primitive, matches the blending method used by ‘feMerge’ and matches the simple alpha compositing technique used in SVG for all compositing outside of filter effects.
Example feBlend に5つの混色モードの例を示す。 Example feBlend shows examples of the five blend modes.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="5cm" viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example feBlend - feBlend モードの例</title>
<desc>グラデーションに混色される5つのテキスト文字列。
各文字列は5つの混色モードのそれぞれに対応している。</desc>
<defs>
<linearGradient id="MyGradient" gradientUnits="userSpaceOnUse"
x1="100" y1="0" x2="300" y2="0">
<stop offset="0" stop-color="#000000" />
<stop offset=".33" stop-color="#ffffff" />
<stop offset=".67" stop-color="#ff0000" />
<stop offset="1" stop-color="#808080" />
</linearGradient>
<filter id="Normal">
<feBlend mode="normal" in2="BackgroundImage" in="SourceGraphic"/>
</filter>
<filter id="Multiply">
<feBlend mode="multiply" in2="BackgroundImage" in="SourceGraphic"/>
</filter>
<filter id="Screen">
<feBlend mode="screen" in2="BackgroundImage" in="SourceGraphic"/>
</filter>
<filter id="Darken">
<feBlend mode="darken" in2="BackgroundImage" in="SourceGraphic"/>
</filter>
<filter id="Lighten">
<feBlend mode="lighten" in2="BackgroundImage" in="SourceGraphic"/>
</filter>
</defs>
<rect fill="none" stroke="blue"
x="1" y="1" width="498" height="498"/>
<g enable-background="new" >
<rect x="100" y="20" width="300" height="460" fill="url(#MyGradient)" />
<g font-family="Verdana" font-size="75" fill="#888888" fill-opacity=".6" >
<text x="50" y="90" filter="url(#Normal)" >Normal</text>
<text x="50" y="180" filter="url(#Multiply)" >Multiply</text>
<text x="50" y="270" filter="url(#Screen)" >Screen</text>
<text x="50" y="360" filter="url(#Darken)" >Darken</text>
<text x="50" y="450" filter="url(#Lighten)" >Lighten</text>
</g>
</g>
</svg> |
このフィルタは、行列による変換: This filter applies a matrix transformation:
| R' | | a00 a01 a02 a03 a04 | | R | | G' | | a10 a11 a12 a13 a14 | | G | | B' | = | a20 a21 a22 a23 a24 | * | B | | A' | | a30 a31 a32 a33 a34 | | A | | 1 | | 0 0 0 0 1 | | 1 |
を入力グラフィックのすべての画素の RGBA の色とアルファ値に対し適用し、新たな RGBA の色とアルファ値を生成する。 on the RGBA color and alpha values of every pixel on the input graphics to produce a result with a new set of RGBA color and alpha values.
計算は非乗算済み色値に対し行われる。 入力グラフィックが 乗算済みの色値からなる場合、それらの値はこの演算のために,自動的に非乗算済みの色値に変換される。 The calculations are performed on non-premultiplied color values. If the input graphics consists of premultiplied color values, those values are automatically converted into non-premultiplied color values for this operation.
行列はしばしば,アルファチャンネルに対しては恒等写像になる。 その場合、実装はコストがかかる乗算とその逆変換を A = 1 の画素すべてに対し省くことができる。 These matrices often perform an identity mapping in the alpha channel. If that is the case, an implementation can avoid the costly undoing and redoing of the premultiplication for all pixels with A = 1.
属性定義
行列演算の種類を指示する。 キーワード matrix は 5x4 行列のすべての成分に値が与えられることを意味する。 他のキーワードは、よく用いられる色演算を,完全な行列を指定せずに与えるための便法である。 Indicates the type of matrix operation. The keyword 'matrix' indicates that a full 5x4 matrix of values will be provided. The other keywords represent convenience shortcuts to allow commonly used color operations to be performed without specifying a complete matrix.
この属性が指定されていない場合の効果は、値 matrix が指定されたときと同じになる。 If attribute ‘type’ is not specified, then the effect is as if a value of matrix were specified.
アニメーション:可values の内容は type: 属性の値に依存する: The contents of ‘values’ depends on the value of attribute ‘type’:
type="matrix" においては、 values は 5x4 行列を構成するの 20 個の成分のリスト( a00 a01 a02 a03 a04 a10 a11 ... a34 )であり,空白もしくはコンマで区切られる。 例えば、単位行列は次のように記述される: For type="matrix", ‘values’ is a list of 20 matrix values (a00 a01 a02 a03 a04 a10 a11 ... a34), separated by whitespace and/or a comma. For example, the identity matrix could be expressed as:
type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 1 0"
type="saturate" においては、 values は一個の実数値( 0 から 1 )である。 saturate 演算は次の行列演算と等価になる: For type="saturate", ‘values’ is a single real number value (0 to 1). A saturate operation is equivalent to the following matrix operation:
| R' | |0.213+0.787s 0.715-0.715s 0.072-0.072s 0 0 | | R | | G' | |0.213-0.213s 0.715+0.285s 0.072-0.072s 0 0 | | G | | B' | = |0.213-0.213s 0.715-0.715s 0.072+0.928s 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
type="hueRotate" においては、 values は一個の実数値(角度)である。 hueRotate 演算は次の行列演算と等価になる: For type="hueRotate", ‘values’ is a single one real number value (degrees). A hueRotate operation is equivalent to the following matrix operation:
| R' | | a00 a01 a02 0 0 | | R | | G' | | a10 a11 a12 0 0 | | G | | B' | = | a20 a21 a22 0 0 | * | B | | A' | | 0 0 0 1 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
ここで a00, a01, 等は次のようにして計算される: where the terms a00, a01, etc. are calculated as follows:
| a00 a01 a02 | [+0.213 +0.715 +0.072]
| a10 a11 a12 | = [+0.213 +0.715 +0.072] +
| a20 a21 a22 | [+0.213 +0.715 +0.072]
[+0.787 -0.715 -0.072]
cos(hueRotate value) * [-0.213 +0.285 -0.072] +
[-0.213 -0.715 +0.928]
[-0.213 -0.715+0.928]
sin(hueRotate value) * [+0.143 +0.140-0.283]
[-0.787 +0.715+0.072]
したがって色相行列( hue matrix )の左上の項は: Thus, the upper left term of the hue matrix turns out to be:
.213 + cos(hueRotate value)*.787 - sin(hueRotate value)*.213
type="luminanceToAlpha" おいては、 values は無視され,次の行列演算と等価になる: For type="luminanceToAlpha", ‘values’ is not applicable. A luminanceToAlpha operation is equivalent to the following matrix operation:
| R' | | 0 0 0 0 0 | | R | | G' | | 0 0 0 0 0 | | G | | B' | = | 0 0 0 0 0 | * | B | | A' | | 0.2125 0.7154 0.0721 0 0 | | A | | 1 | | 0 0 0 0 1 | | 1 |
この属性が指定されていないときの既定のふるまいは type 属性の値に依存する。 type="matrix" の場合、この属性の既定の値は単位行列になる。 type="saturate" の場合の既定の値は 1 であり、その結果は単位行列になる。 type="hueRotate" の場合の既定の値は 0 であり、その結果は単位行列になる。 If the attribute is not specified, then the default behavior depends on the value of attribute ‘type’. If type="matrix", then this attribute defaults to the identity matrix. If type="saturate", then this attribute defaults to the value 1, which results in the identity matrix. If type="hueRotate", then this attribute defaults to the value 0, which results in the identity matrix.
アニメーション:可Example feColorMatrix に4種の feColorMatrix による演算例を示す。 Example feColorMatrix shows examples of the four types of feColorMatrix operations.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="5cm" viewBox="0 0 800 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example feColorMatrix - feColorMatrix による演算の例</title>
<desc> feColorMatrix の効果を示す5つのテキスト文字列:
基準となるフィルタのかかっていないテキスト文字列,
feColorMatrix matrix の利用,
feColorMatrix saturate の利用,
feColorMatrix hueRotate の利用,
feColorMatrix luminanceToAlpha の利用。</desc>
<defs>
<linearGradient id="MyGradient" gradientUnits="userSpaceOnUse"
x1="100" y1="0" x2="500" y2="0">
<stop offset="0" stop-color="#ff00ff" />
<stop offset=".33" stop-color="#88ff88" />
<stop offset=".67" stop-color="#2020ff" />
<stop offset="1" stop-color="#d00000" />
</linearGradient>
<filter id="Matrix" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="matrix" in="SourceGraphic"
values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0"/>
</filter>
<filter id="Saturate40" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="saturate" in="SourceGraphic" values="0.4"/>
</filter>
<filter id="HueRotate90" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="hueRotate" in="SourceGraphic" values="90"/>
</filter>
<filter id="LuminanceToAlpha" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feColorMatrix type="luminanceToAlpha" in="SourceGraphic" result="a"/>
<feComposite in="SourceGraphic" in2="a" operator="in" />
</filter>
</defs>
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="498"/>
<g font-family="Verdana" font-size="75"
font-weight="bold" fill="url(#MyGradient)" >
<rect x="100" y="0" width="500" height="20" />
<text x="100" y="90">Unfiltered</text>
<text x="100" y="190" filter="url(#Matrix)" >Matrix</text>
<text x="100" y="290" filter="url(#Saturate40)" >Saturate</text>
<text x="100" y="390" filter="url(#HueRotate90)" >HueRotate</text>
<text x="100" y="490" filter="url(#LuminanceToAlpha)" >Luminance</text>
</g>
</svg> |
この原始フィルタは、すべての画素に対し,次のようなデータの成分ごとの置換を行う: This filter primitive performs component-wise remapping of data as follows:
R' = feFuncR( R ) G' = feFuncG( G ) B' = feFuncB( B ) A' = feFuncA( A )
この原始フィルタは、明度調整, コントラスト調整, 色バランス, 閾値によるふるい( thresholding )などの演算を可能にする。 for every pixel. It allows operations like brightness adjustment, contrast adjustment, color balance or thresholding.
計算は非乗算済み色値に対し行われる。 入力グラフィックが乗算済みの色値からなる場合、この演算を行うにあたり,自動的に非乗算済みの色値に戻される。 これらの行列はしばしば,アルファチャンネルに対しては恒等写像になる。 その場合、実装はコストがかかる乗算とその逆変換を A = 1 の画素すべてに対し省くことができる。 (注記:乗算とその逆変換は feFuncA が恒等変換であり,かつ 入力グラフィックのアルファがすべて 1 のときには、省くことができる。) The calculations are performed on non-premultiplied color values. If the input graphics consists of premultiplied color values, those values are automatically converted into non-premultiplied color values for this operation. (Note that the undoing and redoing of the premultiplication can be avoided if feFuncA is the identity transform and all alpha values on the source graphic are set to 1.)
feComponentTransfer の子要素により4チャンネルの転写関数が与えられる: The child elements of a ‘feComponentTransfer’ element specify the transfer functions for the four channels:
feComponentTransfer 要素の処理には以下の規則が適用される: The following rules apply to the processing of the ‘feComponentTransfer’ element:
以下の属性は、転写関数を定義する下位要素 feFuncR, feFuncG, feFuncB, feFuncA に適用される 転写関数要素属性 である。 The attributes below are the transfer function element attributes, which apply to sub-elements ‘feFuncR’, ‘feFuncG’, ‘feFuncB’ and ‘feFuncA’ that define the transfer functions.
属性定義
成分転写関数の種類を指示する。 関数の種類は他の属性がどのように適用されるかを定める。 Indicates the type of component transfer function. The type of function determines the applicability of the other attributes.
以下では、 C は初期成分(例えば feFuncR ), C' は写像された結果の成分を表し,いずれも閉区間 [0,1] に入るものとする。 In the following, C is the initial component (e.g., ‘feFuncR’), C' is the remapped component; both in the closed interval [0,1].
identity に対する関数は恒等写像: For identity:
C' = C
table に対する関数は tableValues 属性で与えられる値のリストの線型補間により定義される。 リストには n 等分される補間区間の始値と終値を定める n+1 個の値( v0 ... vn)が含まれる。 補間には次の公式が用いられる: For table, the function is defined by linear interpolation between values given in the attribute ‘tableValues’. The table has n+1 values (i.e., v0 to vn) specifying the start and end values for n evenly sized interpolation regions. Interpolations use the following formula:
入力値 C < 1 に対し、次を満たす整数 k を得る:
For a value C < 1 find k such that:
k/n <= C < (k+1)/n
結果 C' は次で与えられる:
The result C' is given by:
C' = vk + (C - k/n) * n * (vk+1 - vk)
C = 1 の場合は:
If C = 1 then:
C' = vn
discrete に対する関数は tableValues 属性で与えられる n 個の値のリスト( v0 ... vn-1 )により定められる n 段からなる階段関数で定義される。 階段関数は次の公式で定義される: For discrete, the function is defined by the step function given in the attribute ‘tableValues’, which provides a list of n values (i.e., v0 to vn-1) in order to identify a step function consisting of n steps. The step function is defined by the following formula:
入力値 C < 1 に対し、次を満たす整数 k (= 0 ... n-1) を得る:
For a value C < 1 find k such that:
k/n <= C < (k+1)/n
結果 C' は次で与えられる:
The result C' is given by:
C = 1 の場合は:
If C = 1 then:
C' = vn-1.
C' = vk
linear に対する関数は次の線型等式で定義される: For linear, the function is defined by the following linear equation:
C' = slope * C + intercept
gamma に対する関数は次の指数関数で定義される: For gamma, the function is defined by the following exponential function:
C' = amplitude * pow(C, exponent) + offset
type="table" のときの、空白やコンマで区切られた参照テーブルを定義する <number> のリスト v0,v1,...vn。 空リストの場合は、恒等写像になる。 この属性が指定されていない場合の効果は、空リストが指定されたときと同じになる。 When type="table", the list of <number>s v0,v1,...vn, separated by white space and/or a comma, which define the lookup table. An empty list results in an identity transfer function. If the attribute is not specified, then the effect is as if an empty list were provided.
アニメーション:可type="linear" のときの、線型関数の傾き。 When type="linear", the slope of the linear function.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可type="linear" のときの、線型関数の切片。 When type="linear", the intercept of the linear function.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可type="gamma" のときの、ガンマ補正関数の増幅率。 When type="gamma", the amplitude of the gamma function.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可type="gamma" のときの、ガンマ補正関数の指数。 When type="gamma", the exponent of the gamma function.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可type="gamma" のとき、ガンマ補正関数のオフセット。 When type="gamma", the offset of the gamma function.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
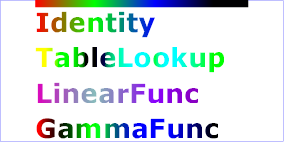
アニメーション:可Example feComponentTransfer に4種の feComponentTransfer 演算を示す。 Example feComponentTransfer shows examples of the four types of feComponentTransfer operations.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example feComponentTransfer - feComponentTransfer 演算の例</title>
<desc>feComponentTransfer の効果を示す4つのテキスト文字列:
基準となる恒等写像,
feComponentTransfer table の利用,
feComponentTransfer linear の利用,
feComponentTransfer gamma の利用。</desc>
<defs>
<linearGradient id="MyGradient" gradientUnits="userSpaceOnUse"
x1="100" y1="0" x2="600" y2="0">
<stop offset="0" stop-color="#ff0000" />
<stop offset=".33" stop-color="#00ff00" />
<stop offset=".67" stop-color="#0000ff" />
<stop offset="1" stop-color="#000000" />
</linearGradient>
<filter id="Identity" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="Table" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncR type="table" tableValues="0 0 1 1"/>
<feFuncG type="table" tableValues="1 1 0 0"/>
<feFuncB type="table" tableValues="0 1 1 0"/>
</feComponentTransfer>
</filter>
<filter id="Linear" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncR type="linear" slope=".5" intercept=".25"/>
<feFuncG type="linear" slope=".5" intercept="0"/>
<feFuncB type="linear" slope=".5" intercept=".5"/>
</feComponentTransfer>
</filter>
<filter id="Gamma" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncR type="gamma" amplitude="2" exponent="5" offset="0"/>
<feFuncG type="gamma" amplitude="2" exponent="3" offset="0"/>
<feFuncB type="gamma" amplitude="2" exponent="1" offset="0"/>
</feComponentTransfer>
</filter>
</defs>
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<g font-family="Verdana" font-size="75"
font-weight="bold" fill="url(#MyGradient)" >
<rect x="100" y="0" width="600" height="20" />
<text x="100" y="90">Identity</text>
<text x="100" y="190" filter="url(#Table)" >TableLookup</text>
<text x="100" y="290" filter="url(#Linear)" >LinearFunc</text>
<text x="100" y="390" filter="url(#Gamma)" >GammaFunc</text>
</g>
</svg> |
このフィルタは、2つの入力画像の組に対し,画像空間における画素ごとの Porter-Duff [PORTERDUFF] 組成演算:over, in, atop, out, xor [SVG-COMPOSITING] を行う。 更に、成分ごとの arithmetic 演算を適用することもできる(結果は [0..1] の範囲に切り詰められる)。 This filter performs the combination of the two input images pixel-wise in image space using one of the Porter-Duff [PORTERDUFF] compositing operations: over, in, atop, out, xor [SVG-COMPOSITING]. Additionally, a component-wise arithmetic operation (with the result clamped between [0..1]) can be applied.
arithmetic 演算は feDiffuseLighting, feSpecularLighting フィルタによる出力に地模様データを組み合わせるときに有用である。ディゾルブ( dissolve )の実装にも有用である。arithmetic 演算が選択された場合、結果の各画素は次の公式により算出される: The arithmetic operation is useful for combining the output from the ‘feDiffuseLighting’ and ‘feSpecularLighting’ filters with texture data. It is also useful for implementing dissolve. If the arithmetic operation is chosen, each result pixel is computed using the following formula:
result = k1*i1*i2 + k2*i1 + k3*i2 + k4
ここで: where:
i1 と i2 はそれぞれ in と in2 に対応する入力画像の対応する画素チャンネル値を表す
i1 and i2 indicate the corresponding pixel channel values of the input image, which map to in and in2 respectively
k1, k2, k3, k4 は同じ名前の属性の値を表す
k1, k2, k3 and k4 indicate the values of the attributes with the same name
この原始フィルタによる結果の画像の大きさは、 原始フィルタ部分領域 にて述べたように増大し得る。 For this filter primitive, the extent of the resulting image might grow as described in the section that describes the filter primitive subregion.
属性定義
実行される組成演算。 arithmetic を除くすべての operator のタイプは [PORTERDUFF] で述べられている対応する演算に一致する。 演算子 arithmetic については上で述べた。 The compositing operation that is to be performed. All of the ‘operator’ types except arithmetic match the corresponding operation as described in [PORTERDUFF]. The arithmetic operator is described above.
この属性が指定されていない場合の効果は、値 operator が指定されたときと同じになる。 If attribute ‘operator’ is not specified, then the effect is as if a value of over were specified.
アニメーション:可operator="arithmetic" のときにのみ適用される。 Only applicable if operator="arithmetic".
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of 0 were specified.
アニメーション:可operator="arithmetic" のときにのみ適用される。 Only applicable if operator="arithmetic".
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of 0 were specified.
アニメーション:可operator="arithmetic" のときにのみ適用される。 Only applicable if operator="arithmetic".
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of 0 were specified.
アニメーション:可operator="arithmetic" のときにのみ適用される。 Only applicable if operator="arithmetic".
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of 0 were specified.
アニメーション:可組成演算に対する2番目の入力画像。 この属性は in 属性と同じ範囲の値をとる。 The second input image to the compositing operation. This attribute can take on the same values as the ‘in’ attribute.
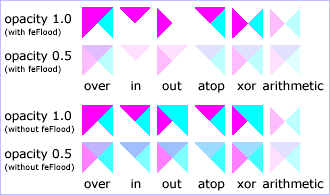
アニメーション:可Example feComposite に、6種の feComposite 演算の例に加えて,組成演算の一部として BackgroundImage を利用する2つの異なる用法も示す。 Example feComposite shows examples of the six types of feComposite operations. It also shows two different techniques to using the BackgroundImage as part of the compositing operation.
図の上側2段では水色の三角形が背景に描画され、その上に紅紫の三角形が組成演算の一つを用いたフィルタの適用により組成される。 組成結果は一時的に用意される不透明な白色面へ描かれ、その結果がキャンバスへ書き込まれる(一時的白色面は元の水色の三角形の痕跡を消す。) The first two rows render bluish triangles into the background. A filter is applied which composites reddish triangles into the bluish triangles using one of the compositing operations. The result from compositing is drawn onto an opaque white temporary surface, and then that result is written to the canvas. (The opaque white temporary surface obliterates the original bluish triangle.)
図の下側2段では、同じ組成演算を用いて紅紫の三角形が水色の三角形の上に組成されるが,組成結果は直接キャンバスへ混色される(一時的不透明白色面は用いられない)。 結果は一時的不透明白色面が用いられたときとは,部分によって異なる。 背景における元の水色の三角形は、組成演算による結果の画素が完全に透明な部分では透過するが,他の部分では組成による結果が水色の三角形へ混色され、最終的な結果の色値が異なる。 The last two rows apply the same compositing operations of reddish triangles into bluish triangles. However, the compositing result is directly blended into the canvas (the opaque white temporary surface technique is not used). In some cases, the results are different than when a temporary opaque white surface is used. The original bluish triangle from the background shines through wherever the compositing operation results in completely transparent pixel. In other cases, the result from compositing is blended into the bluish triangle, resulting in a different final color value.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="330" height="195" viewBox="0 0 1100 650" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Example feComposite - feComposite 演算の例</title>
<desc>異なる不透明度値と無地化が施された4段の背景において
6種類の feComposite 演算を6組の重なり合う3角形で表現する。</desc>
<defs>
<desc>6つの組成演算子それぞれに対応する6つのフィルタを定義するセットを2つ用意する。
最初のセットでは背景画像を不透明な白色で塗りつぶす。
2番目のセットでは背景を一掃しない。その結果、ある場合は
背景が下から輝き出る。別の場合はそれ自身に混色される
(すなわち、"double-counting")。</desc>
<filter id="overFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="inFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="outFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="atopFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="xorFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="arithmeticFlood" filterUnits="objectBoundingBox"
x="-5%" y="-5%" width="110%" height="110%">
<feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/>
<feComposite in="SourceGraphic" in2="BackgroundImage" result="comp"
operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/>
<feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge>
</filter>
<filter id="overNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/>
</filter>
<filter id="inNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/>
</filter>
<filter id="outNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/>
</filter>
<filter id="atopNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/>
</filter>
<filter id="xorNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/>
</filter>
<filter id="arithmeticNoFlood" filterUnits="objectBoundingBox"
x="-5%" y="-5%" width="110%" height="110%">
<feComposite in="SourceGraphic" in2="BackgroundImage" result="comp"
operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/>
</filter>
<path id="Blue100" d="M 0 0 L 100 0 L 100 100 z" fill="#00ffff" />
<path id="Red100" d="M 0 0 L 0 100 L 100 0 z" fill="#ff00ff" />
<path id="Blue50" d="M 0 125 L 100 125 L 100 225 z" fill="#00ffff" fill-opacity=".5" />
<path id="Red50" d="M 0 125 L 0 225 L 100 125 z" fill="#ff00ff" fill-opacity=".5" />
<g id="TwoBlueTriangles">
<use xlink:href="#Blue100"/>
<use xlink:href="#Blue50"/>
</g>
<g id="BlueTriangles">
<use transform="translate(275,25)" xlink:href="#TwoBlueTriangles"/>
<use transform="translate(400,25)" xlink:href="#TwoBlueTriangles"/>
<use transform="translate(525,25)" xlink:href="#TwoBlueTriangles"/>
<use transform="translate(650,25)" xlink:href="#TwoBlueTriangles"/>
<use transform="translate(775,25)" xlink:href="#TwoBlueTriangles"/>
<use transform="translate(900,25)" xlink:href="#TwoBlueTriangles"/>
</g>
</defs>
<rect fill="none" stroke="blue" x="1" y="1" width="1098" height="648"/>
<g font-family="Verdana" font-size="40" shape-rendering="crispEdges">
<desc>フィルタを利用して不透明な白い面の上に例を描画する。
したがって、背景は跡形も残らない。</desc>
<g enable-background="new">
<text x="15" y="75">opacity 1.0</text>
<text x="15" y="115" font-size="27">(with feFlood)</text>
<text x="15" y="200">opacity 0.5</text>
<text x="15" y="240" font-size="27">(with feFlood)</text>
<use xlink:href="#BlueTriangles"/>
<g transform="translate(275,25)">
<use xlink:href="#Red100" filter="url(#overFlood)" />
<use xlink:href="#Red50" filter="url(#overFlood)" />
<text x="5" y="275">over</text>
</g>
<g transform="translate(400,25)">
<use xlink:href="#Red100" filter="url(#inFlood)" />
<use xlink:href="#Red50" filter="url(#inFlood)" />
<text x="35" y="275">in</text>
</g>
<g transform="translate(525,25)">
<use xlink:href="#Red100" filter="url(#outFlood)" />
<use xlink:href="#Red50" filter="url(#outFlood)" />
<text x="15" y="275">out</text>
</g>
<g transform="translate(650,25)">
<use xlink:href="#Red100" filter="url(#atopFlood)" />
<use xlink:href="#Red50" filter="url(#atopFlood)" />
<text x="10" y="275">atop</text>
</g>
<g transform="translate(775,25)">
<use xlink:href="#Red100" filter="url(#xorFlood)" />
<use xlink:href="#Red50" filter="url(#xorFlood)" />
<text x="15" y="275">xor</text>
</g>
<g transform="translate(900,25)">
<use xlink:href="#Red100" filter="url(#arithmeticFlood)" />
<use xlink:href="#Red50" filter="url(#arithmeticFlood)" />
<text x="-25" y="275">arithmetic</text>
</g>
</g>
<g transform="translate(0,325)" enable-background="new">
<desc>背景を抹消せずにフィルタを利用して例を描画する。
したがって、ある場合は背景がそのまま現れ,
別の場合では背景画像がそれ自身に混色される
("double-counting")。</desc>
<text x="15" y="75">opacity 1.0</text>
<text x="15" y="115" font-size="27">(without feFlood)</text>
<text x="15" y="200">opacity 0.5</text>
<text x="15" y="240" font-size="27">(without feFlood)</text>
<use xlink:href="#BlueTriangles"/>
<g transform="translate(275,25)">
<use xlink:href="#Red100" filter="url(#overNoFlood)" />
<use xlink:href="#Red50" filter="url(#overNoFlood)" />
<text x="5" y="275">over</text>
</g>
<g transform="translate(400,25)">
<use xlink:href="#Red100" filter="url(#inNoFlood)" />
<use xlink:href="#Red50" filter="url(#inNoFlood)" />
<text x="35" y="275">in</text>
</g>
<g transform="translate(525,25)">
<use xlink:href="#Red100" filter="url(#outNoFlood)" />
<use xlink:href="#Red50" filter="url(#outNoFlood)" />
<text x="15" y="275">out</text>
</g>
<g transform="translate(650,25)">
<use xlink:href="#Red100" filter="url(#atopNoFlood)" />
<use xlink:href="#Red50" filter="url(#atopNoFlood)" />
<text x="10" y="275">atop</text>
</g>
<g transform="translate(775,25)">
<use xlink:href="#Red100" filter="url(#xorNoFlood)" />
<use xlink:href="#Red50" filter="url(#xorNoFlood)" />
<text x="15" y="275">xor</text>
</g>
<g transform="translate(900,25)">
<use xlink:href="#Red100" filter="url(#arithmeticNoFlood)" />
<use xlink:href="#Red50" filter="url(#arithmeticNoFlood)" />
<text x="-25" y="275">arithmetic</text>
</g>
</g>
</g>
</svg> |
feConvolveMatrix は、行列コンボリューションフィルタ効果を適用する。 コンボリューション( convolution )は、入力画像の画素を近隣の画素と組み合わせて,結果の画像を生成する。 コンボリューションを通して、ぼかし( blur ), 輪郭抽出( edge detection ), 鮮明化( sharpening — シャープ), 浮き彫り( embossing — エンボス), 面取り( beveling — ベベル)などの広範囲の画像処理演算が得られる。 feConvolveMatrix applies a matrix convolution filter effect. A convolution combines pixels in the input image with neighboring pixels to produce a resulting image. A wide variety of imaging operations can be achieved through convolutions, including blurring, edge detection, sharpening, embossing and beveling.
行列コンボリューションは、与えられた入力画像の画素値をその近隣画素値にどのように組み合わせて結果の画素値を生成するかを記述する (n, m) 行列(コンボリューションカーネル)に基づく。 結果における各画素は、対応する入力画素とその近隣画素にカーネル行列を適用することにより求められる。 画素の各色値に適用される基本コンボリューション公式は: A matrix convolution is based on an n-by-m matrix (the convolution kernel) which describes how a given pixel value in the input image is combined with its neighboring pixel values to produce a resulting pixel value. Each result pixel is determined by applying the kernel matrix to the corresponding source pixel and its neighboring pixels. The basic convolution formula which is applied to each color value for a given pixel is:
COLORX,Y = (
SUM I=0 to [orderY - 1] {
SUM J=0 to [orderX - 1] {
SOURCE X - targetX + J, Y - targetY + I * kernelMatrixorderX - J - 1, orderY - I - 1
}
}
) / divisor + bias * ALPHAX,Y
ここで "orderX" と "orderY" は order 属性における X と Y の値を表し、 targetX, targetY, kernelMatrix, divisor, bias 属性の値が式の中の同じ名前のパラメタを表す。 where "orderX" and "orderY" represent the X and Y values for the ‘order’ attribute, "targetX" represents the value of the ‘targetX’ attribute, "targetY" represents the value of the ‘targetY’ attribute, "kernelMatrix" represents the value of the ‘kernelMatrix’ attribute, "divisor" represents the value of the ‘divisor’ attribute, and "bias" represents the value of the ‘bias’ attribute.
注記:上の公式におけるカーネル行列は、多くのコンピュータグラフィックスの教本で述べられるコンボリューション理論に合致させるため,カーネル行列が入出力画像に対し 180 度 回転されて適用されている。 Note in the above formulas that the values in the kernel matrix are applied such that the kernel matrix is rotated 180 degrees relative to the source and destination images in order to match convolution theory as described in many computer graphics textbooks.
具体的に説明するため、縦横 5 画素 x 5 画素の入力画像があり,ある色チャンネルに対する色値が次のようになっていたとする: To illustrate, suppose you have a input image which is 5 pixels by 5 pixels, whose color values for one of the color channels are as follows:
0 20 40 235 235 100 120 140 235 235 200 220 240 235 235 225 225 255 255 255 225 225 255 255 255
更に、次のような 3 x 3 のコンボリューションカーネルが定義されているとする: and you define a 3-by-3 convolution kernel as follows:
1 2 3 4 5 6 7 8 9
画像の2行2列目の色値に注目する(入力画素値は 120 )。 簡単にするため、入力画像の画素格子はカーネルの画素格子に完全に合致しているとし,属性 divisor, targetX, targetY は既定の値をとるものとする。 このとき、結果における色値は: Let's focus on the color value at the second row and second column of the image (source pixel value is 120). Assuming the simplest case (where the input image's pixel grid aligns perfectly with the kernel's pixel grid) and assuming default values for attributes ‘divisor’, ‘targetX’ and ‘targetY’, then resulting color value will be:
(9* 0 + 8* 20 + 7* 40 + 6*100 + 5*120 + 4*140 + 3*200 + 2*220 + 1*240) / (9+8+7+6+5+4+3+2+1)
行列コンボリューションは画素に対する演算なので、本来的に解像度依存性を持つ。 解像度に依存しない feConvolveMatrix による結果を得られるようにするには、 filter 要素の filterRes 属性や kernelUnitLength 属性に対し,明示的に値を与えるべきである。 Because they operate on pixels, matrix convolutions are inherently resolution-dependent. To make ‘feConvolveMatrix’ produce resolution-independent results, an explicit value should be provided for either the ‘filterRes’ attribute on the ‘filter’ element and/or attribute ‘kernelUnitLength’.
kernelUnitLength は他の属性とともに、フィルタ効果の座標系(すなわち primitiveUnits 属性により確立される座標系)における暗黙の画素格子を定義する。 もし, kernelUnitLength 属性により確立される画素格子が filterRes 属性により確立される(暗黙的または明示的な)画素格子に合致するように拡縮されていない場合、入力画像はその画素が kernelUnitLength 属性による画素に合致するように,一時的に拡縮される。 コンボリューションは再標本化された画像に対し適用される。 コンボリューションの適用後、画像は元の解像度に戻すためにもう一度再標本化される。 ‘kernelUnitLength’, in combination with the other attributes, defines an implicit pixel grid in the filter effects coordinate system (i.e., the coordinate system established by the ‘primitiveUnits’ attribute). If the pixel grid established by ‘kernelUnitLength’ is not scaled to match the pixel grid established by attribute ‘filterRes’ (implicitly or explicitly), then the input image will be temporarily rescaled to match its pixels with ‘kernelUnitLength’. The convolution happens on the resampled image. After applying the convolution, the image is resampled back to the original resolution.
コンボリューションの適用前に kernelUnitLength により定義される座標系に合致させるために, あるいはコンボリューションの適用後に装置の座標系に合致させるために,画像の再標本化を要する場合、 高品質 SVG ビューア には,例えば双線型( bilinear )や双3次( bicubic )などの適切な補間技法の利用が推奨される。 可用な補間法の速さに依存して、この選択は image-rendering プロパティの設定に影響され得る。 実装は、文書が縮小表示されて kernelUnitLength が装置画素より少なからず小さくなっているときなど,厳密な結果を生成する必要が無いときには、再標本化を最小限にとどめる,あるいは省くような方法をとり得ることに注意。 When the image must be resampled to match the coordinate system defined by ‘kernelUnitLength’ prior to convolution, or resampled to match the device coordinate system after convolution, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the ‘image-rendering’ property setting. Note that implementations might choose approaches that minimize or eliminate resampling when not necessary to produce proper results, such as when the document is zoomed out such that ‘kernelUnitLength’ is considerably smaller than a device pixel.
属性定義
行列 kernelMatrix の列数と行数を指定する。 前の数 <orderX> が列数, 後の数 <orderY> が行数を表す。 各値はゼロより大きい <integer> でなければならない。 <orderY> が与えられていない場合の既定の値は <orderX> と同じ値である。 Indicates the number of cells in each dimension for ‘kernelMatrix’. The values provided must be <integer>s greater than zero. The first number, <orderX>, indicates the number of columns in the matrix. The second number, <orderY>, indicates the number of rows in the matrix. If <orderY> is not provided, it defaults to <orderX>.
典型的な値は order="3" である。 小さい値(例えば 3 )のみを用いることが推奨される。 大きい値は CPU の演算コストが非常に高くつき、通常はそれに見合った効果的な結果を得られない。 A typical value is order="3". It is recommended that only small values (e.g., 3) be used; higher values may result in very high CPU overhead and usually do not produce results that justify the impact on performance.
この属性が指定されていない場合の効果は、値 3 が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of 3 were specified.
アニメーション:可コンボリューションのためのカーネル行列を構成する <number> のリスト。 値は空白と/または1個のコンマで区切られる。 リストに含まれる値の数は <orderX> と <orderY> の積に等しくなければならない。 The list of <number>s that make up the kernel matrix for the convolution. Values are separated by space characters and/or a comma. The number of entries in the list must equal <orderX> times <orderY>.
アニメーション:可入力画像への kernelMatrix の適用による数値の生成後、それらの数値は最終的な出力色値を生成するために divisor で割られる。 除数を行列のすべての成分の総和にすると結果における全体的な色の明度を平衡させる効果がある。 除数にゼロを指定するのはエラーである。 既定の値は行列 kernelMatrix の成分の総和であるが、その和がゼロの場合に限り1に設定される。 After applying the ‘kernelMatrix’ to the input image to yield a number, that number is divided by ‘divisor’ to yield the final destination color value. A divisor that is the sum of all the matrix values tends to have an evening effect on the overall color intensity of the result. It is an error to specify a divisor of zero. The default value is the sum of all values in kernelMatrix, with the exception that if the sum is zero, then the divisor is set to 1.
アニメーション:可入力画像への kernelMatrix の適用による数値の生成と divisor の適用後、 bias 属性が各成分に対し加えられる。 bias の用例の一つは値 0.5 の灰色に対する効果がゼロ応答となることが望まれる場合である。 bias プロパティはフィルタの範囲をずらす。 これにより 0 または 1 に切り詰められるような値の表現が許容される。 bias が指定されていない場合の効果は値 0 が指定されたときと同じになる。 After applying the ‘kernelMatrix’ to the input image to yield a number and applying the ‘divisor’, the ‘bias’ attribute is added to each component. One application of ‘bias’ is when it is desirable to have .5 gray value be the zero response of the filter. The bias property shifts the range of the filter. This allows representation of values that would otherwise be clamped to 0 or 1. If ‘bias’ is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可入力画像の対象画素に相対的なコンボリューション行列の X 方向の位置を定める。 行列の左端の列が列番号ゼロとなる。 値は 0 <= targetX < orderX となっていなければならない。 既定では入力画像の各画素に対し行列の中心が合わせられる(すなわち targetX = floor ( orderX / 2 ))。 Determines the positioning in X of the convolution matrix relative to a given target pixel in the input image. The leftmost column of the matrix is column number zero. The value must be such that: 0 <= targetX < orderX. By default, the convolution matrix is centered in X over each pixel of the input image (i.e., targetX = floor ( orderX / 2 )).
アニメーション:可入力画像の対象画素に相対的なコンボリューション行列の Y 方向の位置を定める。 行列の上端の行が行番号ゼロとなる。 値は 0 <= targetY < orderY となっていなければならない。 既定では入力画像の各画素に対し行列の中心が合わせられる(すなわち targetY = floor ( orderY / 2 ))。 Determines the positioning in Y of the convolution matrix relative to a given target pixel in the input image. The topmost row of the matrix is row number zero. The value must be such that: 0 <= targetY < orderY. By default, the convolution matrix is centered in Y over each pixel of the input image (i.e., targetY = floor ( orderY / 2 )).
アニメーション:可カーネルが入力画像の端またはその近辺に位置するときにも行列演算が適用できるようにするために、入力画像の端における色値を必要に応じてどのように延伸させるかを定める。 Determines how to extend the input image as necessary with color values so that the matrix operations can be applied when the kernel is positioned at or near the edge of the input image.
"duplicate" は必要に応じて各辺に沿って入力画像の境界の色値を複製することにより、入力画像を延伸させることを指示する。 "duplicate" indicates that the input image is extended along each of its borders as necessary by duplicating the color values at the given edge of the input image.
元の N x M 画像( m=M-1, n=N-1 ): 11 12 ... 1m 1M 21 22 ... 2m 2M .. .. ... .. .. n1 n2 ... nm nM N1 N2 ... Nm NM "duplicate" を利用した2画素の延伸: 11 11 11 12 ... 1m 1M 1M 1M 11 11 11 12 ... 1m 1M 1M 1M 11 11 11 12 ... 1m 1M 1M 1M 21 21 21 22 ... 2m 2M 2M 2M .. .. .. .. ... .. .. .. .. n1 n1 n1 n2 ... nm nM nM nM N1 N1 N1 N2 ... Nm NM NM NM N1 N1 N1 N2 ... Nm NM NM NM N1 N1 N1 N2 ... Nm NM NM NM
"wrap" は入力画像の対辺における色値を得ることによる入力画像の延伸を指示する。 "wrap" indicates that the input image is extended by taking the color values from the opposite edge of the image.
"wrap" を利用した2画素の延伸:
nm nM n1 n2 ... nm nM n1 n2
Nm NM N1 N2 ... Nm NM N1 N2
1m 1M 11 12 ... 1m 1M 11 12
2m 2M 21 22 ... 2m 2M 21 22
.. .. .. .. ... .. .. .. ..
nm nM n1 n2 ... nm nM n1 n2
Nm NM N1 N2 ... Nm NM N1 N2
1m 1M 11 12 ... 1m 1M 11 12
2m 2M 21 22 ... 2m 2M 21 22
"none" は R, G, B, A 値ゼロの画素による入力画像の延伸を指示する。 "none" indicates that the input image is extended with pixel values of zero for R, G, B and A.
この属性が指定されていない場合の効果は、値 duplicate が指定されたときと同じになる。 If attribute ‘edgeMode’ is not specified, then the effect is as if a value of duplicate were specified.
アニメーション:可値の最初の数は <dx> , 2番目の数は <dy> を表す。 <dy> 値が指定されていない場合の既定の値は <dx> と同じ値である。 それぞれ、現在のフィルタ単位(すなわち属性 primitiveUnits の値により定まる単位)で表される, kernelMatrix 内の連続する2列または2行の間の距離を指示する。 kernelUnitLength に値を指定することにより、カーネルはスケーラブルな抽象的座標系で定義されるようになる。 kernelUnitLength が指定されない場合の既定の値は、オフスクリーン・ビットマップの1画素であり,画素を基調とする座標系に基づくので、スケーラブルでなくなる可能性がある。 ディスプレイメディアと UA との間の一貫性のレベルでは、少なくとも filterRes と kernelUnitLength のいずれかに対し値が与えることが必要である。 一部の実装では、一時オフスクリーン画像の画素格子とカーネルの画素格子が揃えられたときに,最も一貫性のある結果と最高の速度性能が得られる。 The first number is the <dx> value. The second number is the <dy> value. If the <dy> value is not specified, it defaults to the same value as <dx>. Indicates the intended distance in current filter units (i.e., units as determined by the value of attribute ‘primitiveUnits’) between successive columns and rows, respectively, in the ‘kernelMatrix’. By specifying value(s) for ‘kernelUnitLength’, the kernel becomes defined in a scalable, abstract coordinate system. If ‘kernelUnitLength’ is not specified, the default value is one pixel in the offscreen bitmap, which is a pixel-based coordinate system, and thus potentially not scalable. For some level of consistency across display media and user agents, it is necessary that a value be provided for at least one of ‘filterRes’ and ‘kernelUnitLength’. In some implementations, the most consistent results and the fastest performance will be achieved if the pixel grid of the temporary offscreen images aligns with the pixel grid of the kernel.
負値またはゼロはエラー( エラー処理 を見よ)。 A negative or zero value is an error (see Error processing).
アニメーション:可
値 false は、アルファチャンネルを含むすべてのチャンネルに対し,コンボリューションを適用することを指示する。
この場合、与えられた画素に対する
コンボリューション公式
の ALPHAX,Y は:
A value of false indicates that the convolution will apply to all channels, including the alpha channel. In this case the ALPHAX,Y of the convolution formula for a given pixel is:
ALPHAX,Y = ( SUM I=0 to [orderY-1] { SUM J=0 to [orderX-1] { SOURCE X-targetX+J, Y-targetY+I * kernelMatrixorderX-J-1, orderY-I-1 } } ) / divisor + bias
値 true は、色チャンネルのみに対し,コンボリューションを適用することを指示する。
この場合、色成分の値は一時的に非乗算化され,カーネルの適用後に再乗算される。
この場合の、与えられた画素に対する
コンボリューション公式
の ALPHAX,Y は:
A value of true indicates that the convolution will only apply to the color channels. In this case, the filter will temporarily unpremultiply the color component values, apply the kernel, and then re-premultiply at the end. In this case the ALPHAX,Y of the convolution formula for a given pixel is:
ALPHAX,Y = SOURCEX,Y
preserveAlpha が指定されていない場合の効果は値 false が指定されたときと同じになる。 If ‘preserveAlpha’ is not specified, then the effect is as if a value of false were specified.
アニメーション:可この原始フィルタは、アルファチャンネルを凹凸地図( bump map )として利用する,画像への照明効果を与える。 すべての場所で alpha = 1.0 なる光源色を基にして不透明な RGBA 画像を生成する。 照明の計算は Phong 照明モデルにおける標準の散乱成分( diffuse component )に従う。 結果の画像は光源色, 光源位置, 入力凹凸地図の表面幾何に依存する。 This filter primitive lights an image using the alpha channel as a bump map. The resulting image is an RGBA opaque image based on the light color with alpha = 1.0 everywhere. The lighting calculation follows the standard diffuse component of the Phong lighting model. The resulting image depends on the light color, light position and surface geometry of the input bump map.
この原始フィルタから生成される光源マップは、 feComposite の arithmetic 組成法により,地模様画像と組み合わせることができる。 複数の光源は地模様画像に適用される前にこれら複数の光源マップを合算することによりシミュレート可能になる。 The light map produced by this filter primitive can be combined with a texture image using the multiply term of the arithmetic ‘feComposite’ compositing method. Multiple light sources can be simulated by adding several of these light maps together before applying it to the texture image.
下の公式は 3x3 フィルタを利用している。 これらは画素に対する演算なので、このようなフィルタは本質的に解像度に依存する。 feDiffuseLighting に解像度に依存しない結果を生成させるためには、 filter 要素の filterRes 属性や kernelUnitLength 属性に明示的に値を与えるべきである。 The formulas below make use of 3x3 filters. Because they operate on pixels, such filters are inherently resolution-dependent. To make ‘feDiffuseLighting’ produce resolution-independent results, an explicit value should be provided for either the ‘filterRes’ attribute on the ‘filter’ element and/or attribute ‘kernelUnitLength’.
kernelUnitLength は他の属性とともに、フィルタ効果の座標系(すなわち primitiveUnits 属性により確立される座標系)における暗黙の画素格子を定義する。 もし, kernelUnitLength 属性により確立される画素格子が filterRes 属性により確立される(暗黙的または明示的な)画素格子に合致するように拡縮されていない場合、入力画像はその画素が kernelUnitLength 属性による画素に合致するように,一時的に拡縮される。 3 x 3 フィルタは再標本化された画像に対し適用される。 フィルタの適用後、画像は元の解像度に戻すためにもう一度再標本化される。 ‘kernelUnitLength’, in combination with the other attributes, defines an implicit pixel grid in the filter effects coordinate system (i.e., the coordinate system established by the ‘primitiveUnits’ attribute). If the pixel grid established by ‘kernelUnitLength’ is not scaled to match the pixel grid established by attribute ‘filterRes’ (implicitly or explicitly), then the input image will be temporarily rescaled to match its pixels with ‘kernelUnitLength’. The 3x3 filters are applied to the resampled image. After applying the filter, the image is resampled back to its original resolution.
画像の標本化においては、 高品質 SVG ビューア には,例えば双線型( bilinear )や双3次( bicubic )などの適切な補間技法の利用が推奨される。 可用な補間法の速さに依存して、この選択は image-rendering プロパティの設定に影響され得る。 実装は、文書が縮小表示されて kernelUnitLength が装置画素より少なからず小さくなっているときなど,厳密な結果を生成する必要が無い場合は、再標本化を最小限にとどめる,あるいは省くような方法をとり得ることに注意。 When the image must be resampled, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the ‘image-rendering’ property setting. Note that implementations might choose approaches that minimize or eliminate resampling when not necessary to produce proper results, such as when the document is zoomed out such that ‘kernelUnitLength’ is considerably smaller than a device pixel.
以下の公式における関数
Norm(Ax,Ay,Az)
は次で定義される:
For the formulas that follow, the Norm(Ax,Ay,Az) function is defined as:
Norm(Ax, Ay, Az) = sqrt(Ax^2 + Ay^2 + Az^2)
結果の RGBA 画像は次のように算出される: The resulting RGBA image is computed as follows:
Dr = kd * N.L * Lr Dg = kd * N.L * Lg Db = kd * N.L * Lb Da = 1.0
ここで where
kd = 照明の拡散定数 kd = diffuse lighting constant
N = 表面の単位法線ベクトル( surface normal unit vector )。 x, y の関数。 N = surface normal unit vector, a function of x and y
L = 表面から光源への単位ベクトル。 点光源とスポット光源の場合は x, y の関数。 L = unit vector pointing from surface to light, a function of x and y in the point and spot light cases
Lr, Lg, Lb = 光源の RGB 成分。 スポット光源の場合は x, y の関数。 Lr,Lg,Lb = RGB components of light, a function of x and y in the spot light case
N は x, y の関数であり、次のようにして表面傾斜に依存する: N is a function of x and y and depends on the surface gradient as follows:
入力アルファ画像 I(x,y) により記述される表面は: The surface described by the input alpha image I(x,y) is:
Z (x,y) = surfaceScale * I(x,y)
表面法線は Sobel gradient 3x3 フィルタを用いて算出される。 画素が内部か境界のどちらにあるかによって異なるフィルタカーネルが用いられる。 それぞれの場合に対し、公式は次で与えられる: Surface normal is calculated using the Sobel gradient 3x3 filter. Different filter kernels are used depending on whether the given pixel is on the interior or an edge. For each case, the formula is:
Nx (x,y) =
- surfaceScale * FACTORx *
(Kx(0,0)*I(x-dx,y-dy) + Kx(1,0)*I(x,y-dy) + Kx(2,0)*I(x+dx,y-dy) +
Kx(0,1)*I(x-dx,y) + Kx(1,1)*I(x,y) + Kx(2,1)*I(x+dx,y) +
Kx(0,2)*I(x-dx,y+dy) + Kx(1,2)*I(x,y+dy) + Kx(2,2)*I(x+dx,y+dy))
Ny (x,y) =
- surfaceScale * FACTORy *
(Ky(0,0)*I(x-dx,y-dy) + Ky(1,0)*I(x,y-dy) + Ky(2,0)*I(x+dx,y-dy) +
Ky(0,1)*I(x-dx,y) + Ky(1,1)*I(x,y) + Ky(2,1)*I(x+dx,y) +
Ky(0,2)*I(x-dx,y+dy) + Ky(1,2)*I(x,y+dy) + Ky(2,2)*I(x+dx,y+dy))
Nz (x,y) = 1.0
N = (Nx, Ny, Nz) / Norm((Nx,Ny,Nz))
これらの公式では,
dx, dy の値(例えば I(x-dx,y-dy))は、その点における表面の傾斜を評価する目的で,位置 (x,y) からの増分を表す。
これらの増分は
kernelUnitLength
属性の(暗黙または明示的な)値によって定まる。
In these formulas, the dx and dy values (e.g., I(x-dx,y-dy)), represent deltas relative to a given (x,y) position for the purpose of estimating the slope of the surface at that point. These deltas are determined by the value (explicit or implicit) of attribute ‘kernelUnitLength’.
|
左上隅
FACTORx=2/(3*dx)
Kx =
| 0 0 0 |
| 0 -2 2 |
| 0 -1 1 |
FACTORy=2/(3*dy)
Ky =
| 0 0 0 |
| 0 -2 -1 |
| 0 2 1 |
|
上端
FACTORx=1/(3*dx)
Kx =
| 0 0 0 |
| -2 0 2 |
| -1 0 1 |
FACTORy=1/(2*dy)
Ky =
| 0 0 0 |
| -1 -2 -1 |
| 1 2 1 |
|
右上隅
FACTORx=2/(3*dx)
Kx =
| 0 0 0 |
| -2 2 0 |
| -1 1 0 |
FACTORy=2/(3*dy)
Ky =
| 0 0 0 |
| -1 -2 0 |
| 1 2 0 |
|
|
左端
FACTORx=1/(2*dx)
Kx =
| 0 -1 1 |
| 0 -2 2 |
| 0 -1 1 |
FACTORy=1/(3*dy)
Ky =
| 0 -2 -1 |
| 0 0 0 |
| 0 2 1 |
|
内部の画素
FACTORx=1/(4*dx)
Kx =
| -1 0 1 |
| -2 0 2 |
| -1 0 1 |
FACTORy=1/(4*dy)
Ky =
| -1 -2 -1 |
| 0 0 0 |
| 1 2 1 |
|
右端
FACTORx=1/(2*dx)
Kx =
| -1 1 0|
| -2 2 0|
| -1 1 0|
FACTORy=1/(3*dy)
Ky =
| -1 -2 0 |
| 0 0 0 |
| 1 2 0 |
|
|
右下隅
FACTORx=2/(3*dx)
Kx =
| 0 -1 1 |
| 0 -2 2 |
| 0 0 0 |
FACTORy=2/(3*dy)
Ky =
| 0 -2 -1 |
| 0 2 1 |
| 0 0 0 |
|
下端
FACTORx=1/(3*dx)
Kx =
| -1 0 1 |
| -2 0 2 |
| 0 0 0 |
FACTORy=1/(2*dy)
Ky =
| -1 -2 -1 |
| 1 2 1 |
| 0 0 0 |
|
右下隅
FACTORx=2/(3*dx)
Kx =
| -1 1 0 |
| -2 2 0 |
| 0 0 0 |
FACTORy=2/(3*dy)
Ky =
| -1 -2 0 |
| 1 2 0 |
| 0 0 0 |
|
標本画像から光源への単位ベクトル L は次のように算出される: L, the unit vector from the image sample to the light, is calculated as follows:
無限遠光源に対しそれは定数である: For Infinite light sources it is constant:
Lx = cos(azimuth)*cos(elevation) Ly = sin(azimuth)*cos(elevation) Lz = sin(elevation)
点光源とスポット光源に対し、それは位置の関数である: For Point and spot lights it is a function of position:
Lx = Lightx - x Ly = Lighty - y Lz = Lightz - Z(x,y) L = (Lx, Ly, Lz) / Norm(Lx, Ly, Lz)
ここで Lightx, Lighty, Lightz は入力光源の位置を表す。 where Lightx, Lighty, and Lightz are the input light position.
光源色ベクトル Lr,Lg,Lb はスポット光源の場合のみ位置の関数である: Lr,Lg,Lb, the light color vector, is a function of position in the spot light case only:
Lr = Lightr*pow((-L.S),specularExponent) Lg = Lightg*pow((-L.S),specularExponent) Lb = Lightb*pow((-L.S),specularExponent)
ここで S は光源から X-Y 平面の点 (pointsAtX, pointsAtY, pointsAtZ) への単位ベクトルである: where S is the unit vector pointing from the light to the point (pointsAtX, pointsAtY, pointsAtZ) in the x-y plane:
Sx = pointsAtX - Lightx Sy = pointsAtY - Lighty Sz = pointsAtZ - Lightz S = (Sx, Sy, Sz) / Norm(Sx, Sy, Sz)
L.S が正ならば、光源は存在しない( Lr = Lg = Lb = 0 )。 limitingConeAngle が指定されている場合は -L.S < cos(limitingConeAngle) のときも光源は存在しない。 If L.S is positive, no light is present. (Lr = Lg = Lb = 0). If ‘limitingConeAngle’ is specified, -L.S < cos(limitingConeAngle) also indicates that no light is present.
属性定義
Ain = 1 のときの表面の高さ height of surface when Ain = 1.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可Phong 照明モデルにおける kd 。 SVG では、任意の非負数をとり得る。 kd in Phong lighting model. In SVG, this can be any non-negative number.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可
前の数は <dx> の値, 後の数は <dy> の値を表す。
<dy> の値が指定されていない場合の既定は <dx> と同じ値になる。
dx, dy は、現在のフィルタ単位(すなわち属性
primitiveUnits
の値により定まる単位)で表される
表面法線計算公式
における距離を指示する。
kernelUnitLength
に対し値を指定することにより、カーネルはスケーラブルな抽象的座標系で定義されるようになる。
kernelUnitLength
が指定されていない場合、
dx と dy の値は,位置 (x,y) に対し相対的に非常に小さい増分を表現すべきであり、場合によってはオフスクリーンビットマップ中間画像における1画素として実装され得るので,画素を基調とする座標系に基づき、スケーラブルでなくなる可能性がある。
ディスプレイメディアと UA の間の一貫性のレベルでは、少なくとも
filterRes
と
kernelUnitLength
のいずれかには値を与える必要がある。
中間画像についての解説は
概要
と
filterRes
属性を見よ。
The first number is the <dx> value. The second number is the <dy> value. If the <dy> value is not specified, it defaults to the same value as <dx>. Indicates the intended distance in current filter units (i.e., units as determined by the value of attribute ‘primitiveUnits’) for dx and dy, respectively, in the surface normal calculation formulas. By specifying value(s) for ‘kernelUnitLength’, the kernel becomes defined in a scalable, abstract coordinate system. If ‘kernelUnitLength’ is not specified, the dx and dy values should represent very small deltas relative to a given (x,y) position, which might be implemented in some cases as one pixel in the intermediate image offscreen bitmap, which is a pixel-based coordinate system, and thus potentially not scalable. For some level of consistency across display media and user agents, it is necessary that a value be provided for at least one of ‘filterRes’ and ‘kernelUnitLength’. Discussion of intermediate images are in the Introduction and in the description of attribute ‘filterRes’.
負値または値ゼロはエラー( エラー処理 を見よ)。 A negative or zero value is an error (see Error processing).
アニメーション:可光源は子要素 feDistantLight, fePointLight, feSpotLight のいずれかにより定義される。 光源の色は lighting-color プロパティにより指定される。 The light source is defined by one of the child elements ‘feDistantLight’, ‘fePointLight’ or ‘feSpotLight’. The light color is specified by property ‘lighting-color’.
この原始フィルタは、 in2 で指定された画像の画素の値を用いて, in で指定された画像を空間的に変位( displace )させる。 これは次のような変換を行う: This filter primitive uses the pixels values from the image from ‘in2’ to spatially displace the image from ‘in’. This is the transformation to be performed:
P'(x,y) <- P( x + scale * (XC(x,y) - .5), y + scale * (YC(x,y) - .5))
ここで P(x,y) は入力画像 in であり, P'(x,y) は出力である。 また、 XC(x,y) と YC(x,y) は xChannelSelector と yChannelSelector によりチャンネル指定される2番目の入力画像の成分値である。 例えば、 in2 の R 成分を用いて X 方向の変位を制御し, G 成分を用いて Y 方向の変位を制御するには、 xChannelSelector を "R" に, yChannelSelector を "G" に設定する。 where P(x,y) is the input image, ‘in’, and P'(x,y) is the destination. XC(x,y) and YC(x,y) are the component values of the channel designated by the xChannelSelector and yChannelSelector. For example, to use the R component of ‘in2’ to control displacement in x and the G component of Image2 to control displacement in y, set xChannelSelector to "R" and yChannelSelector to "G".
上の公式による変位マップは、実行される写像の逆写像を定義する。 The displacement map defines the inverse of the mapping performed.
この原始フィルタにおいては、入力画像 in は乗算済みのままとする。 in2 の画素値を用いた計算は、非乗算済みの色値に対して行われる。 in2 の画像が乗算済み色値からなる場合、これらの値は,演算の前に自動的に非乗算済みの色値に戻される。 The input image in is to remain premultiplied for this filter primitive. The calculations using the pixel values from ‘in2’ are performed using non-premultiplied color values. If the image from ‘in2’ consists of premultiplied color values, those values are automatically converted into non-premultiplied color values before performing this operation.
このフィルタには,入力に対する任意の非局所的効果を持たせることができ、処理過程の中で追加の中間処理用バッファが必要になり得るが、この定式化においては,中間処理用バッファの必要性は変位における x と y に対する最大範囲を表現する scale から決定される。 This filter can have arbitrary non-localized effect on the input which might require substantial buffering in the processing pipeline. However with this formulation, any intermediate buffering needs can be determined by scale which represents the maximum range of displacement in either x or y.
このフィルタが適用されるとき、入力画素の位置を表すパラメタは,しばしば画素と画素の隙間に位置する。 この場合、 高品質 SVG ビューア には、双線型/双3次補間などにより,単純に最も近い入力画素を選択する代わりに周辺画素から補間して適用することが推奨される。 可用な補間法の速度に依存して、この選択は image-rendering プロパティの設定に影響され得る。 When applying this filter, the source pixel location will often lie between several source pixels. In this case it is recommended that high quality viewers apply an interpolent on the surrounding pixels, for example bilinear or bicubic, rather than simply selecting the nearest source pixel. Depending on the speed of the available interpolents, this choice may be affected by the ‘image-rendering’ property setting.
color-interpolation-filters プロパティは in2 入力画像に対してのみ適用され, in 入力画像には適用されない。 in 入力画像の色空間については,そのまま現在の色空間が保持されなければならない。 The ‘color-interpolation-filters’ property only applies to the ‘in2’ source image and does not apply to the ‘in’ source image. The ‘in’ source image must remain in its current color space.
属性定義
変位スケール因子。 量は filter 要素の属性 primitiveUnits によって確立される座標系におけるもの。 Displacement scale factor. The amount is expressed in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
属性値が 0 の場合、この演算は入力画像に何の効果も与えない。 When the value of this attribute is 0, this operation has no effect on the source image.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可in の画素を X 軸方向に変位させる際に in2 のどのチャンネルを用いるかを指示する。 Indicates which channel from ‘in2’ to use to displace the pixels in ‘in’ along the x-axis.
この属性が指定されていない場合の効果は、値 A が指定されたときと同じになる。 If attribute ‘xChannelSelector’ is not specified, then the effect is as if a value of A were specified.
アニメーション:可in の画素を Y 軸方向に変位させる際に in2 のどのチャンネルを用いるかを指示する。 Indicates which channel from ‘in2’ to use to displace the pixels in ‘in’ along the y-axis.
この属性が指定されていない場合の効果は、値 A が指定されたときと同じになる。 If attribute ‘yChannelSelector’ is not specified, then the effect is as if a value of A were specified.
アニメーション:可in 属性の画像の画素の変位に利用される2番目の入力画像。 この属性は in 属性と同じ範囲の値をとれる。 The second input image, which is used to displace the pixels in the image from attribute ‘in’. This attribute can take on the same values as the ‘in’ attribute.
アニメーション:可この原始フィルタは、 flood-color による色と flood-opacity による不透明度 を持つ矩形を作る。 この矩形の大きさは feFlood 要素の x, y, width, height 属性で確立される 原始フィルタ部分領域 と同じになる。 This filter primitive creates a rectangle filled with the color and opacity values from properties ‘flood-color’ and ‘flood-opacity’. The rectangle is as large as the filter primitive subregion established by the ‘x’, ‘y’, ‘width’ and ‘height’ attributes on the ‘feFlood’ element.
flood-color プロパティは、現在の 原始フィルタ部分領域 の塗り潰しに用いる色を指示する。 キーワード currentColor や ICC 色を fill や stroke プロパティに対する <paint> の指定と同じように指定できる。 The ‘flood-color’ property indicates what color to use to flood the current filter primitive subregion. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the ‘fill’ and ‘stroke’ properties.
| 値: | currentColor | <color> [<icccolor>] | inherit |
|---|---|
| 初期値: | black |
| 適用対象: | feFlood 要素 |
| 継承: | されない |
| 百分率: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
flood-opacity プロパティは、現在の 原始フィルタ部分領域 全体に用いられる不透明度を指示する。 The ‘flood-opacity’ property defines the opacity value to use across the entire filter primitive subregion.
この原始フィルタは、入力画像に対するガウスぼかし( Gaussian blur )を行う。 This filter primitive performs a Gaussian blur on the input image.
ガウスぼかしカーネルは、正規化されたコンボリューションの近似である: The Gaussian blur kernel is an approximation of the normalized convolution:
G(x,y) = H(x)I(y)
ここで
H(x) = exp(-x2/ (2s2)) / sqrt(2* pi*s2)
かつ
I(y) = exp(-y2/ (2t2)) / sqrt(2* pi*t2)
's', 't' はそれぞれ, stdDeviation で指定される X 軸, Y 軸方向の標準偏差。 with 's' being the standard deviation in the x direction and 't' being the standard deviation in the y direction, as specified by ‘stdDeviation’.
stdDeviation の値は、1個ないし2個の数からなる。 2個の数が与えられた場合、最初の数は現在の座標系における X 軸方向の標準偏差の値を表し, 2番目の数は Y 軸方向の標準偏差の値を表す。 数が1個だけの場合、その値が x と y の両方に用いられる。 The value of ‘stdDeviation’ can be either one or two numbers. If two numbers are provided, the first number represents a standard deviation value along the x-axis of the current coordinate system and the second value represents a standard deviation in Y. If one number is provided, then that value is used for both X and Y.
stdDeviation に値が1個だけ与えられた場合でも、別々のコンボリューションとして実装することができる。 Even if only one value is provided for ‘stdDeviation’, this can be implemented as a separable convolution.
大きい値の 's' (s >= 2.0) に対しては、近似が用いられることがある:3つの連続するボックスぼかし( box-blurs )による個別の2次コンボリューションカーネルの構成で、およそ 3% の誤差でガウスカーネルを近似する。 整数 d を次で与える: For larger values of 's' (s >= 2.0), an approximation can be used: Three successive box-blurs build a piece-wise quadratic convolution kernel, which approximates the Gaussian kernel to within roughly 3%.
let d = floor(s * 3*sqrt(2*pi)/4 + 0.5)
... d が奇数ならば、出力画素に中心に合わせられた大きさ 'd' の3つのボックスぼかしを用いる。 ... if d is odd, use three box-blurs of size 'd', centered on the output pixel.
... d が偶数ならば、大きさ 'd' の2つのボックスぼかし(1つ目は出力画素とその左隣の画素の境界に中心が合わせられ, 2つ目は出力画素とその右隣の画素の境界に中心が合わせられる)と出力画素に中心に合わせられた大きさ 'd+1' の 1 個のボックスぼかしを用いる。 ... if d is even, two box-blurs of size 'd' (the first one centered on the pixel boundary between the output pixel and the one to the left, the second one centered on the pixel boundary between the output pixel and the one to the right) and one box blur of size 'd+1' centered on the output pixel.
注記:この近似公式は 't' にも同様に対応する形で適用される。 Note: the approximation formula also applies correspondingly to 't'.
この演算は、組み込みの入力 SourceAlpha から生成されたものなど,アルファのみの画像に対してよく用いられる。 実装はこれを検知することで単チャンネルに対する最適化を行ってよい。 入力が一様かつ無限の広がりを持つ場合(例えば単色のフィルを伴う FillPaint の場合など)、この演算は何の効果も生じない。 入力が無限の広がりを持ち,フィルタの結果が feTile への入力になっている場合、このフィルタは周期的な境界条件の下に実行される。 Frequently this operation will take place on alpha-only images, such as that produced by the built-in input, SourceAlpha. The implementation may notice this and optimize the single channel case. If the input has infinite extent and is constant (e.g FillPaint where the fill is a solid color), this operation has no effect. If the input has infinite extent and the filter result is the input to an ‘feTile’, the filter is evaluated with periodic boundary conditions.
属性定義
ぼかし演算における標準偏差。 2つの <number> が与えられた場合、最初の数は filter 要素の primitiveUnits 属性により確立される座標系の X 軸方向の標準偏差を表し,次の数は Y 軸方向の標準偏差を表す。 数が 1 個だけ与えられた場合、その値が X 軸, Y 軸の両方に用いられる。 The standard deviation for the blur operation. If two <number>s are provided, the first number represents a standard deviation value along the x-axis of the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element. The second value represents a standard deviation in Y. If one number is provided, then that value is used for both X and Y.
負値はエラー( エラー処理 を見よ)。 値ゼロにすると原始フィルタの効果は無効になる(すなわち結果は入力画像)。 X または Y のいずれかのみにおいて stdDeviation の値が 0 の場合、ブラーは非ゼロ値の方向にのみ適用される。 A negative value is an error (see Error processing). A value of zero disables the effect of the given filter primitive (i.e., the result is the filter input image). If ‘stdDeviation’ is 0 in only one of X or Y, then the effect is that the blur is only applied in the direction that has a non-zero value.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可この章の最初の 例 にドロップシャドウ効果を得る feGaussianBlur 原始フィルタの用例がある。 The example at the start of this chapter makes use of the ‘feGaussianBlur’ filter primitive to create a drop shadow effect.
この原始フィルタは、当該フィルタ要素の外部のグラフィックを参照し,それを読み込む, あるいは描画することにより RGBA ラスターにする。 This filter primitive refers to a graphic external to this filter element, which is loaded or rendered into an RGBA raster and becomes the result of the filter primitive.
この原始フィルタは、外部の画像または他の SVG の一部を参照し,グラフィックが外部入力によるものであることを除き、組み込み画像入力 SourceGraphic と同様の画像を生成する。 This filter primitive can refer to an external image or can be a reference to another piece of SVG. It produces an image similar to the built-in image source SourceGraphic except that the graphic comes from an external source.
xlink:href が JPEG, PNG, SVG ファイルなどの独立した画像リソースを参照する場合、画像リソースは image 要素のふるまいに従って描画される。 他の場合、被参照リソースは use 要素のふるまいに従って描画される。 いずれにせよ、現在の利用座標系は filter 要素の primitiveUnits 属性の値に依存する。 feImage 要素の preserveAspectRatio 属性の処理は image 要素のそれと同じである。 If the ‘xlink:href’ references a stand-alone image resource such as a JPEG, PNG or SVG file, then the image resource is rendered according to the behavior of the ‘image’ element; otherwise, the referenced resource is rendered according to the behavior of the ‘use’ element. In either case, the current user coordinate system depends on the value of attribute ‘primitiveUnits’ on the ‘filter’ element. The processing of the ‘preserveAspectRatio’ attribute on the ‘feImage’ element is identical to that of the ‘image’ element.
被参照画像を装置座標系に合わせるために再標本化しなければならない場合、 高品質 SVG ビューア には,例えば双線型または双3次補間などの適切な補間技法の利用が推奨される。 利用する補間法の速度に依存して、この選択は image-rendering プロパティの設定に影響され得る。 When the referenced image must be resampled to match the device coordinate system, it is recommended that high quality viewers make use of appropriate interpolation techniques, for example bilinear or bicubic. Depending on the speed of the available interpolents, this choice may be affected by the ‘image-rendering’ property setting.
属性定義
画像ソースへの IRI 参照 An IRI reference to the image source.
アニメーション:可preserveAspectRatio を見よ。 See ‘preserveAspectRatio’.
この属性が指定されていない場合の効果は、値 xMidYMid meet が指定されたときと同じになる。 If attribute ‘preserveAspectRatio’ is not specified, then the effect is as if a value of xMidYMid meet were specified.
アニメーション:可Example feImage は画像がどのようにオブジェクトに相対的に配置されるかを示すものである。 左から右に: Example feImage illustrates how images are placed relative to an object. From left to right:
<svg width="600" height="250" viewBox="0 0 600 250"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Example feImage - Examples of feImage use</title>
<desc>feImage の3つの例。最初のものは既定の描画を示す。
2番目のものはボックス内に収められる画像を示す。
3番目のものはずらされ,切り取られる画像を示す。</desc>
<defs>
<filter id="Default">
<feImage xlink:href="smiley.png" />
</filter>
<filter id="Fitted" primitiveUnits="objectBoundingBox">
<feImage xlink:href="smiley.png"
x="0" y="0" width="100%" height="100%"
preserveAspectRatio="none"/>
</filter>
<filter id="Shifted">
<feImage xlink:href="smiley.png"
x="500" y="5"/>
</filter>
</defs>
<rect fill="none" stroke="blue"
x="1" y="1" width="598" height="248"/>
<g>
<rect x="50" y="25" width="100" height="200" filter="url(#Default)"/>
<rect x="50" y="25" width="100" height="200" fill="none" stroke="green"/>
<rect x="250" y="25" width="100" height="200" filter="url(#Fitted)"/>
<rect x="250" y="25" width="100" height="200" fill="none" stroke="green"/>
<rect x="450" y="25" width="100" height="200" filter="url(#Shifted)"/>
<rect x="450" y="25" width="100" height="200" fill="none" stroke="green"/>
</g>
</svg> |
この原始フィルタは、複数の入力画像レイヤを over 演算子を用いて互いに組成する。 この組成におけるレイヤは最初に指定される入力(最初の feMergeNode 子要素に対応する)Input1 が最下層に、最後に指定される入力(最後の feMergeNode 子要素に対応する) InputN が最上層に位置する。 This filter primitive composites input image layers on top of each other using the over operator with Input1 (corresponding to the first ‘feMergeNode’ child element) on the bottom and the last specified input, InputN (corresponding to the last ‘feMergeNode’ child element), on top.
多くのフィルタ効果は最終的な出力画像を得るために多数の中間のレイヤを生成する。 このフィルタはこれらを一つの画像にまとめることを可能にする。 これは n-1 個の組成フィルタを使うことでも可能ではあるが、このような共通の演算はこの形で利用できる方が便利であり,実装においても多少の柔軟性がもたらされる。 Many effects produce a number of intermediate layers in order to create the final output image. This filter allows us to collapse those into a single image. Although this could be done by using n-1 Composite-filters, it is more convenient to have this common operation available in this form, and offers the implementation some additional flexibility.
feMerge 要素は任意個数の feMergeNode 子要素を持つことが可能で、そのそれぞれが in 属性を持つ。 Each ‘feMerge’ element can have any number of ‘feMergeNode’ subelements, each of which has an ‘in’ attribute.
feMerge の基準実装では、一つの RGBA レイヤに全体の効果を描画出力し,その結果のレイヤを出力装置に描画する。 場合によっては(特に出力装置自身が連続階調を持つ場合),合併は結合律を満たすので、各レイヤごとに個別に効果を評価して下層から上層へ順に出力装置に描画することでも十分な近似が得られる。 The canonical implementation of feMerge is to render the entire effect into one RGBA layer, and then render the resulting layer on the output device. In certain cases (in particular if the output device itself is a continuous tone device), and since merging is associative, it might be a sufficient approximation to evaluate the effect one layer at a time and render each layer individually onto the output device bottom to top.
最上層の画像入力が SourceGraphic であり, かつ この feMerge 要素がこのフィルタにおける最後の原始フィルタである場合、そのレイヤの直前までを描画し,しかる後 SourceGraphic をそのベクターグラフィック内容に従って直接描画するように実装することが奨励される。 If the topmost image input is SourceGraphic and this ‘feMerge’ is the last filter primitive in the filter, the implementation is encouraged to render the layers up to that point, and then render the SourceGraphic directly from its vector description on top.
この章の最初の 例 に2つの中間生成結果を組成する feMerge 原始フィルタの用例がある。 The example at the start of this chapter makes use of the ‘feMerge’ filter primitive to composite two intermediate filter results together.
この原始フィルタは、アートワークに対する「太らせ」("fattening")または「細らせ」("thinning")を行う。 特にアルファチャンネルに対する太らせや細らせは有用である。 This filter primitive performs "fattening" or "thinning" of artwork. It is particularly useful for fattening or thinning an alpha channel.
膨張( dilation )/侵食( erosion )カーネルは幅 2* X 径 と高さ 2* Y 径 の矩形である。 膨張においては,出力画素は R,G,B,A の各成分ごとに入力画像のカーネル矩形における最大値をとり、侵食においては,出力画素は R,G,B,A の各成分ごとに入力画像のカーネル矩形における最小値をとる。 The dilation (or erosion) kernel is a rectangle with a width of 2*x-radius and a height of 2*y-radius. In dilation, the output pixel is the individual component-wise maximum of the corresponding R,G,B,A values in the input image's kernel rectangle. In erosion, the output pixel is the individual component-wise minimum of the corresponding R,G,B,A values in the input image's kernel rectangle.
この演算は、組み込みの入力 SourceAlpha などのアルファのみの画像に対しよく利用される。 実装に際してはこのような場合における単チャンネルに対する最適化が考えられる。 Frequently this operation will take place on alpha-only images, such as that produced by the built-in input, SourceAlpha. In that case, the implementation might want to optimize the single channel case.
入力が一様かつ無限の広がりを持つ場合(例えば単色のフィルを伴う FillPaint の場合など)、この演算は何の効果も生じさせない。 入力が無限の広がりを持ち,フィルタの結果が feTile への入力になっている場合、このフィルタは周期的な境界条件の下に実行される。 If the input has infinite extent and is constant (e.g FillPaint where the fill is a solid color), this operation has no effect. If the input has infinite extent and the filter result is the input to an ‘feTile’, the filter is evaluated with periodic boundary conditions.
feMorphology は乗算済み色値に対し演算を行うので、結果における色値は常にアルファチャンネルの値以下になる。 Because ‘feMorphology’ operates on premultipied color values, it will always result in color values less than or equal to the alpha channel.
属性定義
入力グラフィックに対し侵蝕(細らせ)または膨張(太らせ)のどちらを行うかを指示するキーワード。 A keyword indicating whether to erode (i.e., thin) or dilate (fatten) the source graphic.
この属性が指定されていない場合の効果は、値 erode が指定されたときと同じになる。 If attribute ‘operator’ is not specified, then the effect is as if a value of erode were specified.
アニメーション:可演算における半径の長さ。 2つの <number> が与えられた場合、最初の数が X 半径を表し, 次の数が Y 半径を表す。 数が 1 個だけが与えられた場合、それが x と y 両方に用いられる。 値は filter 要素の primitiveUnits 属性により確立される座標系におけるもの。 The radius (or radii) for the operation. If two <number>s are provided, the first number represents a x-radius and the second value represents a y-radius. If one number is provided, then that value is used for both X and Y. The values are in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
負値はエラー( エラー処理 を見よ)。 値をゼロにすると原始フィルタの効果は無効になる(すなわち結果は黒地透明の画像)。 A negative value is an error (see Error processing). A value of zero disables the effect of the given filter primitive (i.e., the result is a transparent black image).
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可Example feMorphology に feMorphology 演算を4例示す。 Example feMorphology shows examples of the four types of feMorphology operations.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="7cm" viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example feMorphology - erode と dilate の例</title>
<desc>外形線が描かれる5つのテキスト文字列。
最初のものはフィルタがかけられていない。
2番目と3番目のものは 'erode' を利用する。
4番目と5番目のものは 'dilate' を利用する。</desc>
<defs>
<filter id="Erode3">
<feMorphology operator="erode" in="SourceGraphic" radius="3" />
</filter>
<filter id="Erode6">
<feMorphology operator="erode" in="SourceGraphic" radius="6" />
</filter>
<filter id="Dilate3">
<feMorphology operator="dilate" in="SourceGraphic" radius="3" />
</filter>
<filter id="Dilate6">
<feMorphology operator="dilate" in="SourceGraphic" radius="6" />
</filter>
</defs>
<rect fill="none" stroke="blue" stroke-width="2"
x="1" y="1" width="698" height="498"/>
<g enable-background="new" >
<g font-family="Verdana" font-size="75"
fill="none" stroke="black" stroke-width="6" >
<text x="50" y="90">Unfiltered</text>
<text x="50" y="180" filter="url(#Erode3)" >Erode radius 3</text>
<text x="50" y="270" filter="url(#Erode6)" >Erode radius 6</text>
<text x="50" y="360" filter="url(#Dilate3)" >Dilate radius 3</text>
<text x="50" y="450" filter="url(#Dilate6)" >Dilate radius 6</text>
</g>
</g>
</svg> |
この原始フィルタは、入力画像をその画像空間における現在の位置から指定されたベクトルだけずらす。 This filter primitive offsets the input image relative to its current position in the image space by the specified vector.
これはドロップシャドウの様な効果に重要なものになる。 This is important for effects like drop shadows.
このフィルタが適用されるとき、ずれる先が装置空間の画素と画素の隙間に位置することがある。 そのような場合、 高品質 SVG ビューア は双線型または双3次補間などの適切な補間技法を用いるべきである。 この補間からは視覚的に滑らかな画像の移動が得られるので、特に動的ビューアには推奨される。 静的ビューアにおいてはそれほど重要性は高くない。 文書作成者の意図を読み取るために image-rendering プロパティの設定に細心の注意を払うべきである。 When applying this filter, the destination location may be offset by a fraction of a pixel in device space. In this case a high quality viewer should make use of appropriate interpolation techniques, for example bilinear or bicubic. This is especially recommended for dynamic viewers where this interpolation provides visually smoother movement of images. For static viewers this is less of a concern. Close attention should be made to the ‘image-rendering’ property setting to determine the authors intent.
属性定義
入力グラフィックを X 軸に沿ってずらす量。 ずれの量は filter 要素の primitiveUnits 属性により確立される座標系におけるもの。 The amount to offset the input graphic along the x-axis. The offset amount is expressed in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可入力グラフィックを Y 軸に沿ってずらす量。 ずれの量は filter 要素の primitiveUnits 属性により確立される座標系におけるもの。 The amount to offset the input graphic along the y-axis. The offset amount is expressed in the coordinate system established by attribute ‘primitiveUnits’ on the ‘filter’ element.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可この章の最初の 例 に元の入力グラフィックをずらしてドロップシャドウの効果を得る feOffset 原始フィルタの用例がある。 The example at the start of this chapter makes use of the ‘feOffset’ filter primitive to offset the drop shadow from the original source graphic.
この原始フィルタは、アルファチャンネルを凹凸地図に利用して入力グラフィックに光を照らす。 結果の画像は光源色に基づく RGBA 画像である。 照明の計算は Phong 照明モデルにおける標準の鏡面反射成分( specular )に従う。 結果の画像は光源色, 光源位置, 入力凹凸地図の表面幾何に依存する。 照明の計算結果は加算される。 この原始フィルタでは見る人の視点はZ軸正方向の無限遠に位置するものとみなされる(すなわち目の位置を指す単位ベクトルは x y 平面のすべての場所で (0,0,1) )。 This filter primitive lights a source graphic using the alpha channel as a bump map. The resulting image is an RGBA image based on the light color. The lighting calculation follows the standard specular component of the Phong lighting model. The resulting image depends on the light color, light position and surface geometry of the input bump map. The result of the lighting calculation is added. The filter primitive assumes that the viewer is at infinity in the z direction (i.e., the unit vector in the eye direction is (0,0,1) everywhere).
この原始フィルタは、照明の計算における鏡面反射成分の画像を生成する。 その様なマップは arithmetic feComposite メソッドにおける add を用いて地模様と組み合わせられることが意図されている。 複数の光源は地模様画像に適用される前にこれら複数の光源マップを合算することによりシミュレートできる。 This filter primitive produces an image which contains the specular reflection part of the lighting calculation. Such a map is intended to be combined with a texture using the add term of the arithmetic ‘feComposite’ method. Multiple light sources can be simulated by adding several of these light maps before applying it to the texture image.
結果の RGBA 画像は次のように算出される: The resulting RGBA image is computed as follows:
Sr = ks * pow(N.H, specularExponent) * Lr Sg = ks * pow(N.H, specularExponent) * Lg Sb = ks * pow(N.H, specularExponent) * Lb Sa = max(Sr, Sg, Sb)
ここで
N と (Lr, Lg, Lb) の定義は feDiffuseLighting を見よ。 See ‘feDiffuseLighting’ for definition of N and (Lr, Lg, Lb).
H の定義には視点ベクトルを定数 E = (0, 0, 1) とする上述の仮定が織り込まれる: The definition of H reflects our assumption of the constant eye vector E = (0,0,1):
H = (L + E) / Norm(L+E)
ここで L は光源単位ベクトルである。 where L is the light unit vector.
feDiffuseLighting とは異なり、 feSpecularLighting フィルタは不透明でない画像を生成する。 このことは鏡面反射による結果 (Sr, Sg, Sb, Sa) が地模様画像に加えられるためにあるという事実による。 結果におけるアルファチャンネルは色成分の最大値をとる。 これにより,鏡面反射光がゼロの所では、画像に対し余分な被覆が加えられず, かつ 真っ白のハイライトにより不透明度が増加させられるようになる。 Unlike the ‘feDiffuseLighting’, the ‘feSpecularLighting’ filter produces a non-opaque image. This is due to the fact that the specular result (Sr,Sg,Sb,Sa) is meant to be added to the textured image. The alpha channel of the result is the max of the color components, so that where the specular light is zero, no additional coverage is added to the image and a fully white highlight will add opacity.
feDiffuseLighting と feSpecularLighting フィルタは併用されることが多い。 実装はこれを検知して両方のマップをひとまとめに計算してもよい。 The ‘feDiffuseLighting’ and ‘feSpecularLighting’ filters will often be applied together. An implementation may detect this and calculate both maps in one pass, instead of two.
属性定義
Ain = 1 のときの表面の高さ。 height of surface when Ain = 1.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可Phong 照明モデルにおける ks 【鏡面反射係数】。 SVG においてはこの値は任意の非負数をとれる。 ks in Phong lighting model. In SVG, this can be any non-negative number.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可鏡面指数。 大きいほど「輝く」。 1.0 から 128.0 までの値をとる。 Exponent for specular term, larger is more "shiny". Range 1.0 to 128.0.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可
前の数は <dx> の値, 後の数は <dy> の値を表す。
<dy> の値が指定されていない場合の既定は <dx> と同じ値になる。
dx, dy は、現在のフィルタ単位(すなわち属性
primitiveUnits
の値により定まる単位)で表される
表面法線計算公式
における距離を指示する。
kernelUnitLength
に対し値を指定することにより、カーネルはスケーラブルな抽象的座標系で定義されるようになる。
kernelUnitLength
が指定されていない場合、
dx と dy の値は,位置 (x,y) に対し相対的に非常に小さい増分を表現すべきであり、場合によってはオフスクリーンビットマップ中間画像における1画素として実装され得るので,画素を基調とする座標系に基づき、スケーラブルでなくなる可能性がある。
ディスプレイメディアと UA の間の一貫性のレベルでは、少なくとも
filterRes
と
kernelUnitLength
のいずれかには値を与える必要がある。
中間画像についての解説は
概要
と
filterRes
属性を見よ。
The first number is the <dx> value. The second number is the <dy> value. If the <dy> value is not specified, it defaults to the same value as <dx>. Indicates the intended distance in current filter units (i.e., units as determined by the value of attribute ‘primitiveUnits’) for dx and dy, respectively, in the surface normal calculation formulas. By specifying value(s) for ‘kernelUnitLength’, the kernel becomes defined in a scalable, abstract coordinate system. If ‘kernelUnitLength’ is not specified, the dx and dy values should represent very small deltas relative to a given (x,y) position, which might be implemented in some cases as one pixel in the intermediate image offscreen bitmap, which is a pixel-based coordinate system, and thus potentially not scalable. For some level of consistency across display media and user agents, it is necessary that a value be provided for at least one of ‘filterRes’ and ‘kernelUnitLength’. Discussion of intermediate images are in the Introduction and in the description of attribute ‘filterRes’.
負値または値ゼロはエラー( エラー処理 を見よ)。 A negative or zero value is an error (see Error processing).
アニメーション:可次のいずれかの子要素 feDistantLight, fePointLight, feDistantLight で定義される光源。 光源色は lighting-color プロパティで指定される。 The light source is defined by one of the child elements ‘feDistantLight’, ‘fePointLight’ or ‘feDistantLight’. The light color is specified by property ‘lighting-color’.
この章の最初の 例 には、高い反射率を持つ,3次元赤熱効果を得るための feSpecularLighting 原始フィルタの用例がある。 The example at the start of this chapter makes use of the ‘feSpecularLighting’ filter primitive to achieve a highly reflective, 3D glowing effect.
この原始フィルタは、入力画像の矩形を繰り返し敷き詰める。 矩形は feTile 要素の x, y, width, height 属性で確立される 原始フィルタ部分領域 と同じ大きさである。 This filter primitive fills a target rectangle with a repeated, tiled pattern of an input image. The target rectangle is as large as the filter primitive subregion established by the ‘x’, ‘y’, ‘width’ and ‘height’ attributes on the ‘feTile’ element.
通常、入力画像は基準になるタイルを定義するため,それ自身の
原始フィルタ部分領域
を伴って定義される。
feTile
は X 軸, Y 軸両方向に矩形を埋めつくすために基準タイルを複製する。
各タイルの左上隅は
(x + i * width, y + j * height)
で与えらる。
ここで (x, y) は入力画像の原始フィルタ部分領域の左上隅を表し, width と height は入力画像の原始フィルタ部分領域の幅と高さを表し、 i と j は任意の整数値である。
ほとんどの場合、パターンの繰り返し効果を得るため,入力画像の原始フィルタ部分領域は
feTile
のそれより小さい。
Typically, the input image has been defined with its own filter primitive subregion in order to define a reference tile. ‘feTile’ replicates the reference tile in both X and Y to completely fill the target rectangle. The top/left corner of each given tile is at location (x+i*width,y+j*height), where (x,y) represents the top/left of the input image's filter primitive subregion, width and height represent the width and height of the input image's filter primitive subregion, and i and j can be any integer value. In most cases, the input image will have a smaller filter primitive subregion than the ‘feTile’ in order to achieve a repeated pattern effect.
実装においては、タイル間のキズを避けるため,敷き詰められる画像を構築する際に適切な計量が行われなければならない。 特に利用空間から装置空間への変換に斜傾や回転が含まれるときはそうである。 さもなければ、隣接するタイルにおいて重なりあう特定の画素を塗る際の相互作用により,タイルの境界の画素に対する補間において不透明度が意図されたものと異なってくる可能性がある。 Implementers must take appropriate measures in constructing the tiled image to avoid artifacts between tiles, particularly in situations where the user to device transform includes shear and/or rotation. Unless care is taken, interpolation can lead to edge pixels in the tile having opacity values lower or higher than expected due to the interaction of painting adjacent tiles which each have partial overlap with particular pixels.
この原始フィルタは、 Perlin の乱れ関数( Perlin turbulence )を適用した画像を生成する。 これは雲や大理石のような地模様を人工的に合成することを可能にする。 Perlin の乱れ関数についての詳細は "Texturing and Modeling", Ebert et al, AP Professional, 1994 を参照のこと。 結果の画像はこの原始フィルタに対する 原始フィルタ部分領域 全体を埋めつくす。 This filter primitive creates an image using the Perlin turbulence function. It allows the synthesis of artificial textures like clouds or marble. For a detailed description the of the Perlin turbulence function, see "Texturing and Modeling", Ebert et al, AP Professional, 1994. The resulting image will fill the entire filter primitive subregion for this filter primitive.
1オクターブのみの合成による、帯域が制限されたノイズの生成が可能である。 It is possible to create bandwidth-limited noise by synthesizing only one octave.
下のC言語によるコードはこのフィルタ効果で利用される正確なアルゴリズムを示している。 The C code below shows the exact algorithm used for this filter effect.
fractalSum においては、-1 から 1 までの範囲を指す turbFunctionResult が得られる(実際の結果はこの範囲を越えることがある)。
色値への変換には公式
colorValue = ((turbFunctionResult * 255) + 255) / 2
を利用し、結果を 0 から 255 の範囲に切り詰める。
【
type 属性の値が fractalNoise の場合を指すものと思われる
】
For fractalSum, you get a turbFunctionResult that is aimed at a range of -1 to 1 (the actual result might exceed this range in some cases). To convert to a color value, use the formula colorValue = ((turbFunctionResult * 255) + 255) / 2, then clamp to the range 0 to 255.
turbulence においては、 0 から 1 までの範囲を指す turbFunctionResult が得られる(実際の結果はこの範囲を越えることがある)。
色値への変換には公式
colorValue = (turbFunctionResult * 255)
を利用し、結果を 0 から 255 の範囲に切り詰める。
For turbulence, you get a turbFunctionResult that is aimed at a range of 0 to 1 (the actual result might exceed this range in some cases). To convert to a color value, use the formula colorValue = (turbFunctionResult * 255), then clamp to the range 0 to 255.
擬似乱数の適用順序は次の様になる。 乱数の種は属性 seed に基づいて計算される。 実装はまず RGBA の R に対する格子点を計算し,直前に生成された乱数から生成される次の擬似乱数を用いて G に対する格子点を計算し、以下 B と A に対しても同様にする。 The following order is used for applying the pseudo random numbers. An initial seed value is computed based on attribute ‘seed’. Then the implementation computes the lattice points for R, then continues getting additional pseudo random numbers relative to the last generated pseudo random number and computes the lattice points for G, and so on for B and A.
生成される色とアルファの値は color-interpolation-filters プロパティの値から定まる色空間に属する: The generated color and alpha values are in the color space determined by the value of property ‘color-interpolation-filters’:
/* Produces results in the range [1, 2**31 - 2]. Algorithm is: r = (a * r) mod m where a = 16807 and m = 2**31 - 1 = 2147483647 See [Park & Miller], CACM vol. 31 no. 10 p. 1195, Oct. 1988 To test: the algorithm should produce the result 1043618065 as the 10,000th generated number if the original seed is 1. 範囲 [1, 2**31 - 2] の乱数生成 */ #define RAND_m 2147483647 /* 2**31 - 1 */ #define RAND_a 16807 /* 7**5; primitive root of m */ #define RAND_q 127773 /* m / a */ #define RAND_r 2836 /* m % a */ long setup_seed(long lSeed) { if (lSeed <= 0) lSeed = -(lSeed % (RAND_m - 1)) + 1; if (lSeed > RAND_m - 1) lSeed = RAND_m - 1; return lSeed; } long random(long lSeed) { long result; result = RAND_a * (lSeed % RAND_q) - RAND_r * (lSeed / RAND_q); if (result <= 0) result += RAND_m; return result; } #define BSize 0x100 #define BM 0xff #define PerlinN 0x1000 #define NP 12 /* 2^PerlinN */ #define NM 0xfff static uLatticeSelector[BSize + BSize + 2]; static double fGradient[4][BSize + BSize + 2][2]; struct StitchInfo { int nWidth; // How much to subtract to wrap for stitching. int nHeight;// 縫い合わせの折り返しのために引く量。 int nWrapX; // Minimum value to wrap. int nWrapY; // 折り返しの最小値。 }; static void init(long lSeed) { double s; int i, j, k; lSeed = setup_seed(lSeed); for(k = 0; k < 4; k++) { for(i = 0; i < BSize; i++) { uLatticeSelector[i] = i; for (j = 0; j < 2; j++) fGradient[k][i][j] = (double)(((lSeed = random(lSeed)) % (BSize + BSize)) - BSize) / BSize; s = double(sqrt(fGradient[k][i][0] * fGradient[k][i][0] + fGradient[k][i][1] * fGradient[k][i][1])); fGradient[k][i][0] /= s; fGradient[k][i][1] /= s; } } while(--i) { k = uLatticeSelector[i]; uLatticeSelector[i] = uLatticeSelector[j = (lSeed = random(lSeed)) % BSize]; uLatticeSelector[j] = k; } for(i = 0; i < BSize + 2; i++) { uLatticeSelector[BSize + i] = uLatticeSelector[i]; for(k = 0; k < 4; k++) for(j = 0; j < 2; j++) fGradient[k][BSize + i][j] = fGradient[k][i][j]; } } #define s_curve(t) ( t * t * (3. - 2. * t) ) #define lerp(t, a, b) ( a + t * (b - a) ) double noise2(int nColorChannel, double vec[2], StitchInfo *pStitchInfo) { int bx0, bx1, by0, by1, b00, b10, b01, b11; double rx0, rx1, ry0, ry1, *q, sx, sy, a, b, t, u, v; register i, j; t = vec[0] + PerlinN; bx0 = (int)t; bx1 = bx0+1; rx0 = t - (int)t; rx1 = rx0 - 1.0f; t = vec[1] + PerlinN; by0 = (int)t; by1 = by0+1; ry0 = t - (int)t; ry1 = ry0 - 1.0f; // If stitching, adjust lattice points accordingly. // 縫い合わせる場合は格子点を適宜調整。 if(pStitchInfo != NULL) { if(bx0 >= pStitchInfo->nWrapX) bx0 -= pStitchInfo->nWidth; if(bx1 >= pStitchInfo->nWrapX) bx1 -= pStitchInfo->nWidth; if(by0 >= pStitchInfo->nWrapY) by0 -= pStitchInfo->nHeight; if(by1 >= pStitchInfo->nWrapY) by1 -= pStitchInfo->nHeight; } bx0 &= BM; bx1 &= BM; by0 &= BM; by1 &= BM; i = uLatticeSelector[bx0]; j = uLatticeSelector[bx1]; b00 = uLatticeSelector[i + by0]; b10 = uLatticeSelector[j + by0]; b01 = uLatticeSelector[i + by1]; b11 = uLatticeSelector[j + by1]; sx = double(s_curve(rx0)); sy = double(s_curve(ry0)); q = fGradient[nColorChannel][b00]; u = rx0 * q[0] + ry0 * q[1]; q = fGradient[nColorChannel][b10]; v = rx1 * q[0] + ry0 * q[1]; a = lerp(sx, u, v); q = fGradient[nColorChannel][b01]; u = rx0 * q[0] + ry1 * q[1]; q = fGradient[nColorChannel][b11]; v = rx1 * q[0] + ry1 * q[1]; b = lerp(sx, u, v); return lerp(sy, a, b); } double turbulence(int nColorChannel, double *point, double fBaseFreqX, double fBaseFreqY, int nNumOctaves, bool bFractalSum, bool bDoStitching, double fTileX, double fTileY, double fTileWidth, double fTileHeight) { StitchInfo stitch; StitchInfo *pStitchInfo = NULL; // Not stitching when NULL. // NULL のときは縫い合わせなし。 // Adjust the base frequencies if necessary for stitching. // 縫い合わせのために必要なら基本周波数を調整。 if(bDoStitching) { // When stitching tiled turbulence, the frequencies must be adjusted // so that the tile borders will be continuous. // タイル状に敷き詰められた乱れを縫い合わせる場合は、 // タイルの境界が連続になる様に周波数を調整する必要がある。 if(fBaseFreqX != 0.0) { double fLoFreq = double(floor(fTileWidth * fBaseFreqX)) / fTileWidth; double fHiFreq = double(ceil(fTileWidth * fBaseFreqX)) / fTileWidth; if(fBaseFreqX / fLoFreq < fHiFreq / fBaseFreqX) fBaseFreqX = fLoFreq; else fBaseFreqX = fHiFreq; } if(fBaseFreqY != 0.0) { double fLoFreq = double(floor(fTileHeight * fBaseFreqY)) / fTileHeight; double fHiFreq = double(ceil(fTileHeight * fBaseFreqY)) / fTileHeight; if(fBaseFreqY / fLoFreq < fHiFreq / fBaseFreqY) fBaseFreqY = fLoFreq; else fBaseFreqY = fHiFreq; } // Set up initial stitch values. // 縫い合わせ値の初期化。 pStitchInfo = &stitch; stitch.nWidth = int(fTileWidth * fBaseFreqX + 0.5f); stitch.nWrapX = fTileX * fBaseFreqX + PerlinN + stitch.nWidth; stitch.nHeight = int(fTileHeight * fBaseFreqY + 0.5f); stitch.nWrapY = fTileY * fBaseFreqY + PerlinN + stitch.nHeight; } double fSum = 0.0f; double vec[2]; vec[0] = point[0] * fBaseFreqX; vec[1] = point[1] * fBaseFreqY; double ratio = 1; for(int nOctave = 0; nOctave < nNumOctaves; nOctave++) { if(bFractalSum) fSum += double(noise2(nColorChannel, vec, pStitchInfo) / ratio); else fSum += double(fabs(noise2(nColorChannel, vec, pStitchInfo)) / ratio); vec[0] *= 2; vec[1] *= 2; ratio *= 2; if(pStitchInfo != NULL) { // Update stitch values. Subtracting PerlinN before the multiplication and // adding it afterward simplifies to subtracting it once. // 縫い合わせ値の更新。 stitch.nWidth *= 2; stitch.nWrapX = 2 * stitch.nWrapX - PerlinN; stitch.nHeight *= 2; stitch.nWrapY = 2 * stitch.nWrapY - PerlinN; } } return fSum; }
属性定義
ノイズ関数に対する基底周波数パラメタ。 2つの <number> が与えられた場合、初めの数は X 方向の基底周波数を表し, 後の数は Y 方向の基底周波数を表す。 数が 1 個だけ与えられた場合、その値が x, y 両方に利用される。 The base frequency (frequencies) parameter(s) for the noise function. If two <number>s are provided, the first number represents a base frequency in the X direction and the second value represents a base frequency in the Y direction. If one number is provided, then that value is used for both X and Y.
基底周波数に対する負値はエラー( エラー処理 を見よ) A negative value for base frequency is an error (see Error processing).
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 0 were specified.
アニメーション:可ノイズ関数に対する numOctaves パラメタ。 【 オクターブ数を意味するものと思われる。 】 The numOctaves parameter for the noise function.
この属性が指定されていない場合の効果は、値 1 が指定されたときと同じになる。 If the attribute is not specified, then the effect is as if a value of 1 were specified.
アニメーション:可擬似乱数生成に与える初期数。 The starting number for the pseudo random number generator.
この属性が指定されていない場合の効果は、値 0 が指定されたときと同じになる。 上のアルゴリズムは整数しか受け付けないので、値はアルゴリズムに渡される前にゼロに近い側の整数に丸められる。 If the attribute is not specified, then the effect is as if a value of 0 were specified. When the seed number is handed over to the algorithm above it must first be truncated, i.e. rounded to the closest integer value towards zero.
アニメーション:可stitchTiles="noStitch" の場合、乱れ関数を含むタイルの境界における滑らかな継ぎ目の生成は行われない。 この場合、タイルの継ぎ目が目立つことがある。 If stitchTiles="noStitch", no attempt it made to achieve smooth transitions at the border of tiles which contain a turbulence function. Sometimes the result will show clear discontinuities at the tile borders.
stitchTiles="stitch"
の場合、 UA は feTurbulence ノードの幅と高さ(すなわち現在の部分領域における幅と高さ)が Perlin タイルの最初のオクターブに対する幅と高さの積分を含むように, baseFrequency-x と baseFrequency-y の値を自動的に調整する。
baseFrequency は、どちらの方法が最小の相対的変化(絶対的でなく)になるかに依存して,次のように上または下に調整される:与えられた周波数に対し、
lowFreq=floor(width*frequency)/width
と
hiFreq=ceil(width*frequency)/width
を計算する。
frequency/lowFreq < hiFreq/frequency ならば lowFreq を用い、そうでないときは hiFreq を用いる。
turbulence 値の生成中,ノイズに対し正規なるように格子ベクトルを生成するが、実施領域(結果のタイルの大きさ)の右端または下端に在る格子点を除く。
このような場合、実施領域の対辺からの格子ベクトルを複製する。
If stitchTiles="stitch", then the user agent will automatically adjust baseFrequency-x and baseFrequency-y values such that the feTurbulence node's width and height (i.e., the width and height of the current subregion) contains an integral number of the Perlin tile width and height for the first octave. The baseFrequency will be adjusted up or down depending on which way has the smallest relative (not absolute) change as follows: Given the frequency, calculate lowFreq=floor(width*frequency)/width and hiFreq=ceil(width*frequency)/width. If frequency/lowFreq < hiFreq/frequency then use lowFreq, else use hiFreq. While generating turbulence values, generate lattice vectors as normal for Perlin Noise, except for those lattice points that lie on the right or bottom edges of the active area (the size of the resulting tile). In those cases, copy the lattice vector from the opposite edge of the active area.
この属性が指定されていない場合の効果は、値 noStitch が指定されたときと同じになる。 If attribute ‘stitchTiles’ is not specified, then the effect is as if a value of noStitch were specified.
アニメーション:可この原始フィルタでノイズ関数か乱れ関数のどちらを行うべきかを指定する。 Indicates whether the filter primitive should perform a noise or turbulence function.
この属性が指定されていない場合の効果は、値 turbulence が指定されたときと同じになる。 If attribute ‘type’ is not specified, then the effect is as if a value of turbulence were specified.
アニメーション:可Example feTurbulence に feTurbulence に対するパラメタのいろいろな設定による効果を示す。 Example feTurbulence shows the effects of various parameter settings for feTurbulence.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="450px" height="325px" viewBox="0 0 450 325"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example feTurbulence - feTurbulence 演算の例</title>
<desc>feTurbulence に対する種々のパラメタ設定
による効果を6つの矩形領域に示す。</desc>
<g font-family="Verdana" text-anchor="middle" font-size="10" >
<defs>
<filter id="Turb1" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="turbulence" baseFrequency="0.05" numOctaves="2"/>
</filter>
<filter id="Turb2" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="turbulence" baseFrequency="0.1" numOctaves="2"/>
</filter>
<filter id="Turb3" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="turbulence" baseFrequency="0.05" numOctaves="8"/>
</filter>
<filter id="Turb4" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="fractalNoise" baseFrequency="0.1" numOctaves="4"/>
</filter>
<filter id="Turb5" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="fractalNoise" baseFrequency="0.4" numOctaves="4"/>
</filter>
<filter id="Turb6" filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="fractalNoise" baseFrequency="0.1" numOctaves="1"/>
</filter>
</defs>
<rect x="1" y="1" width="448" height="323"
fill="none" stroke="blue" stroke-width="1" />
<rect x="25" y="25" width="100" height="75" filter="url(#Turb1)" />
<text x="75" y="117">type=turbulence</text>
<text x="75" y="129">baseFrequency=0.05</text>
<text x="75" y="141">numOctaves=2</text>
<rect x="175" y="25" width="100" height="75" filter="url(#Turb2)" />
<text x="225" y="117">type=turbulence</text>
<text x="225" y="129">baseFrequency=0.1</text>
<text x="225" y="141">numOctaves=2</text>
<rect x="325" y="25" width="100" height="75" filter="url(#Turb3)" />
<text x="375" y="117">type=turbulence</text>
<text x="375" y="129">baseFrequency=0.05</text>
<text x="375" y="141">numOctaves=8</text>
<rect x="25" y="180" width="100" height="75" filter="url(#Turb4)" />
<text x="75" y="272">type=fractalNoise</text>
<text x="75" y="284">baseFrequency=0.1</text>
<text x="75" y="296">numOctaves=4</text>
<rect x="175" y="180" width="100" height="75" filter="url(#Turb5)" />
<text x="225" y="272">type=fractalNoise</text>
<text x="225" y="284">baseFrequency=0.4</text>
<text x="225" y="296">numOctaves=4</text>
<rect x="325" y="180" width="100" height="75" filter="url(#Turb6)" />
<text x="375" y="272">type=fractalNoise</text>
<text x="375" y="284">baseFrequency=0.1</text>
<text x="375" y="296">numOctaves=1</text>
</g>
</svg> |
SVGFilterElement インタフェースは filter 要素に対応する。 The SVGFilterElement interface corresponds to the ‘filter’ element.
interface SVGFilterElement : SVGElement,
SVGURIReference,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration filterUnits;
readonly attribute SVGAnimatedEnumeration primitiveUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedInteger filterResX;
readonly attribute SVGAnimatedInteger filterResY;
void setFilterRes(in unsigned long filterResX, in unsigned long filterResY) raises(DOMException);
};
与えられた filter 要素の filterUnits 属性に対応する。 SVGUnitTypes で定義される定数のいずれかを値にとる。 Corresponds to attribute ‘filterUnits’ on the given ‘filter’ element. Takes one of the constants defined in SVGUnitTypes.
与えられた filter 要素の primitiveUnits 属性に対応する。 SVGUnitTypes で定義される定数のいずれかを値にとる。 Corresponds to attribute ‘primitiveUnits’ on the given ‘filter’ element. Takes one of the constants defined in SVGUnitTypes.
与えられた filter 要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given ‘filter’ element.
与えられた filter 要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given ‘filter’ element.
与えられた filter 要素の width 属性に対応する。 Corresponds to attribute ‘width’ on the given ‘filter’ element.
与えられた filter 要素の height 属性に対応する。 Corresponds to attribute ‘height’ on the given ‘filter’ element.
与えられた filter 要素の filterRes 属性に対応する。 filterRes 属性の X 成分を持つ。 Corresponds to attribute ‘filterRes’ on the given ‘filter’ element. Contains the X component of attribute ‘filterRes’.
与えられた filter 要素の filterRes 属性に対応する。 filterRes 属性の(自動的に算出され得る) Y 成分を持つ。 Corresponds to attribute ‘filterRes’ on the given ‘filter’ element. Contains the Y component (possibly computed automatically) of attribute ‘filterRes’.
filterRes の値を設定する。 Sets the values for attribute ‘filterRes’.
このインタフェースは原始フィルタのインタフェースに共通して利用される一連の DOM 属性を定義する。 This interface defines the set of DOM attributes that are common across the filter primitive interfaces.
interface SVGFilterPrimitiveStandardAttributes : SVGStylable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedString result;
};
与えられた要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given element.
与えられた要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given element.
与えられた要素の width 属性に対応する。 Corresponds to attribute ‘width’ on the given element.
与えられた要素の height 属性に対応する。 Corresponds to attribute ‘height’ on the given element.
与えられた要素の result 属性に対応する。 Corresponds to attribute ‘result’ on the given element.
SVGFEBlendElement インタフェースは feBlend 要素に対応する。 The SVGFEBlendElement interface corresponds to the ‘feBlend’ element.
interface SVGFEBlendElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Blend Mode Types
const unsigned short SVG_FEBLEND_MODE_UNKNOWN = 0;
const unsigned short SVG_FEBLEND_MODE_NORMAL = 1;
const unsigned short SVG_FEBLEND_MODE_MULTIPLY = 2;
const unsigned short SVG_FEBLEND_MODE_SCREEN = 3;
const unsigned short SVG_FEBLEND_MODE_DARKEN = 4;
const unsigned short SVG_FEBLEND_MODE_LIGHTEN = 5;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedEnumeration mode;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 normal に対応する。 Corresponds to value 'normal'.
値 multiply に対応する。 Corresponds to value 'multiply'.
値 screen に対応する。 Corresponds to value 'screen'.
値 darken に対応する。 Corresponds to value 'darken'.
値 lighten に対応する。 Corresponds to value 'lighten'.
与えられた feBlend 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feBlend’ element.
与えられた feBlend 要素の in2 属性に対応する。 Corresponds to attribute ‘in2’ on the given ‘feBlend’ element.
与えられた feBlend 要素の mode 属性に対応する。 このインタフェースで定義される SVG_FEBLEND_MODE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘mode’ on the given ‘feBlend’ element. Takes one of the SVG_FEBLEND_MODE_* constants defined on this interface.
SVGFEColorMatrixElement インタフェースは feColorMatrix 要素に対応する。 The SVGFEColorMatrixElement interface corresponds to the ‘feColorMatrix’ element.
interface SVGFEColorMatrixElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Color Matrix Types
const unsigned short SVG_FECOLORMATRIX_TYPE_UNKNOWN = 0;
const unsigned short SVG_FECOLORMATRIX_TYPE_MATRIX = 1;
const unsigned short SVG_FECOLORMATRIX_TYPE_SATURATE = 2;
const unsigned short SVG_FECOLORMATRIX_TYPE_HUEROTATE = 3;
const unsigned short SVG_FECOLORMATRIX_TYPE_LUMINANCETOALPHA = 4;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedEnumeration type;
readonly attribute SVGAnimatedNumberList values;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 matrix に対応する。 Corresponds to value 'matrix'.
値 saturate に対応する。 Corresponds to value 'saturate'.
値 hueRotate に対応する。 Corresponds to value 'hueRotate'.
値 luminanceToAlpha に対応する。 Corresponds to value 'luminanceToAlpha'.
与えられた feColorMatrix 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feColorMatrix’ element.
与えられた feColorMatrix 要素の type 属性に対応する。 このインタフェースで定義される SVG_FECOLORMATRIX_TYPE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘type’ on the given ‘feColorMatrix’ element. Takes one of the SVG_FECOLORMATRIX_TYPE_* constants defined on this interface.
与えられた feColorMatrix 要素の values 属性に対応する。 Corresponds to attribute ‘values’ on the given ‘feColorMatrix’ element.
SVGFEComponentTransferElement インタフェースは feComponentTransfer 要素に対応する。 The SVGFEComponentTransferElement interface corresponds to the ‘feComponentTransfer’ element.
interface SVGFEComponentTransferElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
};
与えられた feComponentTransfer 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feComponentTransfer’ element.
このインタフェースは成分転写関数のインタフェースの基底インタフェースを定義する。 This interface defines a base interface used by the component transfer function interfaces.
interface SVGComponentTransferFunctionElement : SVGElement {
// Component Transfer Types
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_UNKNOWN = 0;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_IDENTITY = 1;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_TABLE = 2;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_DISCRETE = 3;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_LINEAR = 4;
const unsigned short SVG_FECOMPONENTTRANSFER_TYPE_GAMMA = 5;
readonly attribute SVGAnimatedEnumeration type;
readonly attribute SVGAnimatedNumberList tableValues;
readonly attribute SVGAnimatedNumber slope;
readonly attribute SVGAnimatedNumber intercept;
readonly attribute SVGAnimatedNumber amplitude;
readonly attribute SVGAnimatedNumber exponent;
readonly attribute SVGAnimatedNumber offset;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 identity に対応する。 Corresponds to value 'identity'.
値 table に対応する。 Corresponds to value 'table'.
値 discrete に対応する。 Corresponds to value 'discrete'.
値 linear に対応する。 Corresponds to value 'linear'.
値 gamma に対応する。 Corresponds to value 'gamma'.
与えられた要素の type 属性に対応する。 このインタフェースで定義される SVG_FECOMPONENTTRANSFER_TYPE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘type’ on the given element. Takes one of the SVG_FECOMPONENTTRANSFER_TYPE_* constants defined on this interface.
与えられた要素の tableValues 属性に対応する。 Corresponds to attribute ‘tableValues’ on the given element.
与えられた要素の slope 属性に対応する。 Corresponds to attribute ‘slope’ on the given element.
与えられた要素の intercept 属性に対応する。 Corresponds to attribute ‘intercept’ on the given element.
与えられた要素の amplitude 属性に対応する。 Corresponds to attribute ‘amplitude’ on the given element.
与えられた要素の exponent 属性に対応する。 Corresponds to attribute ‘exponent’ on the given element.
与えられた要素の offset 属性に対応する。 Corresponds to attribute ‘offset’ on the given element.
SVGFEFuncRElement インタフェースは feFuncR 要素に対応する。 The SVGFEFuncRElement interface corresponds to the ‘feFuncR’ element.
interface SVGFEFuncRElement : SVGComponentTransferFunctionElement {
};
SVGFEFuncRElement インタフェースは feFuncG 要素に対応する。 The SVGFEFuncRElement interface corresponds to the ‘feFuncG’ element.
interface SVGFEFuncGElement : SVGComponentTransferFunctionElement {
};
SVGFEFuncBElement インタフェースは feFuncB 要素に対応する。 The SVGFEFuncBElement interface corresponds to the ‘feFuncB’ element.
interface SVGFEFuncBElement : SVGComponentTransferFunctionElement {
};
SVGFEFuncAElement インタフェースは feFuncA 要素に対応する。 The SVGFEFuncAElement interface corresponds to the ‘feFuncA’ element.
interface SVGFEFuncAElement : SVGComponentTransferFunctionElement {
};
SVGFECompositeElement インタフェースは feComposite 要素に対応する。 The SVGFECompositeElement interface corresponds to the ‘feComposite’ element.
interface SVGFECompositeElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Composite Operators
const unsigned short SVG_FECOMPOSITE_OPERATOR_UNKNOWN = 0;
const unsigned short SVG_FECOMPOSITE_OPERATOR_OVER = 1;
const unsigned short SVG_FECOMPOSITE_OPERATOR_IN = 2;
const unsigned short SVG_FECOMPOSITE_OPERATOR_OUT = 3;
const unsigned short SVG_FECOMPOSITE_OPERATOR_ATOP = 4;
const unsigned short SVG_FECOMPOSITE_OPERATOR_XOR = 5;
const unsigned short SVG_FECOMPOSITE_OPERATOR_ARITHMETIC = 6;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedEnumeration operator;
readonly attribute SVGAnimatedNumber k1;
readonly attribute SVGAnimatedNumber k2;
readonly attribute SVGAnimatedNumber k3;
readonly attribute SVGAnimatedNumber k4;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 over に対応する。 Corresponds to value 'over'.
値 in に対応する。 Corresponds to value 'in'.
値 out に対応する。 Corresponds to value 'out'.
値 atop に対応する。 Corresponds to value 'atop'.
値 xor に対応する。 Corresponds to value 'xor'.
値 arithmetic に対応する。 Corresponds to value 'arithmetic'.
与えられた feComposite 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feComposite’ element.
与えられた feComposite 要素の in2 属性に対応する。 Corresponds to attribute ‘in2’ on the given ‘feComposite’ element.
与えられた feComposite 要素の operator 属性に対応する。 このインタフェースで定義される SVG_FECOMPOSITE_OPERATOR_* 定数のいずれかを値にとる。 Corresponds to attribute ‘operator’ on the given ‘feComposite’ element. Takes one of the SVG_FECOMPOSITE_OPERATOR_* constants defined on this interface.
与えられた feComposite 要素の k1 属性に対応する。 Corresponds to attribute ‘k1’ on the given ‘feComposite’ element.
与えられた feComposite 要素の k2 属性に対応する。 Corresponds to attribute ‘k2’ on the given ‘feComposite’ element.
与えられた feComposite 要素の k3 属性に対応する。 Corresponds to attribute ‘k3’ on the given ‘feComposite’ element.
与えられた feComposite 要素の k4 属性に対応する。 Corresponds to attribute ‘k4’ on the given ‘feComposite’ element.
SVGFEConvolveMatrixElement インタフェースは feConvolveMatrix 要素に対応する。 The SVGFEConvolveMatrixElement interface corresponds to the ‘feConvolveMatrix’ element.
interface SVGFEConvolveMatrixElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Edge Mode Values
const unsigned short SVG_EDGEMODE_UNKNOWN = 0;
const unsigned short SVG_EDGEMODE_DUPLICATE = 1;
const unsigned short SVG_EDGEMODE_WRAP = 2;
const unsigned short SVG_EDGEMODE_NONE = 3;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedInteger orderX;
readonly attribute SVGAnimatedInteger orderY;
readonly attribute SVGAnimatedNumberList kernelMatrix;
readonly attribute SVGAnimatedNumber divisor;
readonly attribute SVGAnimatedNumber bias;
readonly attribute SVGAnimatedInteger targetX;
readonly attribute SVGAnimatedInteger targetY;
readonly attribute SVGAnimatedEnumeration edgeMode;
readonly attribute SVGAnimatedNumber kernelUnitLengthX;
readonly attribute SVGAnimatedNumber kernelUnitLengthY;
readonly attribute SVGAnimatedBoolean preserveAlpha;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 duplicate に対応する。 Corresponds to value 'duplicate'.
値 wrap に対応する。 Corresponds to value 'wrap'.
値 none に対応する。 Corresponds to value 'none'.
与えられた feConvolveMatrix 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の order 属性に対応する。 Corresponds to attribute ‘order’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の order 属性に対応する。 Corresponds to attribute ‘order’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の kernelMatrix 属性に対応する。 Corresponds to attribute ‘kernelMatrix’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の divisor 属性に対応する。 Corresponds to attribute ‘divisor’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の bias 属性に対応する。 Corresponds to attribute ‘bias’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の targetX 属性に対応する。 Corresponds to attribute ‘targetX’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の targetY 属性に対応する。 Corresponds to attribute ‘targetY’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の edgeMode 属性に対応する。 このインタフェースで定義される SVG_EDGEMODE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘edgeMode’ on the given ‘feConvolveMatrix’ element. Takes one of the SVG_EDGEMODE_* constants defined on this interface.
与えられた feConvolveMatrix 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feConvolveMatrix’ element.
与えられた feConvolveMatrix 要素の preserveAlpha 属性に対応する。 Corresponds to attribute ‘preserveAlpha’ on the given ‘feConvolveMatrix’ element.
SVGFEDiffuseLightingElement インタフェースは feDiffuseLighting 要素に対応する。 The SVGFEDiffuseLightingElement interface corresponds to the ‘feDiffuseLighting’ element.
interface SVGFEDiffuseLightingElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber surfaceScale;
readonly attribute SVGAnimatedNumber diffuseConstant;
readonly attribute SVGAnimatedNumber kernelUnitLengthX;
readonly attribute SVGAnimatedNumber kernelUnitLengthY;
};
与えられた feDiffuseLighting 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feDiffuseLighting’ element.
与えられた feDiffuseLighting 要素の surfaceScale 属性に対応する。 Corresponds to attribute ‘surfaceScale’ on the given ‘feDiffuseLighting’ element.
与えられた feDiffuseLighting 要素の diffuseConstant 属性に対応する。 Corresponds to attribute ‘diffuseConstant’ on the given ‘feDiffuseLighting’ element.
与えられた feDiffuseLighting 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feDiffuseLighting’ element.
与えられた feDiffuseLighting 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feDiffuseLighting’ element.
SVGFEDistantLightElement インタフェースは feDistantLight 要素に対応する。 The SVGFEDistantLightElement interface corresponds to the ‘feDistantLight’ element.
interface SVGFEDistantLightElement : SVGElement {
readonly attribute SVGAnimatedNumber azimuth;
readonly attribute SVGAnimatedNumber elevation;
};
与えられた feDistantLight 要素の azimuth 属性に対応する。 Corresponds to attribute ‘azimuth’ on the given ‘feDistantLight’ element.
与えられた feDistantLight 要素の elevation 属性に対応する。 Corresponds to attribute ‘elevation’ on the given ‘feDistantLight’ element.
SVGFEPointLightElement インタフェースは fePointLight 要素に対応する。 The SVGFEPointLightElement interface corresponds to the ‘fePointLight’ element.
interface SVGFEPointLightElement : SVGElement {
readonly attribute SVGAnimatedNumber x;
readonly attribute SVGAnimatedNumber y;
readonly attribute SVGAnimatedNumber z;
};
与えられた fePointLight 要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given ‘fePointLight’ element.
与えられた fePointLight 要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given ‘fePointLight’ element.
与えられた fePointLight 要素の z 属性に対応する。 Corresponds to attribute ‘z’ on the given ‘fePointLight’ element.
SVGFESpotLightElement インタフェースは feSpotLight 要素に対応する。 The SVGFESpotLightElement interface corresponds to the ‘feSpotLight’ element.
interface SVGFESpotLightElement : SVGElement {
readonly attribute SVGAnimatedNumber x;
readonly attribute SVGAnimatedNumber y;
readonly attribute SVGAnimatedNumber z;
readonly attribute SVGAnimatedNumber pointsAtX;
readonly attribute SVGAnimatedNumber pointsAtY;
readonly attribute SVGAnimatedNumber pointsAtZ;
readonly attribute SVGAnimatedNumber specularExponent;
readonly attribute SVGAnimatedNumber limitingConeAngle;
};
与えられた feSpotLight 要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の z 属性に対応する。 Corresponds to attribute ‘z’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の pointsAtX 属性に対応する。 Corresponds to attribute ‘pointsAtX’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の pointsAtY 属性に対応する。 Corresponds to attribute ‘pointsAtY’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の pointsAtZ 属性に対応する。 Corresponds to attribute ‘pointsAtZ’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の specularExponent 属性に対応する。 Corresponds to attribute ‘specularExponent’ on the given ‘feSpotLight’ element.
与えられた feSpotLight 要素の limitingConeAngle 属性に対応する。 Corresponds to attribute ‘limitingConeAngle’ on the given ‘feSpotLight’ element.
SVGFEDisplacementMapElement インタフェースは feDisplacementMap 要素に対応する。 The SVGFEDisplacementMapElement interface corresponds to the ‘feDisplacementMap’ element.
interface SVGFEDisplacementMapElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Channel Selectors
const unsigned short SVG_CHANNEL_UNKNOWN = 0;
const unsigned short SVG_CHANNEL_R = 1;
const unsigned short SVG_CHANNEL_G = 2;
const unsigned short SVG_CHANNEL_B = 3;
const unsigned short SVG_CHANNEL_A = 4;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedString in2;
readonly attribute SVGAnimatedNumber scale;
readonly attribute SVGAnimatedEnumeration xChannelSelector;
readonly attribute SVGAnimatedEnumeration yChannelSelector;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 R に対応する。 Corresponds to value 'R'.
値 G に対応する。 Corresponds to value 'G'.
値 B に対応する。 Corresponds to value 'B'.
値 A に対応する。 Corresponds to value 'A'.
与えられた feDisplacementMap 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feDisplacementMap’ element.
与えられた feDisplacementMap 要素の in2 属性に対応する。 Corresponds to attribute ‘in2’ on the given ‘feDisplacementMap’ element.
与えられた feDisplacementMap 要素の scale 属性に対応する。 Corresponds to attribute ‘scale’ on the given ‘feDisplacementMap’ element.
与えられた feDisplacementMap 要素の xChannelSelector 属性に対応する。 このインタフェースで定義される SVG_CHANNEL_* 定数のいずれかを値にとる。 Corresponds to attribute ‘xChannelSelector’ on the given ‘feDisplacementMap’ element. Takes one of the SVG_CHANNEL_* constants defined on this interface.
与えられた feDisplacementMap 要素の yChannelSelector 属性に対応する。 このインタフェースで定義される SVG_CHANNEL_* 定数のいずれかを値にとる。 Corresponds to attribute ‘yChannelSelector’ on the given ‘feDisplacementMap’ element. Takes one of the SVG_CHANNEL_* constants defined on this interface.
SVGFEFloodElement インタフェースは feFlood 要素に対応する。 The SVGFEFloodElement interface corresponds to the ‘feFlood’ element.
interface SVGFEFloodElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
};
SVGFEGaussianBlurElement インタフェースは feGaussianBlur 要素に対応する。 The SVGFEGaussianBlurElement interface corresponds to the ‘feGaussianBlur’ element.
interface SVGFEGaussianBlurElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber stdDeviationX;
readonly attribute SVGAnimatedNumber stdDeviationY;
void setStdDeviation(in float stdDeviationX, in float stdDeviationY) raises(DOMException);
};
与えられた feGaussianBlur 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feGaussianBlur’ element.
与えられた feGaussianBlur 要素の stdDeviation 属性に対応する。 stdDeviation 属性の X 成分を持つ。 Corresponds to attribute ‘stdDeviation’ on the given ‘feGaussianBlur’ element. Contains the X component of attribute ‘stdDeviation’.
与えられた feGaussianBlur 要素の stdDeviation 属性に対応する。 stdDeviation 属性の X 成分を持つ。 Corresponds to attribute ‘stdDeviation’ on the given ‘feGaussianBlur’ element. Contains the Y component (possibly computed automatically) of attribute ‘stdDeviation’.
stdDeviation の値を設定する。 Sets the values for attribute ‘stdDeviation’.
stdDeviation 属性の X 成分。 The X component of attribute ‘stdDeviation’.
stdDeviation 属性の Y 成分。 The Y component of attribute ‘stdDeviation’.
SVGFEImageElement インタフェースは feImage 要素に対応する。 The SVGFEImageElement interface corresponds to the ‘feImage’ element.
interface SVGFEImageElement : SVGElement,
SVGURIReference,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedPreserveAspectRatio preserveAspectRatio;
};
与えられた feImage 要素の preserveAspectRatio 属性に対応する。 Corresponds to attribute ‘preserveAspectRatio’ on the given ‘feImage’ element.
SVGFEMergeElement インタフェースは feMerge 要素に対応する。 The SVGFEMergeElement interface corresponds to the ‘feMerge’ element.
interface SVGFEMergeElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
};
SVGFEMergeNodeElement インタフェースは feMergeNode 要素に対応する。 The SVGFEMergeNodeElement interface corresponds to the ‘feMergeNode’ element.
interface SVGFEMergeNodeElement : SVGElement {
readonly attribute SVGAnimatedString in1;
};
与えられた feMergeNode 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feMergeNode’ element.
SVGFEMorphologyElement インタフェースは feMorphology 要素に対応する。 The SVGFEMorphologyElement interface corresponds to the ‘feMorphology’ element.
interface SVGFEMorphologyElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Morphology Operators
const unsigned short SVG_MORPHOLOGY_OPERATOR_UNKNOWN = 0;
const unsigned short SVG_MORPHOLOGY_OPERATOR_ERODE = 1;
const unsigned short SVG_MORPHOLOGY_OPERATOR_DILATE = 2;
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedEnumeration operator;
readonly attribute SVGAnimatedNumber radiusX;
readonly attribute SVGAnimatedNumber radiusY;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 erode に対応する。 Corresponds to value 'erode'.
値 dilate に対応する。 Corresponds to value 'dilate'.
与えられた feMorphology 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feMorphology’ element.
与えられた feMorphology 要素の operator 属性に対応する。 このインタフェースで定義される SVG_MORPHOLOGY_OPERATOR_* 定数のいずれかを値にとる。 Corresponds to attribute ‘operator’ on the given ‘feMorphology’ element. Takes one of the SVG_MORPHOLOGY_OPERATOR_* constants defined on this interface.
与えられた feMorphology 要素の radius 属性に対応する。 Corresponds to attribute ‘radius’ on the given ‘feMorphology’ element.
与えられた feMorphology 要素の radius 属性に対応する。 Corresponds to attribute ‘radius’ on the given ‘feMorphology’ element.
SVGFEOffsetElement インタフェースは feOffset 要素に対応する。 The SVGFEOffsetElement interface corresponds to the ‘feOffset’ element.
interface SVGFEOffsetElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber dx;
readonly attribute SVGAnimatedNumber dy;
};
与えられた feOffset 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feOffset’ element.
与えられた feOffset 要素の dx 属性に対応する。 Corresponds to attribute ‘dx’ on the given ‘feOffset’ element.
与えられた feOffset 要素の dy 属性に対応する。 Corresponds to attribute ‘dy’ on the given ‘feOffset’ element.
SVGFESpecularLightingElement インタフェースは feSpecularLighting 要素に対応する。 The SVGFESpecularLightingElement interface corresponds to the ‘feSpecularLighting’ element.
interface SVGFESpecularLightingElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
readonly attribute SVGAnimatedNumber surfaceScale;
readonly attribute SVGAnimatedNumber specularConstant;
readonly attribute SVGAnimatedNumber specularExponent;
readonly attribute SVGAnimatedNumber kernelUnitLengthX;
readonly attribute SVGAnimatedNumber kernelUnitLengthY;
};
与えられた feSpecularLighting 要素の in 属性に対応する。 Corresponds to attribute ‘in’ on the given ‘feSpecularLighting’ element.
与えられた feSpecularLighting 要素の surfaceScale 属性に対応する。 Corresponds to attribute ‘surfaceScale’ on the given ‘feSpecularLighting’ element.
与えられた feSpecularLighting 要素の specularConstant 属性に対応する。 Corresponds to attribute ‘specularConstant’ on the given ‘feSpecularLighting’ element.
与えられた feSpecularLighting 要素の specularExponent 属性に対応する。 Corresponds to attribute ‘specularExponent’ on the given ‘feSpecularLighting’ element.
与えられた feSpecularLighting 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feSpecularLighting’ element.
与えられた feSpecularLighting 要素の kernelUnitLength 属性に対応する。 Corresponds to attribute ‘kernelUnitLength’ on the given ‘feSpecularLighting’ element.
SVGFETileElement インタフェースは feTile 要素に対応する。 The SVGFETileElement interface corresponds to the ‘feTile’ element.
interface SVGFETileElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
readonly attribute SVGAnimatedString in1;
};
SVGFETurbulenceElement インタフェースは feTurbulence 要素に対応する。 The SVGFETurbulenceElement interface corresponds to the ‘feTurbulence’ element.
interface SVGFETurbulenceElement : SVGElement,
SVGFilterPrimitiveStandardAttributes {
// Turbulence Types
const unsigned short SVG_TURBULENCE_TYPE_UNKNOWN = 0;
const unsigned short SVG_TURBULENCE_TYPE_FRACTALNOISE = 1;
const unsigned short SVG_TURBULENCE_TYPE_TURBULENCE = 2;
// Stitch Options
const unsigned short SVG_STITCHTYPE_UNKNOWN = 0;
const unsigned short SVG_STITCHTYPE_STITCH = 1;
const unsigned short SVG_STITCHTYPE_NOSTITCH = 2;
readonly attribute SVGAnimatedNumber baseFrequencyX;
readonly attribute SVGAnimatedNumber baseFrequencyY;
readonly attribute SVGAnimatedInteger numOctaves;
readonly attribute SVGAnimatedNumber seed;
readonly attribute SVGAnimatedEnumeration stitchTiles;
readonly attribute SVGAnimatedEnumeration type;
};
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 fractalNoise に対応する。 Corresponds to value 'fractalNoise'.
値 turbulence に対応する。 Corresponds to value 'turbulence'.
タイプが定義済みのものではないことを表す。 このタイプの新たな値を定義したり、既存の値をこのタイプに変更する試みは無効である。 The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type.
値 stitch に対応する。 Corresponds to value 'stitch'.
値 noStitch に対応する。 Corresponds to value 'noStitch'.
与えられた feTurbulence 要素の baseFrequency 属性に対応する。 baseFrequency 属性の(自動的に算出され得る) X 成分を持つ。 Corresponds to attribute ‘baseFrequency’ on the given ‘feTurbulence’ element. Contains the X component of the ‘baseFrequency’ attribute.
与えられた feTurbulence 要素の baseFrequency 属性に対応する。 baseFrequency 属性の(自動的に算出され得る) Y 成分を持つ。 Corresponds to attribute ‘baseFrequency’ on the given ‘feTurbulence’ element. Contains the Y component of the (possibly computed automatically) ‘baseFrequency’ attribute.
与えられた feTurbulence 要素の numOctaves 属性に対応する。 Corresponds to attribute ‘numOctaves’ on the given ‘feTurbulence’ element.
与えられた feTurbulence 要素の seed 属性に対応する。 Corresponds to attribute ‘seed’ on the given ‘feTurbulence’ element.
与えられた feTurbulence 要素の stitchTiles 属性に対応する。 このインタフェースで定義される SVG_STITCHTYPE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘stitchTiles’ on the given ‘feTurbulence’ element. Takes one of the SVG_STITCHTYPE_* constants defined on this interface.
与えられた feTurbulence 要素の type 属性に対応する。 このインタフェースで定義される SVG_TURBULENCE_TYPE_* 定数のいずれかを値にとる。 Corresponds to attribute ‘type’ on the given ‘feTurbulence’ element. Takes one of the SVG_TURBULENCE_TYPE_* constants defined on this interface.