
SVG には次に挙げる基本的な図形要素が用意されている: SVG contains the following set of basic shape elements:
数学的には、これらの図形要素は同じ図形を構成する path 要素と同値である。 基本図形に対しても、ストロークやフィルを適用したり,基本図形をクリッピングパスとして利用することができる。 path 要素で利用できるすべてのプロパティは、基本図形にも適用される。 Mathematically, these shape elements are equivalent to a ‘path’ element that would construct the same shape. The basic shapes may be stroked, filled and used as clip paths. All of the properties available for ‘path’ elements also apply to the basic shapes.
rect 要素は、現在の 利用座標系 における座標軸に平行な矩形を定義する。 属性 rx, ry に適切な値を与えて矩形の角を丸めることもできる。 The ‘rect’ element defines a rectangle which is axis-aligned with the current user coordinate system. Rounded rectangles can be achieved by setting appropriate values for attributes ‘rx’ and ‘ry’.
属性定義
矩形の左辺の X 座標(現在の利用座標系において Y 軸に平行な辺の X 座標の小さい方)。 The x-axis coordinate of the side of the rectangle which has the smaller x-axis coordinate value in the current user coordinate system.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可矩形の上辺の Y 座標(現在の利用座標系において X 軸に平行な辺の Y 座標の小さい方)。 The y-axis coordinate of the side of the rectangle which has the smaller y-axis coordinate value in the current user coordinate system.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可矩形の幅。 The width of the rectangle.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
アニメーション:可矩形の高さ。 The height of the rectangle.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
アニメーション:可矩形の角を丸めるために用いられる楕円の X 軸半径の長さ。 For rounded rectangles, the x-axis radius of the ellipse used to round off the corners of the rectangle.
負値はエラー( エラー処理 を見よ)。 A negative value is an error (see Error processing).
この属性が指定されていない場合にどうなるかについては下で述べる。 See the notes below about what happens if the attribute is not specified.
アニメーション:可矩形の角を丸めるために用いられる楕円の Y 軸半径の長さ。 For rounded rectangles, the y-axis radius of the ellipse used to round off the corners of the rectangle.
負値はエラー( エラー処理 を見よ)。 A negative value is an error (see Error processing).
この属性が指定されていない場合にどうなるかについては下で述べる。 See the notes below about what happens if the attribute is not specified.
アニメーション:可rx 属性あるいは ry 属性(またはその両方)に値が指定されていない,または無効な値が指定されている場合、角の丸めに用いられる X 軸および Y 軸半径は暗黙的に決定される。 値は矩形の各辺の長さが決して負にならないよう,切り詰められる。 rx, ry の実効値は次の手続きから決定される: The values used for the x- and y-axis rounded corner radii are determined implicitly if the ‘rx’ or ‘ry’ attributes (or both) are not specified, or are specified but with invalid values. The values are also subject to clamping so that the lengths of the straight segments of the rectangle are never negative. The effective values for ‘rx’ and ‘ry’ are determined by following these steps in order:
数学的には、 rect 要素は,以下に述べる path 要素と等価である: (注記:以下に現れる座標値と長さ値はあらかじめ 単位 に従って利用座標系における値に換算したものとする。) Mathematically, a ‘rect’ element can be mapped to an equivalent ‘path’ element as follows: (Note: all coordinate and length values are first converted into user space coordinates according to Units.)
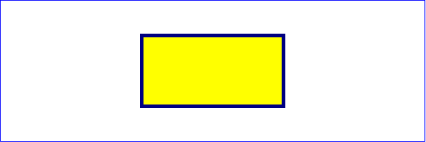
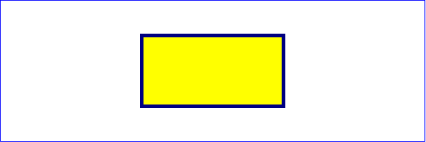
Example rect01 に角が尖った矩形を示す。 rect 要素は内部を黄色に塗られ,外形線を濃紺に塗られる。 Example rect01 shows a rectangle with sharp corners. The ‘rect’ element is filled with yellow and stroked with navy.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect01 - 角が尖った矩形</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />
</svg> |
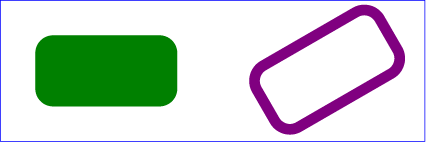
Example rect02 に角が丸められた2つの矩形を示す。 rx は矩形の丸みを指定している。 ry 属性には何も指定されていないので rx 属性と同じ値が利用されることに注意。 Example rect02 shows two rounded rectangles. The ‘rx’ specifies how to round the corners of the rectangles. Note that since no value has been specified for the ‘ry’ attribute, it will be assigned the same value as the ‘rx’ attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect02 - 角が丸められた矩形</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="100" y="100" width="400" height="200" rx="50"
fill="green" />
<g transform="translate(700 210) rotate(-30)">
<rect x="0" y="0" width="400" height="200" rx="50"
fill="none" stroke="purple" stroke-width="30" />
</g>
</svg> |
circle 要素は、中心点と半径を基に,円を定義する。 The ‘circle’ element defines a circle based on a center point and a radius.
属性定義
円の中心の X 座標。 The x-axis coordinate of the center of the circle.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可円の中心の Y 座標。 The y-axis coordinate of the center of the circle.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可円の半径。 The radius of the circle.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
アニメーション:可circle 要素の弧は「3時」の地点から「9時」の地点へ向かって時計周りに進む。 弧の始点と方向は、要素の幾何と同様に利用空間における変換による影響を受ける。 The arc of a ‘circle’ element begins at the "3 o'clock" point on the radius and progresses towards the "9 o'clock" point. The starting point and direction of the arc are affected by the user space transform in the same manner as the geometry of the element.
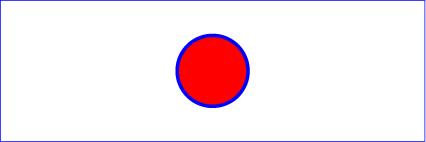
Example circle01 に赤色のフィルと青色のストロークがなされる circle 要素を示す。 Example circle01 consists of a ‘circle’ element that is filled with red and stroked with blue.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example circle01 - 赤色のフィルと青色のストロークがされた円形</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<circle cx="600" cy="200" r="100"
fill="red" stroke="blue" stroke-width="10" />
</svg> |
ellipse 要素は、中心と二つの半径の長さを与えることにより, 利用座標系 の座標軸に径が揃えられた楕円を定義する。 The ‘ellipse’ element defines an ellipse which is axis-aligned with the current user coordinate system based on a center point and two radii.
属性定義
楕円の中心の X 座標。 The x-axis coordinate of the center of the ellipse.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可楕円の中心の Y 座標。 The y-axis coordinate of the center of the ellipse.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可楕円の X 軸半径の長さ。 The x-axis radius of the ellipse.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
アニメーション:可楕円の Y 軸半径の長さ。 The y-axis radius of the ellipse.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
アニメーション:可ellipse 要素の弧は「3時」の地点から「9時」の地点へ向かって時計周りに進む。 弧の始点と方向は、要素の幾何と同様に利用空間における変換による影響を受ける。 The arc of an ‘ellipse’ element begins at the "3 o'clock" point on the radius and progresses towards the "9 o'clock" point. The starting point and direction of the arc are affected by the user space transform in the same manner as the geometry of the element.
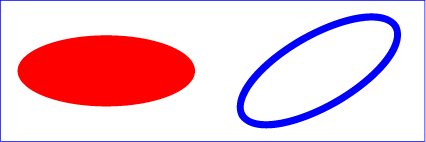
下の Example ellipse01 では2つの楕円の座標が svg 要素の viewBox 属性および g と ellipse 要素の transform 属性によって確立された利用座標系で指定されている。 双方の楕円とも cx と cy 属性(楕円の中心)には既定値ゼロが利用されている。 二番目の楕円は回転されている。 Example ellipse01 below specifies the coordinates of the two ellipses in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element and the ‘transform’ attribute on the ‘g’ and ‘ellipse’ elements. Both ellipses use the default values of zero for the ‘cx’ and ‘cy’ attributes (the center of the ellipse). The second ellipse is rotated.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example ellipse01 - 楕円の例</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g transform="translate(300 200)">
<ellipse rx="250" ry="100"
fill="red" />
</g>
<ellipse transform="translate(900 200) rotate(-30)"
rx="250" ry="100"
fill="none" stroke="blue" stroke-width="20" />
</svg> |
line 要素は点から点への線分を定義する。 The ‘line’ element defines a line segment that starts at one point and ends at another.
属性定義
線分の始点の X 座標。 The x-axis coordinate of the start of the line.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可線分の始点の Y 座標。 The y-axis coordinate of the start of the line.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可線分の終点の X 座標。 The x-axis coordinate of the end of the line.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可線分の終点の Y 座標。 The y-axis coordinate of the end of the line.
この属性が指定されていない場合の効果は、値 "0" が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of "0" were specified.
アニメーション:可数学的には line 要素は以下に述べる path 要素と等価である: (注記:以下に現れる座標値と長さ値はあらかじめ 単位 に従って利用座標系における値に換算したものとする。) Mathematically, a ‘line’ element can be mapped to an equivalent ‘path’ element as follows: (Note: all coordinate and length values are first converted into user space coordinates according to Units.)
line 要素は一本の線であり,幾何学的には一次元なので、内部を持たない。 したがって line 要素では決して内部への塗りが行われない( fill プロパティを見よ) Because ‘line’ elements are single lines and thus are geometrically one-dimensional, they have no interior; thus, ‘line’ elements are never filled (see the ‘fill’ property).
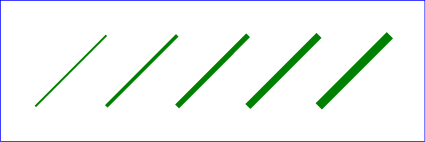
下の Example line01 に、 svg 要素の viewBox 属性によって確立された利用座標系で座標が指定される,5つの異なる太さの線分を示す。 Example line01 below specifies the coordinates of the five lines in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element. The lines have different thicknesses.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example line01 - 利用座標系で指定される線分</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g stroke="green" >
<line x1="100" y1="300" x2="300" y2="100"
stroke-width="5" />
<line x1="300" y1="300" x2="500" y2="100"
stroke-width="10" />
<line x1="500" y1="300" x2="700" y2="100"
stroke-width="15" />
<line x1="700" y1="300" x2="900" y2="100"
stroke-width="20" />
<line x1="900" y1="300" x2="1100" y2="100"
stroke-width="25" />
</g>
</svg> |
polyline 要素は、ゼロ本以上の線分がつなげられた折線を定義する。 一般に polyline 要素は開いた図形を定義する。 The ‘polyline’ element defines a set of connected straight line segments. Typically, ‘polyline’ elements define open shapes.
属性定義
折線を構成する一連の点。 すべての座標は利用座標系におけるものである。 The points that make up the polyline. All coordinate values are in the user coordinate system.
アニメーション:可奇数個の座標成分が指定されていた場合、その要素は不適切に指定された path 要素に対する UA のふるまいと同じ意味でエラーである。 If an odd number of coordinates is provided, then the element is in error, with the same user agent behavior as occurs with an incorrectly specified ‘path’ element.
数学的には、 polyline 要素は,以下に述べる path 要素と等価である: Mathematically, a ‘polyline’ element can be mapped to an equivalent ‘path’ element as follows:
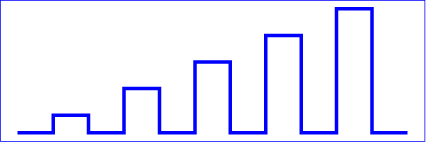
下の Example polyline01 では svg 要素の viewBox 属性によって確立された利用座標系における折線が指定されている。 Example polyline01 below specifies a polyline in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example polyline01 - 次第に大きくなる矩形波</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,375
150,375 150,325 250,325 250,375
350,375 350,250 450,250 450,375
550,375 550,175 650,175 650,375
750,375 750,100 850,100 850,375
950,375 950,25 1050,25 1050,375
1150,375" />
</svg> |
polygon 要素は、複数のつながった線分で構成される多角形を定義する。 The ‘polygon’ element defines a closed shape consisting of a set of connected straight line segments.
属性定義
多角形を構成する一連の点。 すべての座標は利用座標系におけるものである。 The points that make up the polygon. All coordinate values are in the user coordinate system.
アニメーション:可奇数個の座標成分が指定されていた場合、その要素は不適切に指定された path 要素に対する UA のふるまいと同じ意味でエラーである。 If an odd number of coordinates is provided, then the element is in error, with the same user agent behavior as occurs with an incorrectly specified ‘path’ element.
数学的には、 polygon 要素は,以下に述べる path 要素と等価である: Mathematically, a ‘polygon’ element can be mapped to an equivalent ‘path’ element as follows:
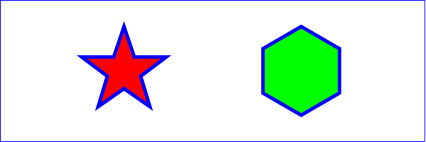
次の Example polygon01 では svg 要素の viewBox 属性により確立される利用座標系において二つの多角形(星型と六角形)が指定されている。 Example polygon01 below specifies two polygons (a star and a hexagon) in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example polygon01 - 星形と六角形</desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161" />
<polygon fill="lime" stroke="blue" stroke-width="10"
points="850,75 958,137.5 958,262.5
850,325 742,262.6 742,137.5" />
</svg> |
以下は polyline, polygon 要素の座標指定の BNF 形式( Backus-Naur Form )による記述仕様である。 次の表記が用いられる: The following is the Extended Backus-Naur Form (EBNF) for points specifications in ‘polyline’ and ‘polygon’ elements. The following notation is used:
list-of-points:
wsp* coordinate-pairs? wsp*
coordinate-pairs:
coordinate-pair
| coordinate-pair comma-wsp coordinate-pairs
coordinate-pair:
coordinate comma-wsp coordinate
| coordinate negative-coordinate
coordinate:
number
number:
sign? integer-constant
| sign? floating-point-constant
negative-coordinate:
"-" integer-constant
| "-" floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)+
SVGRectElement インタフェースは rect 要素に対応する。 The SVGRectElement interface corresponds to the ‘rect’ element.
interface SVGRectElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};与えられた rect 要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given ‘rect’ element.
与えられた rect 要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given ‘rect’ element.
与えられた rect 要素の width 属性に対応する。 Corresponds to attribute ‘width’ on the given ‘rect’ element.
与えられた rect 要素の height 属性に対応する。 Corresponds to attribute ‘height’ on the given ‘rect’ element.
与えられた rect 要素の rx 属性に対応する。 Corresponds to attribute ‘rx’ on the given ‘rect’ element.
与えられた rect 要素の ry 属性に対応する。 Corresponds to attribute ‘ry’ on the given ‘rect’ element.
SVGCircleElement インタフェースは circle 要素に対応する。 The SVGCircleElement interface corresponds to the ‘circle’ element.
interface SVGCircleElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
};与えられた circle 要素の cx 属性に対応する。 Corresponds to attribute ‘cx’ on the given ‘circle’ element.
与えられた circle 要素の cy 属性に対応する。 Corresponds to attribute ‘cy’ on the given ‘circle’ element.
与えられた circle 要素の r 属性に対応する。 Corresponds to attribute ‘r’ on the given ‘circle’ element.
SVGEllipseElement インタフェースは ellipse 要素に対応する。 The SVGEllipseElement interface corresponds to the ‘ellipse’ element.
interface SVGEllipseElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};与えられた ellipse 要素の cx 属性に対応する。 Corresponds to attribute ‘cx’ on the given ‘ellipse’ element.
与えられた ellipse 要素の cy 属性に対応する。 Corresponds to attribute ‘cy’ on the given ‘ellipse’ element.
与えられた ellipse 要素の rx 属性に対応する。 Corresponds to attribute ‘rx’ on the given ‘ellipse’ element.
与えられた ellipse 要素の ry 属性に対応する。 Corresponds to attribute ‘ry’ on the given ‘ellipse’ element.
SVGLineElement インタフェースは line 要素に対応する。 The SVGLineElement interface corresponds to the ‘line’ element.
interface SVGLineElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};与えられた line 要素の x1 属性に対応する。 Corresponds to attribute ‘x1’ on the given ‘line’ element.
与えられた line 要素の y1 属性に対応する。 Corresponds to attribute ‘y1’ on the given ‘line’ element.
与えられた line 要素の x2 属性に対応する。 Corresponds to attribute ‘x2’ on the given ‘line’ element.
与えられた line 要素の y2 属性に対応する。 Corresponds to attribute ‘y2’ on the given ‘line’ element.
SVGAnimatedPoints インタフェースは、アニメート可能な座標のリストを保持する points 属性を持つ要素をサポートする。 The SVGAnimatedPoints interface supports elements which have a ‘points’ attribute which holds a list of coordinate values and which support the ability to animate that attribute.
加えて、 XML DOM を通した元の要素の points へのアクセス(例えば getAttribute() メソッド呼び出し)には,
points
に対する変更が反映される。
Additionally, the ‘points’ attribute on the original element accessed via the XML DOM (e.g., using the getAttribute() method call) will reflect any changes made to points.
interface SVGAnimatedPoints {
readonly attribute SVGPointList points;
readonly attribute SVGPointList animatedPoints;
};points 属性の基底内容(すなわち静的内容)へのアクセスを提供する。 Provides access to the base (i.e., static) contents of the ‘points’ attribute.
現在アニメートされている points 属性の内容へのアクセスを提供する。 与えられた属性またはプロパティがアニメートされている場合、そのアニメーション値を保持する。 アニメートされていない場合は points と同じ値をとる。 Provides access to the current animated contents of the ‘points’ attribute. If the given attribute or property is being animated, contains the current animated value of the attribute or property. If the given attribute or property is not currently being animated, contains the same value as points.
SVGPolylineElement インタフェースは polyline 要素に対応する。 The SVGPolylineElement interface corresponds to the ‘polyline’ element.
interface SVGPolylineElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGAnimatedPoints {
};
SVGPolygonElement インタフェースは polygon 要素に対応する。 The SVGPolygonElement interface corresponds to the ‘polygon’ element.
interface SVGPolygonElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGAnimatedPoints {
};